Другие программы, связанные с расширением JSON
- Файл бэкапа закладок Mozilla Firefox от Mozilla CorporationРасширение JSON используется в веб-браузере Mozilla Firefox с версии 3.0 для резервного копирования закладок в формате JSON. Firefox версии 1.0-2.0 хранят резервную копию закладок в HTML файле.
JSON является частью стандарта ECMAScript с тех пор как ECMA определил в 1999 году функцию Eval, которая анализирует и разбирает формат. Он стал популярным с распространением технологии Ajax. JSON часто упоминается, когда говорят именно о Ajax. Мы знаем, что это еще один формат данных, который может заменить XML, и этот формат поддерживается большим количеством программистов.
Вам не нужно, открывать файл *.JSON, чтобы импортировать файл резервной копии в Firefox. Вы можете импортировать их с помощью библиотеки следующим образом:
1. Откройте Библиотека → Закладки → Управление закладками (Open the Library → Bookmarks → Organize Bookmarks)
2. Чтобы импортировать закладки из резервной копии JSON в библиотеке выберите: Импорт и резервное копирование → Восстановление → Выбрать файл (Import and Backup → Restore → Choose File)
Firefox автоматически создает 5 файлов резервных копий, и эти копии хранятся в папке bookmarkbackups в папке профиля. В Windows Vista обычное место для папки профиля это:
Сервис → Свойства папок и поиска → Вид → Скрывать расширения для зарегистрированных типов файлов (Organize → Folder and Search Options → Folder Options → View and select Show hidden files and folders)
Популярность:
Чем открыть формат JSON
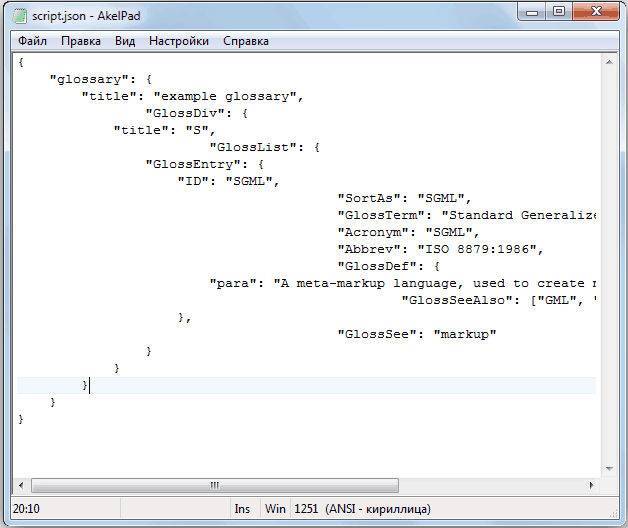
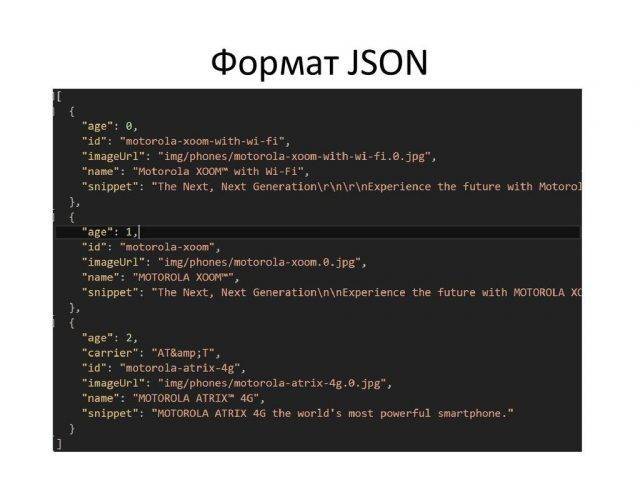
Из представленной выше информации становится понятно, что JSON – это текстовый документ, который может быть открыт с помощью стандартных редакторов. В системе Windows присутствует встроенная программа «Блокнот» – ее вполне можно использовать для комфортного просмотра файла с небольшим количеством данных:
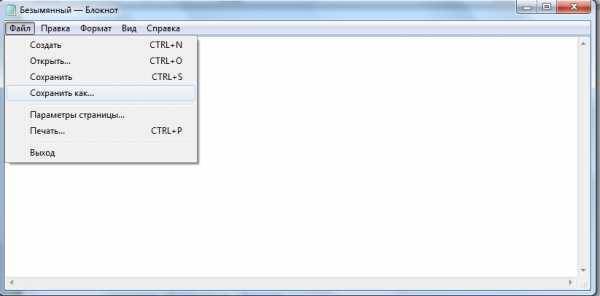
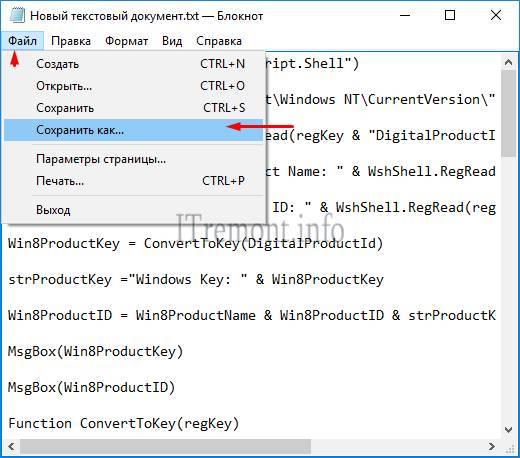
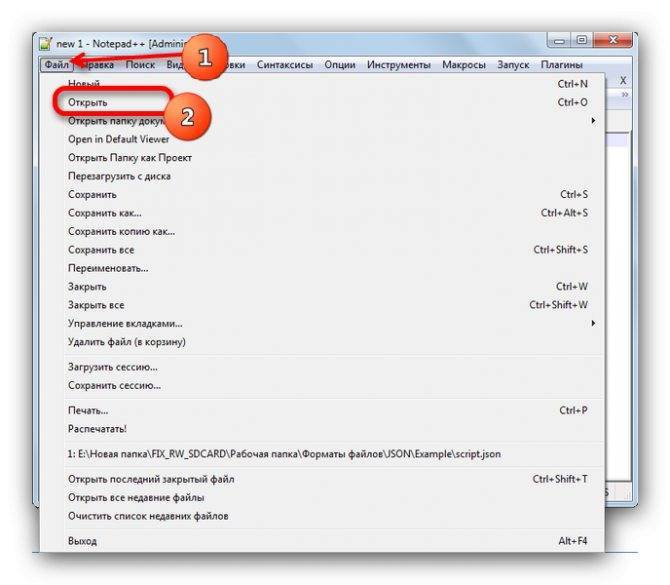
- Запустить «Блокнот».
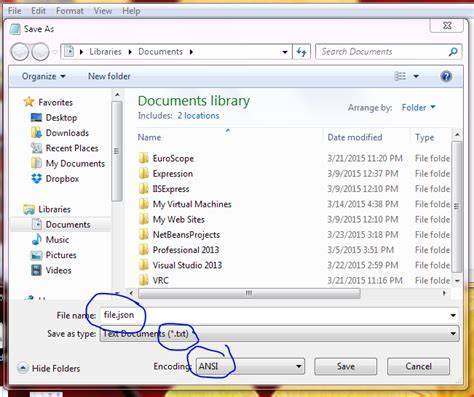
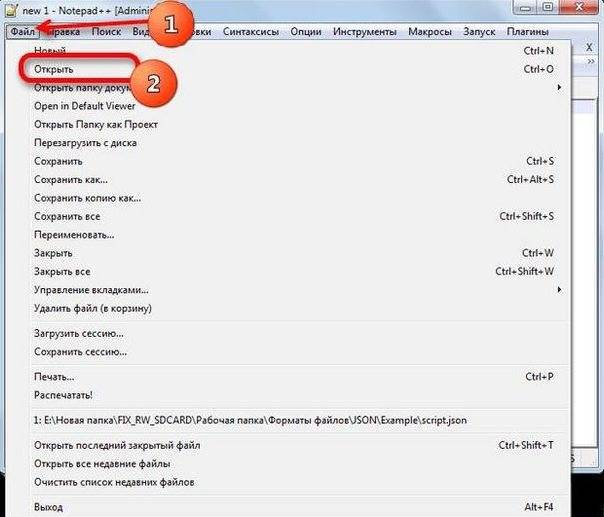
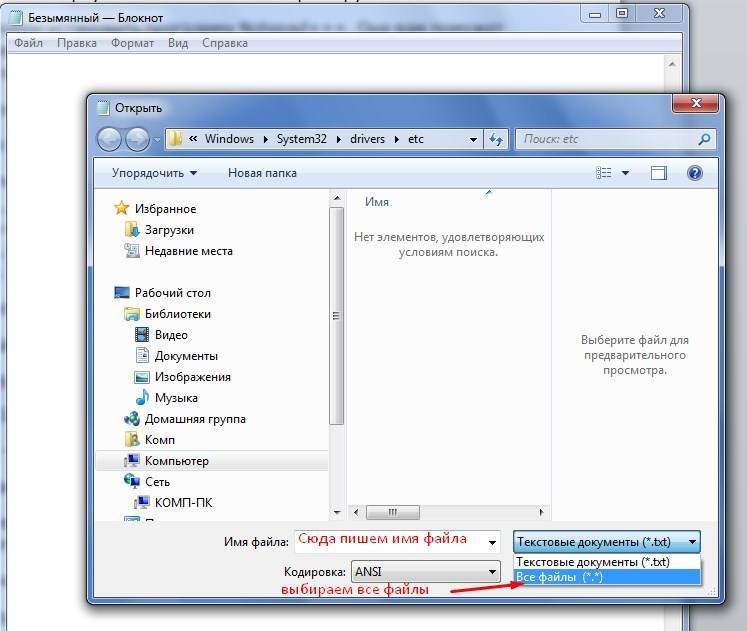
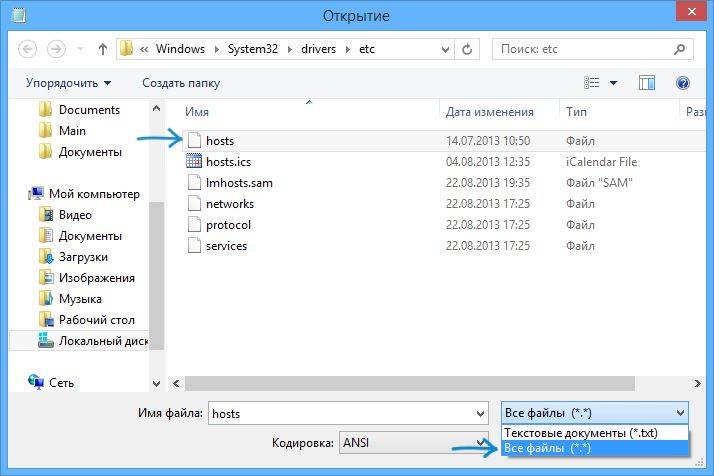
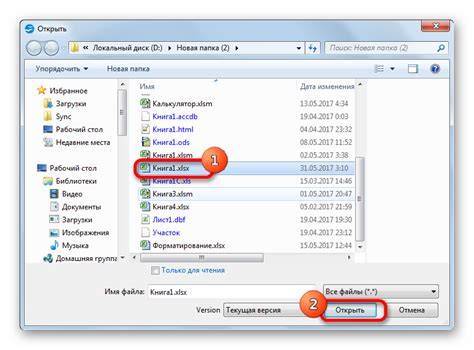
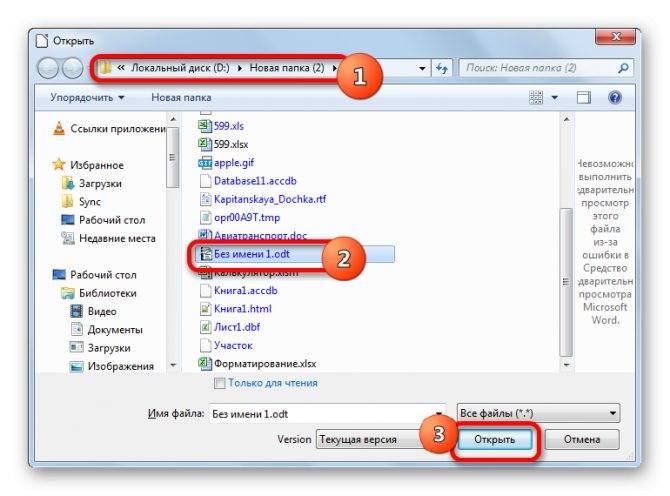
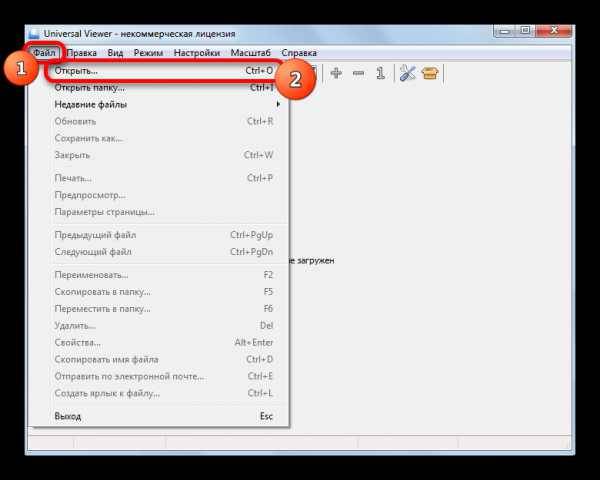
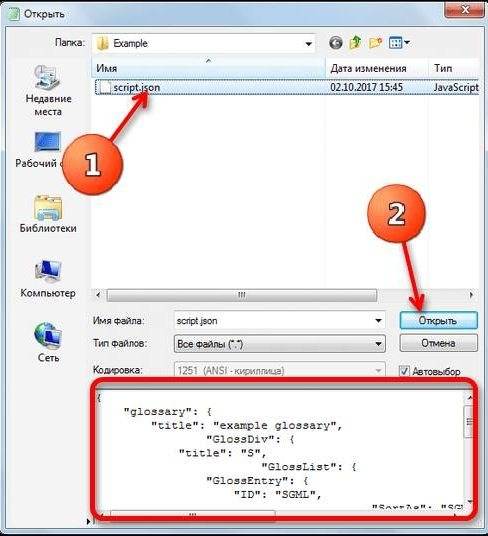
- Нажать на пункт меню «Файл», выбрать строку «Открыть».
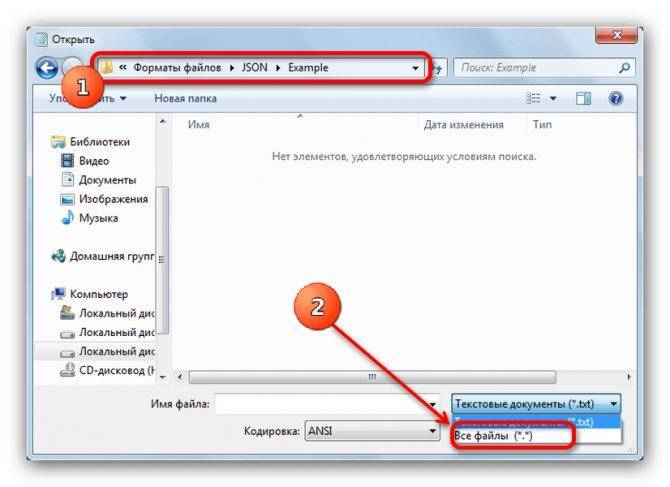
- В появившемся проводнике указать путь к файлу.
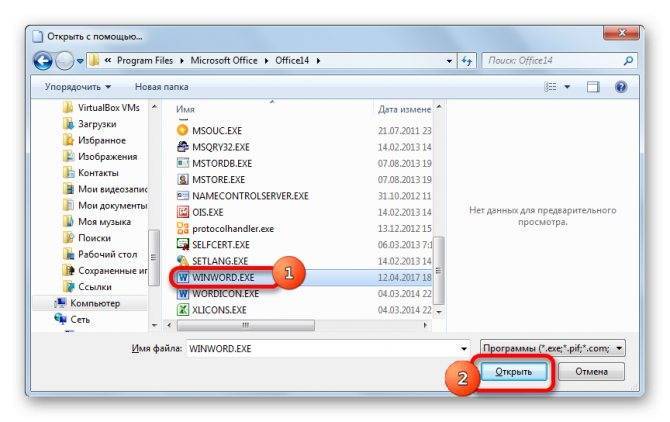
Второй вариант: нажать ПКМ по JSON-документу и кликнуть по строке «Открыть с помощью». Затем в представленном списке отыскать «Блокнот».
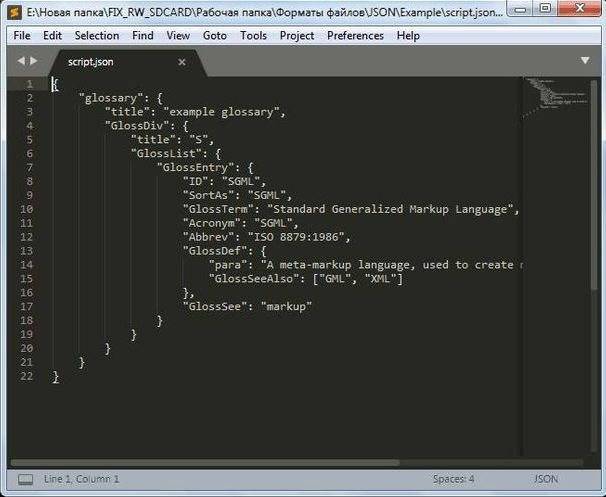
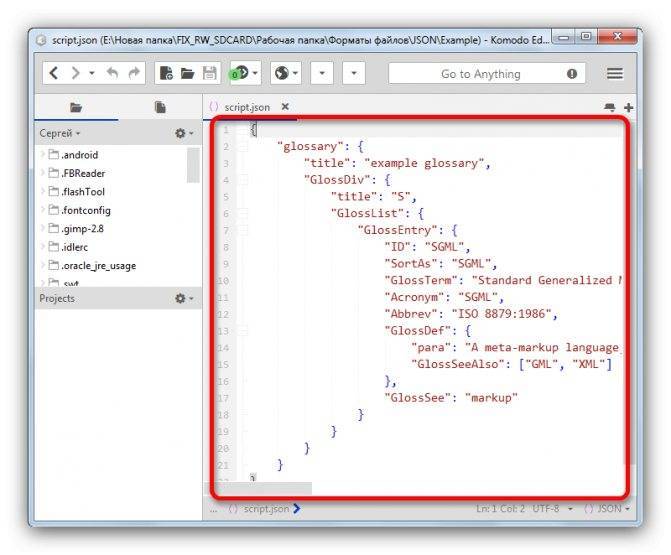
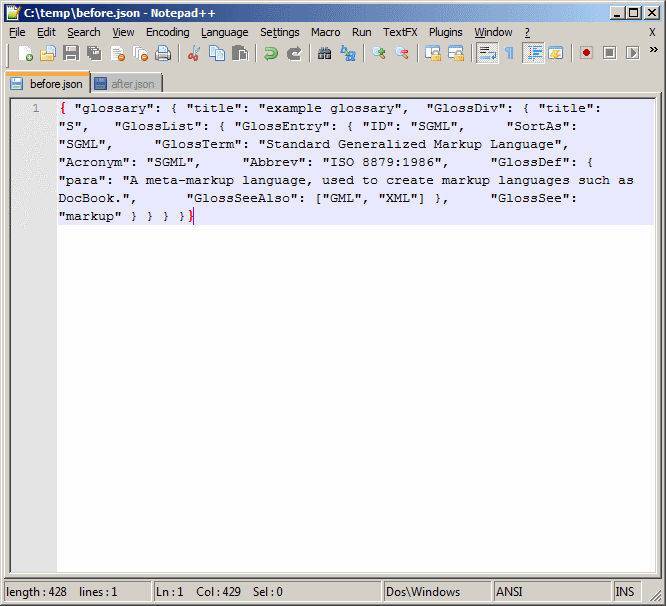
Как видно на скриншотах, данные с файла прописаны обычным текстом черного цвета. При работе с большим количеством информации такое представление не удобно, поэтому необходимо задействовать подсветку синтаксиса. Для этих целей нужно открыть JSON в бесплатной программе Notepad++ или ее аналогах: XMLSpy, Sublime Text и др.
Также просмотреть и изменить файл можно в онлайн-редакторах:
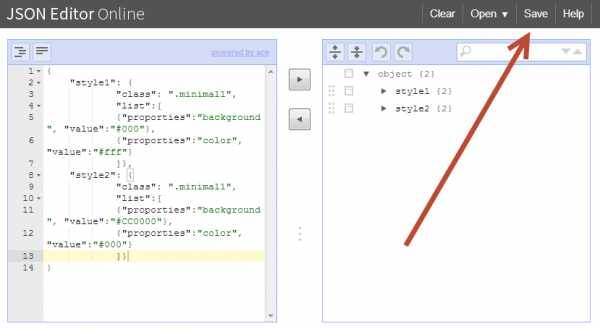
Json Editor Online. Последовательность действий для открытия файла будет следующей:
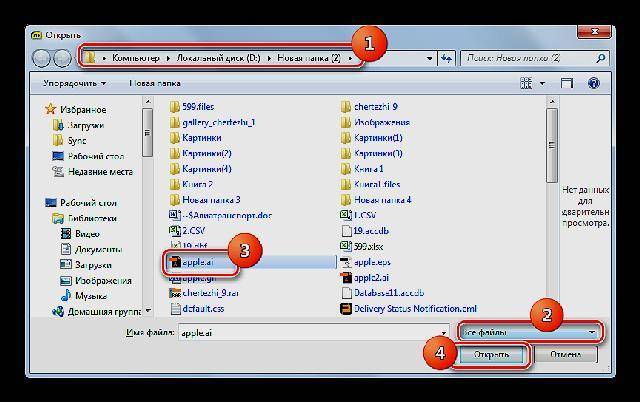
- 1. Нажать кнопку «Open» в верхней части сайта.
- 2. Выбрать вариант расположения документа: «From Disk» (с диска) или «From URL» (ссылка).
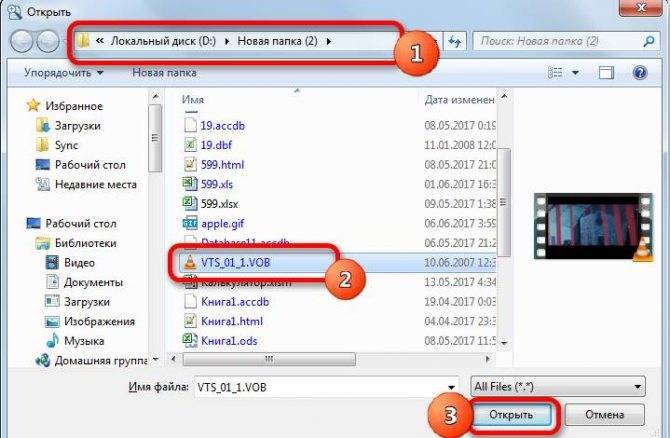
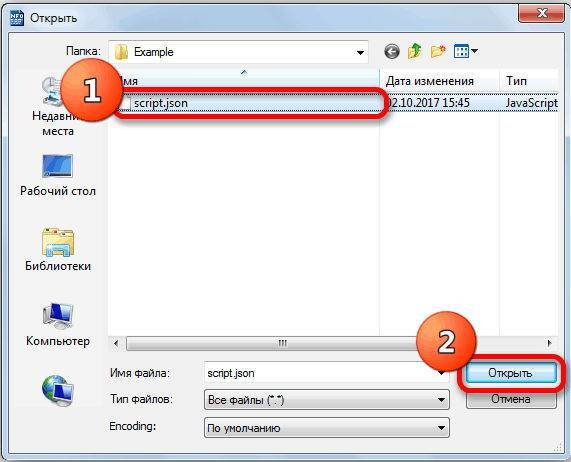
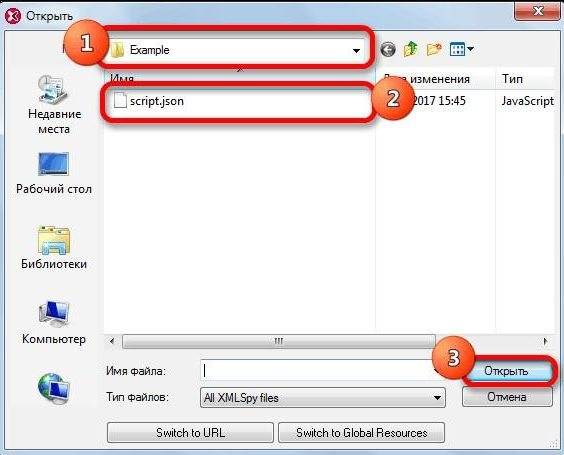
- 3. Если файл находится на ПК, следует выбрать его и нажать кнопку «Open».
- 4. Содержимое JSON-документа отобразится в левой части окна.
Count Words Free. Работа с редактором не сильно отличается от описанной в предыдущем пункте. Для загрузки с диска следует нажать кнопку «Load From Disk» – сразу после выбора файла в проводнике, его содержимое отобразится в текстовом блоке внизу. Также можно вставить ссылку на файл и нажать «Load». Сервис поддерживает просмотр в древовидном режиме, а также конвертирует в XML-формат.
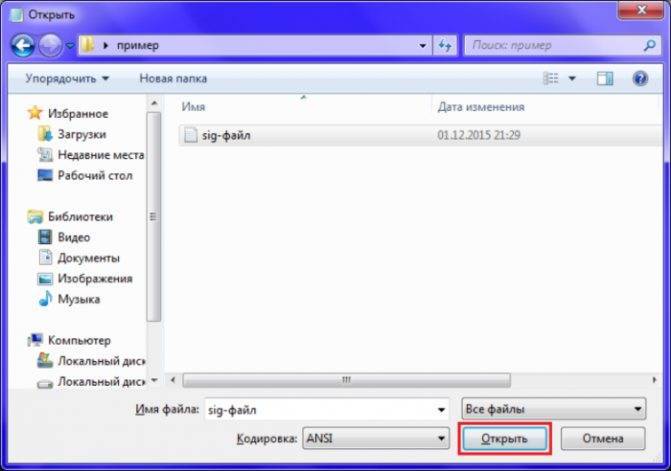
Чтобы проверить работу названных программ и онлайн-ресурсов, можно скачать в память компьютера пример файла json.
Как видите, открытие и редактирование файла JSON не вызывает проблем. Обычные пользователи могут воспользоваться блокнотом или специальным сервисом, а программисты – софтом с подсветкой синтаксиса и всеми необходимыми инструментами, упрощающими работу с данными.
Бесплатные программы и онлайн-сервисы для просмотра файлов формата JSON. Полезная информация и история возникновения расширения с синтаксисом JavaScript в нашей статье.
Для программирования и обмена данными между веб-сервисами создан ряд форматов, в том числе и JSON. Описание расширения JSON и чем открыть файлы данного формата – об этом пойдет речь далее.
- Общее описание формата JSON;
- Как открыть формат JSON онлайн;
- Как открыть JSON на компьютере;
- Какие могут быть проблемы с JSON файлом.
Что такое JSON
Рассматриваемый в текущем материале формат основан на языке JavaScript. Он является способом представления объектов и используется во многих приложениях как замена популярного XML. Данные в файле хранятся в текстовом виде, поэтому просмотр содержимого возможен с любого текстового редактора. Аббревиатура JSON расшифровывается как JavaScript Object Notation или «обозначение объекта JavaScript».
Расширение зачастую используется для обмена данными между подключенными через интернет компьютерами. Файлы JSON редко сохраняются на жестком диске ПК. В качестве примера приложения, можно привести недавно закрытый сервис Google+. Данные из профиля пользователя сохранялись и загружались в рассматриваемом формате. Также браузер Firefox применяет формат для хранения резервных копий закладок.
Среди преимуществ расширения следует выделить:
- малый вес файла;
- представленные в текстовом виде данные легко создаются и читаются как компьютером, так и человеком;
- без лишних усилий преобразовывается в структуру для большинства формальных языков компьютерных программ;
- основная часть языков программирования (JavaScript, PHP, Ruby, Phyton и т.д.) имеют функции и спец. инструменты, позволяющие читать и изменять формат JSON.
В процессе передачи данных от сервера к браузеру также часто бывает задействован JSON. Действие выполняется в фоне, при этом доставку выполняет AJAX – обновление информации не требует перезагрузки страницы. В общем виде последовательность работы такова:
Вся описанная процедура занимает доли секунды, однако при отключенном JavaScript страница будет отображаться неправильно или вовсе не загрузится.
Устройство формата JSON
Типы данных, хранящихся в этом расширении, делятся на сложные и простые. К первым относятся числа и текстовые строки, а ко второму – объекты. Если копнуть немного глубже, то можно выделить следующие основные типы информации:
- Числительные. В файле могут размещаться целые и разделенные плавающей запятой числа. Такой метод используется в JavaScript для всех числовых значений. В то же время в других математических библиотеках, где используется такой способ записи, может применяться кодирование с помощью других алгоритмов.
- Последовательность букв латинского алфавита, цифр и знаков пунктуации. Разделение таких строк происходит путем вставки двойных кавычек.
- Литералы или константы. Они вставляются непосредственно в текст и принимают значение «true», «false» или другое аналогичное.
Массив. Четко упорядоченная последовательность символов, начиная с нуля. Каждый элемент последовательности представляется в любой форме.
Объект. Представляет собой собранные в произвольном порядке пары ключ/значение.
Пустое значение – «Null».
Формат допускает наличие пустого пространства между символами, но с условием его расположения между синтаксическими единицами. Интервал может быть представлен как: стандартный пробел, горизонтальная текстовая вкладка или косая черта.
Как открыть .xml файлы в Windows
Чтобы открыть файл XML в Windows, вам не нужно загружать сложное дополнительное программное обеспечение, поскольку на вашем компьютере уже установлены некоторые базовые программы, которые позволяют просматривать xml за несколько кликов.
Открыть xml в блокноте или WordPad
Простой блокнот Windows способен мгновенно открывать файлы XML. Как это сделать? Просто щелкните правой кнопкой мыши по рассматриваемому файлу и в контекстном меню, которое будет показано, выберите пункты Открыть с помощью → Блокнот. И, вуаля! Перед Вам раскроется содержание данного файла!
Даже простой текстовый редактор Windows, такой как WordPad, способен открывать файлы XML, так как эти типы файлов можно просматривать как простое текстовое содержимое: не забывайте, что файлы XML являются не чем иным, как контейнера данных.
Хотите знать, как открыть файл XML с WordPad? Это действительно легко! Щелкните правой кнопкой мыши по рассматриваемому файлу, а затем в контекстном меню выберите пункты Открыть с помощью → WordPad. Проще некуда, я прав?
Открыть xml с помощью браузера
Mozilla Firefox, Opera, Edge и другие интернет-браузеры без проблем откроют файл XML.
Чтобы сделать это, щелкните правой кнопкой мыши по рассматриваемому файлу и в появившемся вам контекстном меню щелкните элемент Открыть с помощью. Среди предложенных вариантов, выберите элемент, который относится к названию браузера, который вы хотите использовать.
Файл XML будет открыт непосредственно в новой вкладке браузера, и вы сможете прочитать его текстовое содержимое.
Что такое JSON формат?
JSON – это простой, основанный на тексте, способ сохранять и передавать структурированные данные. С помощью простого синтаксиса вы можете легко сохранять как простые цифры и строки, так и массивы, объекты, используя при этом не что иное как текст. Так же можно связывать объекты и массивы, что позволяет создавать сложные структуры данных.
После создания JSON строки, ее легко можно пересылать в любое приложение или компьютер, так как это всего лишь текст.
JSON имеет много преимуществ:
- Он компактный
- Он понятен для людей и легко считывается компьютером
- Его легко можно преобразовать в программные форматы: числовые значения, строки, булевой формат, нулевое значение, массивы и ассоциативные массивы.
- Почти все программные языки имеют функции, позволяющие считывать и создавать json формат данных.
Буквально, аббревиатура JSON означает – JavaScript Object Notation. Как описано ранее, этот формат основан на создании объектов, что-то подобное к ассоциативным массивам в других языках программирования.
JsonDiscovery: Меняем опыт просмотра JSON в браузере
Сегодня я хочу рассказать о JsonDiscovery, браузерном расширении для просмотра JSON. Возможно вы скажете: «у нас и так полно подобных расширений!». Да, полно, но фичи JsonDiscovery отличают его от других и делают его действительно мощным.
Давайте же взглянем поближе…
Для демонстраций я использовал JSON-файл коллекции всех карт из проекта Hearthstone-DB (спасибо Ольге Кобец за идею). И вот как он выглядит, если открыть его в браузере с установленным JsonDiscovery:
На первый взгляд это всего лишь еще один раскрасчик JSON. Все потому, что большинство фич не на поверхности, чтобы не отвлекать вас от вашего JSON. Давайте их раскроем:
Рассмотрим каждый пункт детальнее.
Простое копирование фрагментов JSON в буфер
Бывает что нужно скопировать фрагмент JSON’а, то есть некоторого вложенного объекта или массива. С JsonDiscovery это простая задача, так как каждый развернутый объект и массив имеют кнопки действий. Одна из них кнопка «ƒ» button, нажав которую можно скопировать JSON в компактном или форматированном виде:
Сигнатура структуры JSON
Когда вы изучаете данные, полезно иметь представление об их структуре. Просто наведите на кнопку «S» в панели действий на развернутом объекте или массиве и вы увидите сигнатуру структуры поддерева, как примерно это выглядит в TypeScript:
Вы так же можете навести на свойство или тип значения в сигнатуре структуры чтобы получить некоторые детали, например о том какие значения использовались для поля:
Запросы к JSON
Клик по кнопке «Make report» переводит вас на страницу, где вы можете делать запросы к вашему JSON и/или настраивать его отображение:
Для запросов используется язык Jora. Он частично основывается на синтаксисе JavaScript 2015+, но в большей степени, задуман быть компактным и выражать больше (в рамках задачи запроса к данным).
Обычно вам нужно только выбрать некоторое подмножество данных используя некоторый путь, вроде foo.bar.baz. Если ключ имеет запрещенные символы просто используйте [] (квадратные скобки), то есть foo. Все как в JavaScript, за исключением того, что не нужно переживать существует путь или нет:
Часто необходимо использовать фильтрацию или мапинг. Jora предоставляет .[] для фильтрации и .() для мапинга:
Пример на скриншоте выше (cards..({ name, health })) можно записать на JavaScript так:
cards.filter($ => $.health).map($ => ({ name: $.name, health: $.health }))
Что гораздо многословнее, не так ли?
Вы можете найти больше о самом Jora и его синтаксисе в его репозитории на github. (Кстати, у него так же есть CLI и песочница)
Подсказки при написании запроса к JSON
Эту фичу невозможно описать правильно. Это нужно попробовать самому. Хотя бы раз:
Настройка отображения данных
Когда вы выбрали необходимые данные из JSON, вы можете настроить их отображение. Например, вывести их таблицей, или списком, вроде такого:
К сожалению, на данный момент нет достаточной документации о том, как описывать отображение (все что можно найти, может быть найдено в репозитории discovery.js). Но я верю это исправится в ближайшем будущем.
Это были наиболее впечатляющие фичи JsonDiscovery, но есть гораздо больше фич поменьше, потому что расширение и проекты, лежащие в его основе, создаются с вниманием к деталям. И я могу с уверенностью сказать, все это меняет опыт работы с JSON в браузере!. JsonDiscovery доступен как расширение к Chrome и Firefox, и разрабатывается exdis как проект с открытым исходным кодом
Расширение построено на основе проекта Discovery.js, который еще на раней стадии разработки, но уже полезен для проектов вроде JsonDiscovery. Так что ожидается больше улучшений и фич в будущем. Следите за анонсами!
JsonDiscovery доступен как расширение к Chrome и Firefox, и разрабатывается exdis как проект с открытым исходным кодом. Расширение построено на основе проекта Discovery.js, который еще на раней стадии разработки, но уже полезен для проектов вроде JsonDiscovery. Так что ожидается больше улучшений и фич в будущем. Следите за анонсами!
Подготавливаем страницу
Теперь научим нашу страницу правильно обрабатывать ответ от сервера и работать с полученными данными. Для этого нам нужно:
- Преобразовать сырые данные, полученные от сервера, в вид, понятный для JavaScript.
- Любым образом поменять их значения.
- Отправить изменённые данные назад на сервер.
- Получить сразу их обратно и вывести на экран, чтобы убедиться, что сервер правильно понял все изменения.
Перед тем как работать с полученными данными в JavaScript, нам нужно их куда-то сохранить. Для этого в самом начале скрипта заведём новую переменную , и добавим в функцию sendJSON() такую строку:
Теперь в этой переменной у нас будут лежать сырые данные, которые отправит нам сервер.
Чтобы мы могли отдельно управлять всеми изменениями, добавим в наш HTML-файл с прошлого проекта новую кнопку рядом с первой:
Сделаем функцию editJSON(), которая сработает по нажатию на эту кнопку. Работать она будет так:
- Возьмёт сырые данные от сервера и преобразует их в формат, понятный для JavaScript.
- Найдёт все имена, посчитает количество символов в них и допишет это число к имени. Так мы поймём, что данные можно менять как нам нужно.
- Преобразует всё это обратно в JSON и отправит на сервер.
- На всякий случай снова выведет результат на странице, чтобы мы убедились, что на сервере лежат уже новые данные.
Чтобы не писать код заново, мы скопируем уже существующую функцию sendJSON(), переименуем её в editJSON() и добавим в неё то, что нам нужно. А перед этим в самом начале скрипта снова добавим две новые переменные:
- , где мы будем хранить данные в понятном формате;
- , куда мы поместим новую JSON-строку перед отправкой на сервер.
jo
В то время как отлично подходит для анализа и обработки существующих данных JSON, лучше подходит для создания данных в формате JSON. Эта удобная небольшая утилита позволяет нам создавать структуры данных JSON намного проще, чем вручную:
Вместо того, чтобы создавать строку вручную и обрабатывать каждую фигурную скобку и кавычки, мы просто объявляем каждый элемент как обычную переменную.
Мы также можем печатать большие блоки данных, используя параметр с . Давайте посмотрим, как это будет выглядеть, когда мы создадим массив данных:
Подробнее о работе с и о некоторых из ее действительно интересных возможностях, читайте в статье:
Нет, действительно, что такое JSON?
JSON – текстовый формат данных, следующий за синтаксисом объекта JavaScript, который был популяризирован Дугласом Крокфордом. Несмотря на то, что он очень похож на буквенный синтаксис объекта JavaScript, его можно использовать независимо от JavaScript, и многие среды программирования имеют возможность читать (анализировать) и генерировать JSON.
JSON существует как строка,что необходимо при передаче данных по сети. Он должен быть преобразован в собственный объект JavaScript, если вы хотите получить доступ к данным. Это не большая проблема. JavaScript предоставляет глобальный объект JSON, который имеет методы для преобразования между ними.
Примечание: Преобразование строки в родной объект называется десериализацией (преобразование из последовательной формы в параллельную), в то время как преобразовании родного объекта в строку, таким образом ,чтобы он мог быть передан через сеть, называется сериализацией(преобразование в последовательную форму).
Объект JSON может быть сохранён в собственном файле, который в основном представляет собой текстовый файл с расширением и MIME type .
Как описано выше, JSON представляет собой строку, формат которой очень похож на буквенный формат объекта JavaScript. Вы можете включать одни и те же базовые типы данных внутри JSON, так же как и в стандартном объекте JavaScript – строки, числа, массивы, булевы и другие объектные литералы. Это позволяет построить иерархию данных, к примеру, так:
Если бы мы загрузили этот объект в программу JavaScript, создали переменную с названием , мы могли бы затем получить доступ к данным внутри неё, используя те же самые точечную и скобочную нотации, которые мы рассмотрели в статье JavaScript object basics. Например:
Чтобы получить доступ к последующим данным по иерархии, вам просто нужно объединить требуемые имена свойств и индексы массивов. Например, чтобы получить доступ к третьей сверхспособности второго героя, указанного в списке участников, вы должны сделать следующее:
- Сначала у нас есть имя переменной – .
- Внутри мы хотим получить доступ к свойству , поэтому мы используем .
- содержат массив, заполненный объектами. Мы хотим получить доступ ко второму объекту внутри массива, поэтому мы используем .
- Внутри этого объекта мы хотим получить доступ к свойству , поэтому мы используем .
- Внутри свойства находится массив, содержащий сверхспособности выбранного героя. Нам нужен третий, поэтому мы используем .
Примечание. Мы сделали JSON, видимый выше, доступным внутри переменной в нашем примере JSONTest.html (см. исходный код). Попробуйте загрузить это, а затем получить доступ к данным внутри переменной через консоль JavaScript вашего браузера.
Выше мы упоминали ,что JSON текст выглядит практически так же как и JavaScript объект,и это почти правильно.Причина,по которой мы говорим почти правильно заключается в том ,что массив также валиден JSON например:
Вышесказанное вполне справедливо для JSON. Вам просто нужно получить доступ к элементам массива (в его анализируемой версии), начиная с индекса массива, например .
- JSON – это чисто формат данных – он содержит только свойства, без методов.
- JSON требует двойных кавычек, которые будут использоваться вокруг строк и имён свойств. Одиночные кавычки недействительны.
- Даже одна неуместная запятая или двоеточие могут привести к сбою JSON-файла и не работать. Вы должны быть осторожны, чтобы проверить любые данные, которые вы пытаетесь использовать (хотя сгенерированный компьютером JSON с меньшей вероятностью включает ошибки, если программа генератора работает правильно). Вы можете проверить JSON с помощью приложения вроде JSONLint.
- JSON может принимать форму любого типа данных, допустимого для включения в JSON, а не только массивов или объектов. Так, например, одна строка или номер будут действительным объектом JSON.
- В отличие от кода JavaScript, в котором свойства объекта могут не заключаться в двойные кавычки, в JSON в качестве свойств могут использоваться только строки заключённые в двойные кавычки.
Синтаксис и структура JSON
Объект JSON имеет вид «ключ-значение» и обычно записывается в фигурных скобках. При работе с JSON все объекты хранятся в файле.json, но также они могут существовать как отдельные объекты в контексте программы.
Объект JSON выглядит так:
“first_name” : “John”,
“last_name” : “Smith”,
“location” : “London”,
“online” : true,
“followers” : 987
Это очень простой пример. Объект JSON может содержать множество строк.
Как видите, объект состоит из пар «ключ-значение», которые заключены в фигурные скобки. Большая часть данных в JSON записывается в виде объектов.
Между ключом и значением ставится двоеточие. После каждой пары нужно поставить запятую. В результате получается:
“key” : “value”, “key” : “value”, “key”: “value”
Ключ в JSON находится слева. Ключ нужно помещать в двойные кавычки. В качестве ключа можно использовать любую валидную строку. В рамках одного объекта все ключи должны быть уникальны. Ключ может содержать пробел («first name»), но при программировании могут возникнуть проблемы с доступом к такому ключу. Потому вместо пробела лучше использовать подчеркивание («first_name»).
Значения JSON находятся в правой части столбца. В качестве значения можно использовать любой простой тип данных:
- Строки
- Числа
- Объекты
- Массивы
- Логические данные (true или false)
Значения могут быть представлены и сложными типами данных (например, объектами или массивами JSON).
JSON поддерживает индивидуальный синтаксис каждого из перечисленных выше типов данных: если значение представлено строкой, то оно будет взято в кавычки, а если числом, то нет.
Как правило, данные в файлах.json записываются в столбик, однако JSON можно записать и в строку:
{ “first_name” : “John”, “last_name”: “Smith”, “online” : true, }
Так обычно записываются данные JSON в файлы другого типа.
Записывая данные JSON в столбец, вы повышаете удобочитаемость файла (особенно если данных в файле много). JSON игнорирует пробелы между столбцами, потому с их помощью вы можете разделить данные на удобное для восприятия количество столбцов.
“first_name” : “John”,
“last_name” : “Smith”,
“online” : true
Обратите внимание: объекты JSON очень похожи на объекты JavaScript, но это не один и тот же формат. К примеру, в JavaScript можно использовать функции, а в JSON нельзя
Главным преимуществом JSON является то, что данные в этом формате поддерживают многие популярные языки программирования, потому их можно быстро передать.
Теперь вы знакомы с базовым синтаксисом JSON. Но файлы JSON могут иметь сложную, иерархическую структуру, включающую в себя вложенные массивы и объекты.
В чем проблема неработающих файлов JSON?
Если вы столкнулись с проблемами, связанными с файлами JSON, то вот некоторые из процедур чтобы исправить такие проблемы.
Использование правильной программы для открытия файла JSON
Windows фактически не связывает файлы вместе с текстовым редактором вместе с расширением JSON. Помня об этом, для пользователей Windows простой способ открыть файл состоит в том, что нужно щелкнуть его правой кнопкой мыши и выбрать опцию, открывающуюся с помощью, из меню, которое находится в раскрывающемся списке.
Затем выберите блокнот из подменю. если размер вашего JSON-файла превышает сто килобайт, вы можете использовать Wordpad. Более того, если вам не удастся найти какую-либо из этих программ, нажмите «Обзор», чтобы ваш компьютер смог найти нужное приложение.
Более того, в Интернете доступно множество бесплатных качественных инструментов, которые упростите поиск, анализ, поиск и сортировку файлов JSON. Мы предоставляем здесь список программ, которые помогают открывать файл JSON в Windows 10.
- Microsoft Notepad
- Microsoft Wordpad
- Программа просмотра файлов Plus
- Notepad ++
- Mozilla Firefox
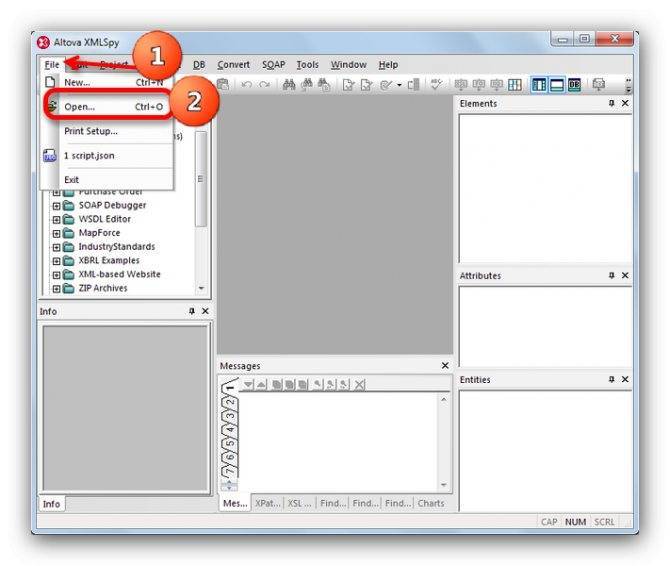
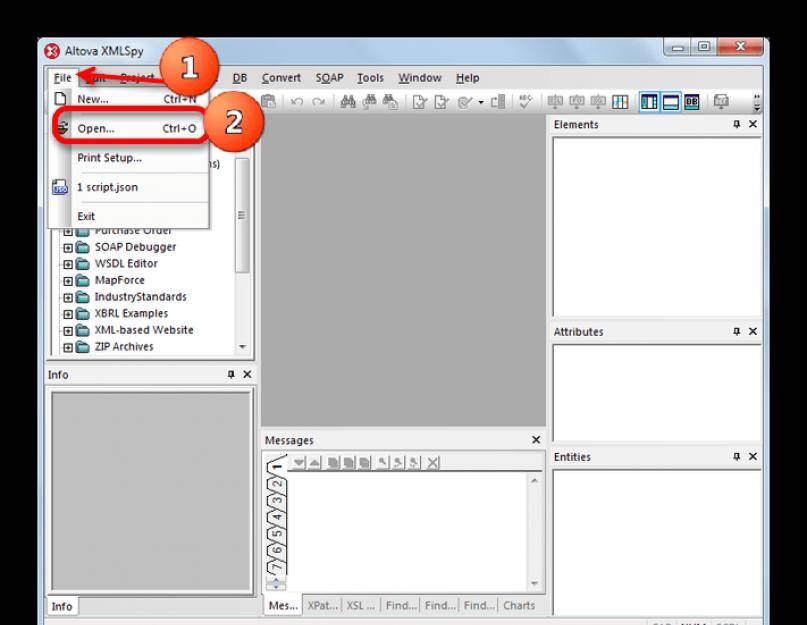
- Altova XMLSpy
Установка приложения по умолчанию для файлов JSON
Другой вариант, который вам предоставляется, заключается в том, что вы можете установить приложение по умолчанию, чтобы вы могли открывать файлы JSON. Вот шаги, указанные ниже.
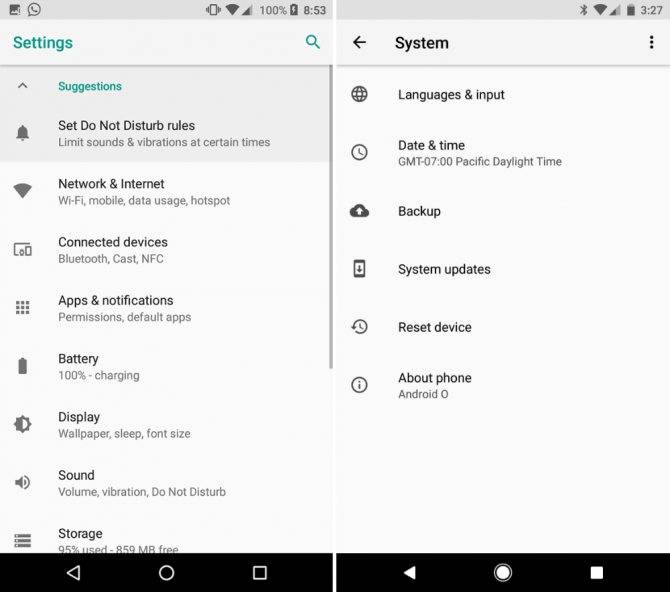
- Сначала перейдите в Настройки
- Затем выберите «Установить по умолчанию по типу файла».
- Вы можете выбрать Блокнот или другие приложения, которые могут открывать файлы JSON.
Теперь вы готовы открыть его более простым способом.
Дополнительные методы
Помимо метода использования правильной программы по порядку чтобы открыть файлы JSON, вы также можете убедиться, что файлы JSON не повреждены любым из способов.
По этой причине вы можете узнать, свободен ли ваш компьютер от различных вирусы и джонки. Вы бы хотели удалить или удалить его со своего компьютера.
Таким образом, для автоматизации этого процесса вы можете скачать программу Outbyte PC Repair. Помимо сканирования вашего компьютера, он также восстановит поврежденные разделы. Следовательно, он восстанавливает работоспособность. Таким образом, это принесет пользу вашему ПК, использующему центр безопасности Windows.
Инструменты для JSON
JSON обычно используется в JavaScript, однако этот формат широко применяется в других языках программирования.
Больше информации о совместимости и обработке JSON можно найти на сайте проекта и в библиотеке jQuery .
Писать JSON с нуля приходится редко. Обычно данные загружаются из исходников или преобразовываются в JSON. Вы можете преобразовать CSV или данные с разделителями табуляцией в JSON с помощью открытого инструмента Mr. Data Converter . Чтобы преобразовать XML в JSON и наоборот, используйте utilities-online.info . При работе с автоматическими инструментами обязательно проверяйте результат.
Файлы JSON (в том числе и преобразованные данные) можно проверить с помощью сервиса JSONLint . Чтобы протестировать JSON в контексте веб-разработки, обратитесь к JSFiddle .















![Json формат - что такое и с помощью чего открыть [2020]](https://setemonic.ru/wp-content/uploads/2/5/b/25b231f8175dd87f0c16e3755bda2d99.jpeg)









![Файл json - как открыть файл .json? [шаг-за-шагом] | filesuffix.com](https://setemonic.ru/wp-content/uploads/9/f/7/9f7fb48931be6a6bea5ff91056bd00bf.jpeg)









![Файл json - как открыть файл .json? [шаг-за-шагом] | filesuffix.com](https://setemonic.ru/wp-content/uploads/4/1/b/41b38ddde52c30a47fbe19d70fd0b8fb.jpeg)


![Json формат - что такое и с помощью чего открыть [2020]](https://setemonic.ru/wp-content/uploads/8/f/e/8fe10b3697451eb7cda4546f4f073117.jpeg)