Заливка текста изображением
Для заливки текста изображением используется инструмент Фигурная обрезка (PowerClip), который вносит в надпись части изображения, пересекающиеся с ней, а части, выходящие за пределы надписи, скрывает. Надпись в этом случае является контейнером для изображения.
Изза несовпадения центров контейнера и содержимого фигурной обрезки вы можете не увидеть никакого результата в случае, если исходное изображение и надпись не имеют пересекающихся частей. Выполните следующую настройку для автоматического совмещения центров:
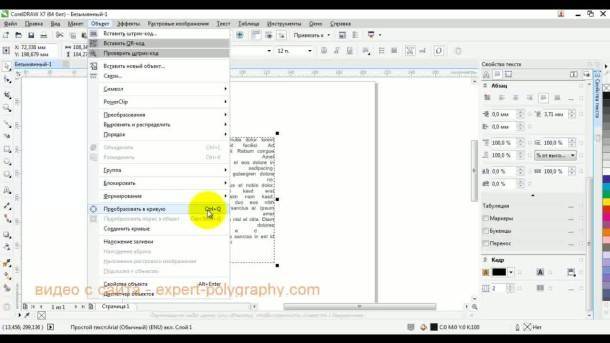
- Выберите команду Инструменты ->Параметры или нажмите комбинацию клавиш Ctrl+J.
- Разверните область Рабочее пространство и выделите пункт Изменить.
- Установите флажок Центрировать содержимое нового PowerClip (рис. 4).
Далее рассмотрим несколько примеров использования инструмента Фигурная обрезка для заливки текста растровыми и векторными изображениями.
Воплощение текста
Реализация текстовых изображений в конечном продукте CorelDRAW осуществляется с использованием объектов двух классов:
- Первый — это класс фигурного (artistic, англ.) текста, способный подвергаться любым метаморфозам, поддерживаемым программой для объектов графики. Представляет собой многоуровневый соединённый блок.
- Второй класс — простой (paragraph, англ.) текст, призван для отражения на рисунках всякого рода текстовых эпизодов.
Грубо говоря, фигурный класс — это рисунок, а простой — это класс текста, заключённого в рамку, которая, в свою очередь, вставлена в рисунок.
Заливка текстом
Для заливки текста текстом необходимо подготовить блоки текста, которые в последующем будут использоваться в качестве содержимого фигурной обрезки. Рассмотрим пример создания такого эффекта:
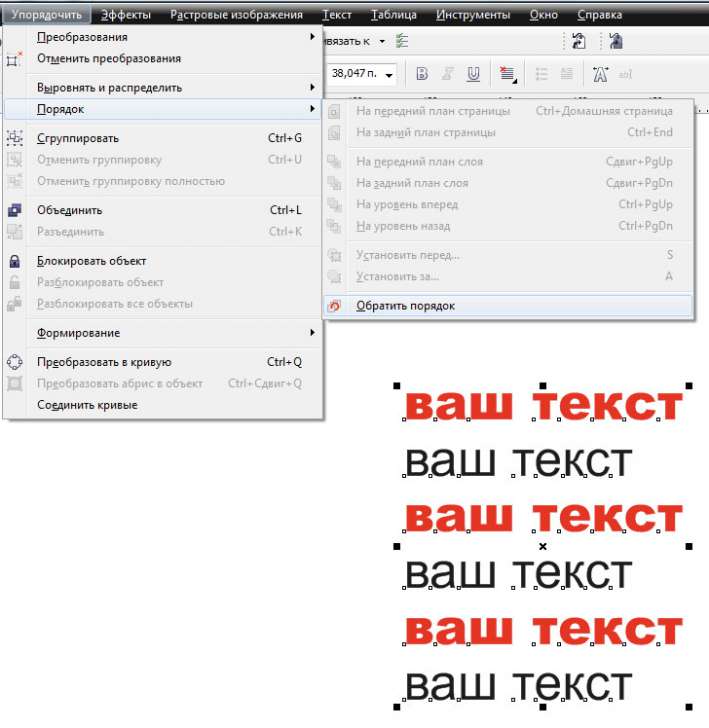
- Создаем текстовый блок и вводим какоенибудь слово или фразу, затем заполняем весь блок копиями исходной фразы (рис. 7а).
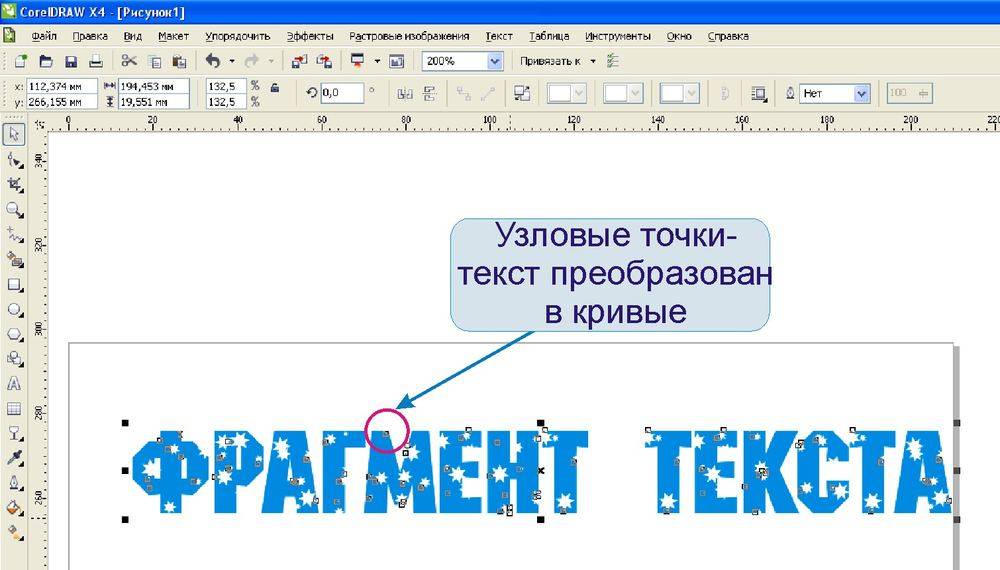
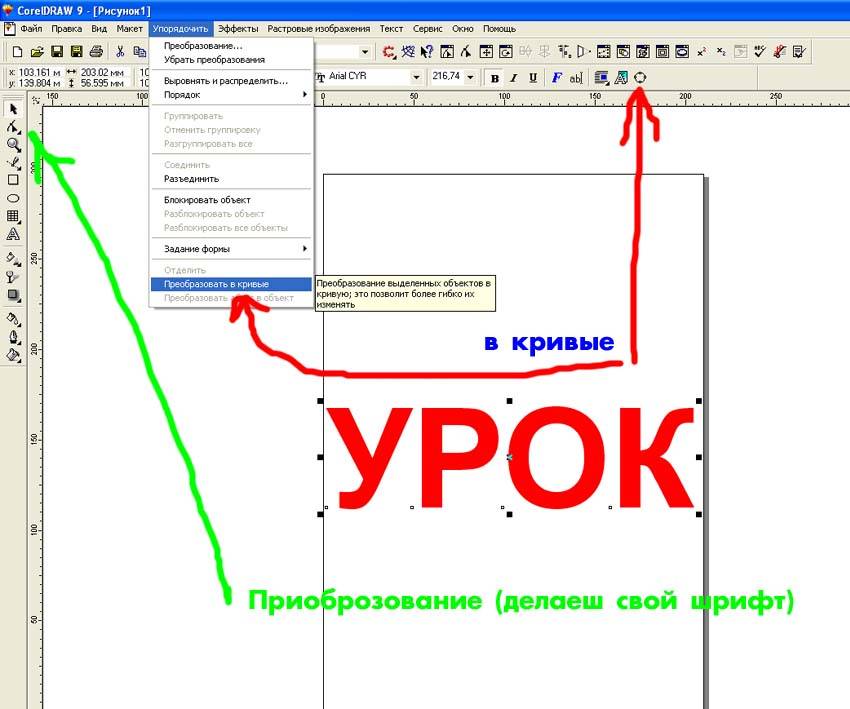
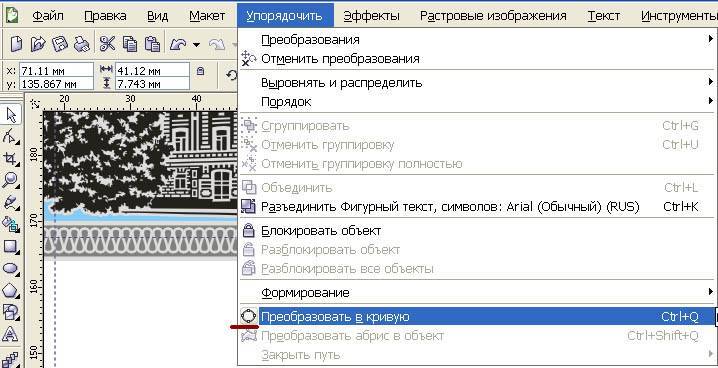
- Создаем еще несколько текстовых блоков, изменяя в каждом размер и шрифт текста. Переводим текст в кривые (Ctrl+Q) и группируем все объекты (Ctrl+G) — рис. 7б.
- Создаем копию группы и смещаем ее (Ctrl+D). Для нижнего объекта назначаем однородную прозрачность, установив тип Однородный на панели атрибутов инструмента Интерактивная прозрачность. Группируем оба объекта (Ctrl+G) — рис. 7в.
- Закрашиваем текст фонтанной заливкой. В примере использована радиальная заливки с заготовкой RadialRainbow (рис. 7г).
- Создаем текст, который в дальнейшем будет перекрашен. Переводим его в кривые (Ctrl+Q) и помещаем поверх группы (рис. 7д).
- С помощью фигурной обрезки вносим группу в надпись. Для читабельности изменяем толщину и цвет абриса, создаем фон (рис. 7е).
Рис. 7. Первый текстовый блок (а); группа из нескольких текстовых блоков (б); заготовка для заливки из группы объектов (в); к группе объектов применена фонтанная заливка (г); поверх группы создан текст (д); готовый эффект заливки текстом (е)
Профилактические упражнения
Важным условием для укрепления колена является выполнение специальных упражнений, которые по времени не займут много времени, но дают положительный эффект. В целях профилактики используется методика, которая предотвращает возможность развития болезни колена. Разработка данного сустава может идти как курсом отдельных упражнений, так и совмещаться с утренней зарядкой. Полезные упражнения для разработки коленного сустава в профилактических целях:
- Положение стоя: колени согнуты. Вращение коленями поочередно в разные стороны. Повторять необходимо в течение нескольких минут.
- Сделать 10 приседаний, пятки не отрываются от пола.
- Одна нога вперед, вторая нога позади, повторяем приседания 10 раз. Ноги меняем.
- Сидя на полу: упереться ладонями назад. Ногами выполнять “велосипед” в течение двух-трех минут.
- Положение лежа: ноги поднимаются и сгибаются в коленях. Проводить вращательное движение вправо, влево. Время выполнения: 2-3 минуты.
- Сидя на полу: ноги скрещиваются. После этого необходимо их поднять без помощи рук. Делать 6-7 раз.
- Положение стоя, руки на поясе. Следует сдвигать колени друг к другу, ступни не отрываются от пола. Повторить 8-10 раз.
Методика действительно простая, но имеет большой плюс: она достаточно эффективная и поможет укрепить коленные суставы
Важно! Чтобы данная методика дала положительный эффект, первые несколько занятий следует провести под наблюдением специалиста или тренера. Только они способны объяснить, как правильно проводить упражнения без вреда для себя
Второй способ (искривление формы текста)
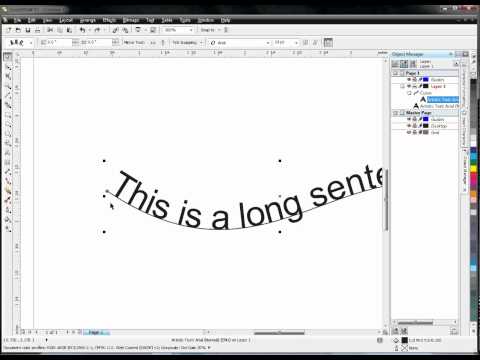
Бывает нужно искривить сам тест, а не его угол, радиус или направление. Во втором способе мы изменим форму теста.
2.1. Создаем текст (пункт. 1.3). В панели инструментов слева выбираем кнопку Interactive Envelope Tool.
2.2 Текст становится окружен синим пунктирным квадратиком с точками. Если двигать эти точки, текст начнёт меняться. Вверху появляется панель инструментов, которая позволяет управлять этими точками (придать округлости или заострить угол).
При этом текст всегда остаётся текстом, т.е. вы всегда можете написать другое предложение или слово.
1)Сергейчеву необходимо было встретиться с Валей — ему …
Содержание0.1 Новые возможности0.1.1 Встречайте новую почту0.1.2 Общение с …
Содержание1 Внешний вид2 Интерьер3 Силовой агрегат и трансмиссия3.1 …
Содержание1 Запуск в Windows 102 Через интерфейс Windows …
Для чего менять шрифт в кривые
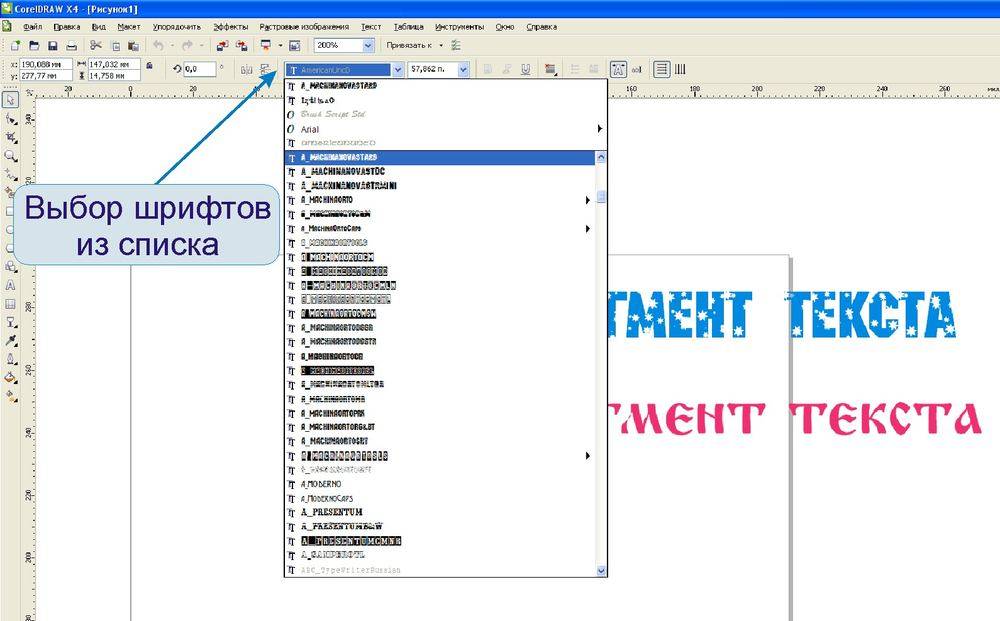
Для того чтобы создать печатный макет для наружной рекламы, очень часто используется программа CorelDRAW. Естественно, практически в каждом проекте используются различные шрифты. Многие дизайнеры отказываются от стандартных символов и используют некоторые редкие или уникальные, а зачастую и шрифты собственной разработки для каждого отдельно взятого заказчика. Для того чтобы студия печати смогла корректно распечатать макет, на их компьютере эти шрифты должны быть установлены в систему.
Но в случае использования непопулярных разработок, очень часто возникает проблема несовместимости. То есть на вашем компьютере всё показывается так, как вы задумали, а у тех, кто будет печатать — нет. Всё из-за того, что тот, кто рисовал проект, не позаботился о том, чтобы у заказчика шрифт отображался корректно. Если ваш партнёр или заказчик откроет такой проект, а на его компьютере нет такого шрифта в системе, то в профессиональной среде принято говорить, что шрифт слетел, то есть не отобразился. В таком случае CorelDRAW автоматически попытается его заменить на какой-либо другой либо предложит вручную поменять его на какой-то из тех, который есть в системе.
Одной из самых распространённых ошибок, которые совершают дизайнеры, причём не только начинающие, но и профессионалы со стажем — это несохранение шрифтов в кривых, то есть несведение шрифта в картинку.
Почему так получается? Во-первых, неопытные дизайнеры попросту не знают о существовании такой возможности. Во-вторых, чисто человеческий фактор — в спешке можно забыть выполнить преобразование. В-третьих, содержание текстового блока не является окончательным и подразумевается, что заказчик будет его редактировать.
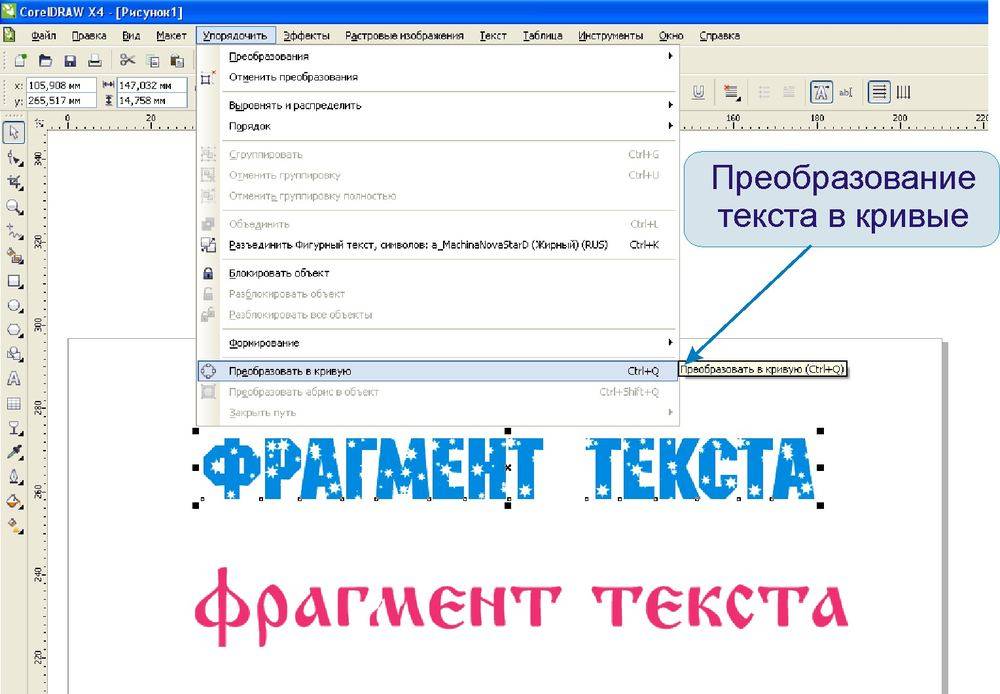
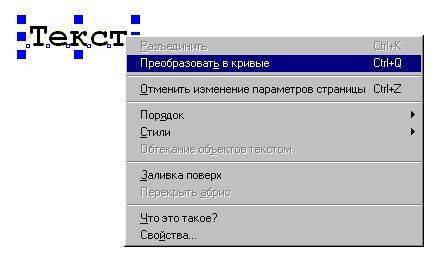
Но для чего же нужно преобразование текста в кривые? Именно для того, чтобы не возникало вышеописанные проблемы несовместимости шрифтов. Вы преобразовываете текстовый массив в векторное изображение, которое будет корректно отображаться абсолютно везде. Как этого достичь?
Как понять, чего от вас хочет дизайнер. Чем отличаются шрифты «в кривых» от шрифтов «в векторе»?
- Для начала маленькое отступление:
- Многие уже знают, что графика делится на два типа: векторная и растровая.
- Растровое изображение, как мозаика, складывается из множества маленьких точек (пикселей).
Каждая точка содержит информацию о цвете. Если растровое изображение сильно увеличить – это множество маленьких квадратиков (пикселей) станет заметным, картинка сильно потеряет в качестве, так как между квадратиками есть расстояние. Они не слиты в единое целое. При «растягивании» такая картинка словно рвется на точки.
Наиболее распространённые растровые форматы: JPEG, PNG, TIF.
Самый популярный редактор растровой графики — Adobe Photoshop.
Векторное изображение состоит не из пикселей, а из множества опорных точек и соединяющих их кривых. Оно описывается математически и его можно увеличивать сколько угодно без потери качества.
Оно будет «растягиваться» под нужный вам размер, при этом вес самого файла меняться не будет, потому что математическое описание (грубо говоря, формула) тоже не будет меняться.
Самые популярные векторные форматы: CDR, AI. Самые популярные редакторы векторной графики — Adobe Illustrator, Corel Drow.
А вот теперь необходимо ввести еще одно понятие – векторные шрифты.
К шрифтам относится все то, что вы можете набрать на клавиатуре – буквы и символы. Векторные шрифты – это не картинка в векторе. Это набор установочных файлов с заданными формулами – чтобы ваши буквы выглядели так, а не иначе.
Они как и изображения состоят из опорных точек и соединяющих их кривых (имеют математическое описание), нов этом описании заданы все буквы шрифта и цифры + есть отдельные описания для различных написаний/начертаний одного и того же шрифта (bold, с наклоном и т.п.).
В таком случае мы можем сказать – такого шрифта для кириллицы просто нет. И «нарисовать» его при помощи клавиш клавиатуры мы никак не сможем.
То же самое, если вы хотите сделать шрифт жирнее (bold), а математическое описание такого шрифта отсутствует – такого шрифта просто нет.
Есть еще такое понятие, как растровый шрифт. Просто говоря, это шрифт – картинка. Каждый знак которого предоставлен в виде рядов растровых точек (пикселей), последовательно заполняющих его контур. Изменить масштаб такого шрифта – большая проблема, поэтому сейчас растровые шрифты почти полностью заменены векторными.
Когда от заказчика требуют шрифты в векторе (в установочных файлах)?
Вкратце: когда дизайнер верстает макет с нуля или вносит изменения в текст в макете. (Мы в нашей типографии в Москве делаем и то, и другое).
Если вы хотите, чтобы мы написали в вашем макете текст определенным шрифтом или изменили начертание шрифта (сделали жирнее), а шрифт не является стандартным (установленным в офисных программах по умолчанию), нам нужно, чтобы вы прислали математическое описание этого шрифта для установки на компьютер верстальщика. Как правило, это файлы *ttf, *otf.
НО! Как говорилось выше – у каждого шрифта есть определенное количество вариантов начертаний, и для каждого вида требуется свой отдельный файл установки.
Поэтому, если вы просите сделать шрифт жирнее, а файла с таким описанием шрифта Вы не прислали или создатель шрифта не предусмотрел возможность именно для этого шрифта такого начертания (что часто встречается в декоративных шрифтах, имитирующий рукописный, чаще всего в названии присутствует script), мы не сможем сделать этого «экологичным» способом.
И еще: шрифты в векторе и шрифты «в кривых» — это не одно и то же.
Что такое шрифты в кривых и когда нужны они?
Шрифт в кривых – это только сами линии шрифта, т.е это уже не шрифт, а векторная картинка.
То есть изменить текст (исправить букву, дописать слова, изменить начертание) в таком макете при отсутствии у нас данного шрифта в виде установочного файла мы не сможем. Это «замороженная» версия векторного шрифта, его «слепок».
Мы просим макет со шрифтами «в кривых» в том случае, если от нас не требуется менять текст. Текст уже есть в макете, но в макете надо сделать какие то изменения, не касающиеся текстовой части. Скажем, надо подвинуть, поменять текстовый блок местами с картинкой или просто добавить другие иллюстрации. Или же поменять формат изделия, поменять фон и т.п.
Мы также просим перевести шрифты «в кривые» в том случае, если видим, что шрифт «слетел» в pdf, или вы прислали макет не соответствующий требованиям (т.е. не печатаный pdf)
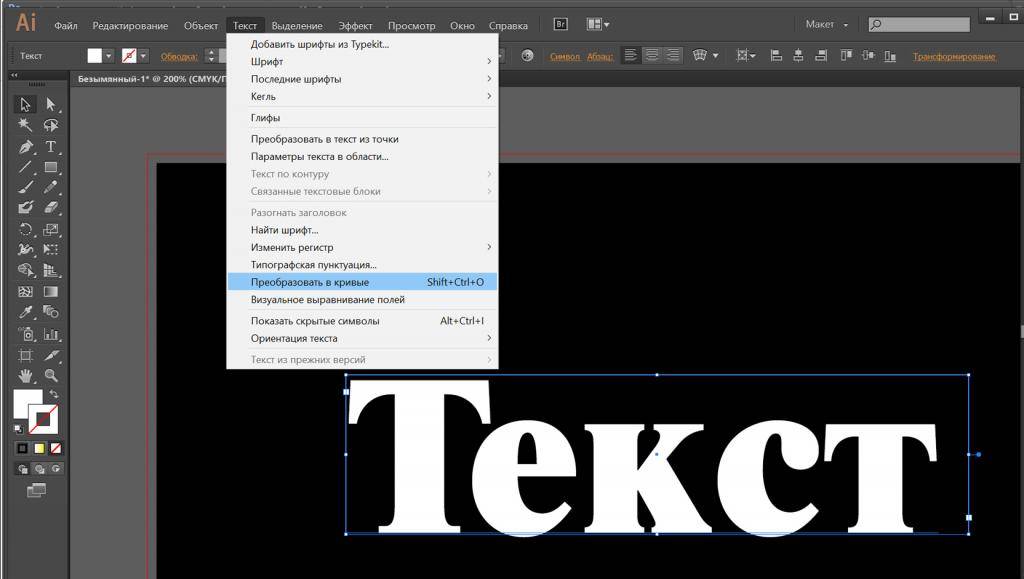
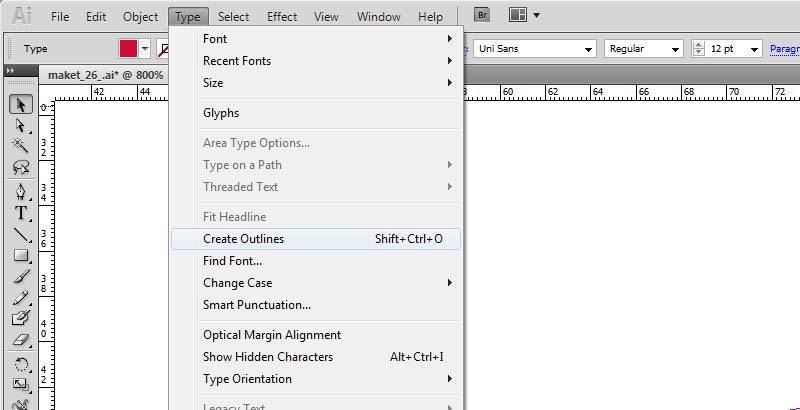
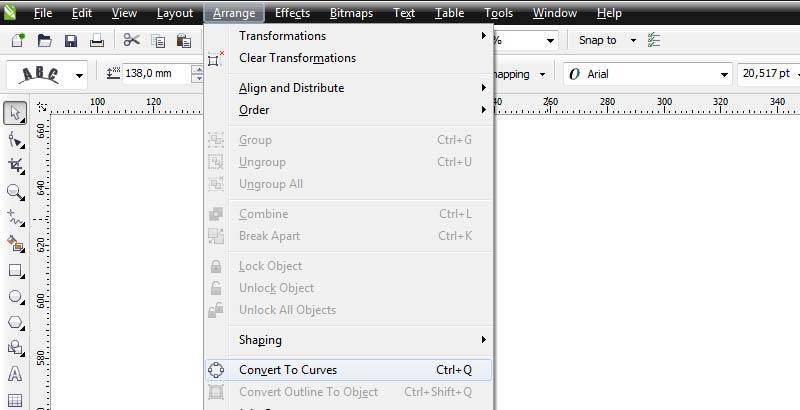
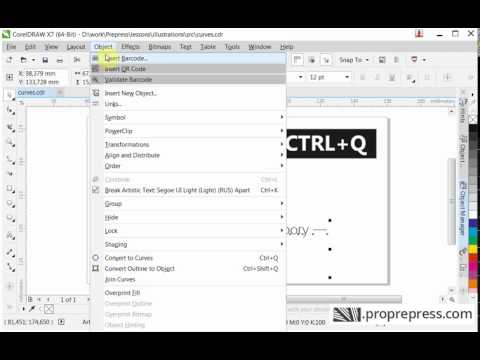
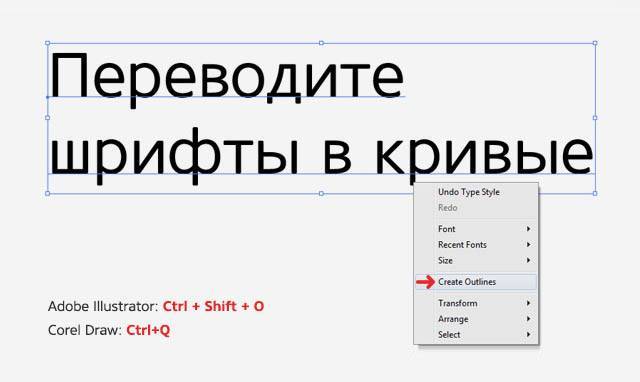
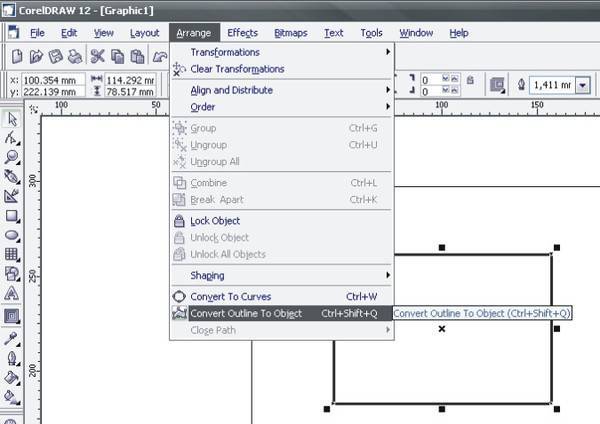
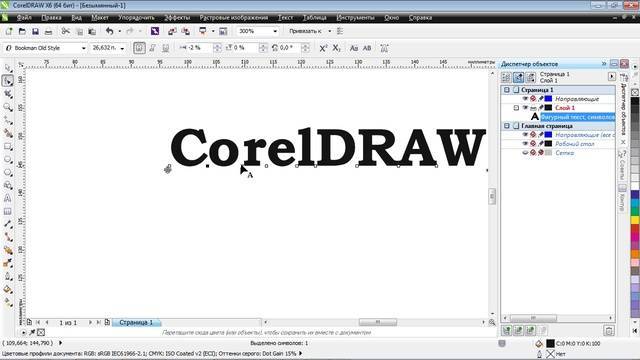
- Как перевести шрифты в кривые?
- Если перед сдачей ГОТОВОГО макета в печать шрифты в нем необходимо перевести в кривые, для этого необходимо выделить текст и нажать комбинации клавиш:
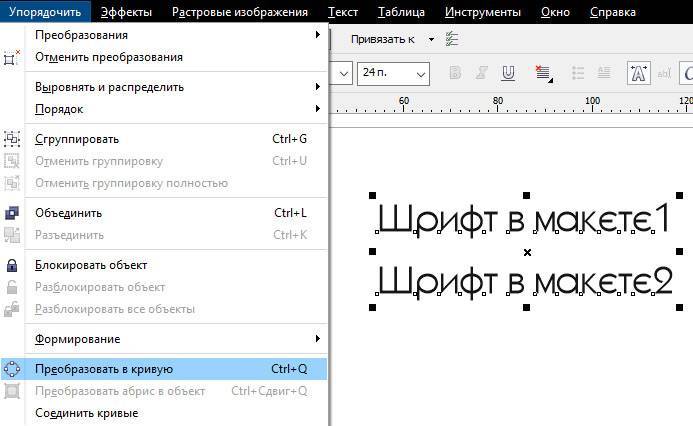
- Corel Draw — CTRL+Q
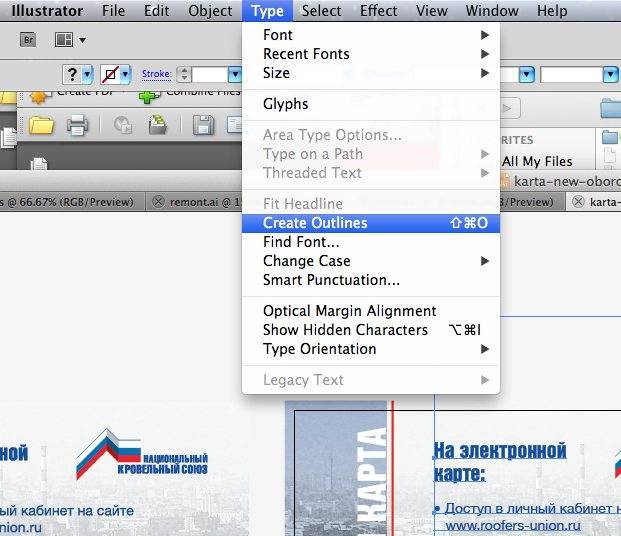
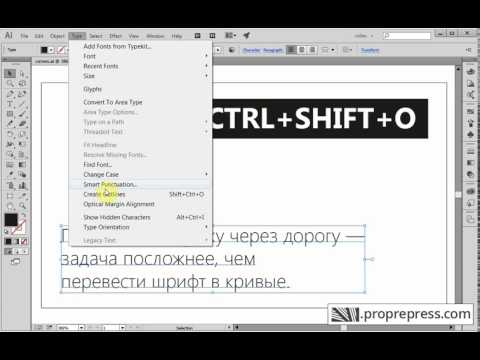
- Adobe Illustrator — CTRL+SHIFT+O
- Как заказать печать продукции в нашей типографии в Москве? (согласование) и Требования к макетам
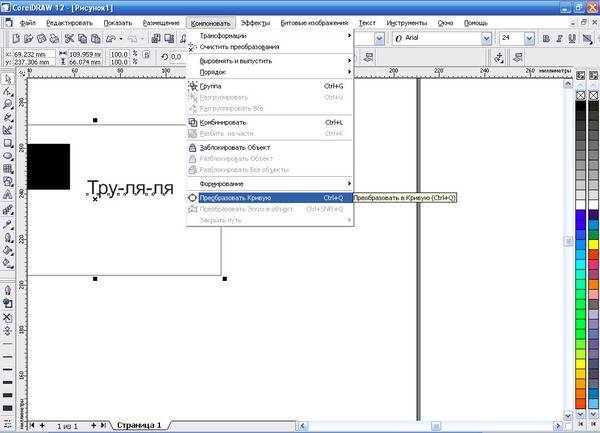
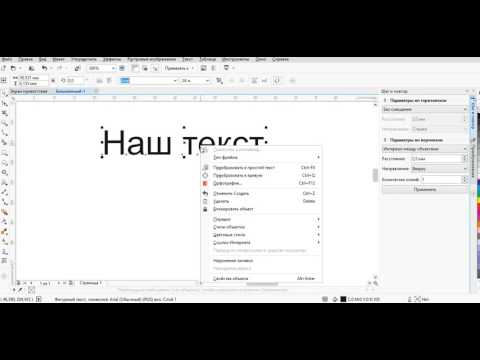
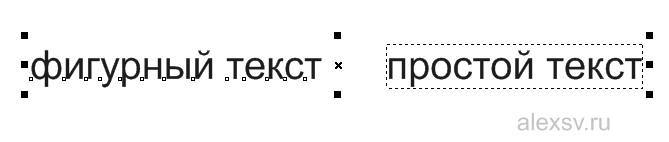
Фигурный и простой текст.
Текст в графическом редакторе CorelDrawможет быть двух различных типов: фигурный и простой. Фигурный текст более гибкий и удобный для художественной обработки. Простой текст обозначен границами за которые он не может выйти и предназначен по большей части для больших объёмов информации.

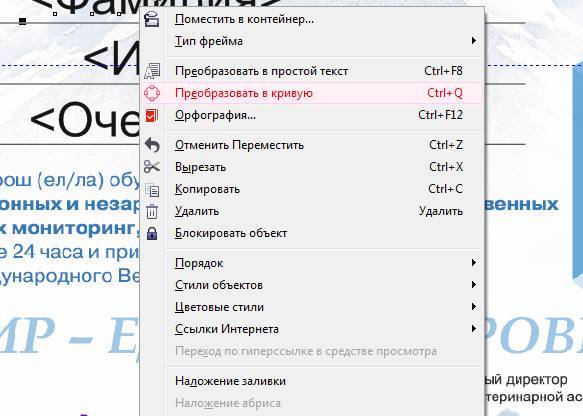
В любой момент мы можем изменить формат текста с простого на фигурный и наоборот, щёлкнув правой кнопкой мыши на нашем тексте и выбрав в появившемся меню “Преобразовать в фигурный (простой) текст “, либо нажав Ctrl + F8.
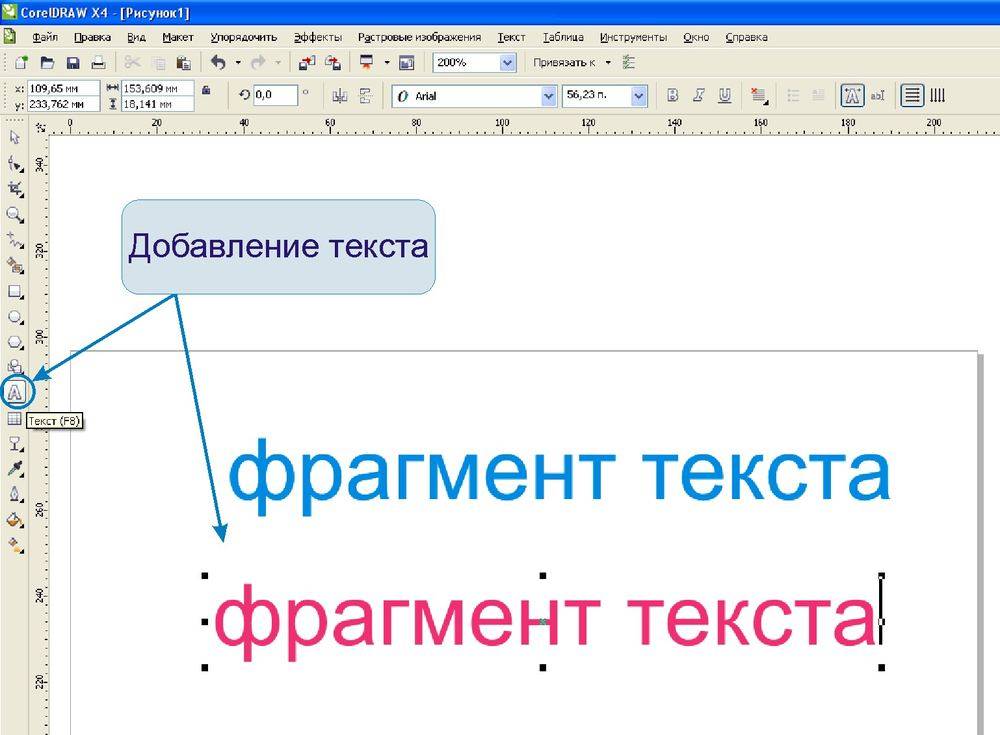
Для построения фигурного текста нам нужно выбрать инструмент “Текст” и щёлкнуть по рабочему полю левой кнопкой мыши. У нас появиться курсор, и теперь мы можем вводить символы для построения нашего текста.
Хочу обратить внимание на то, что мы можем выделить при помощи этого инструмента область, а построенный в этой области текст будет не фигурным, а простым. Т.е
он будет вписан в выделенную нами область.
Простой текст мы не можем расположить вдоль векторного объекта, он предназначен для больших объёмов текстовой информации. А фигурный в свою очередь больше подходит для выделения более значимой и не такой большой по объёму информации.
Неоновый текст
Эффект светящегося текста можно легко получить с помощью этого же инструмента Перетекание. Но по причине того, что исходные объекты должны быть отцентрованы, вход в настройки инструмента удобнее выполнить иначе. Рассмотрим пример:
Рис. 9. Исходная прозрачная надпись
Рис. 10. Окно настроек абриса
Рис. 11. Объекты, подготовленные к применению эффекта Перетекание (а); смещение опорного объекта (б); готовый эффект неонового свечения (в)
- Создаем текст и переводим его в кривые. Перекрашиваем контур в какойнибудь темный цвет, например черный или темносиний. Отменяем заливку внутренней области объекта (рис. 9).
- Выделяем надпись и для открытия окна настроек абриса нажимаем клавишу F12. Изменяем значения следующим образом (рис. 10):
- для параметра Толщина вводим значение 1 мм (для жирного текста можно взять значение побольше, к примеру 34 мм);
- переключатели устанавливаем в положение Скруглять углы и Концы линий;
- включаем оба флажка: Печать под заливкой и Сохранять пропорции.
- Создаем копию полученной надписи без смещения, нажав клавишу «+». Для объекта на верхнем уровне изменяем цвет абриса — например на светложелтый, и толщину — Сверхтонкий абрис.
- Выделяем оба объекта и открываем окно настроек Перетекание, выполнив команду Эффекты -> Перетекание. Оставив число шагов, заданное по умолчанию (20), нажимаем кнопку Применить. Всё, эффект готов (рис. 11а)! Используя окно настроек или панель атрибутов, можно настроить эффект по своему вкусу. Не забывайте, что направление градиента также можно изменить, смещая положение опорного объекта в режиме действия инструмента Указатель (рис. 11б).
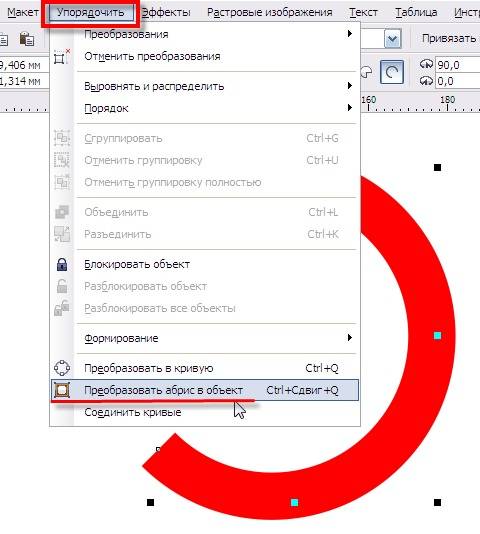
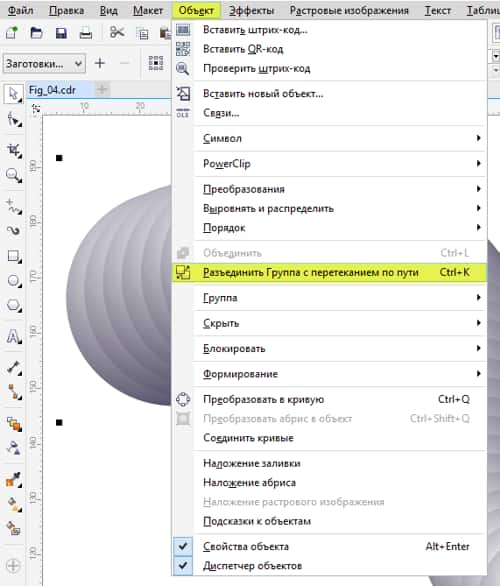
- Для дополнительного эффекта к тексту можно применить тень, но предварительно группу, которую создал инструмент Перетекание, необходимо перегруппировать. Для этого выполняем следующие действия:
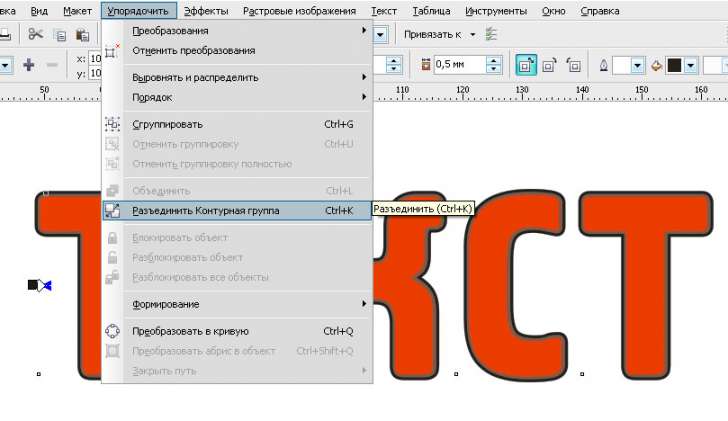
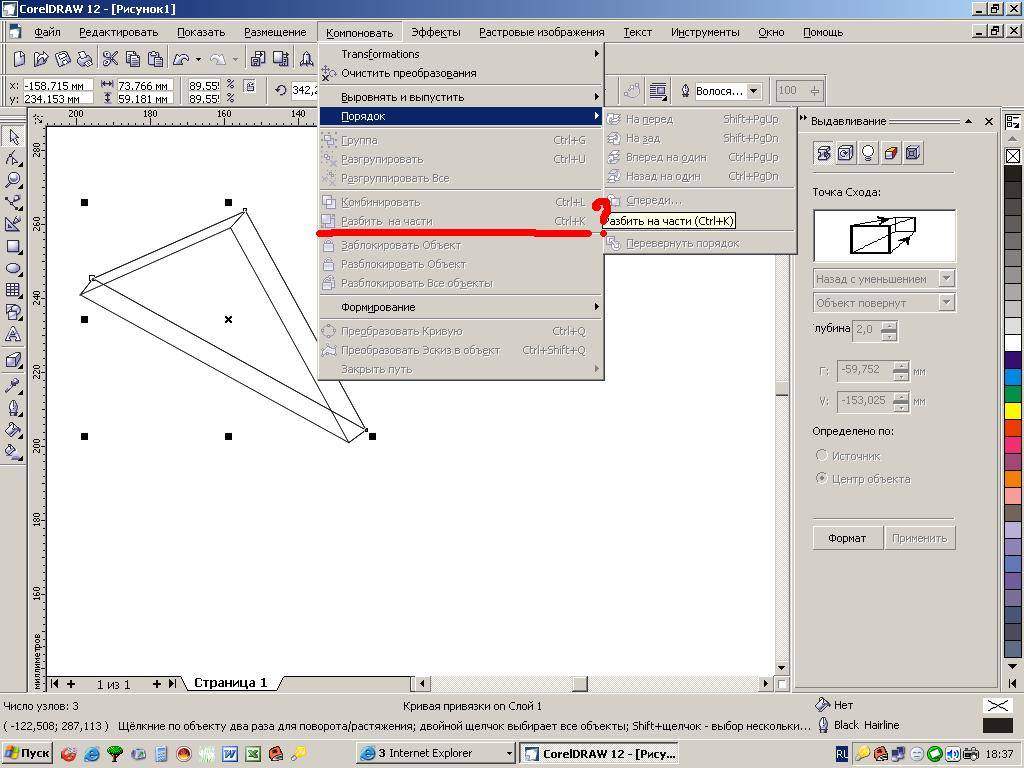
- выделяем объект и выполняем команду Упорядочить -> Разъединить группу с перетеканием или нажимаем комбинацию клавиш Ctrl+K;
- группируем все получившиеся объекты в один, нажав горячие клавиши Ctrl+G.
- Теперь применяем к единому объекту эффект Тень. В примере использовались следующие настройки (рис. 11в):
- цвет тени — желтый;
- режим прозрачности — Добавить.
Corel Draw X4. Трассировка фотоизображения в векторную картинку
Эту версию уже давно ждали.
В ней разработчики обещали воплотить в жизнь мечту многих дизайнеров – перевод растрового изображения в векторное изображение. Причем со всеми слоями.
С каким нетерпением и ожиданием чуда я открыла новый Corel Draw.
Сразу бросился в глаза обновленный интерфейс программы. Он – другой. Непривычный.
Включила функцию – Показать обновления версии Х4 от версии Х3.
Бледно-оранжевым цветом выделились эти функции.
На Строке Меню сразу увидела вкладку – Растровые изображения.
Вот тут то и должна скрываться волшебная трассировка растра в вектор.
Посмотреть крупнее.
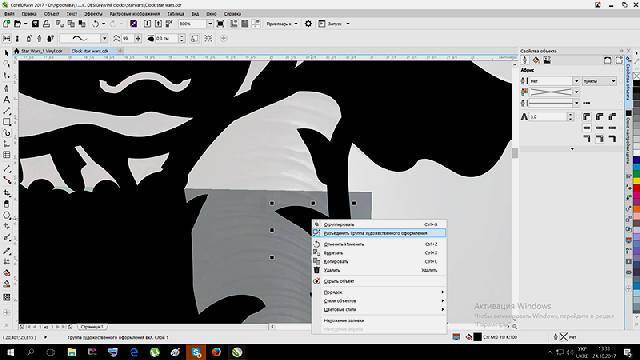
На скорую руку открыла несколько фотографий. И предлагаю Вам посмотреть, что получилось в результате трассировки растровой картинки.
Итак, самое первое, что меня интересует – это трассировка человеческого тела.
Что ж, в принципе очень неплохо. Даже хорошо. Действительно – все по слоям.
А мелкие детали, например, глаза можно подрисовать самим.
Несколько настроек трассировки. Мне понравились – Подробный логотип и картинка.
Теперь пришла пора посмотреть, как трассируются цветочки. Великолепно.
Посмотреть крупнее в JPG.
Теперь посмотрим на бабочек. Как они сыграют?
Получилось замечательно. Просто чудо какое-то. Все в слоях, в векторе.
Посмотреть крупнее в JPG.
Удовольствие перевода неописуемое. Хочется пробовать все новые и новые фотографии.
Пожалуй, пришла пора попробовать фотографии города. Есть у меня несколько задумок на эту тему.
И ещё — такой вариант.
Честно говоря, получилось даже лучше, чем я ожидала.
А, теперь попробуем, как будут смотреться фотографии природы в векторе.
Посмотреть крупнее в JPG.
Посмотреть крупнее в JPG.
Огромный – огромный респект разработчикам Corel Draw X4.Просто фантастика, какая — то.
И, под самый конец, я была бы не я, если бы не попробовала перевести в вектор свою любимую туфельку.
Сегодня — ярко синюю.
Да, перед графиками — дизайнерами открываются просто необъятные горизонты с версии Х4.
Такого еще не было. И нет ни в одной программе.
Стоит изучать компьютерную графику и воплощать самые смелые свом мечты.
С уважением Ольга Анферова.
Что важно знать перед переводом текста в кривые
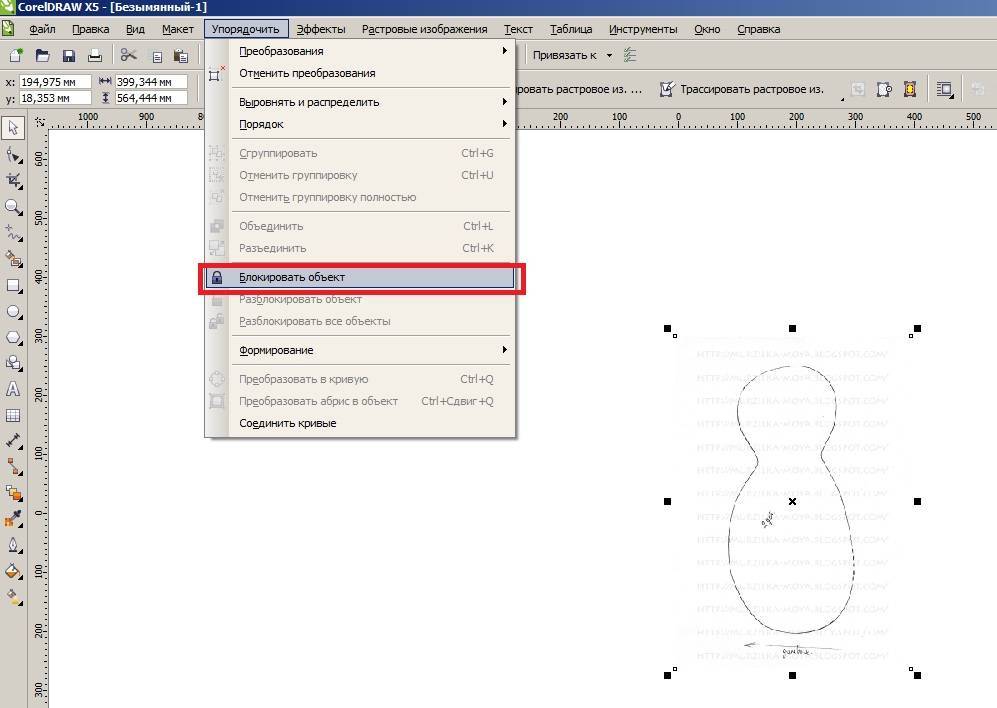
Перед переводом шрифта в контур следует проверить и согласовать, что весь текст макета написан полностью и корректно, так как это может быть необратимый процесс и перевести текст из кривых обратно будет невозможно.
Рекомендуем сохранить текстовый файл отдельно на жестком диске для восстановления исходного макета.
handmade pos-материалы Блокноты, ежедневники Инструкции сервиса pagbac.ru История Новости Обзор рынка Онлайн инструменты Открытки Печать на одежде Плакаты Подарки Потребителю Производству Расходники полиграфии Технологии печати Упаковка Фирменный стиль верстка где заказать дизайн книги и фильмы партнеры и клиенты печать книг печать на сувенирах принты для одежды рекламные агентства свадебная полиграфия удаленная работа фирменная полиграфия фотопечать шелкография широкоформатная печать
Макет в векторе: что это значит
Современные производства и дизайнеры, работающие с рекламными материалами, не могут обходиться без векторных изображений. Они удобны для разработки оптимальных решений и корректировки цветов в соответствии с цветовыми понтонами, используемыми в плоттерах или иных профессиональных печатающих устройствах. Начинающие полиграфисты должны знать основы создания макета в векторе, что это такое. Указанный вид файла является математической моделью, соответствующей рисунку, обрабатываемому специальными редакторами.
В отличие от растровой графики, изображение в векторе не состоит из мелких элементов наподобие пазла, а является совокупностью линий (в математике — лучей). В данном случае изображение состоит из линий, связанных между собой точками или замкнуты в рамках математических формул, которыми они описываются. Пространство между этими линиями залито определенным цветом, если изображение цветное.
При работе с растровой графикой важно иметь под рукой профессиональные качественные и стильные шаблоны на любой случай. В этом дизайнерам помогает онлайн редактор Canva
С пакетом ПРО доступны уникальные шаблоны, которые можно подредактировать и сразу отправить в печать с помощью Canva Print.
Макет в векторе имеет синоним — макет в кривых или изображение в кривых (шрифт в кривых).
Макет в кривых способствует осуществлению привязки редактора изображения и печатающего оборудования к точке отсчета, выполнению заданных работ, к примеру, резки по контуру. С его помощью можно изменять цвет, соответствующий всему рисунку, причем одним движением. Данный формат эффективен для использования адаптивного рисунка для интернет ресурсов.
В полиграфии актуальным остается вопрос: макет в кривых — что это значит? Дизайнерам давно понятны преимущества данного формата. Дело в том, что подобная версия файла отличается малым весом в отличие от растрового варианта. Размер, свойственный векторному файлу, никак не связан с физическим размером и содержанием рисунка, что существенно для передачи посредством онлайн коммуникаций.
Макет в кривых: что это, такого вопроса не услышишь в современном рекламном агентстве либо издательстве. Он необходим для работы со многими технологическими операциями и расширениями, так как отличается универсальностью, безграничными возможностями, обусловленными масштабированием с полным сохранением качества.
Изменение интервалов в тексте.
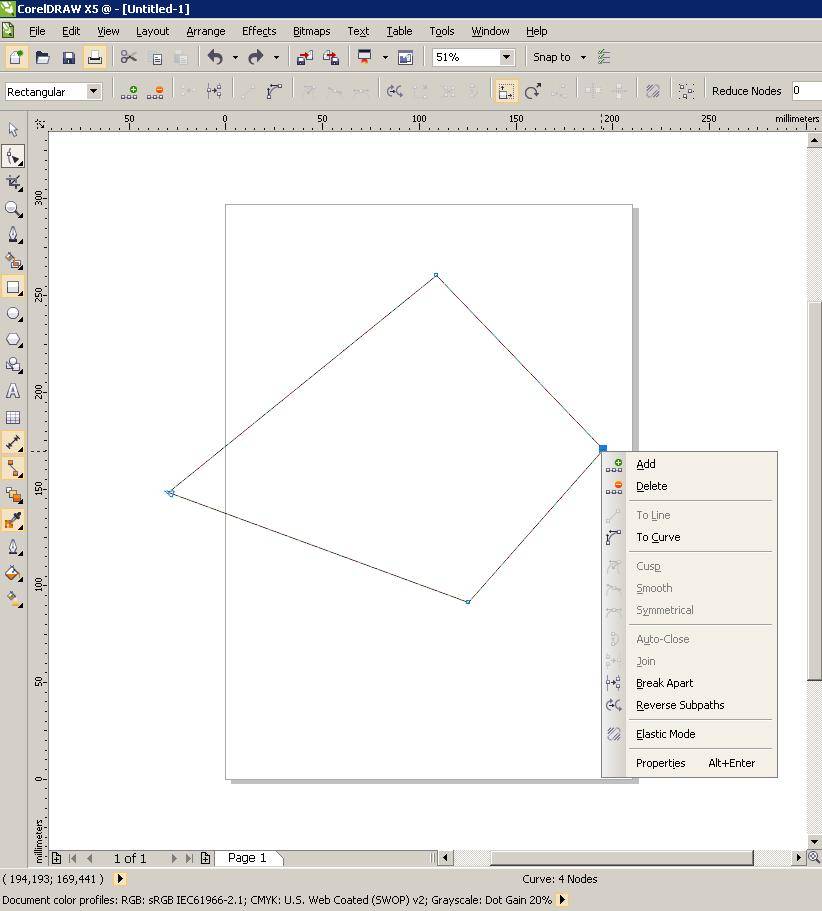
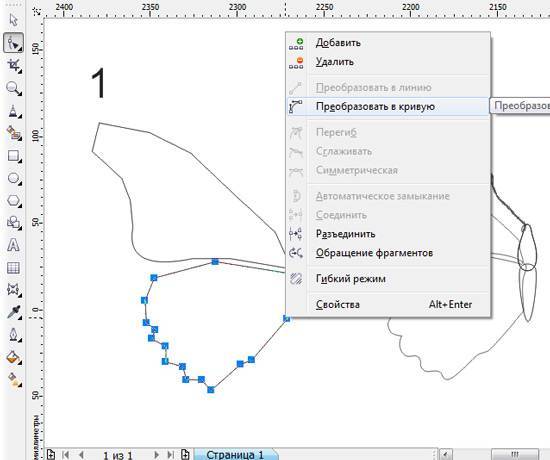
Изменить интервал в тексте можно либо через боковое меню “Свойства текста” (Ctrl + T), либо при помощи инструмента “Форма” (F10) . Я предпочитаю второй вариант.
Инструмент “Форма” даёт нам дополнительные возможности по редактированию текста. Когда мы выбираем этот инструмент, то видим что под каждой буквой появляется маркер (белый квадрат, который если его выделить становиться чёрным), а в правом и левом углу появляются стрелки для изменения расстояния между символами как показано на рисунке.

Растягивая наш текст, при помощи этих стрелок, с зажатой клавише Shift мы увеличиваем только расстояние между словами, а зажав Ctrl работаем только с кернингом. Подобным образом можно редактировать как фигурный так и простой текст.
Макет в кривых: какой формат
Среди распространенных векторных форматов обычно используются cdr, ai, eps, svg и pdf.
Если осуществляется создание макета в кривых – формат будет соответствовать типичным требованиям, предъявляемым современной типографией. Кривыми называют состояние шрифта, соответствующее векторному макету. Если не позаботиться о таком виде создания шрифта, его можно редактировать только при наличии на компьютере. При пользовании другим ПК возможности для редактирования файла будут ограниченными. Иногда осуществляют замену правильных шрифтов другими, что приводит к изменению вида будущего издания.
Сегодня принята разработка макета в кривых, какой бы формат продукции не был запланирован заказчиком. В такой ситуации полиграфистам не придется заниматься редактированием макета, и не возникнет проблем при печати. Векторный редактор соответствует даже растровым файлам, хотя для передачи в печать понадобится подготовка, соответствующая требованиям типографии. При подготовке макета в кривых, какой формат разрабатывается для реальной печати следует уточнить у типографии, во избежание неприятных последствий при предпечатной обработке. Дизайнеру всегда проще работать с исходником либо самостоятельно заниматься подготовкой макета под ключ.
Фигурный и простой текст.
Текст в графическом редакторе CorelDrawможет быть двух различных типов: фигурный и простой. Фигурный текст более гибкий и удобный для художественной обработки. Простой текст обозначен границами за которые он не может выйти и предназначен по большей части для больших объёмов информации.
В любой момент мы можем изменить формат текста с простого на фигурный и наоборот, щёлкнув правой кнопкой мыши на нашем тексте и выбрав в появившемся меню “Преобразовать в фигурный (простой) текст “, либо нажав Ctrl + F8.
Для построения фигурного текста нам нужно выбрать инструмент “Текст” и щёлкнуть по рабочему полю левой кнопкой мыши. У нас появиться курсор, и теперь мы можем вводить символы для построения нашего текста.
Хочу обратить внимание на то, что мы можем выделить при помощи этого инструмента область, а построенный в этой области текст будет не фигурным, а простым. Т.е
он будет вписан в выделенную нами область.
Простой текст мы не можем расположить вдоль векторного объекта, он предназначен для больших объёмов текстовой информации. А фигурный в свою очередь больше подходит для выделения более значимой и не такой большой по объёму информации.
Для чего менять шрифт в кривые
Для того чтобы создать печатный макет для наружной рекламы, очень часто используется программа CorelDRAW. Естественно, практически в каждом проекте используются различные шрифты. Многие дизайнеры отказываются от стандартных символов и используют некоторые редкие или уникальные, а зачастую и шрифты собственной разработки для каждого отдельно взятого заказчика. Для того чтобы студия печати смогла корректно распечатать макет, на их компьютере эти шрифты должны быть установлены в систему.
Но в случае использования непопулярных разработок, очень часто возникает проблема несовместимости. То есть на вашем компьютере всё показывается так, как вы задумали, а у тех, кто будет печатать — нет. Всё из-за того, что тот, кто рисовал проект, не позаботился о том, чтобы у заказчика шрифт отображался корректно. Если ваш партнёр или заказчик откроет такой проект, а на его компьютере нет такого шрифта в системе, то в профессиональной среде принято говорить, что шрифт слетел, то есть не отобразился. В таком случае CorelDRAW автоматически попытается его заменить на какой-либо другой либо предложит вручную поменять его на какой-то из тех, который есть в системе.

Одной из самых распространённых ошибок, которые совершают дизайнеры, причём не только начинающие, но и профессионалы со стажем — это несохранение шрифтов в кривых, то есть несведение шрифта в картинку.
Почему так получается? Во-первых, неопытные дизайнеры попросту не знают о существовании такой возможности. Во-вторых, чисто человеческий фактор — в спешке можно забыть выполнить преобразование. В-третьих, содержание текстового блока не является окончательным и подразумевается, что заказчик будет его редактировать.
Но для чего же нужно преобразование текста в кривые? Именно для того, чтобы не возникало вышеописанные проблемы несовместимости шрифтов. Вы преобразовываете текстовый массив в векторное изображение, которое будет корректно отображаться абсолютно везде. Как этого достичь?
Изменение интервалов в тексте.
Изменить интервал в тексте можно либо через боковое меню “Свойства текста” (Ctrl + T), либо при помощи инструмента “Форма” (F10) . Я предпочитаю второй вариант.
Инструмент “Форма” даёт нам дополнительные возможности по редактированию текста. Когда мы выбираем этот инструмент, то видим что под каждой буквой появляется маркер (белый квадрат, который если его выделить становиться чёрным), а в правом и левом углу появляются стрелки для изменения расстояния между символами как показано на рисунке.
Растягивая наш текст, при помощи этих стрелок, с зажатой клавише Shift мы увеличиваем только расстояние между словами, а зажав Ctrl работаем только с кернингом. Подобным образом можно редактировать как фигурный так и простой текст.
Интересное по теме Дизайн газеты — цифровая версия
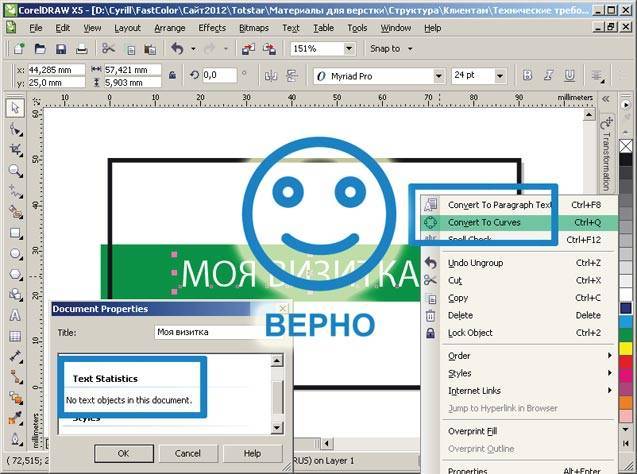
Подготовка к печати в coreldraw
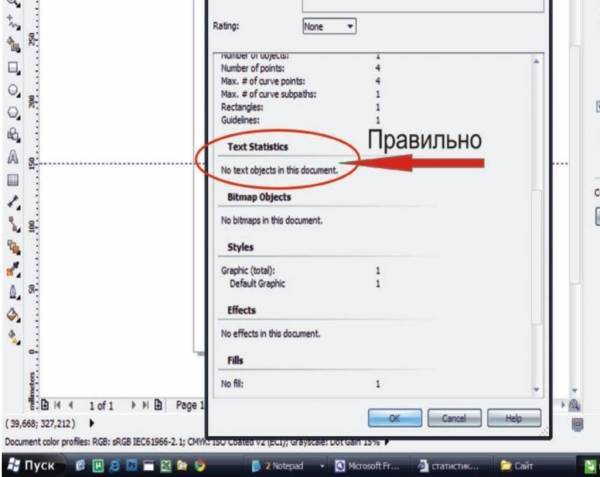
Перед отправкой следует проверить, что все текстовые элементы переведены в кривые. Для этого нужно в меню Файл -> Свойства документа -> Статистика текста убедиться в том, что текстовые объекты отсутствуют.
Необходимо обеспечить соответствие формата макета формату изделия, требуемого к получению. Если возникла необходимость в изготовлении листовок А5, нельзя предоставлять А1 корал формат для печати, поэтому осуществляется процедура грамотного масштабирования. Занимаясь подготовкой макета, следует осуществить выставление цветовой модели CMYK, ведь на печатной машине пользуются цветовой моделью, соответствующей технологии.
Если подготовка макета к печати в coreldraw произведена на основании модели RGB, готовая продукция будет отличаться менее яркими цветами. Следует осуществить перевод всех элементов в CMYK, руководствуясь требованиями типографии. Вы сможете визуально ознакомиться со всеми изменениями оттенков макета, обладая более ясным представлением о потенциальном виде изображения.
Разбираясь, как в кореле подготовить файл к печати, следует помнить об ограничении разрешения. При низких параметрах возникнет потеря качества, свойственного изображению. Только продуктивное сотрудничество дизайнера с типографией позволяет получить качественную, соответствующую требованиям заказчика продукцию.
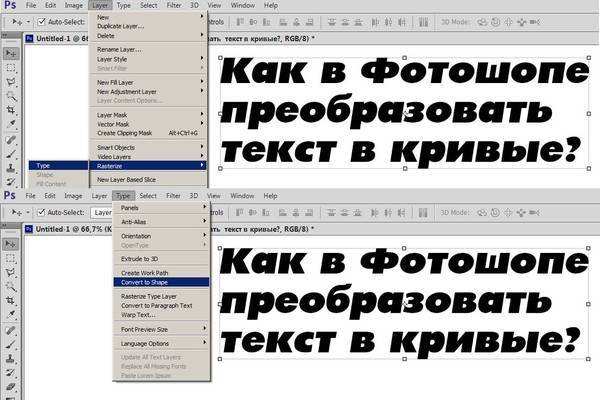
Как в иллюстраторе перевести в кривые картинку
Задачу, как в иллюстраторе перевести в кривые объект, можно решить следующим образом.
- При открытом в Illustrator документе выберите Selection tool, укажите на картинку для её выделения
- Выберите в меню Window -> Control и рядом с кнопкой Live trace найдите треугольник, указывающий вниз. Нажмите его и выберите Tracing options.
- В меню Mode вы можете выбрать один из вариантов трассировки:Black and White — черно-белый, скорее всего он Вам подойдет.Grayscale — монохромныйColor — цветной.В поле Threshold задается пороговое значение чувствительности трассировки. Данный пункт активен только для режима Black and White.
- С помощью пункта Blur можно совершить сглаживание краев
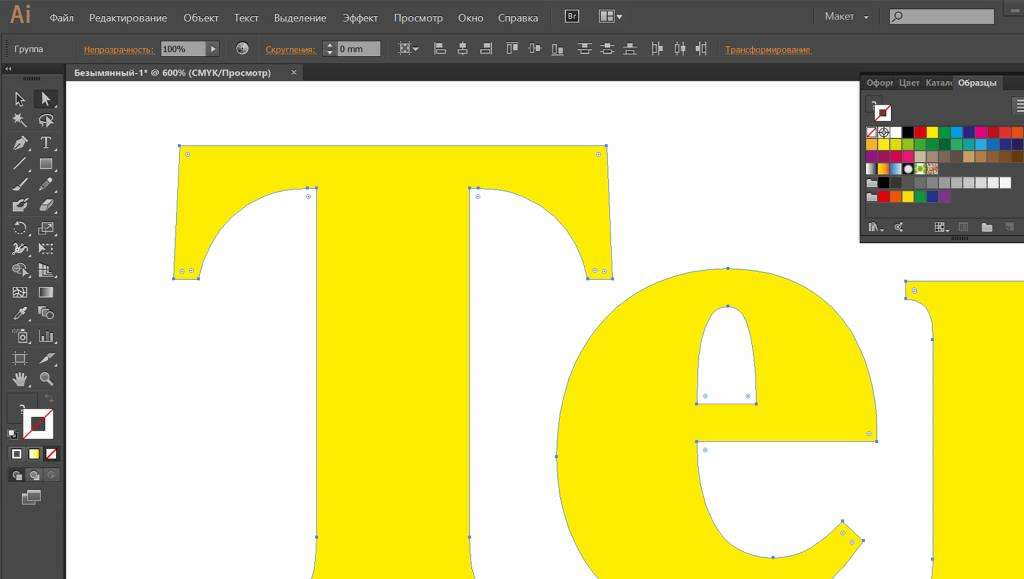
- После того, как все параметры установлены, нажмите Trace. После окончания трассировки, если Вас устраивает результат, нажмите Expand, что позволит окончательно перевести изображение в кривые Безье.
Выбор режима трассировки зависит от нужного пользователю результата (от монохромного до цветного), а также от максимального количества цветов, соответствующих итоговому изображению. В Иллюстраторе достаточно приемов для сглаживания мелких недостатков и неровных краев, настроек для ускорения процесса трассировки, связанного с крупными картинками.
Для того, чтобы в типографии ваш макет открылся корректно, следует выполнить упаковку макета. Для этого нужно нажать Файл -> Упаковать, установив чекбоксы на всех параметрах копирования шрифтов и сохранения связанных с документом файлов. Перед отправкой в типографию созданную папку следует заархивировать.
Разбираясь, как перевести изображение в кривые в иллюстраторе, можно воспользоваться специализированными ресурсами, описывающими всю процедуру досконально. Существует немало курсов, организованных опытными дизайнерами. Среди них можно выделить:
- Курс «Профессия графический дизайнер» от Skillbox.Данный курс обучит профессии создателя логотипов, а также работать в редакторах Adobe Illustrator и Photoshop.
- Курс «Шрифт в дизайне» от Skillbox.Учит тонкостям работы со шрифтами в дизайне, а также с лицензиями на шрифты.
- Онлайн курсы дизайнеров от GeekBrains. Здесь учат всем аспектам дизайна элементов фирменного стиля, необходимым для того, чтобы получить высокооплачиваемую работу.
Текст в контейнере.
Для того чтобы поместить текст в контейнер нам нужен векторный объект, выполняющий роль этого самого контейнера, это может быть звезда, эллипс, произвольный прямоугольник или любой другой замкнутый векторный объект. После того как мы нашли контейнер для нашего текста мы выбираем инструмент для создания текста (рис_2).
При наведении на наш контейнер курсор преобразуется, тем самым давая нам возможность для создания текста, заключённого в контейнер.
Плюсы текста заключённого в контейнер, в простом редактировании границ контейнера. Изменяя форму нашего контейнера мы редактируем границы размещения текста.