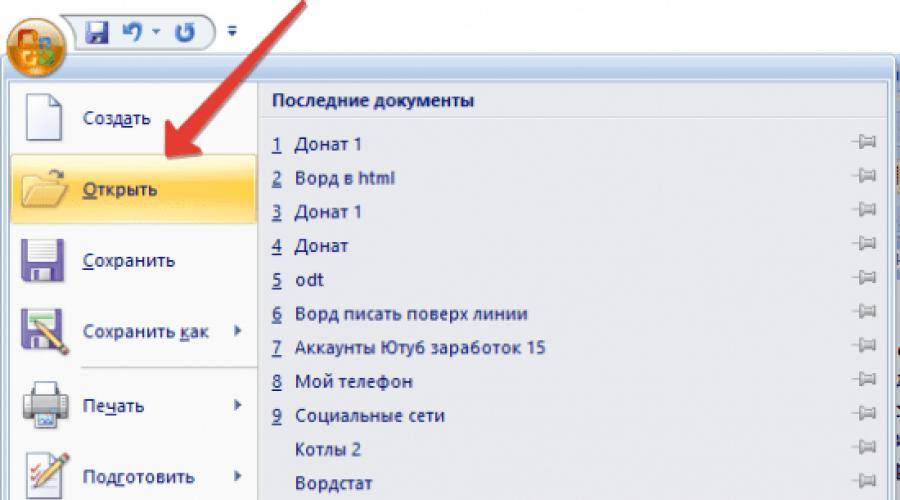
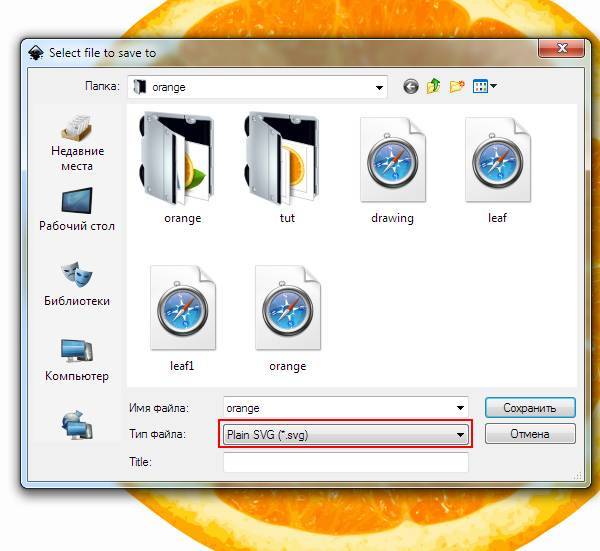
Конвертеры SVG в PNG
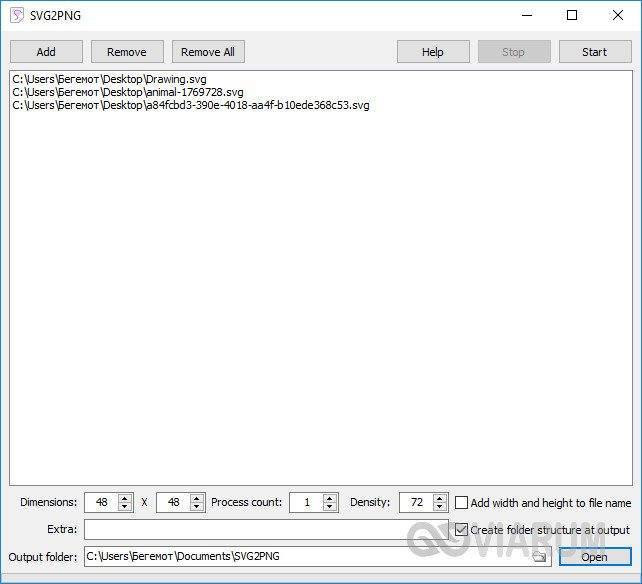
Просмотреть файл SVG как обычную картинку можно просто перетащив его на окно браузера, но бывает и так, что SVG-документ необходимо сконвертировать в более доступный и привычный графический формат, скажем, PNG. Если конвертируемых файлов много, есть смысл воспользоваться бесплатной тулзой SVG2PNG, позволяющей преобразовывать SVG в PNG в пакетном режиме. Чтобы конвертировать SVG в PNG, запустите утилиту, перетащите в ее окно векторные файлы, нажмите «Start» и получите результат.

В остальных случаях будет меньше мороки, если воспользуетесь бесплатными конвертерами SVG в PNG, работающими в режиме онлайн. В частности, это svgtopng.com/ru, convertio.co/ru/svg-png и image.online-convert.com/ru/convert-to-png.
Какой из них удобнее, решайте сами. Все эти три конвертера бесплатны и поддерживают работу в пакетном режиме, а Online-Convert вдобавок ко всему еще предоставляет возможность гибкой настройки выходных параметров PNG-файла.
Лучшие редакторы для работы с файлами SVG
Как уже было сказано, отредактировать файл SVG можно в обычном текстовом редакторе, но для этого нужно обладать специфическими знаниями. Гораздо удобнее и правильнее задействовать векторные графические редакторы.
Adobe Illustrator
Наиболее функциональный инструмент, который отлично подходит на роль редактора SVG. Adobe Illustrator обладает внушительным набором средств для работы с векторной и комбинированной графикой. Он позволяет создавать и редактировать как простые эскизы, так и сложные художественные иллюстрации. При работе с форматом SVG редактор допускает использование слоев и языков сценариев, применение специальных эффектов.
Boxy SVG
Открыть SVG-картинки также можно с помощью специально созданного для работы с этим форматом приложения Boxy SVG. Данный редактор во многом уступает Adobe Illustrator, однако в нём вы найдете все базовые инструменты для создания и редактирования изображений SVG. Приложением поддерживаются работа с фигурами и объектами, импорт шрифтов и картинок популярных форматов, работа с библиотекой Pixabay, просмотр и редактирование исходного кода SVG и CSS. Программа Boxy SVG доступна как онлайн-сервис и как приложение для Windows 10, MacOS и Chrome OS.
Vectr
Чем открыть файл SVG еще? Для работы с файлами этого типа есть программа Vectr, очень даже неплохо справляющаяся с возложенными на неё задачами редактирования. В приложении доступны такие функции, как изменение отдельных частей векторного изображения, работа со слоями, добавление текста и примитивов, применение эффектов (например, прозрачность, обводка, внешняя и внутренняя тень), использование градиентов, пера, линий и других инструментов. Утилита Vectr бесплатна, есть версии для Windows, Linux и Chrome OS.
Inkscape
В отличие от двух предыдущих программ, Inkscape не нуждается в особом представлении. Этот мощный и совершенно бесплатный редактор может быть использован и для редактирования, и для создания векторной графики любой сложности, начиная от SVG-иконок и заканчивая полноценными иллюстрациями. Программа Inkscape умеет работать с контурами, текстом, маркерами, слоями и каналами, градиентами и текстурами. Также поддерживаются векторизация растровой графики, управление цветом SVG и многое другое.
Кстати, изменить цвет SVG можно путем редактирования исходного кода файла, но для этого нужно иметь хотя бы базовые представления о языке CSS и кодах цветов. Отредактировав, к примеру, параметр style в выделенном на скриншоте блоке кода, мы заменили белый цвет на красный. А так, конечно, если чем и редактировать SVG, то Inkscape и подобными ему программами.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
- Adobe Photoshop с плагином WebP File Format.
- WebP Codec.
- WebP File Format – этот плагин работает с форматом WEBP.
- XnView.
- Google Фото.
Браузеры поддерживающие формат WEBP:
- Opera;
- Mozilla Firefox;
- Google Chrome;
- Microsoft Edge;
- открывается в последней версии Яндекс браузера.
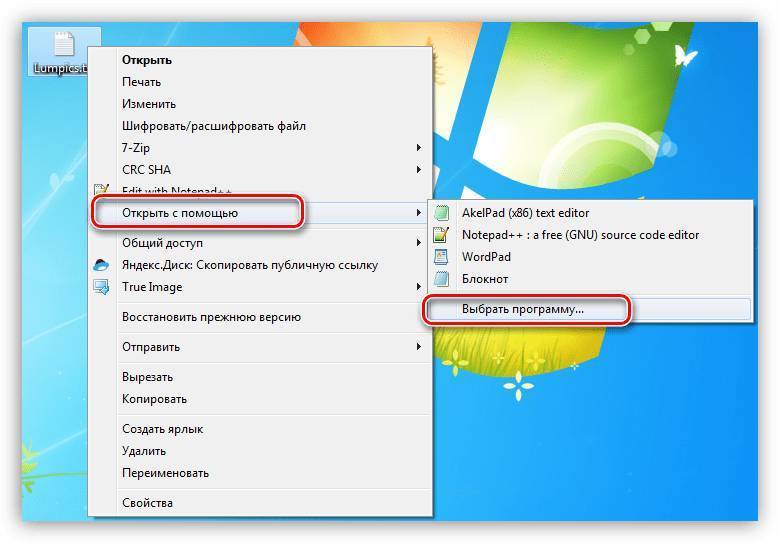
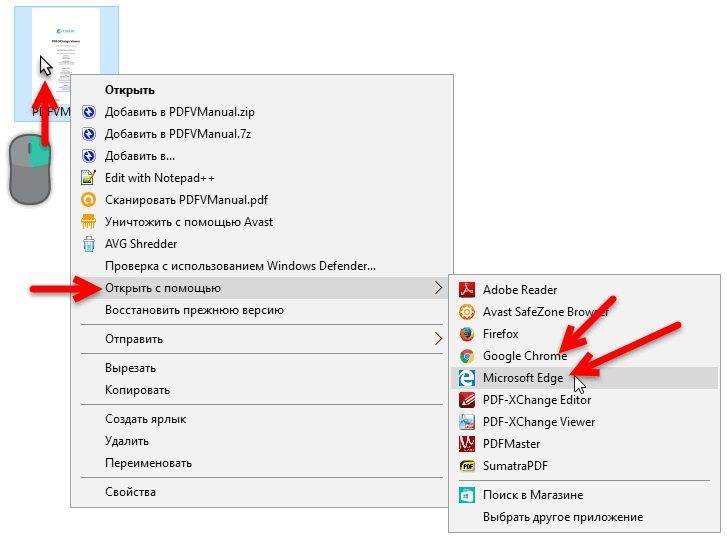
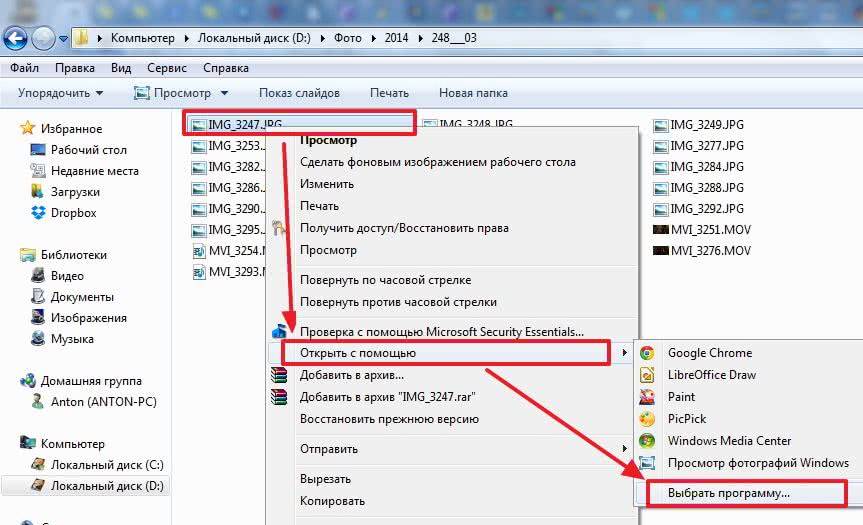
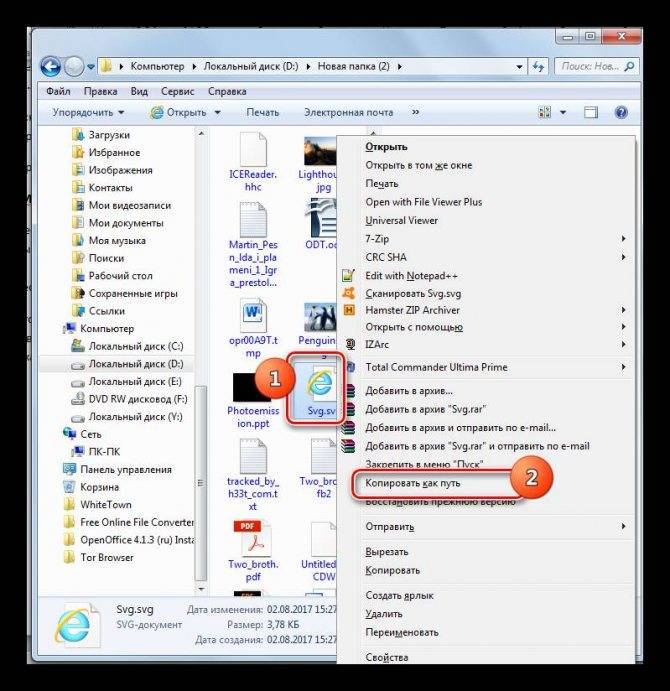
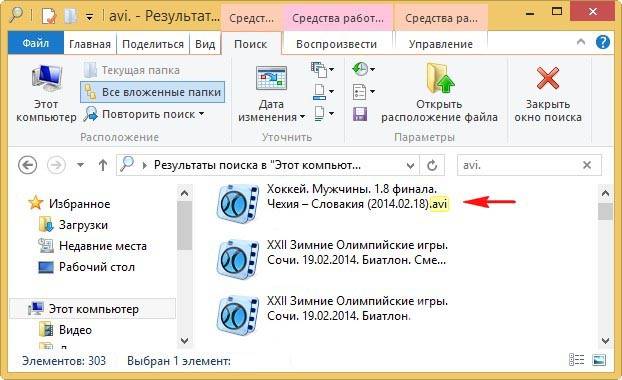
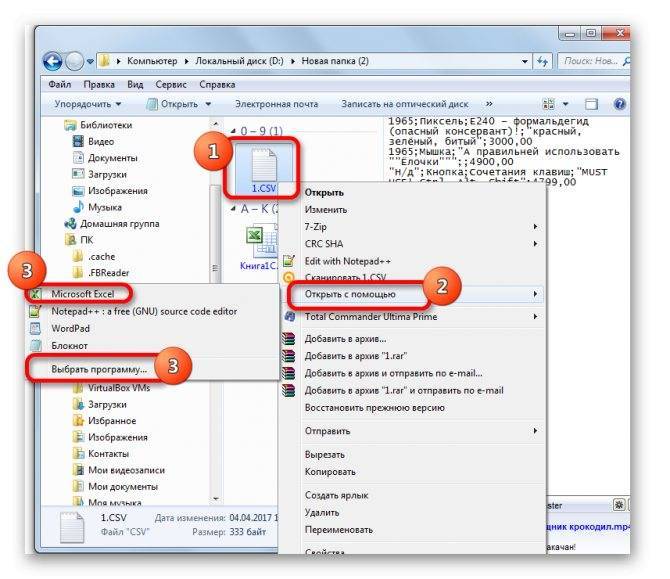
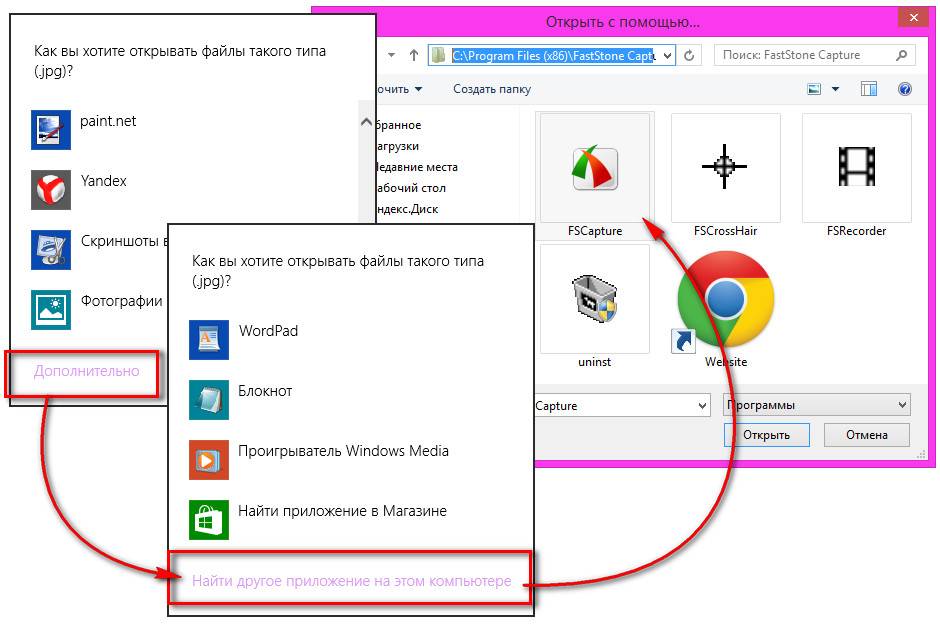
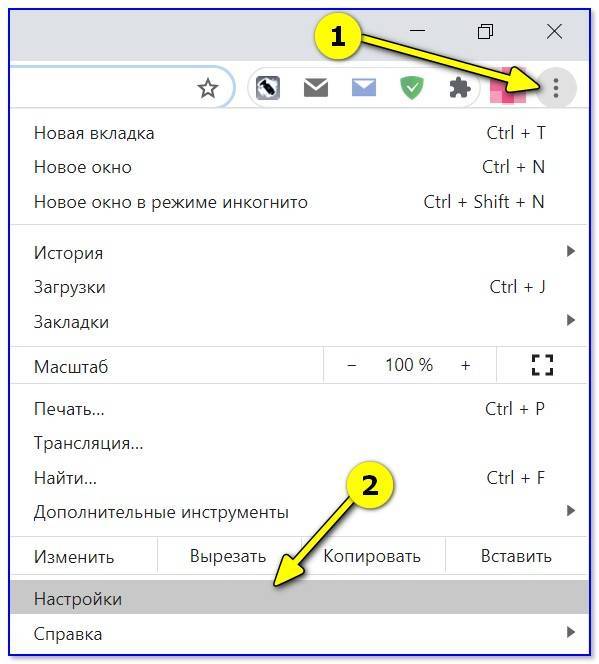
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Чем открыть SVG рисунок?
SVG — формат, созданнй специально для Интернета, для описания векторных примитивов на веб-странице. Разумеется, среди программ-просмотрщиков SVG, флагманами выступают современные браузеры (последние версии Opera, Firefox, Chrome, а также IE 9 версии). Браузеры поддерживают почти все элементы SVG (в том числе SMIL анимацию и ECMAScript), уровень поддержки в Opera стремится к 100%.
Таблица, показывающая уровень поддержки SVG разными браузерами по состоянию на июль 2010 года:
| Браузер | Уровень поддержки |
|---|---|
| Opera 10.53 | 95 % |
| Chrome 4 | 82 % |
| Safari 4.0.5 | 82 % |
| Firefox 3.6 | 62 % |
| Internet Explorer 9 prev 3 | 52.55 % |
Из этих данных следует, что открывать SVG лучше всего браузером Opera последней версии. Данный браузер имеет версии как для Windows, так и Linux, потому проблем не должно возникнуть ни у кого.
А вообще, почти все программы для просмотра и редактирования изображений поддерживают SVG, однако большинство из них не умеет воспроизводить анимацию, не говоря о скриптах.
Что такое файл SVG?
Файл SVG, сокращение от файла масштабируемой векторной графики, представляет собой стандартный тип графического файла, используемый для рендеринга двухмерных изображений в Интернете.
В отличие от других популярных форматов файлов изображений, формат SVG хранит изображения как векторы. Возникает вопрос: что такое векторная графика?
Растр против вектора
Сегодня в сети используется несколько форматов файлов изображений, которые мы можем разделить на две категории: растровая графика и векторная графика.
Вы, наверное, знакомы с распространенными форматами PNG и JPEG. Это форматы растровой графики, что означает, что они хранят информацию об изображении в виде сетки цветных квадратов, также называемой растровым изображением. Квадраты на этом растровом изображении объединяются, образуя связное изображение, очень похожее на пиксели на экране компьютера.
Растровая графика хорошо подходит для изображений с высокой детализацией, таких как фотографии, на которых необходимо указать точный цвет каждого пикселя. Растровые изображения имеют фиксированное разрешение, поэтому увеличение их размера снижает качество изображения.
Векторные графические форматы, такие как SVG и PDF, работают по-разному. Эти форматы хранят изображения как набор точек и линий между точками. Математические формулы определяют расположение и форму этих точек и линий и поддерживают их пространственные отношения при увеличении или уменьшении масштаба изображения. Файлы векторной графики также хранят информацию о цвете и даже могут отображать текст.
Как работают файлы SVG
Файлы SVG написаны на XML, языке разметки, который используется для хранения и передачи цифровой информации. Код XML в файле SVG определяет все формы, цвета и текст, составляющие изображение.
Давайте посмотрим на несколько примеров. Начну с рисования простого круга SVG:
Когда я открываю файл этого круга в текстовом редакторе, появляется этот XML-код:
Как видите, кода здесь не так много. Нам нужна всего одна строка кода, чтобы нарисовать круг. Это потому, что XML делает за нас большую часть работы с тегами. В приведенном выше коде теги показаны розовым цветом в угловых скобках.
Чтобы нарисовать круг, XML-код определяет форму с помощью тега , его положение с помощью атрибутов и с атрибутами cx и cy, радиус с атрибутом r и цвет внутри тега . # f4795b – это шестнадцатеричный код цвета для данного оттенка оранжевого.
Когда предоставляется файл SVG, подобный этому, веб-браузер (или другое приложение) принимает эту информацию XML, обрабатывает ее и отображает на экране в виде векторного изображения. Все современные браузеры визуализируют SVG таким образом, как и специализированное программное обеспечение для редактирования графики.
Вы также заметите, что этот XML-файл написан на английском языке. SVG – это в основном текстовые файлы, что делает их доступными для чтения людьми. Это позволяет разработчикам напрямую вносить изменения в файлы XML. Например, я мог бы заменить значение заливки, чтобы изменить цвет круга:
Конечно, с векторами мы можем сделать гораздо больше, чем с простыми кругами. Давайте посмотрим на более сложное изображение, логотип звездочки HubSpot:
Этот простой значок состоит из 30 линий, соединенных 30 точками:
Откроем этот SVG-файл в текстовом редакторе:
Хорошо, здесь происходит еще кое-что. Но концепция та же. У нас все еще есть тег , который сообщает нам цвет. Вместо тега , чтобы придать нам форму, у нас есть тег . Все значения в этом теге определяют точки изображения и линии между этими точками.
Третья попытка: консольные программы
Консольные программы — это программы без графической оболочки, которые запускаются из командной строки. Их можно запускать изнутри своего PHP-кода. Часто эту возможность ограничивают по соображениям безопасности. Но у меня эта возможность была.
Для начала я попробовал использовать всё тот же ImageMagick.
Как и с библиотекой ImageMagick программа зависала на некоторых файлах, и ничего не происходило. Видимо, что-то не так в самом ImageMagick, а не в его библиотеках.
sudo apt-get install inkscape
Для конвертации с его помощью нужно делать вот так:
Можно сконвертировать и сразу подогнать изображение под нужную ширину: SVG масштабируется без потерь.
Тестовый код заработал: Inkscape не зависал, как ImageMagick, SVG-файлы конвертировались в PNG. И работал почти в два раза быстрее. Использовал этот код для решения первоначальной задачи и сконвертировал несколько десятков тысяч SVG-файлов для актуального YML-фида: при его изменении новые картинки будут конвертироваться автоматически.
Inkspace может оказаться отличной рабочей альтернативой популярному ImageMagic для решения задач по программной работе.
Удручает, что задачу по конвертации форматов в принципе всё ещё приходится решать: конвертировать данные для экспорта в Google, Facebook, Yandex. Почему IT-гиганты на своей стороне не могут сделать поддержку SVG? Ведь и в их интересах, чтобы товары, объявления или новости на страницах их сервисов были дополнены графикой.
Риторический вопрос, но задача актуальная, хотя прошло уже 10 лет.
Общее описание расширения
Тип файла SVG – сокращение от Scalable Vector Graphics, то есть масштабируемая векторная графика. Для описания изображения используются языки разметки VML и PGML. По сути, это текстовый документ, в котором для каждой фигуры описаны координаты вершин и линий, проходящих через них, а также цвета разных элементов. Первая версия этого формата вышла в 2001 году, и сейчас активно разрабатывается вторая версия. То есть он является перспективным и развивается. Одно из достоинств – малый размер файла, в котором могут быть сохранены довольно сложные рисунки. Поэтому сейчас всё больше иконок, пиктограмм, логотипов и других элементов сайтов используется именно в этом формате, а не в растровых. Это ускоряет загрузку сайта. К уникальным возможностям формата SVG относятся интерактивность и анимация. Первая позволяет картинке реагировать на действия пользователя, например, на клик мышкой или перемещение каких-то элементов. Анимация позволяет создавать довольно сложные сценарии. Всё вместе позволяет создавать очень красивые и живые графические элементы для сайтов. Их даже можно встраивать в обычные растровые изображения в форматах png, jpg и прочих.
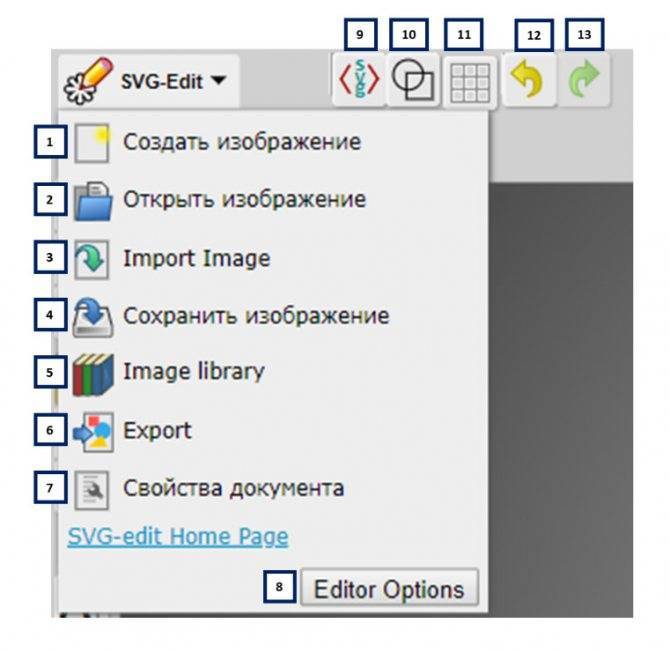
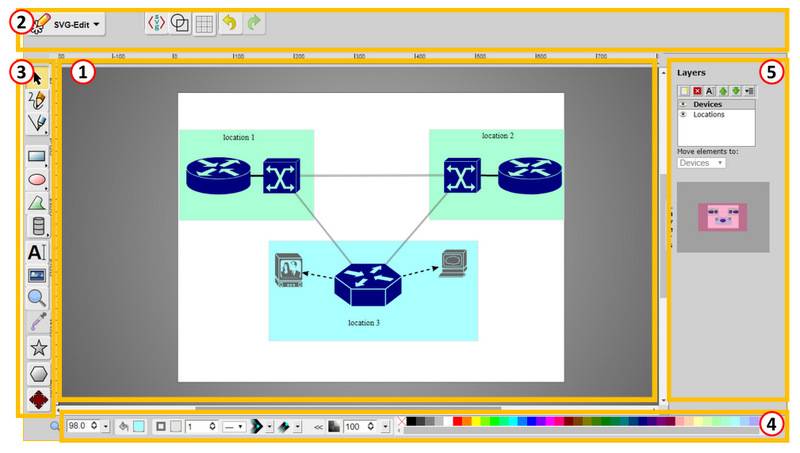
Список функций SGV-edit
- Библиотека примитивов (Shape library). Коллекция сложных Svg контуров для Вашего дизайна.
- Добавление дополнительных элементов в библиотеку примитивов администратором
- Библиотека составных картинок, хранимая на сервере
- Интеграция с IAN Image Library, упрощенная возможность добавлять готовые бесплатные картинки в Ваши документы
- Импорт растровых изображений
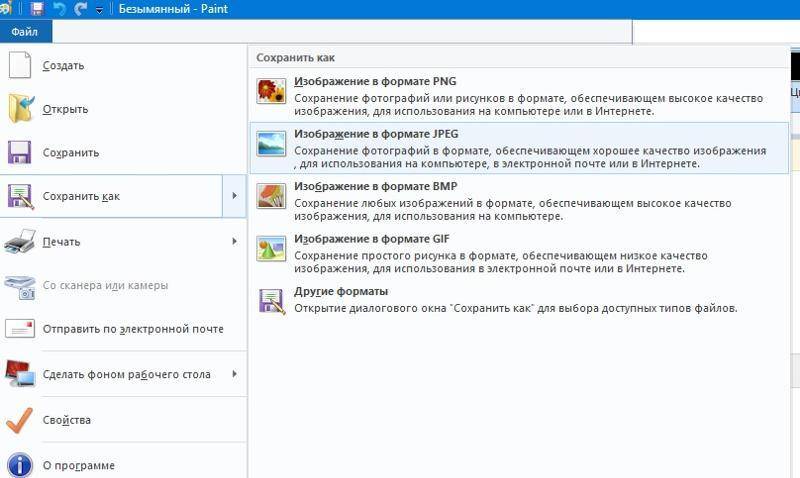
- Экспорт в форматы: png ; jpeg ; bmp ; webp ; pdf
- Сохранение svg файлов, открытие готовых svg файлов
- Копирование форматирования объектов — инструмент Eye Dropper Tool
- Работа с зоной рисования: Перетаскивание активной видимой области. Инструмент panning
- Изменение масштаба
- Инструмент лупа.
Основные элементы рисования:
- Карандаш. Рисование произвольных линий и контуров
Линия. Есть два режима: a) простая линия соединяющая произвольные точки; b) линия между объектами, перемещающаяся вместе со связанными объектами.
Прямоугольник. Есть 3 режима: a) прямоугольник; b) квадрат; c) прямоугольник от руки. Последний режим предполагает, что пользователю нужно обвести произвольно пространство, после чего программа вокруг обведенного создаст прямоугольник, в который вписывается обведенное пространство.
Эллипс. 3 режима: a) эллипс; b) круг; c) эллипс от руки.
Контуры. Создает замкнутый или разомкнутый контур, из отрезков прямых линий
Текст
Пятиугольник
Звезда
Настройка стилей элементов:
- Цвет заливки, линейный и радиальный градиент
Цвет обводки
Толщина обводки
Стиль обводки. Прямая, штриховая, пунктирная и два вида штрихпунктирной.
Настройки стилей линий и их стыковки
Угол поворота
Эффект размытия
Прозрачность
Тип маркера на начальной, конечной, и серединной точки линейных элементов. (текст, стрелочки)
Относительное положение элементов друг относительно друга:
- Поддержка слоев
Перемещение одного объекта над другим в пределах одного слоя.
Режим скетчей (wireframe ). Элементы показаны без стилей, простыми рамками.
Выравнивание элементов. Друг относительно друга и относительно рабочей зоны рисования.
Действия undo/redo
Просмотр кода получающегося документа.
Преобразование фигур в контур (path)
Настройки и редактирование узлов контура
в начало
Способ 1: RapidTables
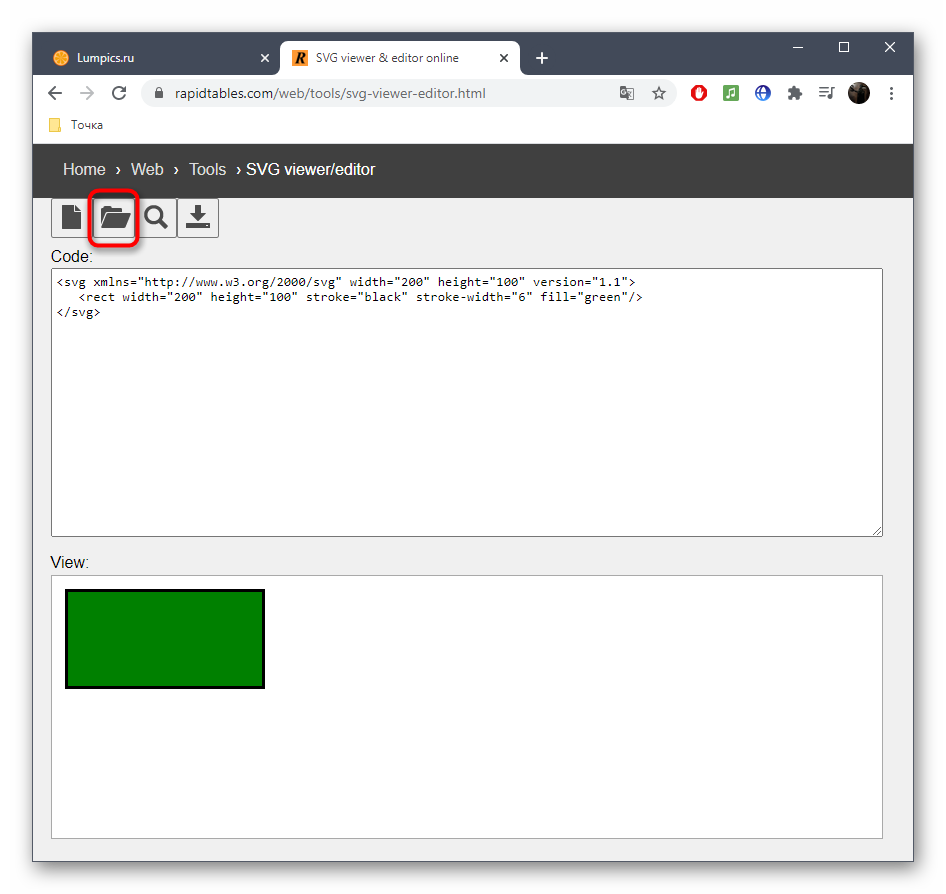
Онлайн-сервис RapidTables поддерживает не только открытие изображений, хранящихся в формате SVG, но и позволяет редактировать их в режиме реального времени, чтобы потом сохранить на своем компьютере. Просмотр и последующее изменение содержимого происходят следующим образом:
Перейти к онлайн-сервису RapidTables
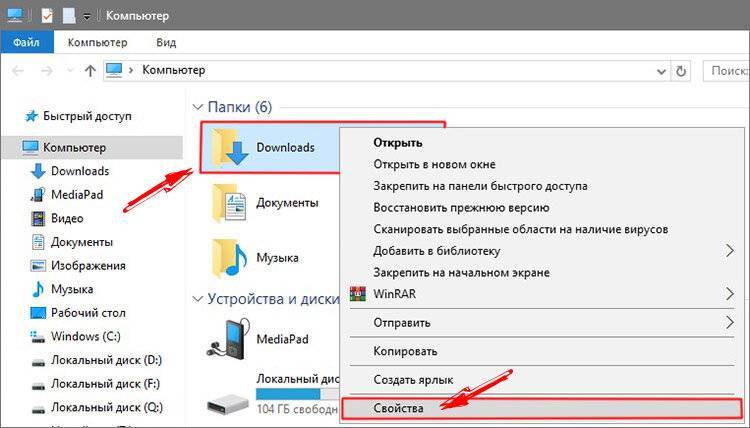
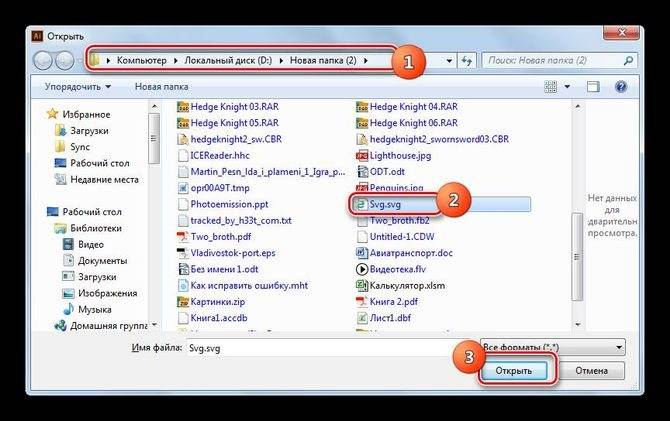
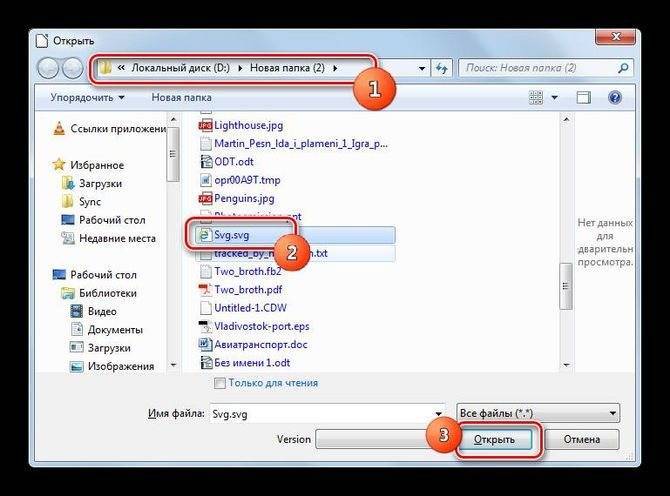
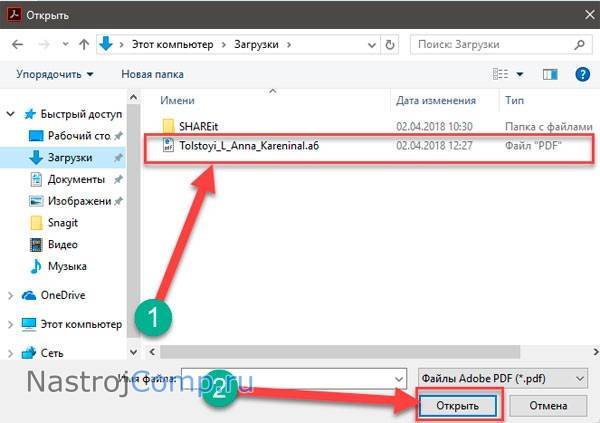
- Откройте главную страницу сайта RapidTables, например, воспользовавшись нашей ссылкой. Там вам необходимо нажать по кнопке в виде папки, чтобы перейти к добавлению изображения.

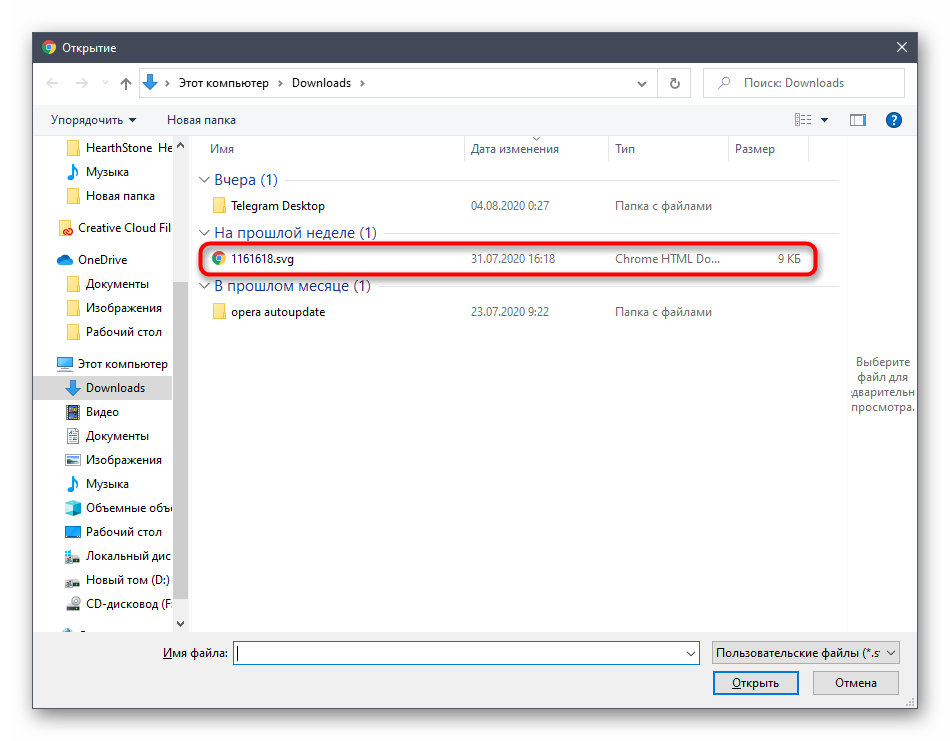
Отобразится окно «Проводника», в котором и следует выбрать подходящую картинку.

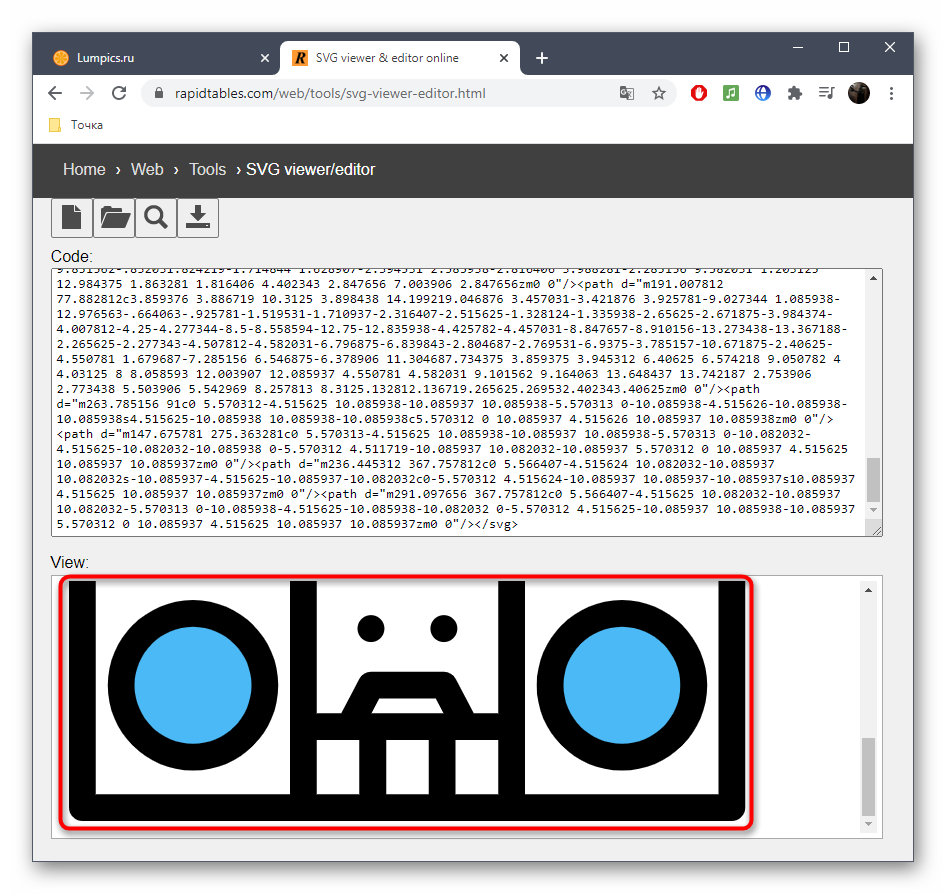
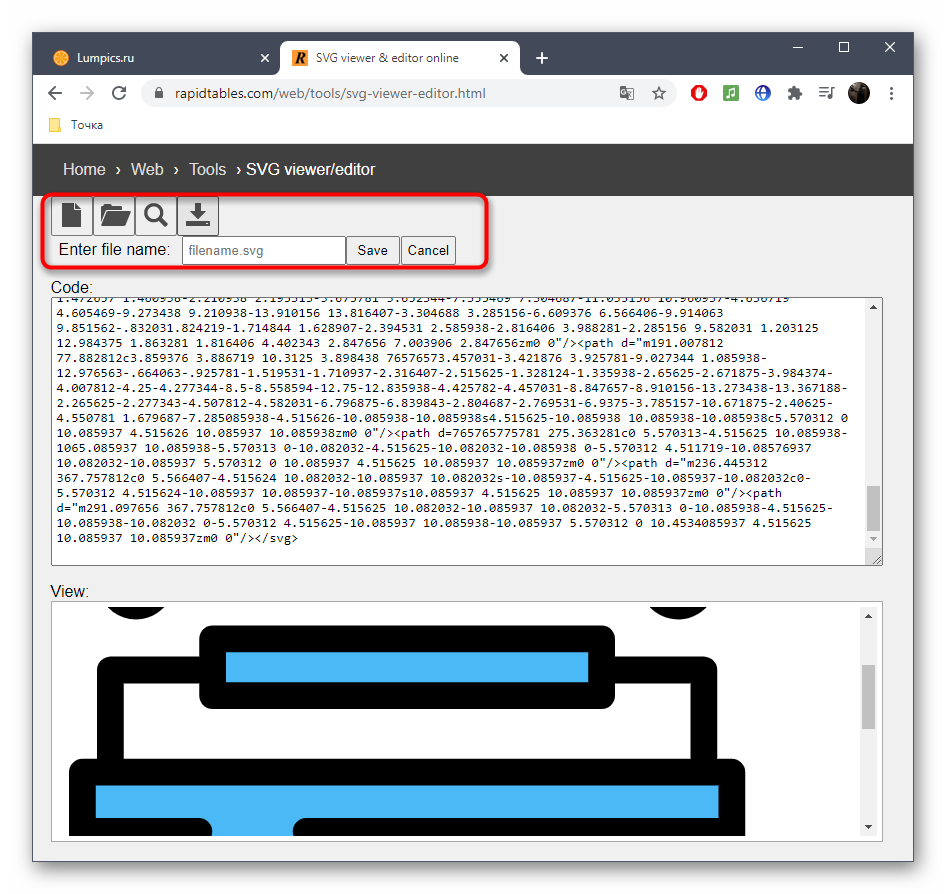
Ознакомьтесь с ее содержимым в блоке «View».

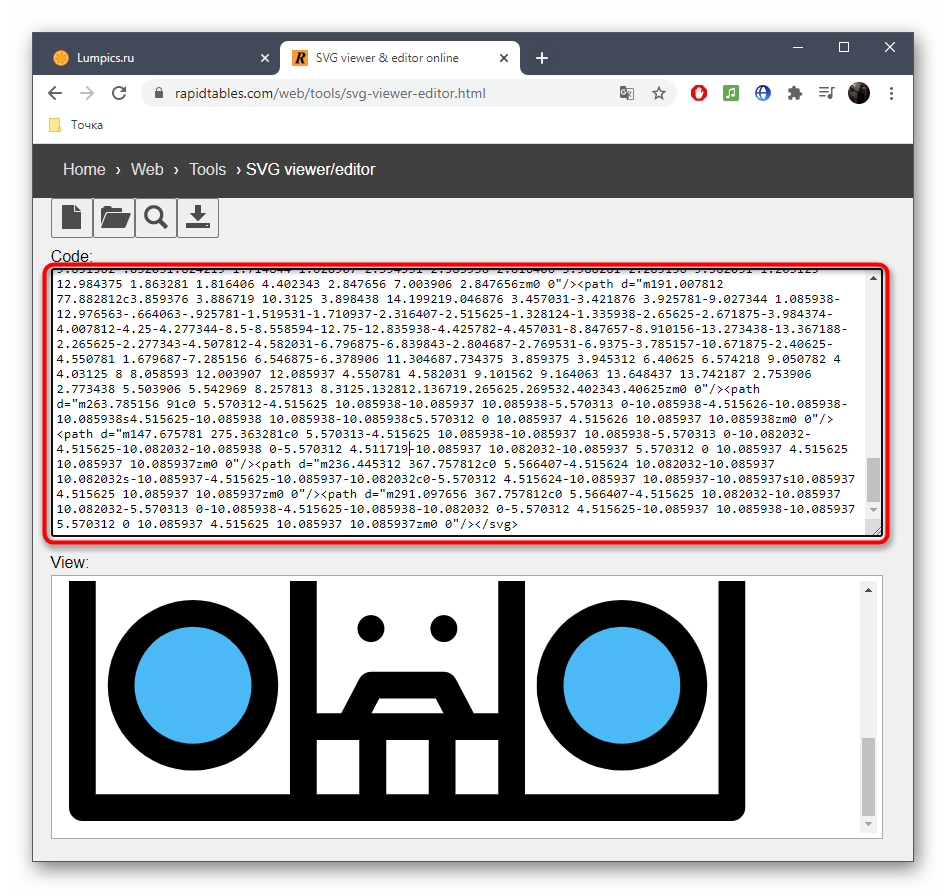
Выше отображается весь код картинки, который вы можете редактировать по своему усмотрению, если знаете, как именно устроен синтаксис таких изображений.

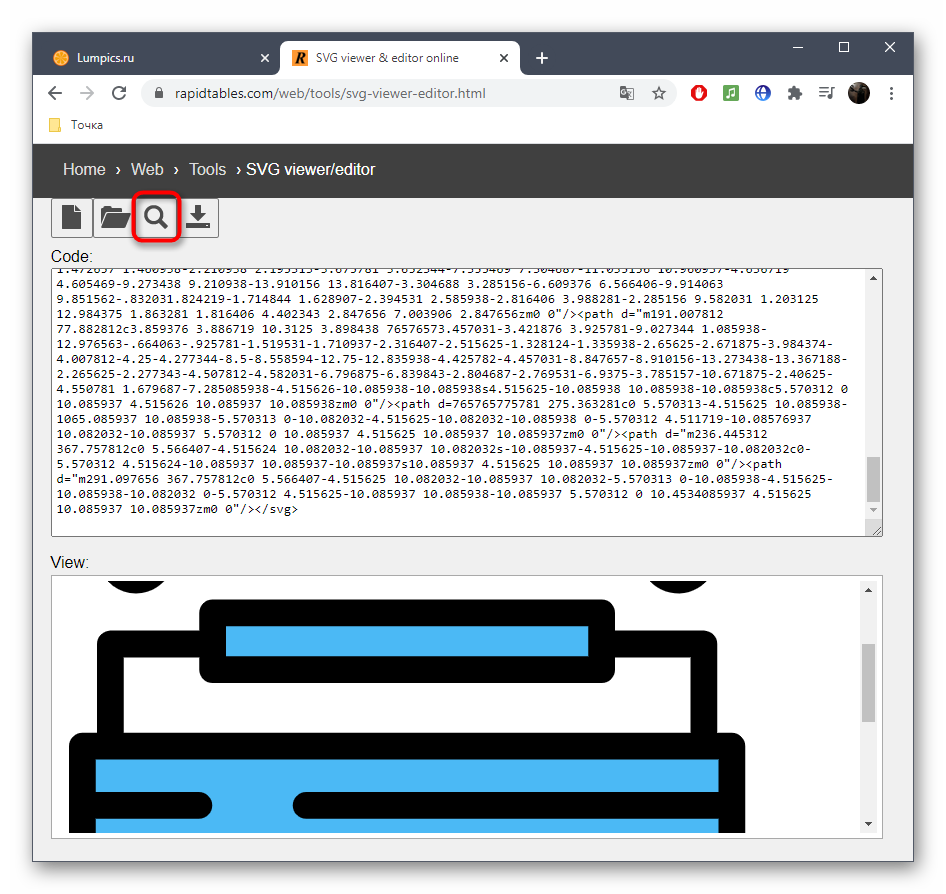
После внесения всех изменений нажмите по кнопке со знаком лупы, чтобы они были применены и вы смогли посмотреть результат в том же блоке.

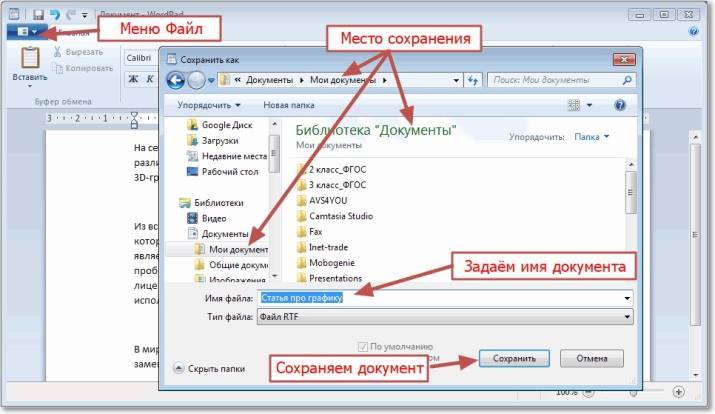
Если вы не только просматривали файл, но и редактировали его, используйте кнопку сохранения на верхней панели, чтобы задать ему новое название и скачать на локальное хранилище.

Осторожно подходите к процессу редактирования, а если что-то вдруг пошло не так, сразу же возвращайте картинку к исходному состоянию, чтобы не нарушить ее целостность. Если вы впервые сталкиваетесь с такой задачей, ознакомьтесь с информацией в интернете или переходите к Способу 3, где изменение осуществляется при помощи стандартных графических инструментов
Средства обработки данных формата SVG
Как ни удивительно это звучит, но считается, что само расширение .svg не имеет принадлежности в смысле сопоставленной программы, хотя и считается форматом масштабируемой графики. Чем открывать SVG-файл, особо не имеет значения. В принципе, при достаточном количестве установленных программ и приложений операционная система сама предложит выбрать наиболее подходящее приложение (любой пакет Adobe, вариации Paint, Corel и т.д.).
Тут, кстати, не стоит забывать и том, что та же проблема, связанная с тем, как и чем открывать SVG-файл, имеет обратную сторону медали. Дело в том, что файлы такого типа могут содержать разметку HTML или XML. Так что редактировать такие данные придется при помощи специализированных утилит.
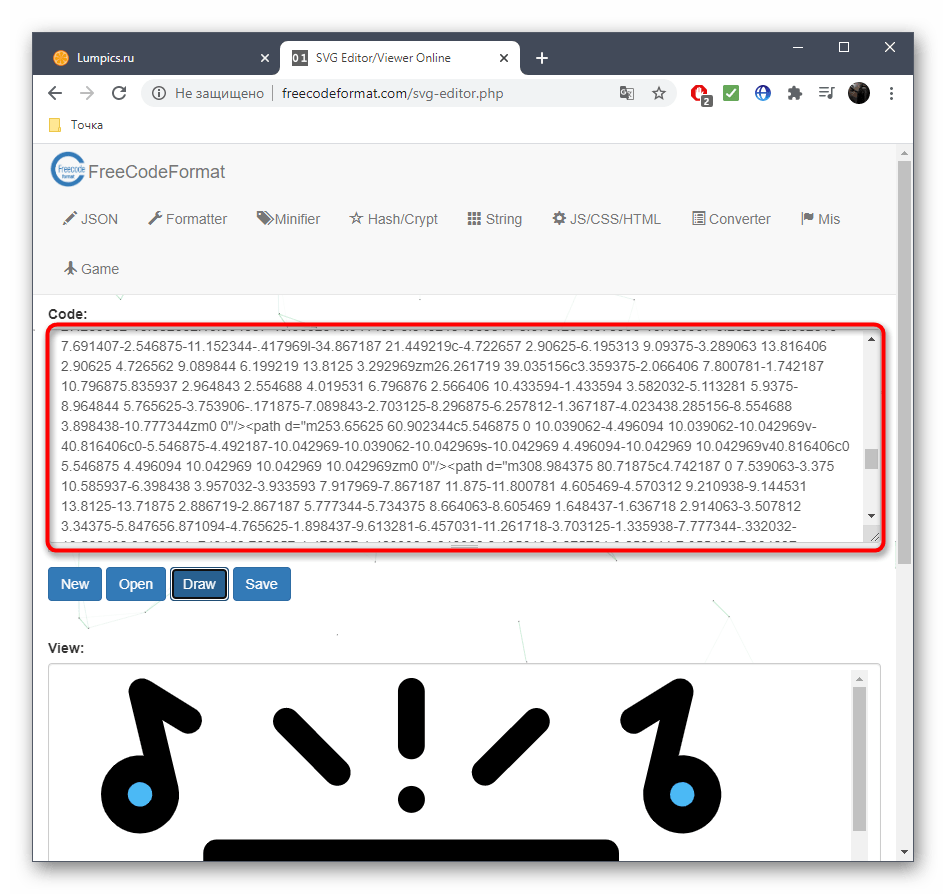
Способ 2: FreeCodeFormat
Принцип взаимодействия с онлайн-сервисом FreeCodeFormat точно такой же, как и с описанным выше сайтом, а различия заключаются лишь в интерфейсе. Вы можете выбрать между этими двумя вариантами и определиться, какой из них будет оптимальным.
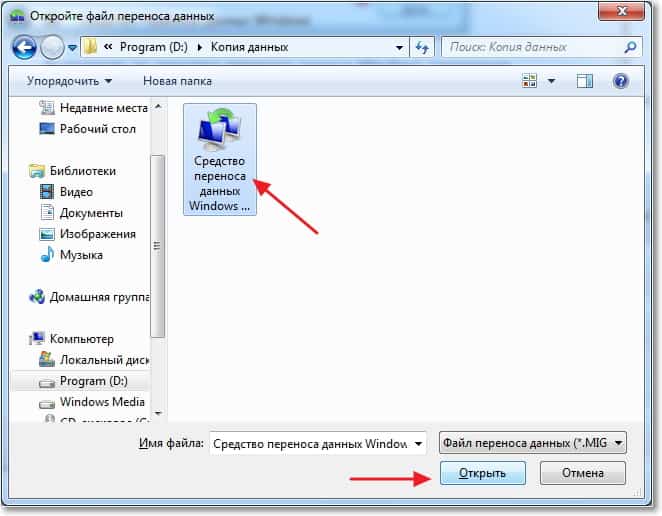
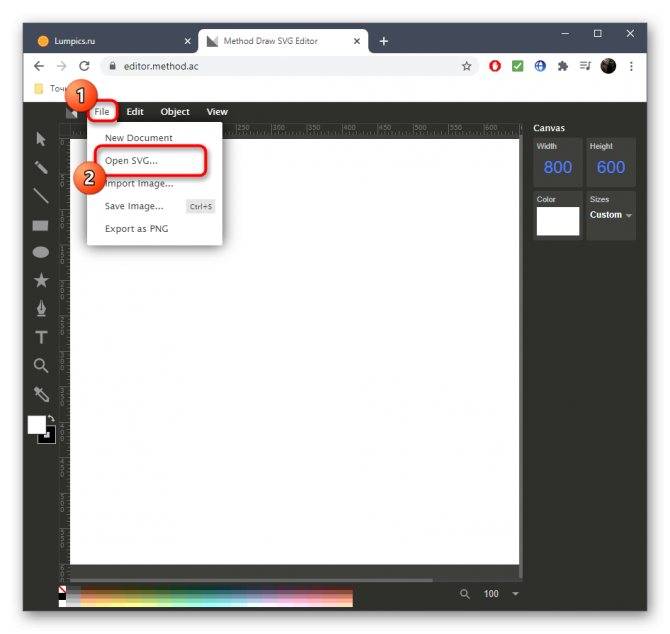
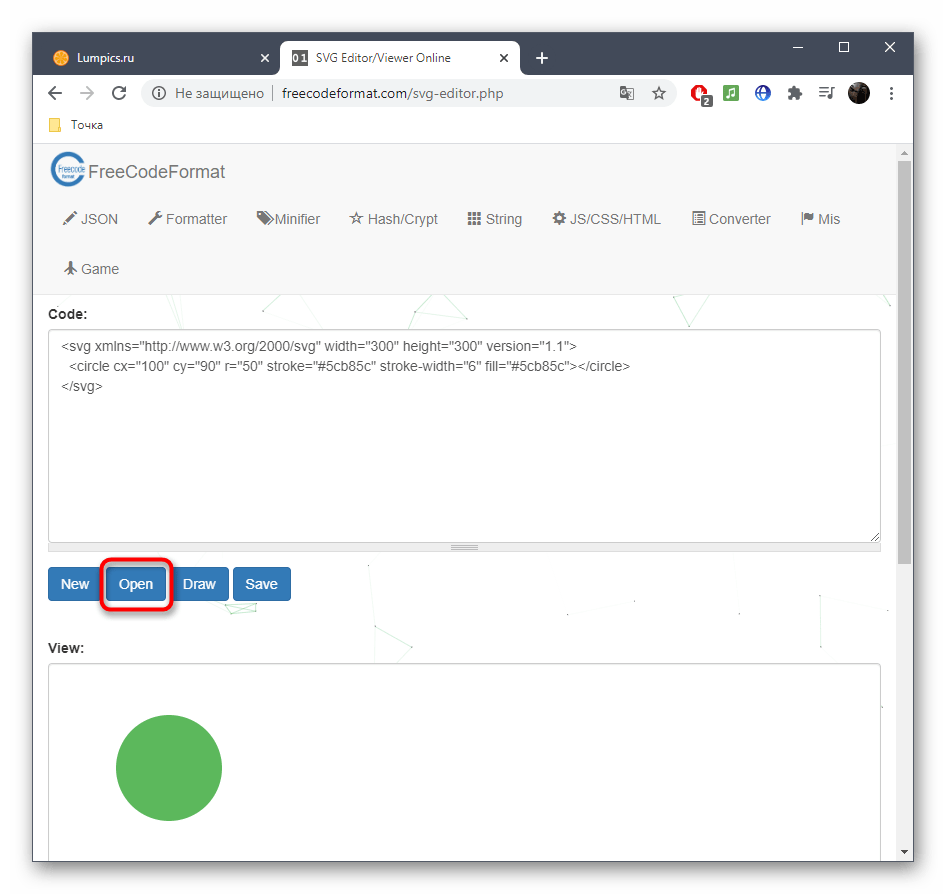
- Оказавшись на главной странице FreeCodeFormat, сразу же нажмите «Open», чтобы перейти к добавлению SVG-изображения.

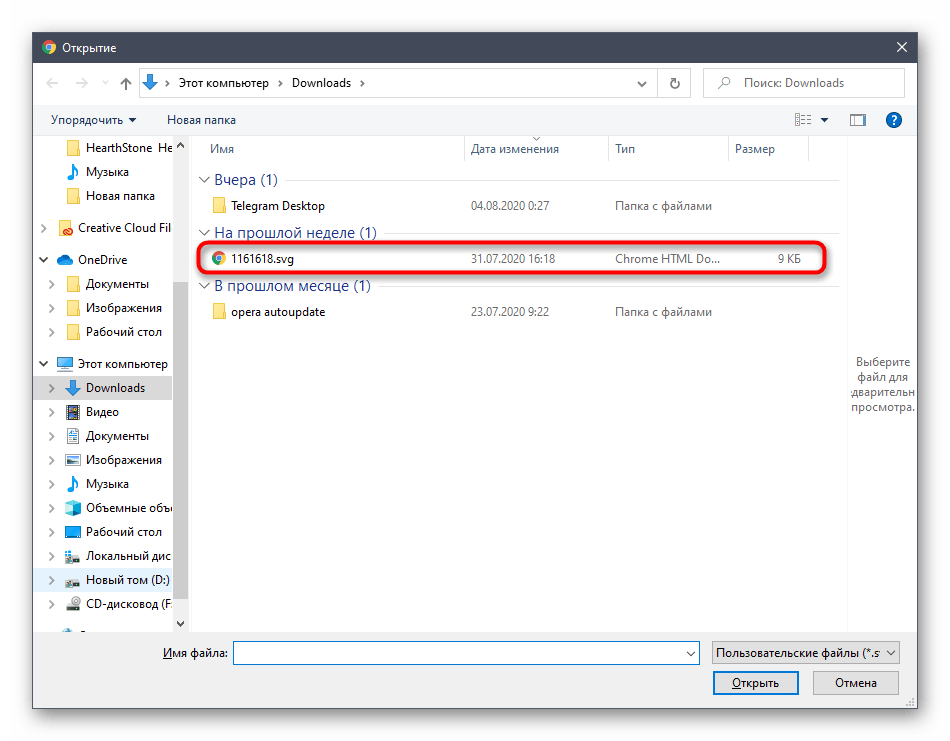
В «Проводнике» стандартным образом отыщите файл и дважды кликните по нему для открытия.

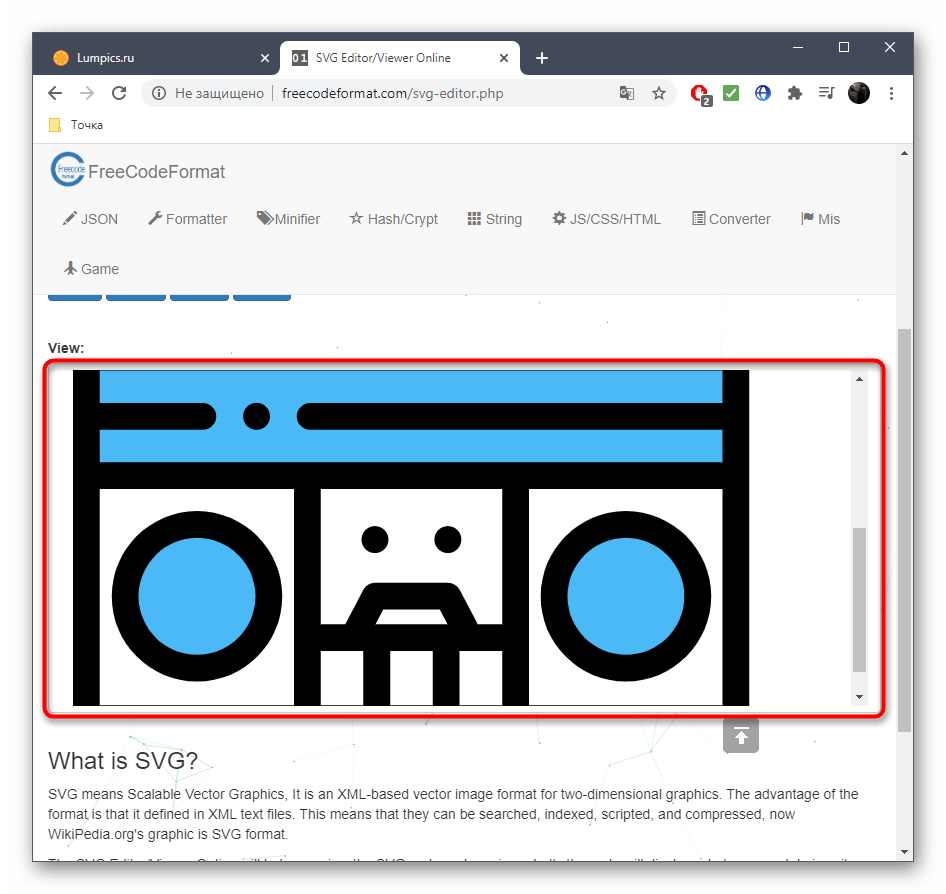
Переместитесь в блок «View» для ознакомления с результатом.

В блоке «Code» вы видите все содержимое файла, а также можете его редактировать, заменяя любые цифры и строки.

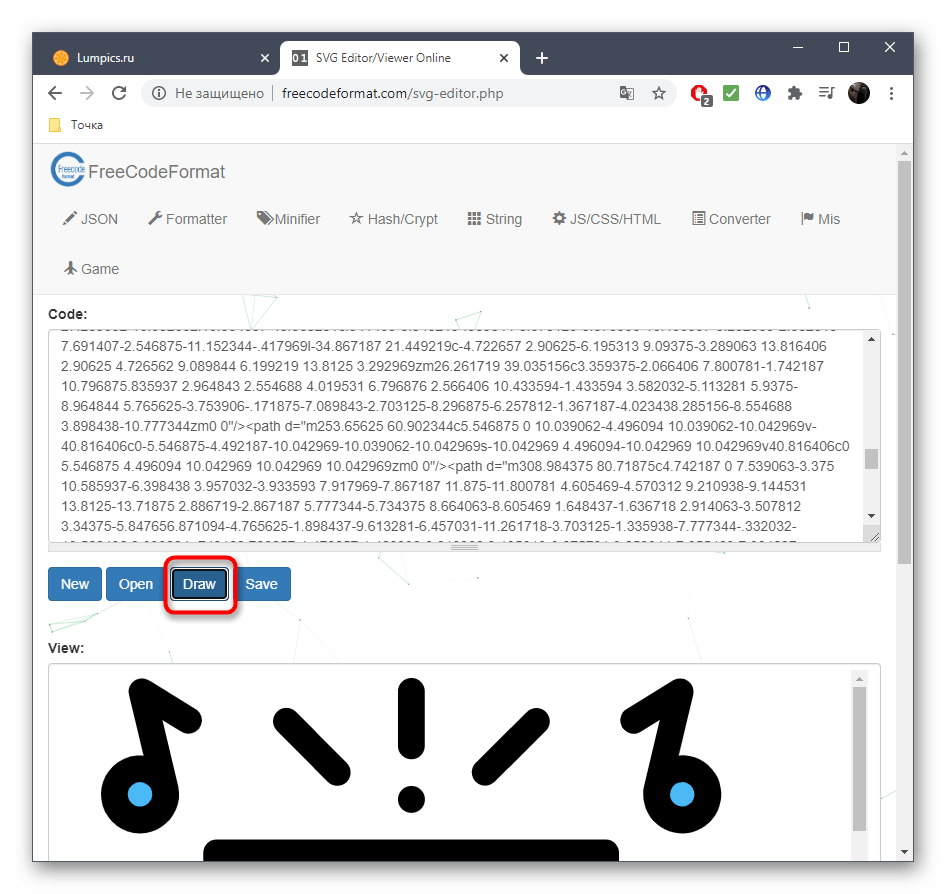
Примените изменения после редактирования, нажав на «Draw».

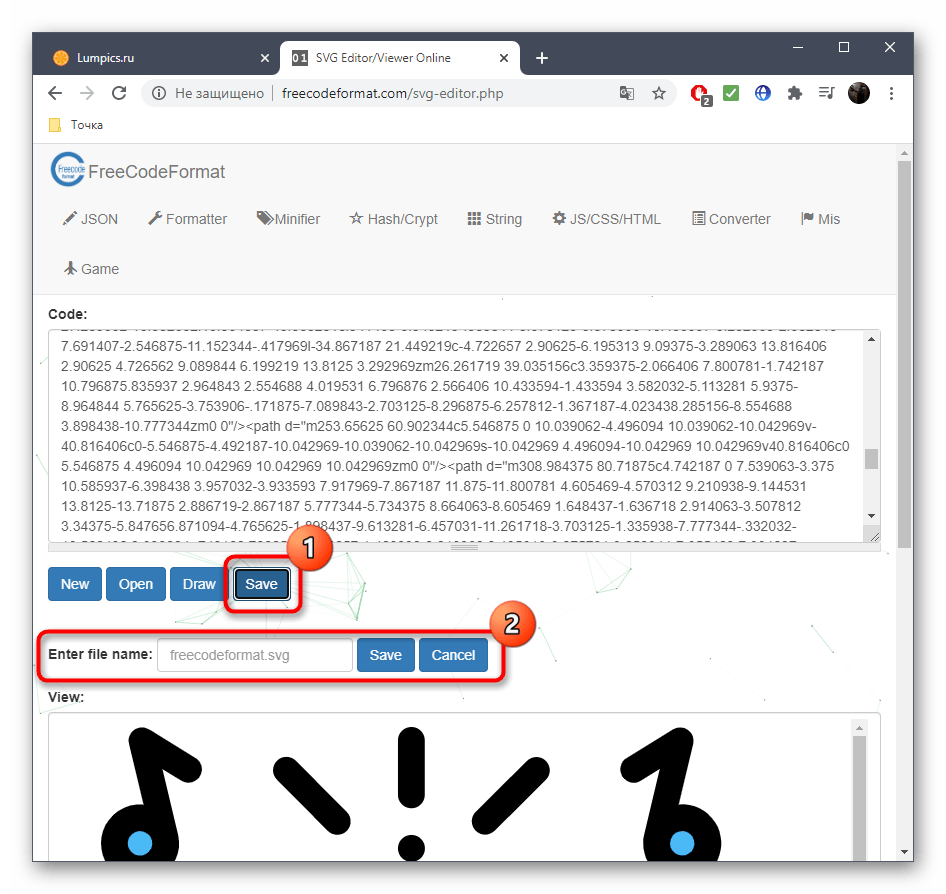
Если возникла надобность сохранить изображение, нажмите «Save», задайте ему имя и подтвердите скачивание.

Зачем веб-дизайнеру SVG?
С SVG дизайнер может делать много разных интересных вещей. Создавать логотипы, фоны с текстурами, анимированные иконки или изображения, статические иконки. Да и вообще, любое изображение на сайте можно сделать в SVG формате, если допустимо заменить его векторным и тем самым не использовать вообще форматы PNG, JPG, GIF. В таком случае качество картинки будет невероятно красивым вне зависимости от того, какое разрешение имеет экран монитора у пользователей.
Например, проект onedesigncompany целиком и полностью используют SVG для иконок, логотипов, создания анимации на домашней станице
При этом обратите внимание на то, как быстро загружается сайт и каждая станица в отдельности. Даже при больших скоростях интернета разница со среднестатистическим сайтом заметна в разы
Сайт bjango обладает интересным анимационным меню в верхней части страницы. Создано оно также с помощью SVG + CSS. Выглядит приятно, ненавязчиво.
Если говорить о фонах и текстурах, то стоит обратить внимание на cleverbridge, где и логотип, и фоны, и стрелочки созданы в SVG. Интересны также проекты authenticff, mepally, pixels, momkai., amoracoffee, creddy и многие другие (на том awwwards их более 700). Таким образом, этот формат уже используют и давно, но не слишком-то дизайнеры «кричат» об этом, не акцентируют на этом внимание
И это правильно с одной стороны, ведь задача веб-дизайнера и верстальщика сделать сайт удобным, работоспособным и быстрым, а каким средствами – пользователей уже мало заботит
Таким образом, этот формат уже используют и давно, но не слишком-то дизайнеры «кричат» об этом, не акцентируют на этом внимание. И это правильно с одной стороны, ведь задача веб-дизайнера и верстальщика сделать сайт удобным, работоспособным и быстрым, а каким средствами – пользователей уже мало заботит
Векторные картинки против растровых
Растровые картинки состоят из пикселей, создающих целостное изображение. JPEG, GIF и PNG — самые распространённые типы растровых изображений.
Растровые изображения состоят из фиксированного числа пикселей, поэтому изменение размера картинки невозможно без влияния на её качество. Вы наверняка замечали, что изменение размера таких изображений делает их зернистыми и размытыми. Всё это происходит из-за фиксированного количества пикселей.
Вот что происходит при увеличении растрового изображения:

С другой стороны, векторное изображение является гибким и не зависит от разрешения устройства. Они построены на использовании геометрических фигур — линий, прямоугольников, кривых или последовательности команд. Вы можете изменять их атрибуты, такие как цвет, заливка и рамка.
Один из самых распространённых вариантов использования векторных изображений — это иконки и анимация маленьких иконок. Они всегда будут чёткими даже на дисплеях с самой высокой плотностью пикселей, таких как новые 4K смартфоны.
Вот что происходит при увеличении векторного изображения:

Использование на практике
Что же делает SVG таким популярным, и почему все больше дизайнеров начинают использовать его? Все очень просто, он работает так, как это необходимо.
SVG имеет небольшой вес по сравнению с другими форматами. У этого формата просто невероятные возможности. Флаги, символы, элементы интерфейса. И это только небольшой список того, как его можно использовать. Самый большой плюс его использования, это то что он является векторным форматом, то есть его возможно использовать на любых дисплеях – каким бы ни было их разрешение, он везде будет отображаться одинаково.
SVG файлами довольно просто управлять, так как его файлы сохраняются как статическое изображение. Вы можете добавить интерактивности вашему сайту, сделав при помощи SVG очень простую, но красивую анимацию.
Несколько примеров того, где его можно использовать:
- Логотипы
- Фоновое изображение
- Использование как кнопки
- Карты
- Диаграммы или рисунки
Как правило SVG чаще всего используют при создании адаптивных сайтов, анимаций и других динамических эффектов.
Плагины для просмотра SVG-графики
Как уже было отмечено, пока что большинству пользователей для просмотра SVG-графики в полном объеме в окне Интернет-браузера придется воспользоваться одним из подходящих плагинов, наиболее известными из которых являются бесплатные модули Adobe SVG Viewer и Corel SVG Viewer. Первый из них Adobe SVG Viewer поставляется как отдельное приложение, отличается компактностью и удобством, работает на разных платформах, поддерживает большое количество Интернет-браузеров и потому гораздо более популярен среди пользователей. Приложение Corel SVG Viewer входит в состав пакета Corel Smart Graphics Studio, но доступно и как freeware.
Существуют и другие варианты просмотра SVG-графики можно, например, воспользоваться соответствующими модулями из пакетов Amaya (http://www.w3.org/Amaya/), Apache Batik (http://xml.apache.org/batik), KDE KSVG (http://www.kde.org) и др. Полный список приложений, обеспечивающих просмотр SVG-изображений, приведен по адресу: http://wiki.svg.org/Viewer_Implementations.
Adobe SVG Viewer
Разработчик: Adobe Systems, Inc.
Сайт программы: http://www.adobe.com/
Размер дистрибутива: 2,25 Мбайт
Способ распространения: freeware (http://download.adobe.com/pub/adobe/magic/svgviewer/win/3.x/3.03/en/SVGView.exe)
Цена: бесплатно
Работа под управлением: Windows 95/98/Me/NT/2000/XP, Mac OS 8.6/9/X, Linux, Solaris
Поддержка браузеров: Internet Explorer версии 4.0 и выше, Netscape Navigator или Communicator версий от 4.5 до 4.78 (за исключением версий 6.x)
Corel SVG Viewer
Разработчик: Corel Corp
Сайт программы: http://www.corel.com/
Размер дистрибутива: 4,9 Мбайт
Способ распространения: freeware (модуль можно скачать по адресу: http://www.corel.com/servlet/Satellite?pagename=Corel/Downloads/Details&id=1042152917172)
Цена: бесплатно
Работа под управлением: Windows 98/NT/2000/Me/XP
Поддержка браузеров: Microsoft Internet Explorer 5.5 и выше, Netscape Navigator или Communicator версий 4.79, 7.02
Способ 2: FreeCodeFormat
Принцип взаимодействия с онлайн-сервисом FreeCodeFormat точно такой же, как и с описанным выше сайтом, а различия заключаются лишь в интерфейсе. Вы можете выбрать между этими двумя вариантами и определиться, какой из них будет оптимальным.
- Оказавшись на главной странице FreeCodeFormat, сразу же нажмите «Open», чтобы перейти к добавлению SVG-изображения.
В «Проводнике» стандартным образом отыщите файл и дважды кликните по нему для открытия.
Переместитесь в блок «View» для ознакомления с результатом.
В блоке «Code» вы видите все содержимое файла, а также можете его редактировать, заменяя любые цифры и строки.
Примените изменения после редактирования, нажав на «Draw».
Если возникла надобность сохранить изображение, нажмите «Save», задайте ему имя и подтвердите скачивание.
Чем открыть файл в формате SVG
SVG – это графический формат, который отображает векторные изображения двухмерного типа. Формат также является расширением языка разметки XML и активно используется для создания визуальной части веб-сайтов и прикладных программ.
Где встречается SVG
SVG поддерживает опцию интерактивности и анимации объектов. Используя расширение вместе с , можно создавать интерактивные карты для пользователей сайтов, приложений. Часто SVG является неотъемлемой частью электронной инфографики. Пользователь может взаимодействовать с элементами изображения, быстрее воспринимая информацию.
SVG – это открытый формат, доступ к редактированию которого могут получить сторонние лица. Редактирование файла возможно благодаря использованию базовых техник разметки . Особенности формата:
- Возможность сжатия данных;
- Масштабирование SVG никак не влияет на качество его отображения;
- Совместимость с CSS;
- Использование сложных графических структур.
Как открыть SVG
Графические редакторы – это основной и наиболее распространенный тип ПО для работы с расширением SVG. Также, отображение формата поддерживают большинство браузеров, поэтому для просмотра достаточно открыть файл в любом установленном обозревателе или текстовом редакторе.
Чтобы изменить содержимое документа, воспользуйтесь одной из следующих программ:
Inkscape (работает со всеми десктопными ОС);
Конвертация формата
Расширение SVG можно конвертировать в PNG, JPEG, GIF, PDF и другие форматы. Таким образом, файл можно будет открывать в обычных просмотрщиках изображений, не используя ПО для векторной графики. Конвертировать документ можно с помощью ресурса graphing.ru .
Форма двухмерной векторной графики, создаваемый World Wide Web Consortium (W3C). Разработан в качестве стандартного формата для отображения векторной графики в веб. Описывает изображения с помощью текстового формата, основывающегося на .
Формат SVG является открытым стандартом, разработанным под руководством W3C (World Wide Web Consortium), главную роль в этом сыграла компания Adobe. Изображения SVG можно создавать и экспортировать из программ Adobe Creative Suite, например, Illustrator и GoLive.
В данной статье будет идти речь о графическом формате SVG. Мы выясним, что это за технология, узнаем какие есть преимущества и какие недостатки. Данный формат считается относительно старым, однако, популярность его и по сей день велика. В чем причины такой популярности? Чем отличается SVG от других технологий графики? Давайте постараемся ответить на эти вопросы.
по умолчанию?
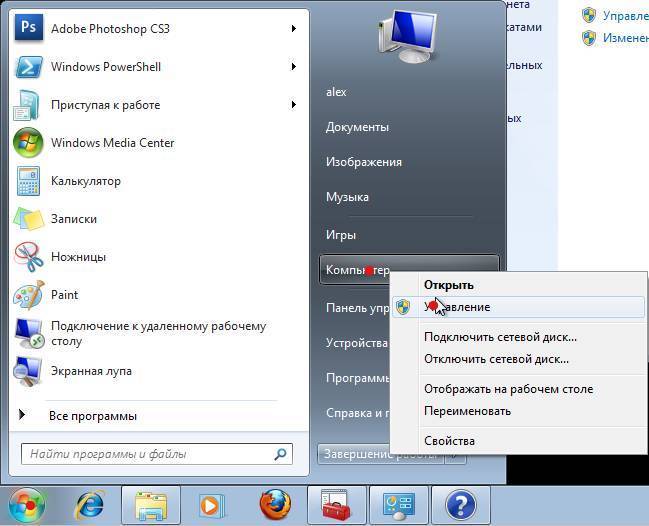
Как известно, самым простым способом открытия файла любого типа является двойной клик в обычном «Проводнике». При этом операционная система (в данном случае Windows) сама определяет, какое именно средство из ее набора будет использовано для открытия файла заданного типа. При этом SVG-файл является, по сути, универсальным.

По существу любая программа, поддерживающая стандарт Scalable Vector Graphics, откуда, собственно, и пошло сокращение, может работать с ним без проблем. В принципе тот же Adobe Illustrator или пакет последней версии или подобные им программные пакеты способны обрабатывать файлы такого типа. При установленных приложениях проблем возникнуть не должно.

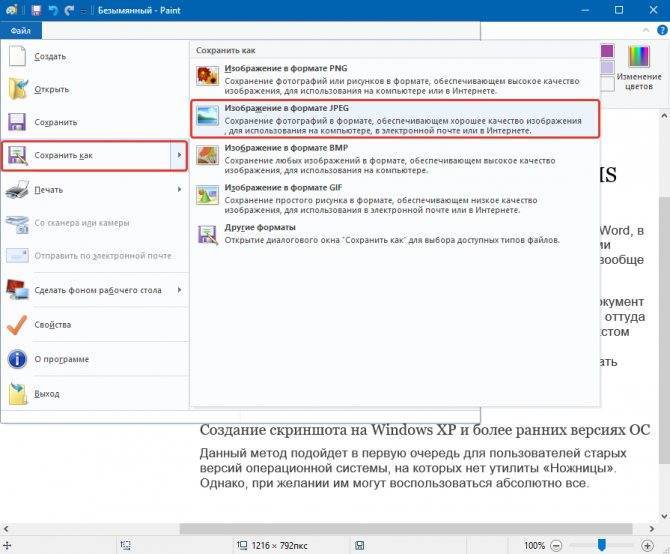
Но вот если используется какая-то простенькая утилита типа обычного «майкрософтсофского» Paint, Paint .NET или редакторов, входящих в состав основного пакета Microsoft Office любой версии и года выпуска, тут на что-то особенное рассчитывать не приходится. Они хоть и могут работать с такими данными, но не всегда являются лучшими утилитами для редактирования. Файл SVG ними может и не распознаваться.
В лучшем случае можно просто просмотреть изображение, изменить его позицию на листе, немного «подредактировать» краски или насыщенность, но в остальном все останется, как было (а то и хуже). Попробуем посмотреть на то, чем открывать SVG-файл в плане редактирования с применением сопутствующих программ и приложений.