Зачем нам нужно программное обеспечение для веб-дизайна?
Веб-сайт – это единственный способ общаться со своими потенциальными клиентами. А посетители, приходящие на ваш сайт, будут судить о вашем бизнесе и услугах почти сразу после просмотра вашего сайта. Итак, чтобы произвести сильное впечатление на посетителей, вам нужен сильный веб-сайт. Следовательно, нам нужно надежное программное обеспечение для веб-дизайна, чтобы создать профессиональный веб-сайт.
И здесь возникает потребность в программном обеспечении для веб-дизайна. Полнофункциональное программное обеспечение для веб-дизайна позволяет создавать многофункциональный веб-сайт с минимальными знаниями программирования. Однако, если вы новичок в веб-дизайне и ищете способы улучшить свои навыки веб-дизайна, то множество программ для веб-дизайна открыто доступно в Интернете, чтобы помочь вам. Но выбор лучшего программного обеспечения среди кучи доступного программного обеспечения наверняка потребует много времени и усилий. Итак, чтобы создать веб-сайт или разработать целевые страницы, подумайте об использовании любого из перечисленных ниже программ для веб-дизайна.
WordPress — программный комплекс для создания любых сайтов
WordPress – это самая популярная в мире (и в РФ, в частности) система управления контентом (CMS). Несмотря на то, что основной движок предоставляется полностью бесплатно и с открытым исходным кодом, можно создать свой сайт в специальном облачном сервисе WordPress.com и управлять им с помощью оффлайн-программы. Пользователи могут работать в удобном визуальном редакторе и создавать страницы из простых блоков буквально в несколько кликов мышкой.
Программное обеспечение имеется для всех востребованных платформ – от ПК на Windows, Linux и Mac OS до смартфонов. Все вносимые правки автоматически синхронизируются с вашим сайтом в «облаке».
Достоинства. Программа может работать как с облачным сервисом WordPress.com, так и с сайтами на вашем хостинге (через сервис Jetpack), главное, чтобы они были созданы на CMS WordPress.
Редактор позволяет добавлять и создавать страницы любой сложности с помощью набора блоков или путём правки исходного кода. На выбор также предлагается огромное множество готовых шаблонов, платных и бесплатных. В случае приобретения подписки WordPress.com или Jetpack вы получаете массу дополнительных преимуществ, например, бесплатное доменное имя на 1 год, резервное копирование, защиту от спама и др., а также доступ к премиум-темам.
Программы-клиенты есть для всех востребованных платформ, они предоставляются полностью бесплатно. Существует и бесплатный вариант подписки Jetpack (для работы с собственными сайтами).
Недостатки. Наличие standalone-клиента для ПК или смартфона в случае со своим сайтом на CMS WordPress – это, по сути, лишний инструмент, так как он полностью дублирует функционал админ-панели в web-интерфейсе. Возможности графического редактора полностью аналогичны Gutenberg.
Создать страницы или сайты без авторизации в сервисе wordpress.com или Jetpack не получится. То есть, все доступные программы-клиенты можно использовать только в паре с сайтами, работающими на WordPress.
Оффлайн-клиентами приложения WordPress можно назвать с натяжкой. Каждое изменение автоматически синхронизируется с «облаком» или вашим хостингом.
Стоимость. В случае с облачным сервисом WordPres.com:
- Есть бесплатный тариф (3 ГБ места на жестком диске, доступ только к бесплатным темам, будет показываться реклама сервиса).
- Платные тарифные планы обойдутся от 250 до 2698 руб./месяц. Отличаются объёмом дискового пространства, доступом к тонким настройкам и премиум темам, ecommerce-функционалом и форматом техподдержки.
- Доменное имя предоставляется бесплатно только на первый год, продление – от 18 USD/год. Можно подключить свой домен или воспользоваться бесплатным доменом третьего уровня (вида ваш сайт.wordpress.com).
В случае с Jetpack (потребуется приобретение своего хостинга и домена):
- В бесплатный тариф будут включены: простая защита от атак, мониторинг доступности, автопубликация в соцсети и др.
- Платные тарифы обойдутся от 600 до 6080 руб./месяц. Здесь появляются дополнительные возможности, например, резервное копирование «на лету», продвинутая проверка на вирусы, доступ к монетизации сайта, приём платежей и т.д.
- Отдельными пакетами можно докупить доступ к нужным сервисам: резервное копирование, сканирование на вирусы и поиск содержимого.
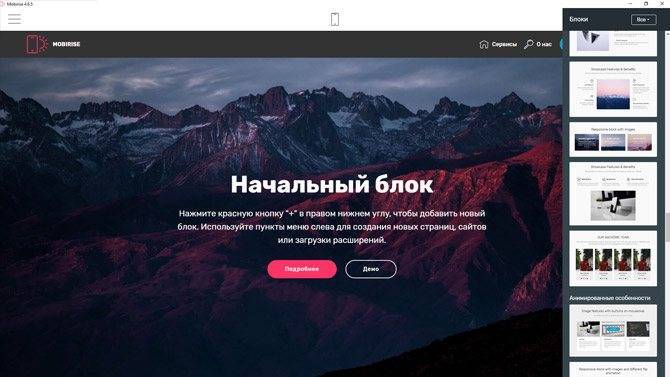
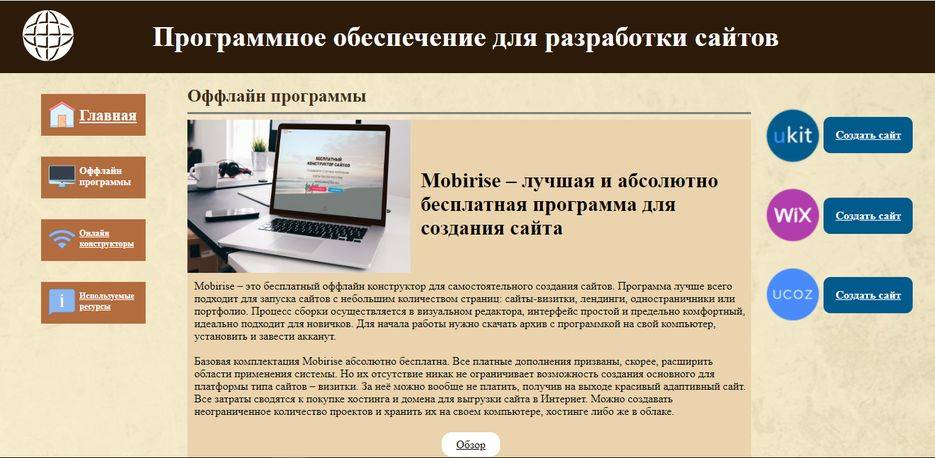
Mobirise
Это бесплатная программа для создания сайта с адаптивным дизайном. Mobirise – относительно молодой проект. Релиз софта состоялся только в 2015 году, и функциональностью он не блещет. Пока конструктор позволяет создавать одностраничные лэндинги и сайты-визитки.
Работать в Mobirise проще, чем играть в “Тетрис”:
- скачайте и распакуйте архив с официального сайта или файлообменника;
- установите программу;
- зарегистрируйтесь, а счастливым владельцам аккаунтов “Вконтакте” или в FB доступна автоматическая авторизация;
- в открывшейся панели управления нажмите Create a new site, выберите понравившуюся тему и впишите название.
После этого в нижнем правом углу появится красный «+» и надпись с призывом начать работу. Программа для создания веб-сайта предложит выбрать строки меню, вставить слайд-шоу, эффект параллакса и анимации. Все это осуществляется с помощью мышки методом «перетащи и вставь». Весь процесс занимает до часа в зависимости от творческих порывов и фантазии разработчика.
Tilda Publishing
Лёгкость вёрстки и разнообразная библиотекаDrag-and-drop интеграция изображенийАдаптивностьДизайн-контрольОптимизация и продвижение.Недостатки:
- Бесплатная версия площадки имеет существенные ограничения: вы можете разрабатывать только 1 проект с выделенным объемом памяти на сервере в 50Mb. Вам не будут доступны полная коллекция блоков, многие инструменты аналитики, SEO и добавление собственных шрифтов.
- Все шаблоны одностраничные.
- Кастомный CSS только для Zero Block Нет возможности редактировать стили стандартных блоков.
- Ограниченный функционал элементов и отсутствие их стилей. Настройки отображения нельзя сохранять в стили, что усложняет работу над многостраничными проектами с группами повторяющихся элементов.
- Медленная загрузка шрифтов в проект: даже при использовании «сторонних» баз шрифтов сначала происходит загрузка дефолтных.
- Передача доступа для редактирования страниц доступна только в платных версиях.
- Ограниченный экспорт сайта: для перевода сайта на свой хостинг понадобится экспорт, доступный только в тарифе Business.
- Скорость загрузки сайта низкая из-за абсолютной позиционированности всех элементов.
Программное обеспечение для веб-дизайна: что вы выбираете?
Вышеупомянутый список лучших программ для веб-дизайна действительно полезен при разработке веб-сайта. Вы можете легко выбрать тот, который вам нужен. Однако программное обеспечение для веб-дизайна, такое как Adobe Dreamweaver, может оказаться большим подспорьем, если вы хотите писать код самостоятельно. С другой стороны, программное обеспечение для полностью автоматизированного создания веб-сайтов, такое как WEPS, является еще одним большим подспорьем для новичка, поскольку оно дает вам полностью автоматизированную платформу для работы без написания кода. Существуют различные конструкторы страниц WordPress для создания домашней страницы. Вы можете также прочитать лучшее программное обеспечение для редактирования фотографий, инфографики программного обеспечения и видео редактирования программного обеспечения.
Но если вы хотите создать веб-сайт с нуля, то конструктор сайтов TemplateToaster, безусловно, ваш ключ к хорошему веб-дизайну. Это дает вам право создавать свой собственный веб-сайт с удивительными функциями для создания полностью профессионального веб-сайта. Более того, вы можете легко вносить изменения и делать свой сайт так, как вам нравится. Все профессиональные веб – дизайнеры должны знать все веб тенденции дизайна и тенденции дизайна веб – 2020, которые простирания.
Источник записи: https://blog.templatetoaster.com
LPgenerator
Плюсы:
- тематические шаблоны, разбиты в каталоге по категориям бизнеса;
- шаблоны и лид-формы адаптированы под мобильные устройства;
- мощный конструктор, позволяет редактировать уже имеющиеся шаблоны или создавать свои с нуля;
- есть свой инструмент по а/б тестированию;
- интеграции: МailСhimp, GetResponse, UniSender, ExpertSender, Dropbox, JustClick, amoCRM, MegaPlan, Bitrix24, SMSint, Robokassa;
- есть своя CRM.
Минусы:
- дорогой;
- нет бесплатного тарифа;
- разобраться в интерфейсе за пару часов не получиться;
- тестовый период 7 дней;
- на минимальном тарифе присутствует брендинг LPgenerator.
Цены:
- базовый: 799 рублей / месяц;
- продвинутый: 2375 рублей / месяц;
- безлимитный: 3999 рублей / месяц;
- корпоративный: 15730 рублей / месяц.
При оплате тарифов за 3, 6 или 12 месяцев скидки.
SQL
Для full stack разработчиков и на стороне сервера SQL (Structured Query Language) – это вишня на торте вашего разрабатываемого инструментария
SQL является важной частью веб-разработки, что позволяет получать конкретные данные из больших, сложных баз данных. Он пользуется большим спросом среди крупных компаний, таких как Microsoft, поэтому это умный выбор для любого разработчика с высокими амбициями или необходимость, если вы работаете с базами данных на регулярной основе
На нашем сайте вы также можете найти бесплатный курс MySQL для начинающих.
Есть вопрос по программированию?
Спроси на форуме. Здесь ответят.
Создать тему
Adalo
Русскоязычное коммьюнити: https://t.me/adalo_ru
Примеры приложений:
- Приложение для бронирования тренировок и снаряжения в фитнес-клубе
- Индийский headhunter
- Онлайн-помощник для педагогов
Adalo — nocode-платформа для создания веб- и мобильных приложений, которые можно публиковать в App Store, Google Play или в интернете как PWA. Новая версия раскатывается в сторы прямо из личного кабинета на платформе, публикуется тоже оттуда (но нужен аккаунт в AppStore и Google Play). Adalo позволяет создавать приложения в интуитивно-понятном интерфейсе методом drag’n’drop из готовых или кастомных дизайн-шаблонов. Эта платформа мощнее Glide и на ней можно собирать более сложные приложения.
На бесплатном тарифе нет ограничений по количеству приложений, а вот количество данных фиксировано — плюс придется «потерпеть» лого платформы. Платные тарифы стартуют от $50 в месяц и дают возможность публиковаться в сторах.
PHP
PHP – это скриптовый язык, используемый для быстрого создания динамических веб-страниц. Отличный выбор для frontend и backend разработчиков, чтобы добавить их в арсенал (но особенно для последних), он стоит за такими веб-гигантами, как WordPress и Facebook. PHP позволяет быстро и легко расширять веб-приложения и запускать веб-сайты с повторяющимися серверными задачами (например, обновлять новостные ленты). Он имеет открытый исходный код и очень популярен в среде начинающих компаний, медиа-агентств и электронной коммерции – таких людей, которые часто нанимают новых веб-разработчиков. А ещё, это любимый язык программирования автора этого блога, и да, у нас вы можете изучить PHP бесплатно!
Почему полезны программы?
Главным преимуществом становится наличие обширных параметров. Слайд-шоу, панели навигации, интерактивные блоки, фотогалереи, редактирование эффектов, адаптивный дизайн – это далеко не весь перечень полезных нюансов, которые предлагают программы.
Есть ещё несколько причин, почему стоит воспользоваться готовым софтом:
- Цельность – в одном месте собраны все необходимые параметры для того чтобы управлять порталом любого уровня;
- Структурированность – компоненты программы для создания сайтов на компьютере разделены на сектора, благодаря чему разобраться в них очень просто;
- Обширные настройки – с помощью софта вы сумеете настроить дизайн или использовать шаблон, поработать над графикой и цветом, шрифтом и начертанием текста или заголовков;
- Удобное редактирование – представленные элементы переносятся, корректируются и видоизменяются в несколько кликов.
Эти параметры являются главным аспектом при выборе инструментов для разработки ресурса. Вы можете изменять структуру портала, настраивать карту сайта, использовать один дизайн для всех страниц или изменять отдельные блоки. Хорошие инструменты позволяют производить подобные действия.
Улучшить интерфейс сайта или приложения
Сервисы для работы с внешним видом интерфейса проекта: анимация элементов, настройка блоков навигации.
Коллекция решений для интерфейса CodyHouse Framework
Библиотека компонентов HTML, CSS, JavaScript для оформления интерфейса сайта. Все предложенные решения легкие, не требуют переопределения существующих правил CSS и адаптированы под мобильные.
В коллекции есть варианты для интересной настройки фона, оформления кнопок, меню, иллюстраций, веток комментариев, навигации, статей и других элементов, плагины для карусели и слайдшоу.
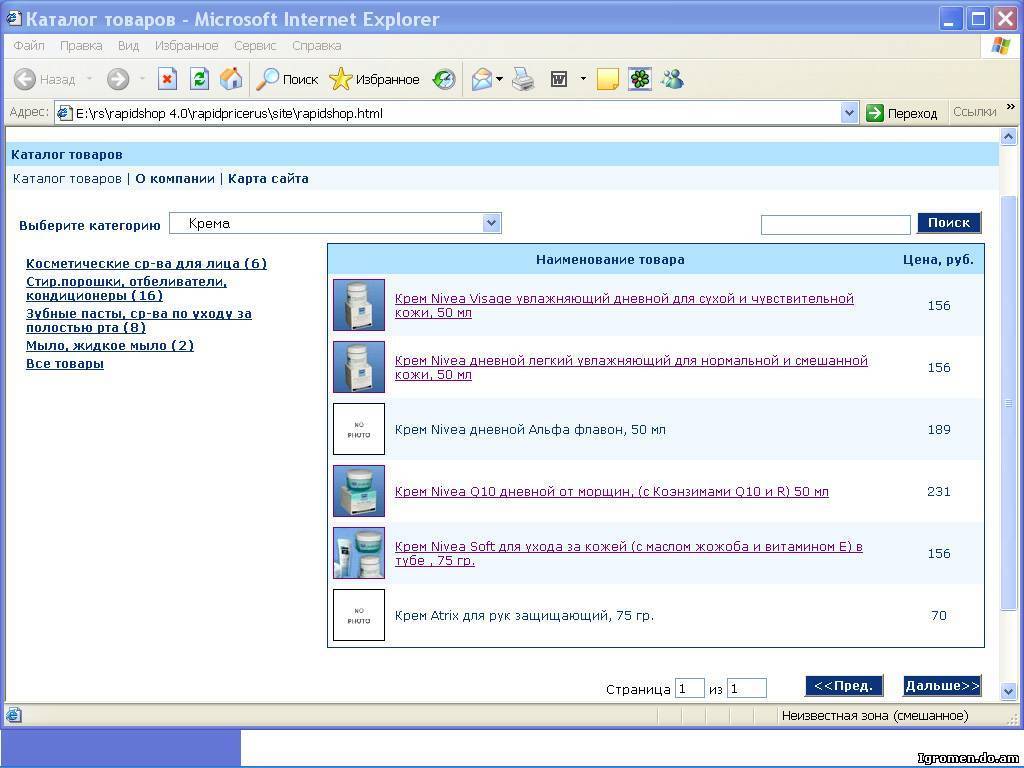
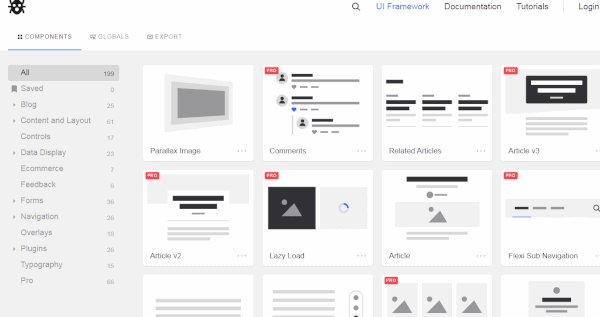
 Интерфейс каталога
Интерфейс каталога
Элементы можно отредактировать, к примеру, заменить цветовое оформление и изображения. На страницах сайта есть подробное объяснение для установки и редактирования элементов. Как установить фреймворк Есть много бесплатных вариантов, платные доступны в Pro-версии, она стоит 89 долларов в год
Улучшенный MV-фреймворк JSBlocks beta
В работе над простым или сложным приложением с анимациями разработчики используют фреймворки. Эти платформы позволяют упростить работу и автоматизировать часть действий, чтобы сэкономить силы и допускать меньше ошибок.
Обычно фреймворки обрабатывают только клиентскую часть, но есть платформа JSBlocks beta — комплексный улучшенный фреймворк, который работает еще и с базами данных и службами.
JSBlocks beta данных подходит для создания проектов любой сложности — простых пользовательских интерфейсов и комплексных приложений, за это отвечает модуль jsblocks MVC (Model-View-Collection). Примеры проектов на GitHub: TodoMVC и E-shopping.

Код запросов пишется на HTML, так что не надо изучать новый синтаксис. JSBlocks beta легко освоить, для использования достаточно скопировать и вставить код элемента, продолжить работу с документацией и стартовым шаблоном. Есть API.Как работать в JSBlocks beta: обучение.
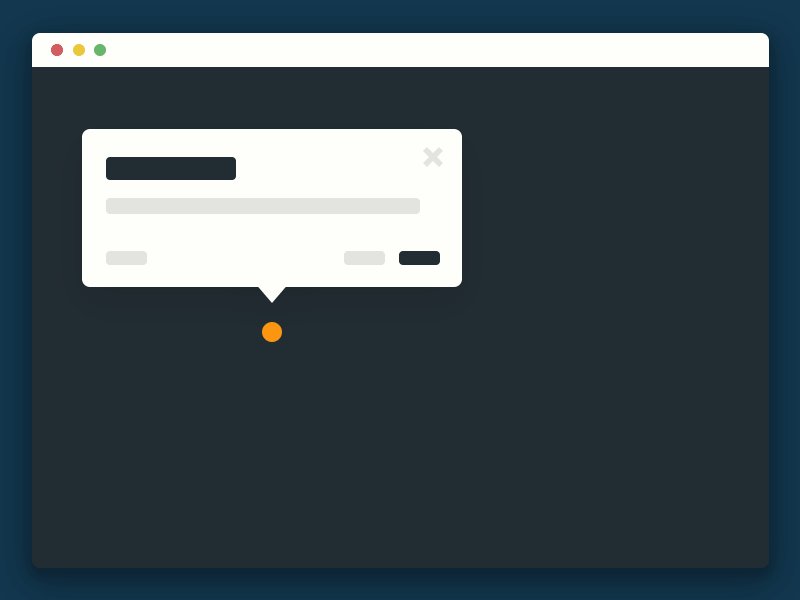
Product Tour — отзывчивый тур по сайту или приложению для пользователей
Перед покупкой программы или сервиса пользователь ищет информацию: что его ждет после приобретения, какие функции доступны, как выглядит интерфейс, как этим пользоваться. На основе найденного он будет решать, стоит ли вообще делать покупку.
Лучший способ познакомить пользователя с продуктом — наглядно показать, как он работает. При этом может быть недостаточно просто записать гифку с тем, как вы кликаете по разделам приложения — часто нужны подписи, пояснения и возможность поставить демонстрацию на паузу.
Для этой цели существует Product Tour — инструмент для создания пошагового руководства по использованию сайта или приложения. Он реализован с помощью CSS и JQuery, подстраивается под размер устройства пользователя.
 Пример механики демонстраций
Пример механики демонстраций
Демонстрационный мини-тур с кликабельными подсказками.
Пару слов перед разбором

Конструкторы сайтов позволяют очень быстро собрать сайт, в визуальном редакторе, под какие-либо цели. Правда есть одно «Но» — разные конструкторы подходят под разные цели (исключение составляет WordPress — он подходит для всего). Поэтому к каждому конструктору я добавил комментарий о том, для чего он лучше всего подойдет.
Этот рейтинг конструкторов сайтов составлен из моих личных предпочтений и отзывов пользователей. При составлении рейтинга я использовал критерии: цены, удобства использования, наличие/отсутствие рекламы, возможности редактора, возможности наполнения контентом и прочее… В общем, после прочтения сможете сами объективно выбрать тот конструктор, который подойдет под вашу задачу.
Предупреждение:

Конструкторы сайтов как выбрать
Хочу сразу рассказать вам про пару нюансов, при выборе конструктора сайта. Если вы хотите создать блог, многостраничный сайт или какой-либо другой ресурс, на который вы собираетесь привлекать пользователей из поисковиков Яндекса или Гугла, тогда вам нужно смотреть не в сторону конструкторов, а в сторону WordPress.
Для тех, кто не знает, читайте тут: Что такое Вордпресс за 2 минуты
Вордпресс в отличие от других конструкторов позволяет собрать сайт любого уровня сложности, который будет удобно продвигать в поисковиках.
Сайты же, сделанные на онлайн конструкторах продвигаются в поисковиках с огромным скрипом. Думаете это преувеличение? Попробуйте найти какой-нибудь блог или магазин сделанный на любом ниже описанном конструкторе, по какой-нибудь среднечастотной фразе (подсказка — их будет крайне мало). Конечно вы найдете парочку сайтов, но по большей части, сайты сделанные на онлайн конструкторах не пробиваются в топ.
Поэтому, если вы хотите сделать сайт конкретно для того, чтобы получать бесплатный трафик из поисковиков и зарабатывать на этом, тогда очень советую смотреть в сторону Вордпресс. Для примера — мой сайт также сделан на WordPress, поэтому я точно могу сказать, что ВП удобнее любых других конструкторов.
Ну а теперь давайте конкретно пройдемся по конструкторам сайтов.
Что такое саморазвитие

Итак, саморазвитие представляет собой работу над самим собой, то есть человек регулярно самосовершенствуется и развивает личные качества. Процесс включает в себя концентрацию на собственных целях и желаниях и получение новых знаний и навыков, которые способствуют их достижению. Саморазвитие — хороший способ изменить свою жизнь и добиться поставленных целей, но он не прост и требует приложения сил и времени.
Путь саморазвития очень не прост и не имеет конечного этапа, необходим для того, чтобы достичь внутренней гармонии найти покой и ощутить счастье. Благодаря саморазвитию многие «находят себя», полностью меняя текущий образ жизни, осуществив свою давнюю мечту.
С чего начать саморазвитие личности
Процесс саморазвития можно начать с простого, например, чтения книг, занятия спортом, что позволит привести тело в нужную форму, правильного питания, изучения языков и много другого. Главное перед всем этим — поставить перед собой цели, к достижению которых это все должно привести.
Нередко люди, которые начинают заниматься саморазвитием, перестают общаться со старыми знакомыми и даже друзьями, так как зачастую интересы и взгляды на жизнь начинают расходиться.
Создание видео
Screencast-O-Matic
Обожаю это ресурс. Он позволяет создавать скринкасты (видео с экрана монитора), видео посредством веб-камеры или записывать экран и изображение с веб-камеры одновременно. Видео записывается длиной не более 15 минут и сохраняется на компьютер или публикуется на YouTube.
Коллеги, этот инструмент стоит обязательно изучить, так как учебные видео являются очень хорошими помощниками в учебной работе.
Screen recorder
Это мобильное приложение позволяет не только записывать видео с экрана вашего смартфона, но и редактировать видео, записывать видео через камеру и др.
Возможностей использования подобных сервисов в учебной работе достаточно много. Причем, создавать видеопродукты могут как учащиеся, так и учителя.
Скачать приложение можно в Google Play или Play Маркет.
Movavi
Ещё один полезный инструмент для создания и редактирования видео. Видеоредактор Movavi прост в использовании и с широким функционалом. Он позволяет редактировать как фото, так и видео.
Я сама начинала с использования WIndows Live Movie Maker, а затем перешла на iMovie и остановилась на нем. Моя дочь Эвелин, смонтировав около десятка видео в Windows Live Movie Maker, пришла к выводу, что ей функционала этого редактора не достает для реализации ее художественных задумок, и приступила к поиску другого редактора. Сначала она скачала trial версию Adobe Premiere Pro CC и поняла, что за две недели она лишь успеет немного разобраться с интерфейсом программы и не смонтирует ни одного видео. Поиски были продолжены, и через какое-то время Эвелин вышла на редактор Movavi. Так до сих пор и монтирует с его помощью.
Еdpuzle
Посредством Edpuzle учитель может создать интерактивные видео путем добавления в видео либо викторины с одним правильным вариантом ответа, либо открытые вопросы, либо комментарии в формате аудио, текстовые комментарии или аудиотреки. Это очень удобный инструмент формирующего оценивания. Он особенно будет удобен для учителей, практикующих перевернутый класс.
Приложение для финансовой грамотности
Финсовет
Финсовет, разработан для тех кто хочет расширить свои знания в финансовом направлении, доступно на английском и русском языках. Является в своем роде энциклопедией по финансовой грамотности и позволяет расширить знания в таких категориях как личный бюджет, займы и кредиты, учет как расходов, так и доходов, финансовая безопасность, инвестирование и так далее. За основу разработки взяты различные руководства, лайфаки, словари по финансовым определениям и многое другое. Использование «Финсовета» позволят довольно быстро навести порядок в своем кошельке.

Достоинства:
- бесплатное;
- удобное;
- простое;
- ест задания в виде игр;
- все задания описаны простым и понятным языком.
Недостатки:
обновления выходят редко.
Саморазвитие позволит поддерживать себя не только в моральной и духовной, но еще и физической форме. Заниматься им при помощи приложений очень удобно и легко, так как делать это можно в любое время и в любом месте. При выборе необходимо учитывать направление, в котором пользователь собирается развиваться и отзывы о том или ином приложении.
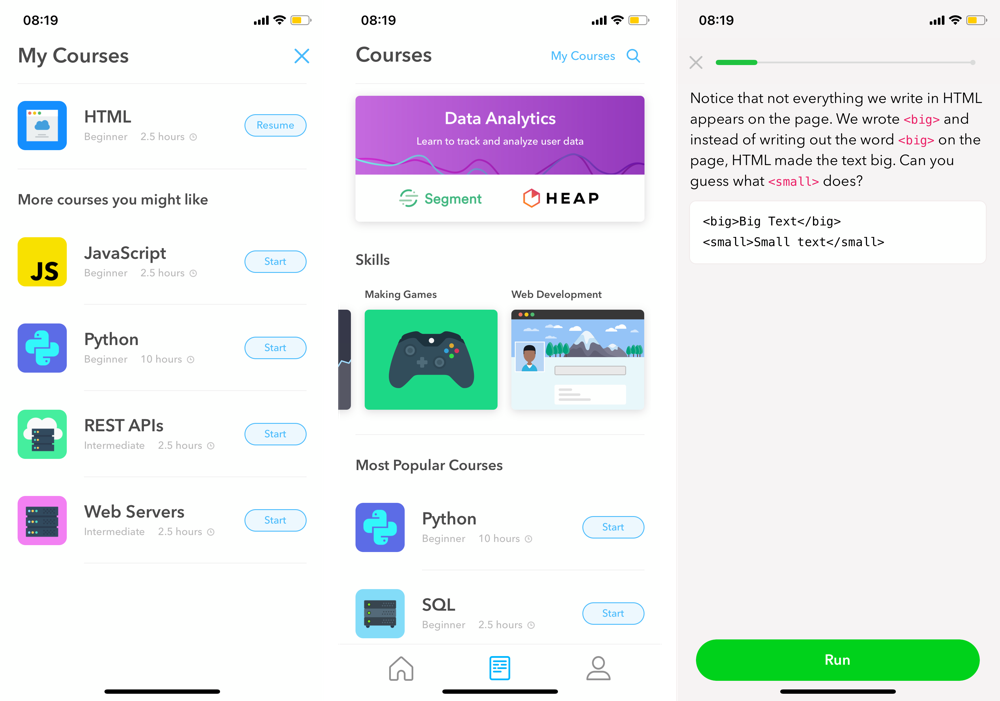
Py
Цена ~2995 рублей каждый год (премиум)
Платформы: iOS, Android
Одно из лучших приложений для обучения программированию на смартфоне или планшете. Сервис Py появился в App Store и Google Play относительно недавно, но уже успел завоевать доверие прессы и многих пользователей.

Программа обещает обучить работе не только с базовой HTML-разметкой, CSS и основами JavaScript, как это делают многие конкуренты, но и с более сложными языками. Например, Swift или SQL.
Все уроки проходят в интерактивном режиме. По ходу обучения придется писать реальный код и сразу же видеть последствия его реализации, а не просто читать теорию, из которой по итогу мало что остается понятным.
Py учит собирать данные, создавать функции для обработки и возвращения этих данных, верстать полноценные веб-ресурсы, настраивать веб-серверы, подключать RESTapi и даже разрабатывать функционирующие приложения для мобильных устройств. То есть делать все то, что делают реальные разработчики, а не просто менять цвет текста и кегль шрифтов.
Общие принципы создания сайтов на конструкторе
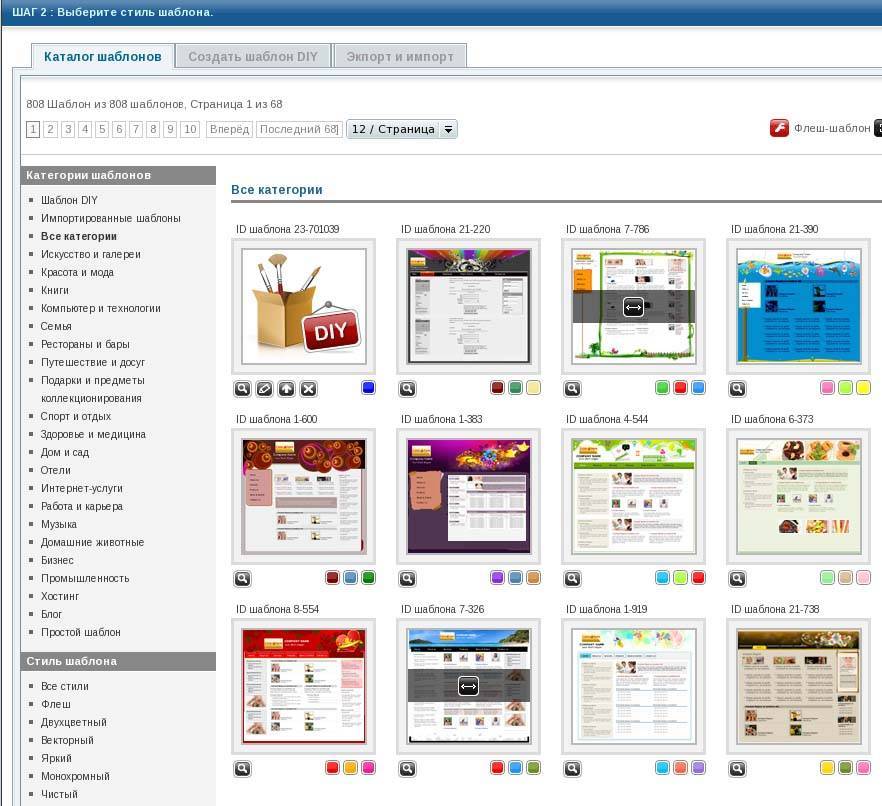
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными
Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов
Рекомендации:
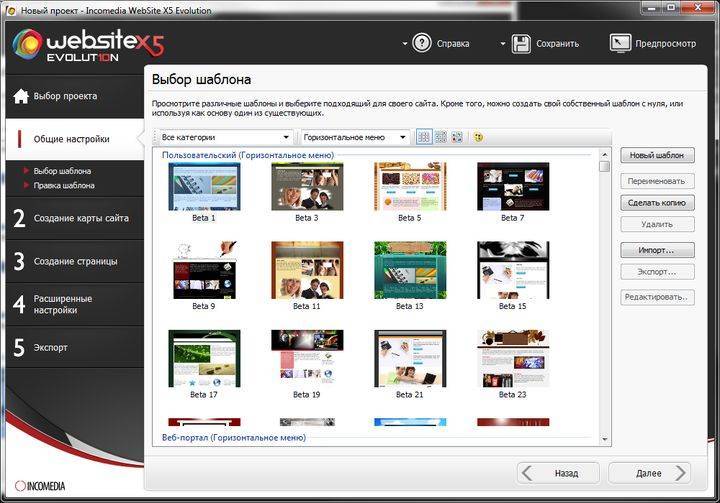
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
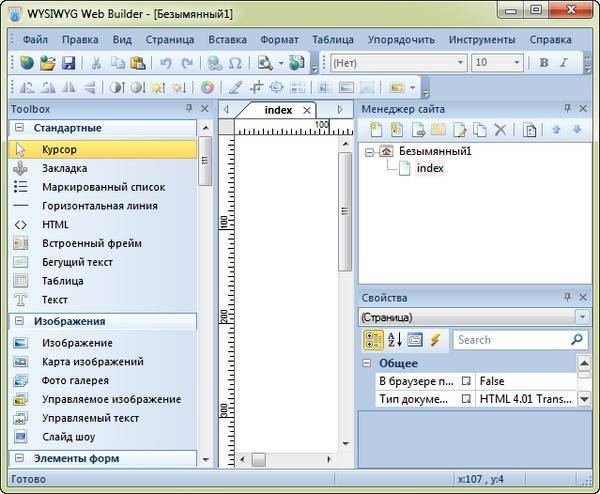
WYSIWYG Web Builder
Примитивный, но бесплатный конструктор с поддержкой HTML всех версий, CSS, PHP. Идеально подходит для создания сайтов-визиток или «одностраничников», где не требуется добавлять сторонние API или настраивать дизайн по заданному макету. Является наиболее популярным среди тех, кто начинает изучать азы создания интернет-сайтов. Имеющейся функционал:
- подключение форм онлайн-оплаты (поддерживается только PayPal);
- простое управление сайтом на базе популярных CMS;
- разработка мобильных сайтов и приложений;
- быстрая публикация сайта на хостинге разработчика (за дополнительную плату).
Из недостатков – довольно простой графический интерфейс, визуально похожий на окно Проводника из старых версий Windows.
Инфраструктура: docker-compose
- Создаётся контейнер MongoDB и контейнер Redis.
- Создаётся контейнер нашего бэкенда (который мы опишем чуть ниже). В него передаётся переменная окружения APP_ENV=dev (мы будем смотреть на неё, чтобы понять, какие настройки Flask загружать), и открывается наружу его порт 40001 (через него в API будет ходить наш браузерный клиент).
- Создаётся контейнер нашего фронтенда. В него тоже прокидываются разнообразные переменные окружения, которые нам потом пригодятся, и открывается порт 40002. Это основной порт нашего веб-приложения: в браузере мы будем заходить на http://localhost:40002.
- Создаётся контейнер нашего воркера. Ему внешние порты не нужны, а нужен только доступ в MongoDB и Redis.
серияпереводовпрекрасныхстатей
целая отдельная статьяразвернутой дискуссии на StackOverflow
- всё кешируется как ожидается (на нижнем слое — зависимости, на верхнем — билд нашего приложения);
- отрабатывает как надо и модифицирует в нашем репозитории (что было бы не так, если бы мы использовали COPY, как многие предлагают). Запускать просто вне контейнера в любом случае было бы нежелательно, потому что некоторые зависимости нового пакета могут уже присутствовать и при этом быть собраны под другую платформу (под ту, которая внутри докера, а не под наш рабочий макбук, например), а ещё мы вообще не хотим требовать присутствия Node на разработческой машине. Один Docker, чтобы править ими всеми!
Khan Academy
Цена: зависит от выбранного курса
Платформы: iOS, Android
Как и в случае с Udemy, в Khan Academy есть курсы не только по программированию, но и по другим дисциплинам.

Главным преимуществом Khan Academy является принцип работы сервиса:
Система предлагает всем студентам персональные уроки, позволяющие учиться в удобном темпе, не пропускать занятия и всегда получать все необходимые знания.
Весь контент в Khan Academy проверяется специалистами. Здесь нельзя получить нерелевантные знания или заниматься изучением лженаук.
У каждого преподавателя в Khan Academy есть огромный инструментарий для отслеживания успеваемости студентов, чтобы помочь им дополучить те знания, которые они не смогли усвоить ранее.
Все это справедливо для любых курсов, включая учебные программы по программированию, доступные в Khan Academy.
Такой подход позволяет упростить и ускорить процесс обучения, при этом повысив его эффективность в сравнении с автоматизированными системами, не позволяющими задать интересующий вопрос специалисту или что-либо уточнить по ходу урока.
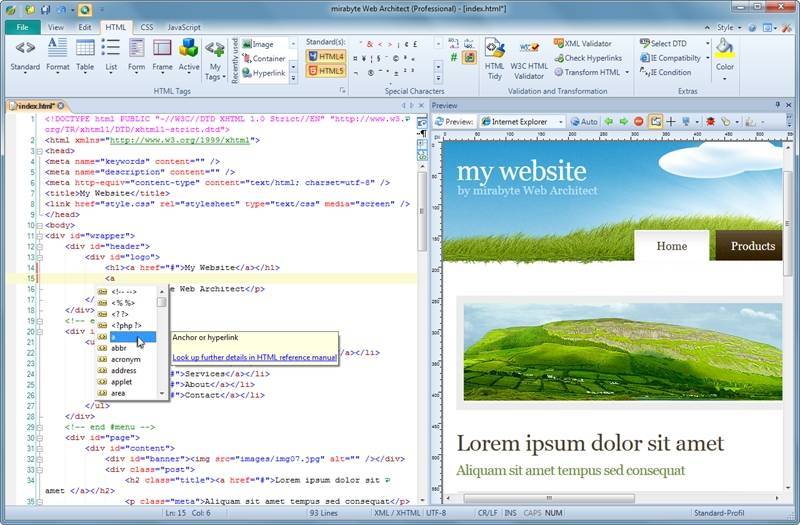
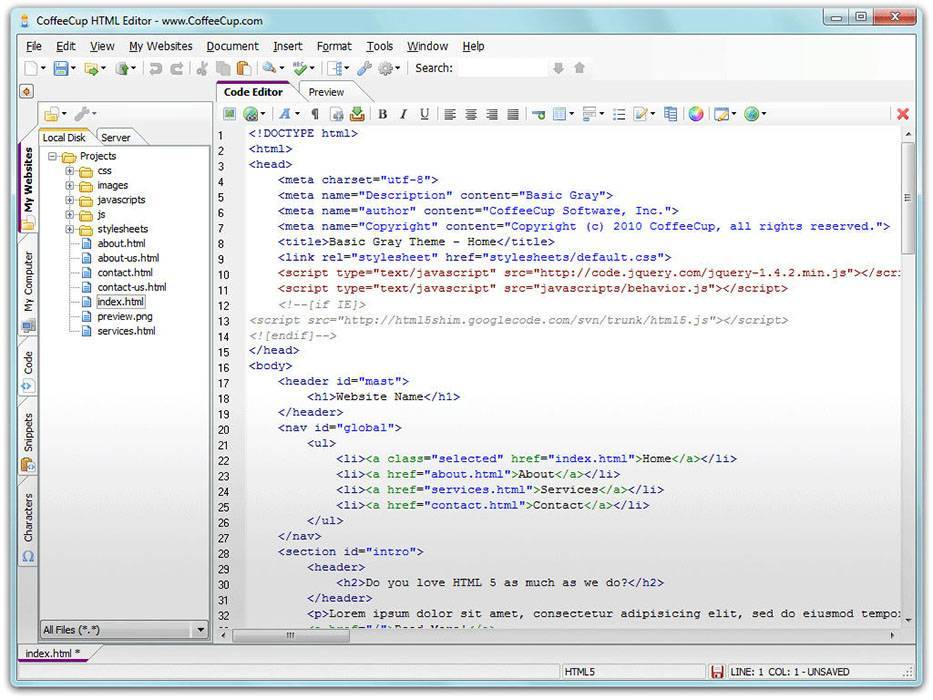
Что такое HTML-редактор?
HTML-редактор – это программа, в которой пишут «основание» для сайтов. Технически эту роль может выполнять любой текстовый редактор, даже «Блокнот». Но лучше доверить эту задачу приложению, специально созданному для работы с кодом.
Обычно в таких программах есть подсветка синтаксиса (отдельных элементов разметки), автоматическая проверка на ошибки и опечатки, да и в целом интерфейс спроектирован таким образом, чтобы в нем было удобнее работать именно с сайтами.
HTML-редакторы не так функциональны, как полноценные среды разработки, но они подходят как для новичков, так и для профессионалов, не желающих заниматься версткой страниц в громоздких приложениях.
Иногда такие программы называют HTML-компиляторами, хотя по факту в них никакой код не компилируется. HTML – это не язык программирования, а язык разметки, не требующий компиляции как таковой. Тем не менее пользователи иногда так говорят, и я не буду им противиться.
Заключение
Данный топ 10 программ по созданию сайтов собран на основе наличия важных параметров. В этом софте имеется базовый функционал, удобный интерфейс, простое конструирование страниц, понятное редактирование получившегося результата.
Подобные нюансы очень важны при разработке порталов. Разобраться в этих программах не составит труда. Интуитивно понятная панель управления содержит только те компоненты, которые понадобятся изобретателю здесь и сейчас.
Можно долго дискутировать на тему того, что же лучше – готовые системы управления или полезные софты для поэтапного конструирования. На самом деле выбор делается на основе собственных предпочтений и поставленных задач.
Кому-то проще работать с привычными платформами, а другой проявляет креативность при построении структуры портала. Так или иначе, создавая сайты в этих программах, вы поймёте насколько это просто и сможете представить миру свой первый проект.
На этом пока все! Не забывайте подписываться! Будьте всегда в курсе свежих новостей!
Заключение
На этом моя вводная инструкция по созданию сайтов подходит к концу. Сегодня мы поговорили о том, из чего состоят веб-сайты, какие платформы для них используются, а также попробовали создать сайт на WordPress и Craftum своими руками. Надеюсь, что совсем скоро создание веб-сайтов станет вашим хобби.
Конструкторы и технология Drag’n’Drop заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля.
Если вы планируете самостоятельно развивать сайт, то в будущем придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.
Спасибо за внимание!