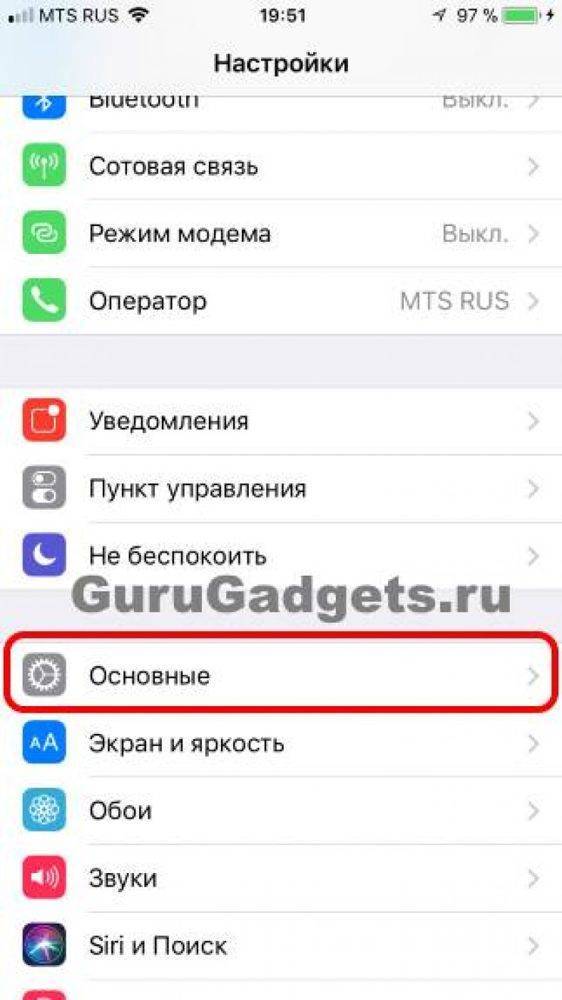
Inkscape, редактор векторной графики как альтернатива Illustrator
Inkscape – это бесплатное программное обеспечение с открытым исходным кодом, с помощью которого вы можете создавать и редактировать масштабируемую векторную графику SVG (Масштабируемая векторная графика). Это означает, что графика, нарисованная в этой программе не теряйте качество при изменении их размера. Независимо от того, увеличиваются они или уменьшаются до бесконечности, качество не меняется, и, следовательно, они не пикселизируются
Также обратите внимание, что хотя Inkscape использует графику SVG, он также может импортировать изображения в растровой форме для использования в векторном дизайне. Таким образом, хотя это не редактор фотографий, мы можем импортировать отредактированные фотографии в наши дизайнерские проекты Inkscape
Задачи, на которые он ориентирован
С помощью этого мощного редактора векторной графики мы можем создавать и проектировать объекты поскольку у него разные инструменты для рисования. Мы также можем манипулировать ими (перемещать, вращать…) и визуализировать их, позволяя визуализировать с помощью сглаживание . Другие варианты, которые необходимо выполнить, включают возможность выполнять заливку и работу с границами, а также операции рисования с помощью редактора узлов и построения растровых изображений. Кроме того, он включает поддержку простого текста или абзацев, а также любого системного шрифта, не являющегося растровым, поэтому вы можете вводить текст по строкам и текст в форме.
Совместимость форматов
Inkscape позволяет просматривать и редактировать исходный код документа в редакторе XML. Он позволяет экспортировать файлы в форматы PNG, DXF, PDF, PostScript, а также экспортировать документы с кодом HTML и файлы анимации в формате SIF. Кроме того, он имеет параметры преобразования и экспорта из командной строки и возможность создание и изменение файлов в векторных форматах, таких как SVG и EPS .
Группировка
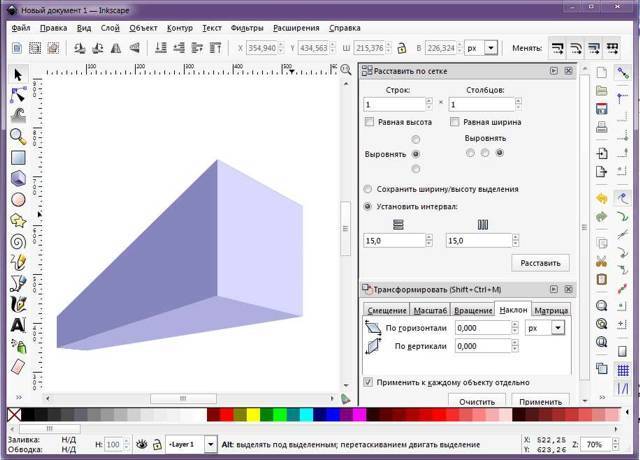
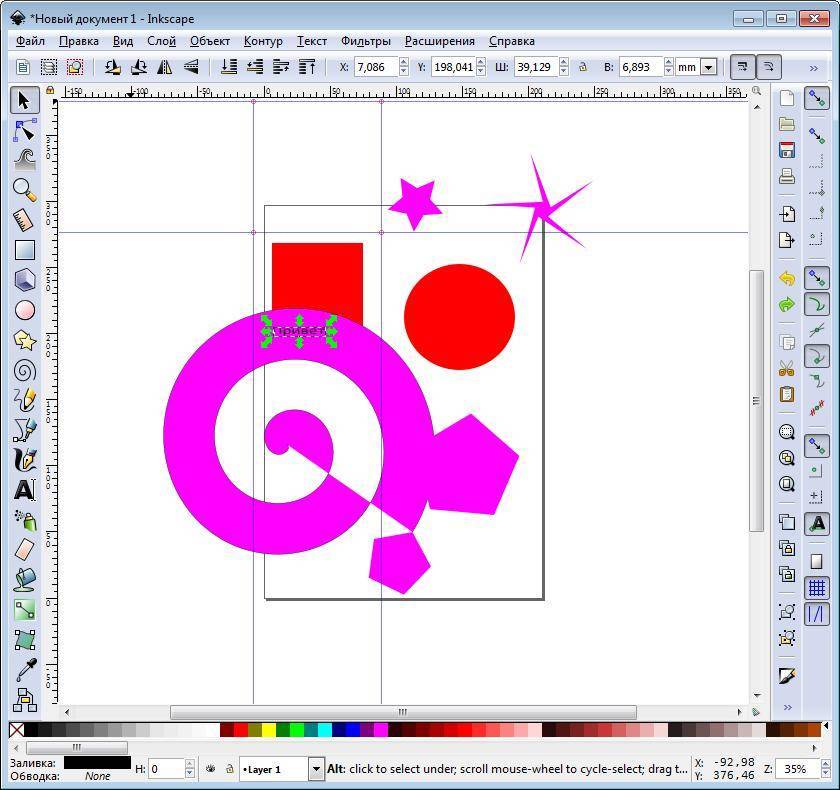
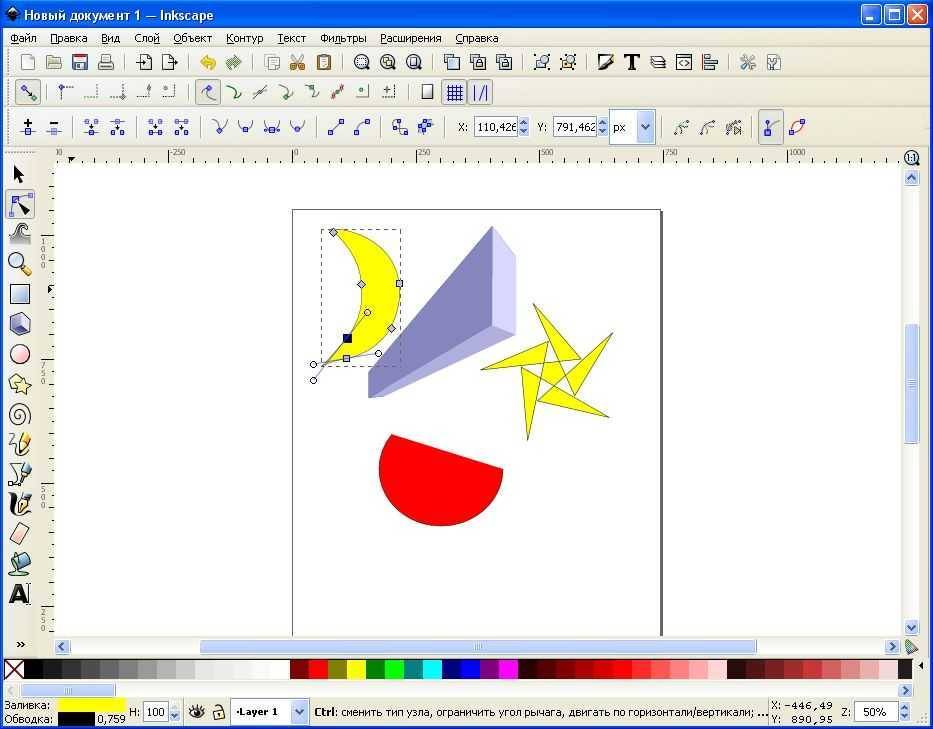
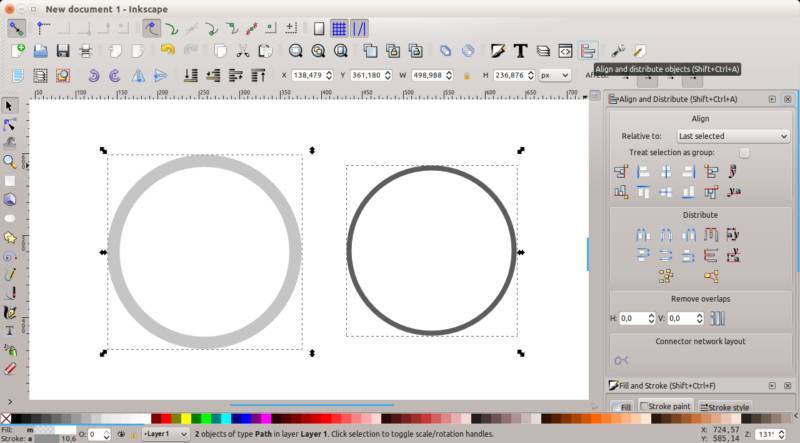
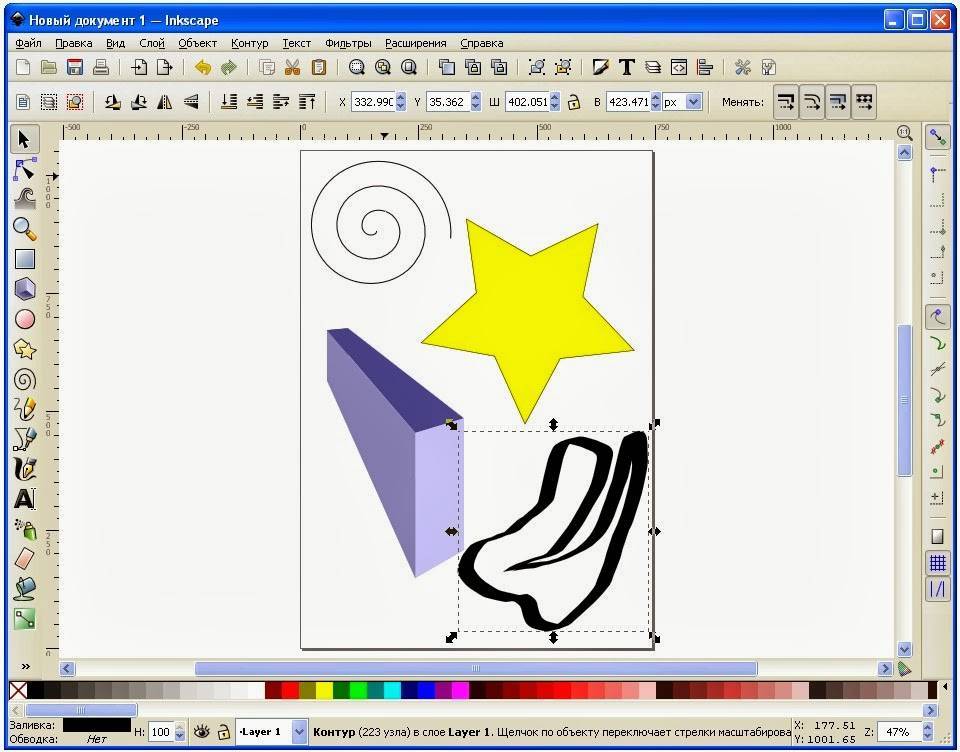
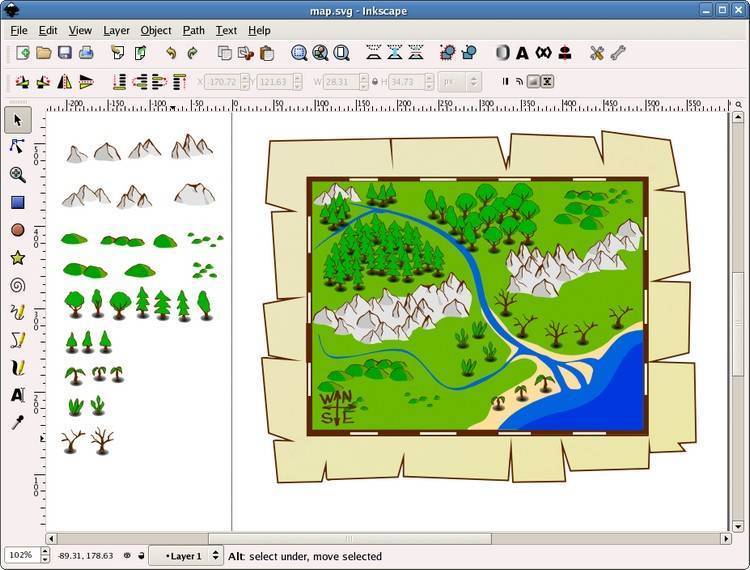
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Для разгруппировки нужно нажать Ctrl+U предварительно выбрав группу. Эти действия также доступны с помощью правого кликаи меню Объектв панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать Расширения⇒Расстановка⇒Разгруппировать до конца (Deep Ungroup)).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl+клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift+Ctrl+click, позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик, при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Спирали
Спираль в Inkscape —это многосторонняя форма, возможно, не такая полезная как звезда, но и она, при необходимости, может стать очень полезной. Спираль, как и звезда, рисуется от центра; и рисуется, и редактируется.
Ctrl+drag
to snap angle to 15 degree increments.
У нарисованной спирали есть две ручки: одна находится на конце внутри, другая — на конце снаружи. Обе ручки легко перемещаются, сворачивая и разворачивая спираль (как бы «продолжая» её, меняя количество витков). Горячие клавиши:
Внешняя ручка:
Shift+drag
to scale/rotate around center (no rolling/unrolling).Alt+drag to
lock radius while rolling/unrolling.
Внутренняя ручка:
Alt+drag
vertically to converge/diverge.Alt+click to
reset divergence.Shift+click to
move the inner handle to the center.
The divergence of a spiral is the measure of nonlinearity of its winds. When it is equal
to 1, the spiral is uniform; when it is less than 1
(Alt+drag
upwards), the spiral is denser on the periphery; when it is greater than 1
(Alt+drag
downwards), the spiral is denser towards the center:
Максимальное количество витков спирали равно 1024.
Как инструмент для создания эллипсов хорош для создания не только эллипсов, но и дуг (линий неизменной кривизны), так и инструмент для создания спиралей полезен для создания кривых со слабо меняющейся кривизной. Сравнивая обычные кривые Безье с дугами или спиралями, можно отметить, что последние более удобны, потому что вы можете укорачивать или удлинять их, смещая ручку по линии изгиба без искажения общей формы. А ещё вы можете получить интересный эффект, нарисовав обычную спираль, убрав обводку и добавив заливку.
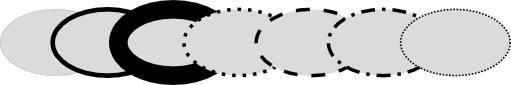
Особенно интересны спирали с пунктирной обводкой — они объединяют гладкую крепость формы с правильно распределёнными метками (точками или чёрточками) для получения более красивых эффектов:
Что это такое?
Справка. Inkscape — это бесплатный векторный графический редактор с открытым исходным кодом.
Это программное обеспечение может быть использовано для создания или редактирования векторной графики, такой как:
- иллюстрации;
- диаграммы;
- линейные искусства;
- логотипы;
- сложные картины.

Inkscape может отображать примитивные векторные фигуры (например, прямоугольники, эллипсы, полигоны, дуги, спирали, звезды и 3D-поля) и текст. Эти объекты могут быть заполнены сплошными цветами, узорами, радиальными или линейными цветовыми градиентами, а их границы могут быть сглажены, как с регулируемой прозрачностью.
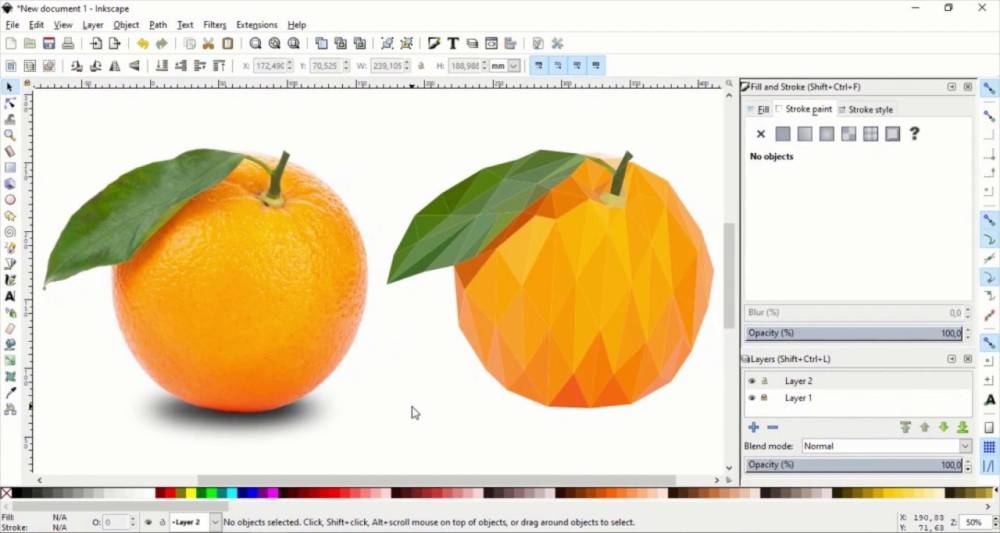
Также поддерживается встраивание и дополнительная трассировка растровой графики, что позволяет редактору создавать векторную графику из фотографий и других растровых источников.
Созданные фигуры можно дополнительно манипулировать с помощью преобразований, таких как:
- перемещение;
- поворот;
- масштабирование;
- перекосы.
Плюсы:
- Бесплатный и полнофункциональный редактор.
- Кросслатформенный.
- Утилита обладает удобными средствами для обработки.
- Программа обладает горячими клавишами.
- Оснащена собственным движком рендеринга.
- Приложение поддерживается операционными системами Windows и Linux.
Минусы:
- Высокое потребление системных ресурсов, что замедляет работу центральный процессор.
- Также могут появляться проблемы во время импорта файлов.
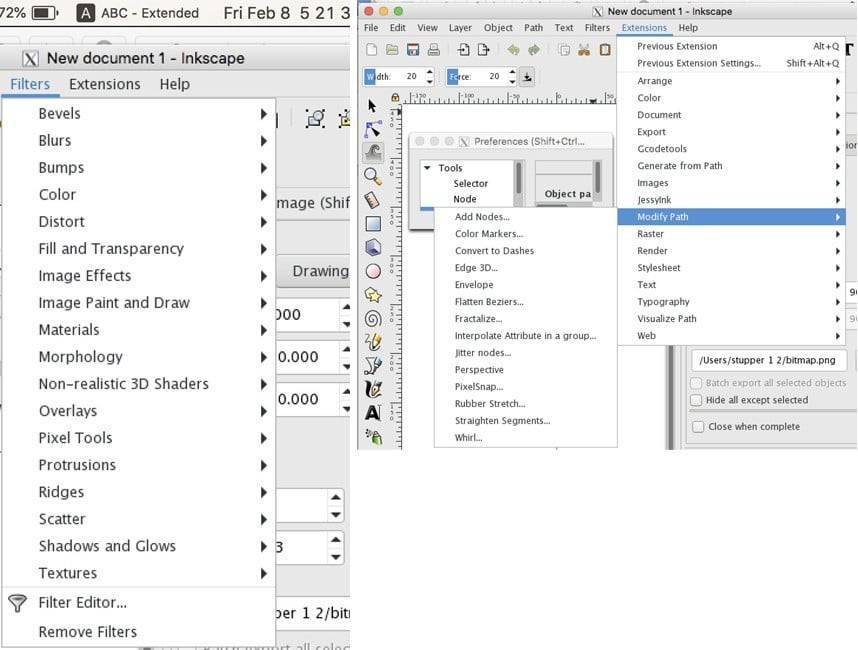
Шпаргалка по фильтрам inkscape
Файл с описанием фильтра “Деревенский стиль”, который является примером для данного урока, который скачать можно внизу этого урока, содержит 11 фильтров. В качестве шпаргалки на рисунке ниже показан результат использования этих фильтров для различных цветов. Некоторые фильтры работают хорошо на светлых цветах, а другие на более темных цветах. Некоторые из фильтров в шпаргалке, могут казаться, похожими, но результат их применения отличается в зависимости от размера объекта и его цвета. Что посоветовать?! Экспериментируйте и выберите оптимальный результат. Фильтры “Деревенский стиль” разработаны автором англоязычной статьи и установить их в inkscape можно так, как описано в варианте 3 выше.
Теперь о том как пользоваться фильтрами, на примере рассмотренного выше фильтра “Деревенский стиль” в виде очень простого урока. За пять минут мы сделаем вот такую бирку в том самом стиле “country”.
Итак, начнем! Используйте инструмент прямоугольник.
Выберите в главном меню “Контур” – “Оконтурить объект” или Shift+Ctrl+C.
Используйте инструмент для управления узлами inkscape чтобы выбрать все узлы. Подробнее можно прочитать в разделе инструкция с описанием этого инструмента.
Нажмите кнопку “Вставить новые узлы” для вставки новых узлов на отдельных сегментах контура.
Щелкните в любом пустом месте на холсте, чтобы снять выделение со всех узлов, а затем выберите только верхний левый и нижний левый узлы. Выберите один узел, удерживайте нажатой клавишу Shift и нажмите на другой.
Когда оба узла выбраны, удерживая нажатой клавишу Shift нажмите клавишу < несколько раз, чтобы переместить узлы ближе друг к другу.
Выберите 2 узла в центре.
Используйте клавишу со стрелкой влево и узлы будут двигаться к левой стороне, образуя такую форму фигуры.
Используйте инструмент эллипс,
удерживая клавиши Ctrl+Shift нарисуйте маленький круг.
Выберите обе фигуры многоугольник и круг. Используйте для этого инструмент выбора и трансформации, выделяя рамкой или нажав клавиши Ctrl+A.
Откройте в главном меню “Объект” окно “Выровнять и расставить”. В окне выберите “выровнять левые края объектов” и “центрировать по горизонтальной оси”.
Пока оба объекта выделены, выберите в главном меню “Контур” – “Разность” или нажмите Ctrl + -.
. Для примера использовался коричневый цвет 784421ff.
Сделайте для объекта обводку. использовался темно-коричневый цвет 4f2d16ff и обводка толщиной 1 пиксель.
Примените фильтр Country.Shading.08.
какого-нибудь текста замысловатым шрифтом. Шрифт, используемый в примере называется CurlyCue.
Примечание: Вы можете изменить цвет заливки и обводки в любое время в процессе работы. Фильтр будет автоматически обновляться.
Примечание: Использование фильтров вызывает дополнительную нагрузку на компьютер. Масштаб объекта, сложность его дизайна, а также количество использованных фильтров может существенно сказаться на быстродействии. По возможности используйте фильтры на последних шагах процесса рисования, уменьшайте масштаб, что бы посмотреть на готовые результаты. В меню “Вид” – “Отображение” – есть опция “Без фильтров”. Используйте ее, что бы разгрузить компьютер, например при редактировании изображения. Фильтры просто не будут отображаться, но сами по себе никуда не денутся. Даже при включенной этой опции они будут применяться при экспорте файла в растровые PNG.
Обсудить этот урок и скачать дополнительные файлы можно на форуме здесь.
Окно инструментов

Окно инструментов inkscape, состоит из вертикального ряда кнопок, расположенного в левой части окна редактора. На картинке выше эта панель приведена горизонтально для экономии места. Окно инструментов inkscape – это основной элемент для работы в векторном редакторе Inkscape. Окно инструментов inkscape содержит основной набор графических инструментов для создания и редактирования фигур. В окне инструментов inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты).
При работе с инструментами, сразу под горизонтальной панелью вы можете заметить контекстную панель управления inkscape.

В зависимости от того, какой инструмент выбран в окне инструментов inkscape, изменяется вид контекстной панели inkscape. В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.
Как пользоваться векторным редактором?
Основными объектами в Inkscape являются:

- Инструмент прямоугольники и квадраты. Cоздает прямоугольники и квадраты, углы квадратов и прямоугольников могут быть скруглены.
- Инструмент 3D Boxes. Создает 3D-коробки, которые имеют регулируемые перспективы XYZ и настраиваемые значения для точек схода.
- Инструмент круги/эллипсы/дуги. Круги и эллипсы могут быть преобразованы в дуги (например, открытые полукруга) и сегменты (например, закрытый полукруг).
- Инструмент звезды и полигоны. Для эмуляции могут использоваться многозаходные (от 3 до 1024 точек) звезды с двумя (базовыми и наконечниками) радиусными рукоятками управления. Полигоны с помощью одной управляющей (базовой) ручки можно создавать элементы, основанные на количестве сторон шестиугольников, пятиугольников и т. д.
- Инструмент спираль. Создает спирали, которые имеют настраиваемое число витков (оборотов), расходимость (плотность / разреженность внешних витков), внутренний радиус (выкатывание из центра).
- Инструмент карандаш. Позволяет от руки рисовать линии.
- Инструмент для каллиграфии. Позволяет создавать от руки каллиграфические или кистообразные штрихи, при необходимости инструмент может использовать показания давления и наклона от a графический планшет.
- Инструмент текст. Создает тексты, которые могут использовать любую из операционных систем (ОС) контур и Unicodefonts, включающий скрипты справа налево.
- Инструмент распылитель. Создает копии или клоны из одного или нескольких элементов.
- Заливка. Заполняет ограниченные области заданного объекта (вектора). Инструмент заливка работает оптически.
- Соединительный инструмент. Создает связанные пути на основе объектов, часто используемые в блок-схемах, диаграммах или схемах.
Как работать — создавать градиентные заливки и штрихи?
Справка. Градиент — это постепенный переход от одного цвета к другому.
Компьютеры создают цвета, определяя количество красного, зеленого и синего в градиенте.

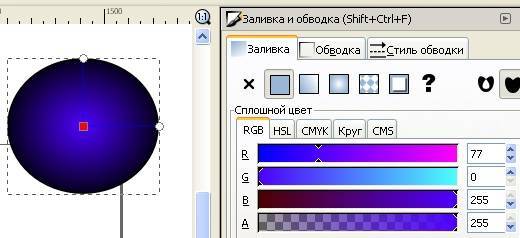
Чтобы задать радиальный градиент, щелкните правой кнопкой мыши на объекте и в появившемся меню, выберите заливка и штриховка. В открывшемся диалоговом окне заливка и штриховка выберите вкладку Заливка. На вкладке заливка вы увидите 5 кнопок; , , , и . Нажмите на кнопку . В разделе Плоский цвет задайте один из цветов радиального градиента. Самый простой способ установить цвет — это выбрать вкладку Колесо. В диалоговом окне Заливка и штриховка нажмите кнопку . Затем, пока объект все еще выбран, нажмите на кнопку в области элементов. Это приведет к появлению стоп-узлов радиального градиента. Центр города радиальный градиент отмечен крошечным квадратным узлом. Внешние края радиального градиента являются отмечены крошечными круглыми узлами. Нажмите на один из узлов, чтобы выбрать его. Узел должен стать синим
Обратите внимание, что Выбрана вкладка . В разделе Плоский цвет диалогового окна установите значение цвет выбранной остановки
Вы можете перетащить центральный узел, чтобы переместить центр радиального градиента. Вы можете перетащите узел ребра, чтобы задать размер или форму радиального градиента.
Внимание! Одним из главных приоритетов проекта Inkscape является согласованность интерфейса и удобство его использования. Inkscape добился значительного прогресса в области юзабилити с момента запуска проекта
Inkscape добился значительного прогресса в области юзабилити с момента запуска проекта.
- Количество плавающих диалоговых окон было уменьшено, а их функции доступны с помощью сочетаний клавиш или в закрепленных панелях инструментов в окне редактирования.
- Элементы управления панели инструментов в верхней части окна всегда отображают элементы управления, относящиеся к текущему инструменту.
- Все векторные преобразования, масштабирование, поворот и позиционирование имеют сочетания клавиш с согласованными модификаторами.
Последняя версия Inkscape доступна для платформ:
- Ubuntu;
- OpenSUSE;
- Microsoft Windows;
- macOS.
Для Windows доступны как 32-разрядные, так и 64-разрядные версии.
Множественный выбор
Вы можете выбрать любое количество объектов одновременно, используя их. Или вы можете вокруг объектов, которые вам нужно выбрать; это называется выбором резиновой ленты . (Селектор создает резиновую ленту при перетаскивании из пустого места; однако, если вы нажмете перед тем, как начать перетаскивание, Inkscape всегда будет создавать резиновую ленту.) Потренируйтесь, выбрав все три формы ниже:Shift+clickdragShift
Теперь используйте резиновую ленту (перетащив или ), чтобы выбрать два эллипса, но не прямоугольник:Shift+drag
Для каждого отдельного объекта в выделенной области отображается метка выбора — по умолчанию пунктирная прямоугольная рамка. Эти подсказки позволяют сразу увидеть, что выбрано, а что нет. Например, если вы выберете и два эллипса, и прямоугольник, без подсказок вам будет трудно угадать, выбраны эллипсы или нет.
Shift+clickЕсли нажать на выбранный объект, он будет исключен из выбора. Выделите все три объекта выше, затем используйте, чтобы исключить оба эллипса из выделения, оставив выделенным только прямоугольник.Shift+click
Нажатие Escотменяет выделение всех выбранных объектов.
выбирает все объекты в текущем слое (если вы не создавали никаких слоев, это то же самое, что и все объекты в документе). Поведение
ярлыка по умолчанию
можно изменить в настройках.Ctrl+ACtrl+A
Перемещение, масштабирование, поворот
Наиболее часто используемый инструмент inkscape – это инструмент выделения и трансформации. Это верхний инструмент в боковой панели инструментов, выглядит он как черная стрелка. Инструмент выделения можно активировать с клавиатуры по кнопке F1 или Пробел (самая большая кнопка на клавиатуре). Этим инструментом вы можете выбрать любой объект на холсте. Просто щелкните по нему.
Если объектом является прямоугольник, например, такой как на рисунке справа, то вы увидите восемь маркеров в форме стрелок вокруг объекта. Теперь вы можете:
- Перемещать объект простым перетаскиванием мыши. (Удерживайте Ctrl чтобы ограничить движение по горизонтали и по вертикали).
- Изменять размер объекта, перемещая любую из черных стрелочек. (Удерживайте Ctrl для того чтобы сохранять пропорции).
Теперь еще раз щелкните кнопкой мыши по прямоугольнику. Черные стрелочки по краям изменят форму. Теперь вы можете:
- Поворачивать объект путем перетаскивания угловых маркеров-стрелочек. (Удерживайте Ctrl для ограничения шага угла поворота 15-ю градусами. Перетащите крестик, чтобы изменить положение центра вращения).
- Наклонять объект путем перетаскивания серединных маркеров-стрелочек. (Удерживайте Ctrl, чтобы ограничить шаг угла наклона 15-ю градусами).
Во время работы с инструментом выделения и перемещения, можно использовать числовые поля параметров на верхней контекстной панели инструментов, чтобы задать точные значения для координат (X и Y) и размера (W и H) выделения. Подробнее про работу инструмента выделения и трансформации смотрите в инструкции.
Эллипсы
Инструмент для редактирования эллипсов («Рисовать круги, эллипсы и дуги» F5) может создавать эллипсы и круги, которые вы можете превращать в сегменты или дуги. Горячие клавиши такие же, как и у инструмента редактирования прямоугольников:
With Ctrl, draw a circle or an integer-ratio (2:1, 3:1, etc.) ellipse.
With Shift, draw around the starting point as center.
Давайте исследуем ручки эллипса. Выберите красный эллипс:
Once again, you see three handles initially, but in fact they are four. The rightmost handle is two overlapping
handles that let you “open” the ellipse. Drag that rightmost
handle, then drag the other handle which becomes visible under it, to get a variety of pie-chart segments or
arcs:
Чтобы получить сегмент, потяните ручку вне эллипса, а для получения дуги — внутри его. На верхнем примере 4 сегмента слева и 3 дуги справа. Дуги — это незакрытые фигуры, т.е. обводка идёт вдоль эллипса, но не соединена в концах дуги. Вы можете сделать это более наглядным, убрав заливку и оставив только обводку:
Note the fan-like group of narrow segments on the left. It was easy to create using angle
snapping of the handle with Ctrl. Here are the arc/segment
handle shortcuts:
With Ctrl, snap the handle every 15 degrees when dragging.
Shift+click to
make the ellipse whole (not arc or segment).
The snap angle can be changed in Inkscape Preferences (in
Behavior⇒Steps).
Другие две ручки в эллипсе используются для изменения размера вокруг центра. Их горячие клавиши схожи с клавишами ручек, закругляющих прямоугольник:
Drag with Ctrl to make a
circle (make the other radius the same).Ctrl+click
to make a circle without dragging.
Как и у прямоугольника, ручки управления, меняющие размер, регулируют ширину и высоту в собственных координатах эллипса. Это значит, что сплюснутый или повёрнутый эллипс может быть вытянут или сжат по линии собственных осей, оставаясь сплюснутым или повёрнутым. Попробуйте изменить размер этих эллипсов при помощи ручек, меняющих размер:
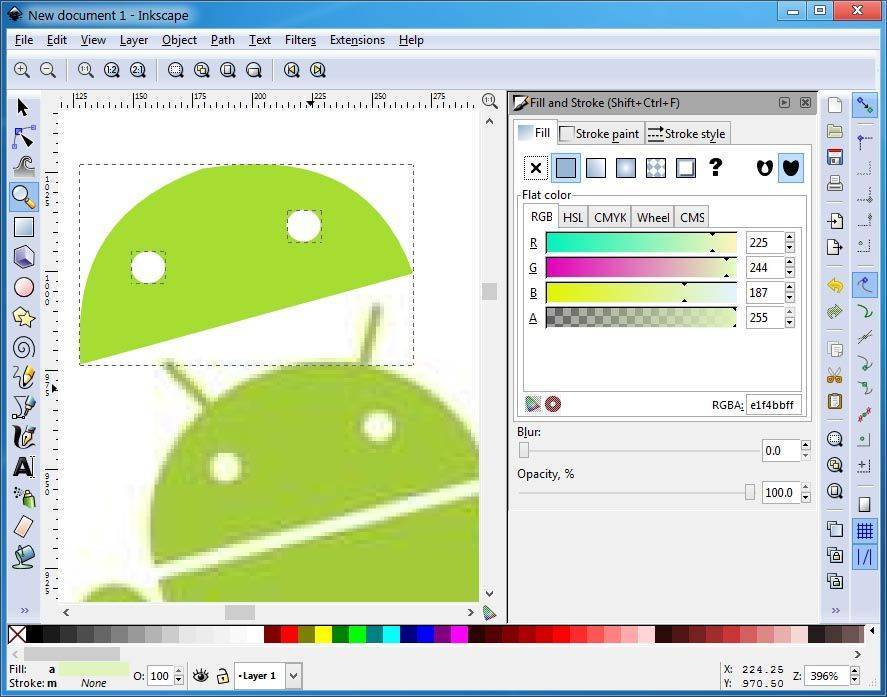
Заливки и обводки
Доступ ко многим функциям inkscape реализован через диалоговые окна. Наверное самым простым способ покрасить объект в разные цвета будет открыть активировать его и выбрать цвет на палитре цветов.
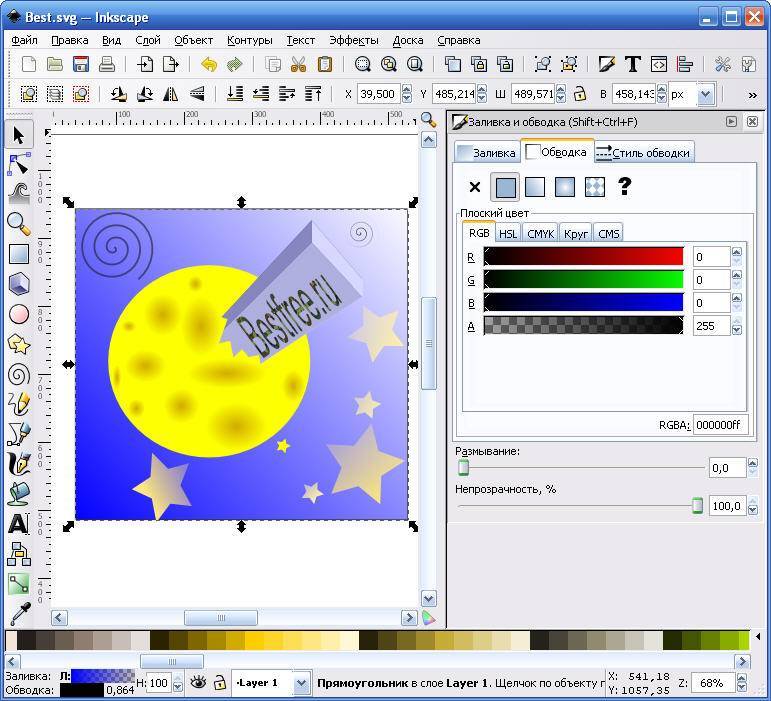
Но более мощный инструмент управления цветами объекта находится в диалоге заливки и обводки. Этот диалог доступен в верхнем пункте главного меню “Объект” или по комбинации клавиш Shift+Ctrl+F. Выберите какой-нибудь объект, например, эллипс, как на рисунке ниже, и откройте диалоговое окно заливки и обводки.
Вы увидите, что диалоговое окно имеет три вкладки: “заливка”, “обводка” и “стиль обводки”. Закладка “Заливка” позволяет редактировать заливку выбранных объектов. С помощью кнопок сразу под названием закладки, можно выбрать типы заливки, включая и первый пункт “нет заливки” (кнопка с крестиком), сплошной цвет заливки, а также линейные и радиальные градиенты. Для рисунка выше была активирована вторая кнопка сплошной заливки.
Ниже кнопок с видами заливки на закладке “Заливка” вы увидите варианты выбора цвета. Для каждого способа выбора цвета есть своя собственная вкладка: RGB, CMYK, HSL и “Круг”. Довольно удобно выбирать цвет на закладке “Круг”, где вы можете повернуть треугольник внутри круга, чтобы выбрать цвет на цветовом круге, а затем выберите оттенок этого цвета в треугольнике. Для всех цветов изменять прозрачность можно с помощью ползунка “Альфа-канала” (прозрачность). Прозрачность измеряется в % непрозрачности, т.е. 100% абсолютно непрозрачный цвет и, наоборот, 0% абсолютно прозрачный.
Всякий раз, когда вы выбираете объект, цвет в описанном выше диалоговом окне обновляется, показывая цвет текущей заливки и обводки. Если выбрано несколько объектов, диалоговое окно показывает их средний цвет. Поэкспериментируйте с этим диалоговым окном. Теперь вы можете создавать разноцветные фигуры и даже полупрозрачные.

На закладке “Обводка”, можно сделать обводку объекта без заливки или сделать заливку сплошного цвета и настроить ее прозрачность:

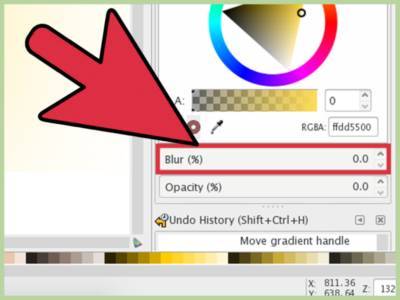
Последняя закладка в этом диалоговом окне “стиль обводки”, позволяет задать ширину, тип линии обводки и другие параметры обводки объекта:

Ну, и, наконец, вместо того, чтобы заливать фигуры сплошным цветом, можно использовать градиенты для заливки или обводки:

При переходе от сплошной заливки цветом к градиенту создается настройка градиента, для идентификации которой программа присваивает настройке номер.

Только что созданная настройка градиента использует предыдущий цвет сплошной заливки фигуры, который переходит из непрозрачного цвета в прозрачный. Для управлении градиентом заливки фигуры активируйте инструмент градиент в боковом окне инструментов или нажмите Ctrl+F1. Появятся две направляющие градиента в заливке фигуры. Перемещаете направляющие (ручки) градиента и вы увидите как он изменяется. Направляющие градиента в зависимости от их длины изменяют насыщенность и форму градиента. Так изменяя длину ручек (направляющих) градиента можно из кругового градиента сделать овальный и т.д. Цвет градиента можно менять в палитре цветов inkscape или в диалоговом окне по кнопке “изменить”. У градиента есть два цвета, цвет ручки и цвет центрального маркера. Если нажать на центральный маркер, то в диалоговом окне отобразится его цвет и прозрачность и их можно поменять и то же самое можно сделать для цвета ручки. Для этого надо активировать маркер любой из двух ручек градиента.
Еще один достаточно удобный способ изменить цвет объекта – это воспользоваться инструментом “Пипетка” в боковом окне инструментов или F7. Просто щелкните в то место рисунка, где уже есть нужный вам цвет и этот цвет будет присвоено заливке выбранного объекта. Щелчок пипеткой с нажатой клавишей Shift назначит выбранный цвет цвету обводки.
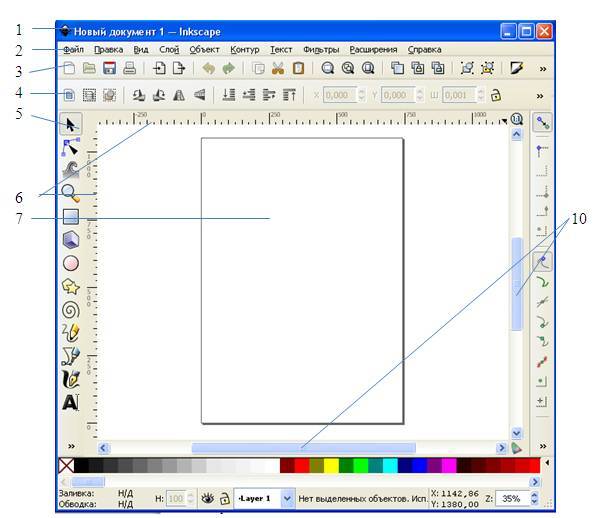
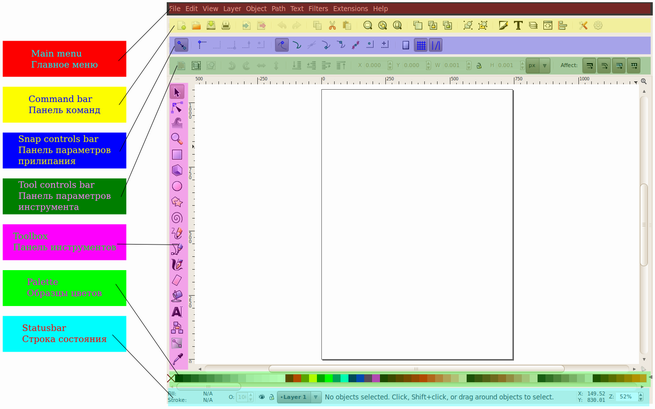
Основные элементы интерфейса Inkscape:

Main menu (главное меню). Через него осуществляется доступ практически ко всем командам. Из-за вложенности и сложной структуры рекомендуется чаще пользоваться горячими клавишами, связанными с его содержимым (если они есть), так как это сильно экономит время при работе.
Command bar (панель команд). На ней собраны общие команды для Inkscape. Содержимое этой панели очень похоже на содержимое в других программах, необязательно связанных с рисованием. Там находятся кнопки открытия-сохранения, копирования, дублирования объектов, а также открытие дополнительных окон редактирования. У всех команд этого меню есть быстрые клавишы, поэтому рекомендуется пользоваться ими.
Snap controls bar (панель параметров прилипания). Эта панель отвечает за включение-выключение механизма привязок (прилипания), а также отдельных его элементов. Горячих клавиш, связанных с ней, практически нет, поэтому панель незаменима, если вы во время рисования используете механизм привязок, т.к. объекты привязываются далеко не всегда хорошо и кнопки на этой панели приходится постоянно переключать. Панель команд и панель параметров прилипания могут также располагаться справа от окна рисования – это зависит от того, широкоэкранный ли у вас монитор.
Tool controls bar (панель параметров инструмента). Содержимое этой панели непостоянно и зависит от того, какой инструмент выбран. Эта панель также практически не перекрывается быстрыми клавишами, поэтому ей вы будете пользоваться довольно часто.
Toolbox (панель инструментов). Основная панель во время работы. При нажатии на любую из кнопок панели курсор изменяет внешний вид и панель параметров инструмента меняет свое содержимое. Для каждой из кнопок панели назначена быстрая клавиша, однако даже без использования быстрых клавиш работа особенно не тормозится.
Palette (образцы цветов). Я бы эту панель перевел, как палитра, но создатели русификации, видимо, посчитали, что “образцы цветов” будет звучать лучше. Служит для быстрого доступа к рабочим цветам. Палитра по умолчанию очень громоздкая, но программа позволяет создавать свою собственную палитру. Палитра бывает незаменима при создании множества рисунков одной цветовой гаммы (например, разработка иконок). При выбраном объекте клик по палитре меняет цвет заливки, а клик с зажатой клавишей – цвет обводки.
Statusbar (строка состояния). Содержит краткую информацию о выделенном объекте или группе объектов, и активном слое. Позволяет быстро менять часть параметров, не прибегая к помощи диалоговых окон. Также незаменимым является информация, отображаемая в центре – по ней обычно определяется тип выделенного объекта.
Изменение масштаба
Проще всего изменять масштаб клавишами – и + (или =). Также можно использовать щелчок средней клавишей мыши (shift + щелчок уменьшает масштаб), или вращение колеса мыши с нажатой клавишей Ctrl. Еще можно ввести нужный масштаб в поле ввода в правом нижнем углу окна и нажать Enter. И наконец, на панели слева есть инструмент Изменение масштаба, при помощи которого можно изменять
масштаб, обводя мышью нужную область.
Создание документа
Для создания нового документа используйте меню Файл | Создать или клавиши Ctrl+N. Чтобы открыть существующий документ, используйте Файл | Открыть (Ctrl+O). Чтобы сохранить, нажимайте Ctrl+S, или, чтобы сохранить с другим именем, Shift+Ctrl+S.
Inkscape открывает отдельное окно для каждого документа. Переключаться между окнами можно командой менеджера окон (обычно это Alt+Tab) или командой Inkscape Ctrl+Tab, которая циклически переключает рабочие окна.
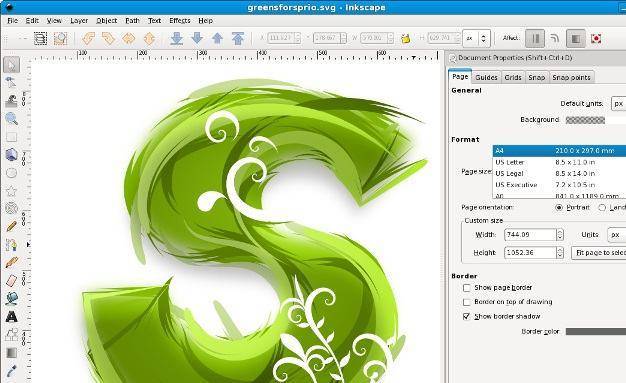
Изменение параметров страницы
По умолчанию выдается лист формата А4 в альбомной ориентации, его можно видеть в центре рабочего поля. Область вне листа можно использовать для рисования, но на печать будет выдано то, что находится на листе. Изменить свойства документа можно из меню Файл — Свойства документа (Shift+Ctrl+D).
Можно изменить размеры холста, выбрав один из предложенных вариантов или указав свои размеры, изменить портретную ориентацию на альбомную, так же можно изменить фон изображения.
Сохранение документов
Для сохранения готового изображения нужно в меню Файл выбрать пункт Сохранить как. Собственный формат сохранения изображений в Inkscape — svg. Имеется возможность сохранить изображение в ряде других форматов, в том числе популярные и широко используемые форматы pdf, odg, ai.
Выбор похожих объектов
Inkscape может выбирать другие объекты, похожие на объект, который выбран в данный момент. Например, если вы хотите выделить все синие квадраты ниже, сначала выберите один из синих квадратов и используйте его
из меню ( на холсте). Теперь выделены все объекты с одинаковым синим цветом заливки.Edit⇒Select
Same⇒Fill Colorright-click
Помимо выбора по цвету заливки, вы можете выбрать несколько похожих объектов по цвету обводки, стилю обводки, заливке и обводке и типу объекта. Если этого недостаточно для вашего варианта использования, попробуйте использовать
диалоговое окно.Edit⇒Find/Replace
Inkscape как инструмент проектирования
Когда вы рассматриваете Inkscape как инструмент проектирования, есть несколько вариантов для рассмотрения. По сути, дизайнеры занимаются такими аспектами, как типография, кривые Безье и подготовка файлов для экспорта. Эти виды деятельности часто практикуются дизайнерами. Теперь, в этом обзоре Inkscape, давайте посмотрим, как эти действия выполняются с использованием Inkscape.
Когда дело доходит до обработки текста, Inkscape поставляется с базовыми инструментами. Эти инструменты очень похожи на то, что вы найдете в программах обработки текстов, которые вы обычно находите. Но есть некоторые характеристики, чтобы отличать эту программу от программ обработки текста. Например, Inkscape может создавать отдельные текстовые строки. Кроме того, он может создавать безрамочные строки текста. Он также создает текст типа абзаца. Вы можете использовать функцию «Текущий текст», чтобы задать любую текстовую линию в форме. Кроме того, с помощью «Обычного текста» вы можете перемещать текст по любому пути.
Однако функция Flow Text в Inkscape не работает вне приложения. В этом случае вам придется преобразовать его в обычный текст перед экспортом файла.
Функции форматирования, связанные с Inkscape, не так гибки по сравнению с CorelDRAW и Illustrator. Доступ к функциям OpenType довольно сложен. Кроме того, некоторые функции должны быть применены вручную.
Он не может создать абзац или стили символов. Кроме того, точечное форматирование внутри «Flow Text» не работает. Тем не менее, он имеет довольно впечатляющий инструмент проверки орфографии. Это, конечно, лучше по сравнению с иллюстратором.
Существует впечатляющий набор инструментов для создания, редактирования и преобразования векторной графики, которую вы используете. Каждый из этих инструментов поставляется с отдельными диалоговыми окнами. Эти окна могут быть открыты с помощью двойного щелчка (на инструменте). Он предлагает широкий спектр вариантов для работы с различными типами текстовых сообщений. Он поддерживает создание фигур, таких как углы, формы на основе кривых и специальные многоугольники. Набор инструментов включает в себя кисть, ручку, карандаш, спираль, распылитель предметов и ведро с краской.
Это программное обеспечение способно обрабатывать градиенты от точки к точке, а также заполнение типа сетки. Он также имеет уникальный инструмент под названием Diagram Connector. Чтобы добавить линию перспективы на фигуры, вы можете использовать инструмент 3D Box. Инструмент Sculpt / Paint этого программного обеспечения позволяет вам нажимать и подталкивать пути.
В это программное обеспечение входит удобный инструмент отслеживания. Это можно использовать для преобразования черно-белых изображений и цветных изображений в векторную графику. Однако у некоторых пользователей, как правило, возникают сбои в работе этого инструмента каждый раз, когда они открывают его. Однако после рисования формы вы найдете удобный набор инструментов для привязки. Эти инструменты могут помочь вам в размещении созданных фигур.

Заключение
Этот раздел учебника рассказал лишь о малой части возможностей Inkscape. Мы надеемся, что чтение было увлекательным. Не бойтесь экспериментировать и показывать свои работы. Пожалуйста, заходите на www.inkscape.org за дополнительной информацией, свежими версиями программы и помощью сообщества пользователей и разработчиков.
Authors:Bulia Byak; Jonathan Leighton; Josh Andler; Colin Marquardt; Maren Hachmann; Nicolas Dufour; Gellért Gyuris
Translators:Yura aka Xxaxx
— 2005; Alexandre Prokoudine
— 2006; Evgeniya Sinichenkova
— 2012
Header / footer design: Esteban Capella — 2019