Возможные проблемы установки.
Бывает такое, что отчет не появляется (вместо него страница с ошибками), либо не везде стоит Ок, тогда в 90% случаев не хватает прав на запись в каталоги, и вам их нужно выставить в ручную, для этого возвращаемся в файловый менеджер, на уровень выше корня сайта (обычно это директория public_html), щелкаем по директории правой кнопкой мыши и выбираем пункт «Изменить атрибуты». Выставляем права для каталогов 755, для файлов 644.
Так же в моей практике случалось такое, что MODX не хотел устанавливаться на русском языке, если у вас тоже такое случилось, устанавливайте на английском (en), потом руссифицируете его через админку.
Бывает на предпоследнем шаге выскакивает ошибка:Parse error: syntax error, unexpected ‘{‘ in …\core\config\config.inc.php on line …, тогда вам стоит снова зайти в бд и очистить ее содержимое, далее зайти в папку с сайтом и удалить все файлы modx. Затем заново скачать дистрибутив modx и повторить все предыдущие шаги, только распаковывайте другим архиватором или при помощи проводника.
504 Gateway Timeout — апач не смог в установленный лимит времени вернуть HTTP-ответ. Один из вариантов решения: увеличить значение параметра PHP max_execution_time
Не помогло? Попробуйте установить из авто установщика или обычную версию, также бывает что помогает установить из другого браузера (особенно если у вас установлено куча дополнений) или из режима инкогнито. Ну на худой конец можно написать хостеру с просьбой установить MODX, если он не поможет — бегите от него!
Порядок установки джумлы на Denwer
Ниже подразумевается, что последняя версия дистрибутива Joomla у пользователя уже имеется, а Denwer установлен и настроен.
Для создания проекта перейдите в каталог C:WebServershome и создайте в нём новую папку, дав ей название, например, test.com. Это и будет название нового сайта на локальном сервере.
Далее необходимо в папке test.com создать подпапку www скопировать в нее архив дистрибутива Joomla в папку, и распаковать его.
Важно не забыть удалить данный архив из папки после завершения распаковки – он больше не пригодится. Далее запускается локальный сервер, после чего начинается непосредственно установка joomla на denwer
Порядок действий следующий:
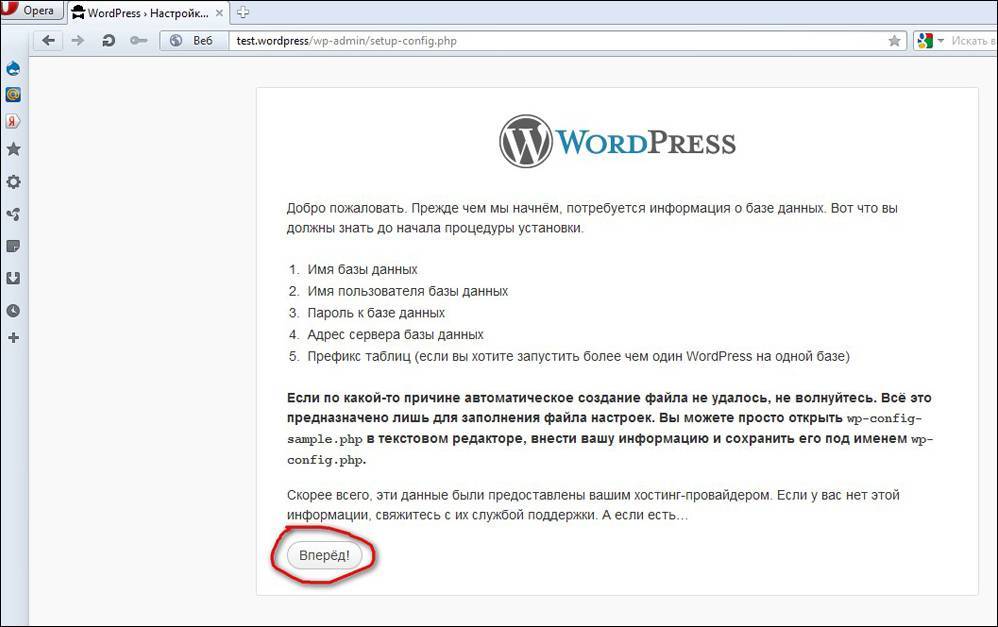
Открыть браузер, в адресной строке которого нужно написать http://test.com. Сразу после этого появится окно установки Joomla. В первом окне пользователю предлагается выбрать язык установки.
Ничего сложного, остаётся выбрать русский, нажать «далее»;
Создание базы данных для joomla
Для этого понадобится СУБД MySQL и веб-интерфейс для её администрирования PHPMyAdmin.
Напомним, что все данные компоненты автоматически устанавливаются вместе с локальным сервером Denwer, поэтому для создания базы данных откройте новую вкладку в браузере перейдите по адресу http://localhost/Tools/phpMyAdmin/.

Здесь нужно открыть вкладку «Базы данных», после чего в соответствующем поле задать название новой базы данных.
Вполне возможно, что скоро у вас будет несколько проектов, для которых понадобится установка joomla на денвер, но для того, чтобы в них не запутаться, названия баз данных лучше делать такими же, как и у сайтов, с которыми они связаны.
Исходя из этого, в поле можно указать название «test» и нажать кнопку «Создать».
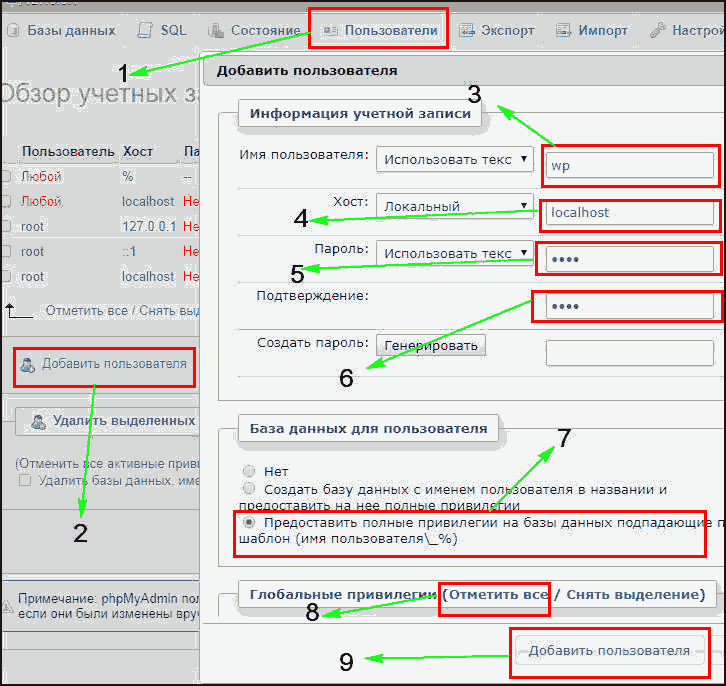
Далее нужно возвратиться на главную страницу PHPMyAdmin и перейти на вкладку «Пользователи». Здесь выбирается пункт «Добавить пользователя», указывается имя пользователя (пусть будет тоже test), выбирается хост (для локального сервера обычно localhost) и устанавливается пароль.
Здесь не нужно сложного пароля, так как при переносе на удалённый сервер эти данные всё равно придётся заменить.
Далее нужно прокрутить окошко вниз до раздела «Привилегии». Отметьте «Выбрать все», а затем в самом низу страницы нажмите на кнопку «Добавить пользователя».

Завершаем установку joomla на денвер
Теперь можно завершить описание того, как установить joomla на денвер:
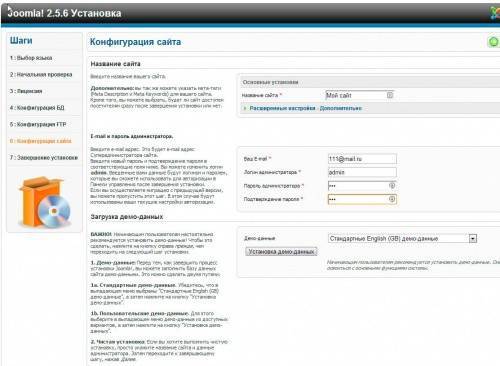
Возвращаемся к окну установки Joomla, где пользователю предлагается сконфигурировать базу данных. В соответствующих полях необходимо будет ввести название созданной базы данных, имя пользователя и пароль, указать хост (localhost). После этого нажимайте «Далее»;

Следующее окно предлагает ввести данные конфигурации ftp-доступа, что, в общем-то, не обязательно, поэтому эту часть установки можно пропустить, просто нажав на кнопку «Далее»;
Почтовый адрес можно вводить любой, а пароль необходимо будет запомнить – он будет нужен для того, чтобы вы, как администратор сайта, смогли заходить в панель администрирования и осуществлять управление сайтом;

В конце установки необходимо удалить папку «Installation», после чего при переходе по адресу http://test.com будет открываться уже не окно установки Joomla, а установленный и готовый к дальнейшей работе сайт, его видимая часть.
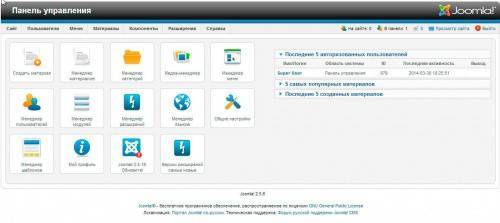
Для перехода в административную панель в адресной строке браузера нужно набрать http://test.com/administrator и ввести пароль, после чего станет доступна панель для управления созданным сайтом.

Настройка базы данных
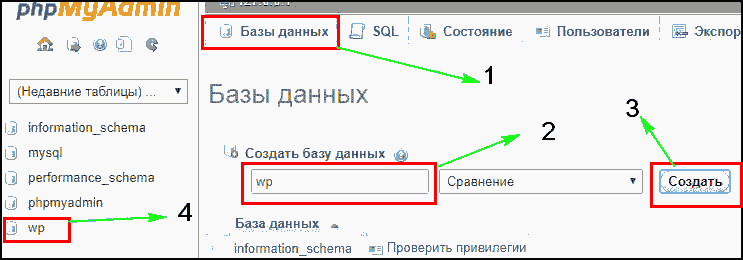
Войдя в phpmyadmin создаём новую базу данных.

- Заходим в раздел “базы данных”
- Вводим новое название, например wp
- Жмём кнопку создать
- Результатом должна появиться новая база в левой колонке.
Базу данных создали, теперь нужно присоединить к ней логин с паролем и сделать базовые настройки.

- Переходим во вкладку “пользователи”
- Выбираем добавить
- Вводим название базы, которое прописывали ранее, в нашем случае wp
- Выбираем из выпадающего списка локальный, что приведёт к появлению надписи localhost
- Забиваем пароль на ваше усмотрение, я сделал 1234
- Подтверждаем пароль
- Ставим “предоставить полные привилегии”, тем самым даём root права
- Нажатием отметить всё, делаем глобальную настройку (прокрутив пониже увидите что пункты отметились)
- Добавляем пользователя
Как работать с Денвером – переходим к установке CMS
За плечами уже достаточно серьёзный отрезок работы, ведь нам удалось не просто установить и настроить сервер, но даже создать собственную базу данных. Теперь же остаётся понять, как использовать полученные ресурсы для разработки и тестирования нужного сайта.
Для этого нам предстоит установить определённую CMS на выбор, которая будет использоваться для работы сайта. Но при установке CMS нам обязательно понадобятся определённые сведения, поэтому сразу отметим их где-то у себя на листочке или в файле – в том числе имя базы данных, непосредственно имя пользователя БД и его пароль.
Для установки CMS на локальный сервер особых сложностей не возникает, достаточно только выполнить следующий порядок действий:
В качестве примера рассмотрим работу с популярным нынче движком CMS WordPress. Другие CMS, конечно, могут предполагать определённые нюансы, но общий принцип практически всегда абсолютно универсален.

Таким образом, мы узнали, как установить, настроить Денвер (Denwer) и работать с ним.
Современные возможности Денвера идеально зарекомендовали его для стабильной работы, с корректной разработкой и тестированием сайта без необходимости его размещения в сети.
В своей статье мы рассмотрели основные этапы, как установить и работать с Denwer. Для начала большинства проектов этой информации достаточно – прошли стадии инсталляции, запуска сервера, его настройки, создания базы и запуска полноценного сайта. То есть мы рассмотрели весь жизненный цикл для начала разработки сайта – остальное зависит только от вашего терпения и талантов, желаем успешной разработки и тестирования качественных и популярных интернет-ресурсов.
Создание сайтов постепенно приобретает все большую популярность не только среди профессионалов, но и среди обычных пользователей. Простой процесс создания веб-ресурса за счет множества уже готовых решений позволяет создать собственный интернет-портал буквально в течение 10-20 минут. Созданный сайт затем размещается на сервере хостинг-провайдера. Удобнее всего просмотреть только что построенный ресурс на стационарном компьютере. Это позволит протестировать проект на предмет стабильности и возможных ошибок. Среди программ, предоставляющих такую возможность, особо выделяется приложение Denwer, разработанное с целью автоматизировать и максимально упростить создание виртуального сервера. С помощью данного программного обеспечения любой пользователь, даже не имеющий представления о том, как выглядит веб-ресурс «изнутри», сможет протестировать любой интернет-портал. Само название программы – это расшифровка аббревиатуры, которой создатели метко охарактеризовали возможности приложения («джентльменский набор Веб-разработчика). На самом деле, приложение содержит полную базу необходимых для создания локального сервера инструментов.
Для того чтобы начать пользоваться возможностями Denwer, нужно перейти на сайт разработчика и, заполнив анкету, загрузить установочный файл. Программу желательно установить в корень локального диска – в будущем это во многом упростит работу. Денвер позволяет работать сразу над несколькими проектами, для каждого из которых выделяется отдельный виртуальный хост. Последние версии утилиты предусматривают возможность размещения дистрибутива на съемном носителе. Приложение окажется полезным для тех, чьей задачей является редактирование и проверка сайта на ПК без подключения к Интернету. Веб-студии, мастера, дизайнеры и просто интересующиеся пользователи смогут с легкостью создавать базы данных ресурсов, просматривать их на своем компьютере и в любой момент редактировать. По сути, программа представляет собой набор дистрибутивов и особую программную оболочку. Apache+SSL, PHP5, MySQL5, phpMyAdmin предоставляют необходимое количество нужных для мастера инструментов и упрощают работу для новичков в области создания сайтов.
Компьютер, использующийся в качестве локального сервера для баз данных программы, должен находиться под управлением операционной системы Windows.
Следующий шаг – настройка локального сервера
Одним из преимуществ денвера является простота его настройки. Как настроить денвер правильно, мы расскажем ниже. Если использовать настройки по умолчанию, могут возникнуть проблемы при установке объёмных расширений, либо при импорте большой базы данных.
Стандартные настройки ограничивают объем загружаемых файлов всего лишь двумя мегабайтами. Чтобы снять данное ограничение, необходимо отредактировать в обычном текстовом редакторе файл php.ini
(располагается в папке usrlocalphp5).
В строке upload_max_filesize=2M
следует изменить параметр 2 на 32, тем самым ограничив объём загружаемого файла 32-мя мегабайтами.
При этом в строке post_max_size=8M
восьмёрку следует заменить цифрой 64, так как этот параметр определяет максимальный объём передаваемых данных, и он обязательно должен быть в два, или даже в три раза больше ограничения по объёму загружаемого файла.
Если бы все пользователи выполняли данные рекомендации, то разговоров о том, что не работает денвер, было бы меньше.
Начало работы с локальным сервером
Для того чтобы начать работу с локальным сервером, нужно запустить денвер, кликнув двойным щелчком по иконке «Start Denwer
» на рабочем столе, открыть браузер и в адресной строке набрать адрес http://localhost/denwer/
.
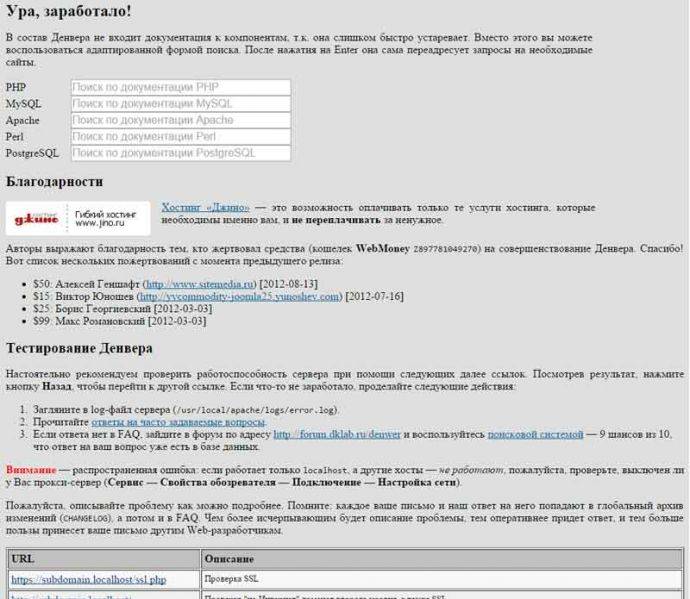
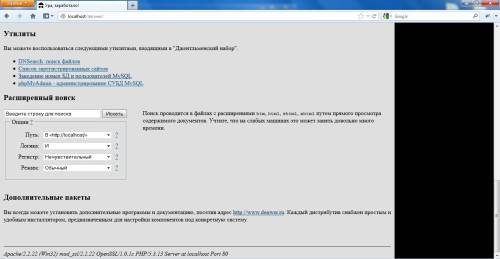
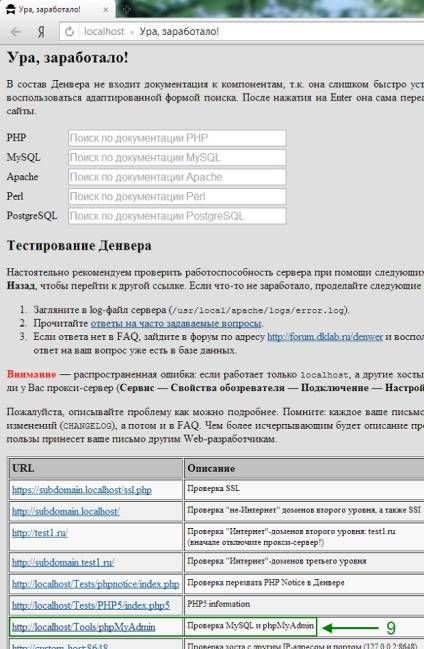
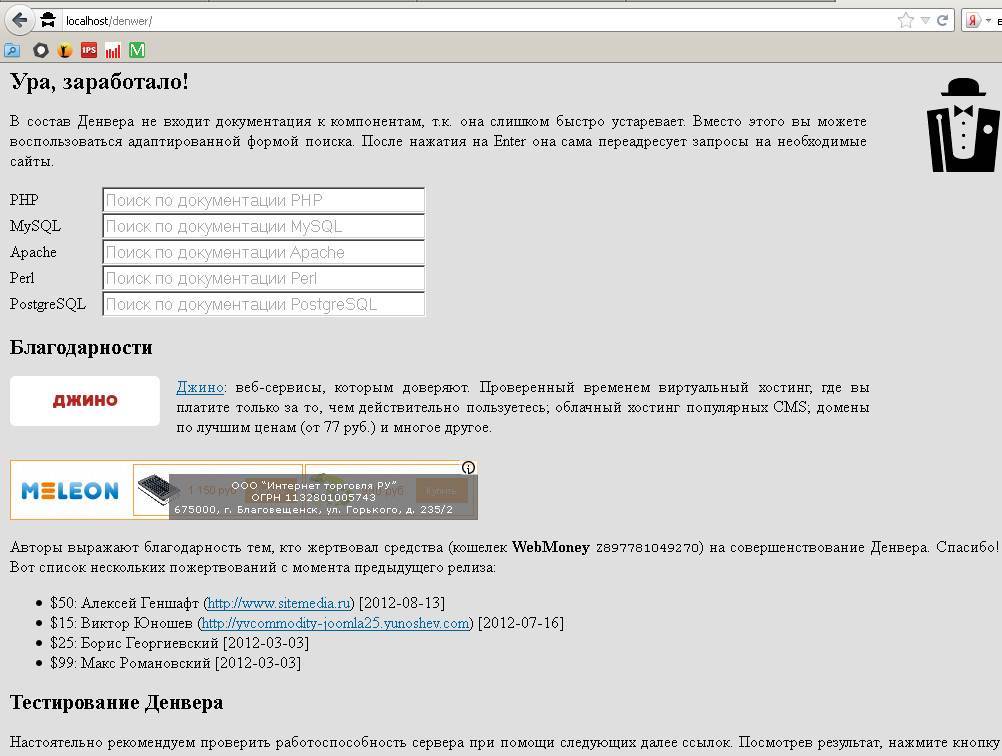
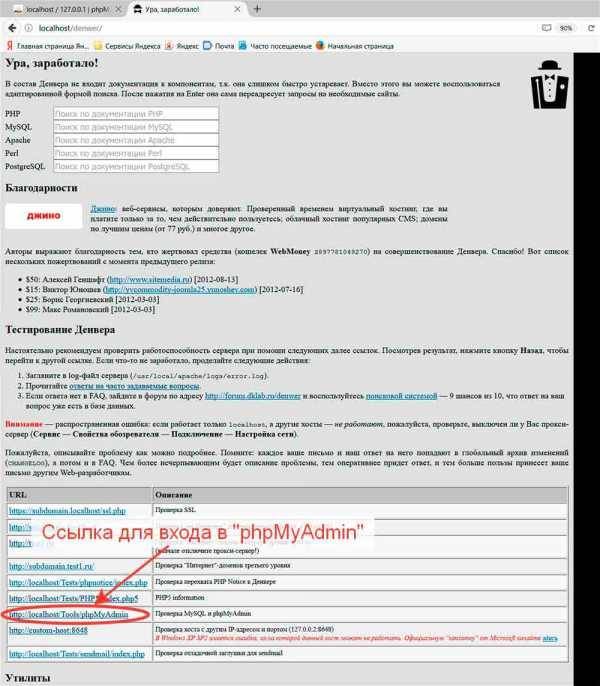
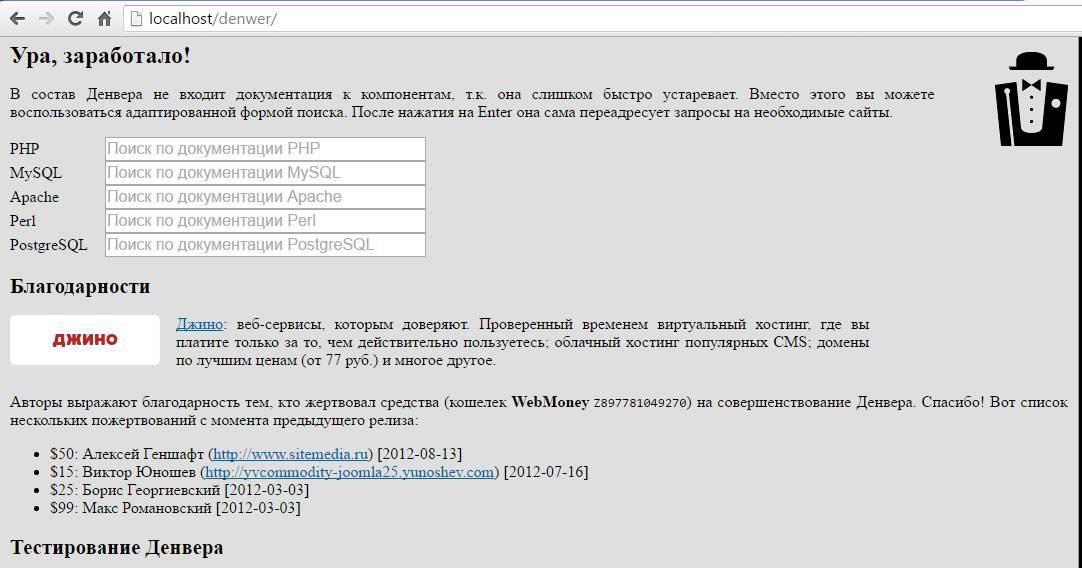
Если откроется окно, такое же, как и на картинке ниже, то ваш локальный сервер успешно запустился. Если же появляются сообщения об ошибках, то это значит, что денвер не запускается:
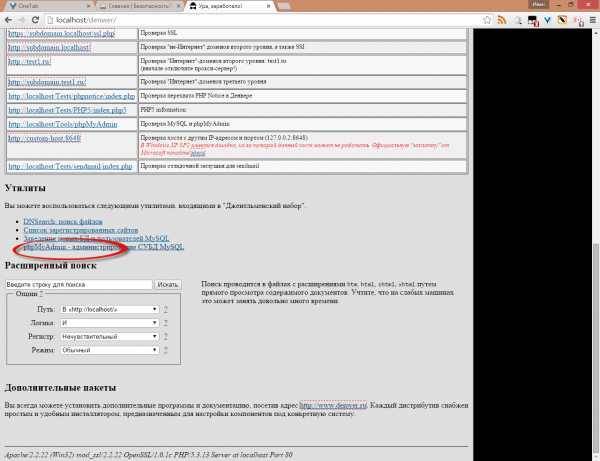
На открытой ранее странице http://localhost/denwer/
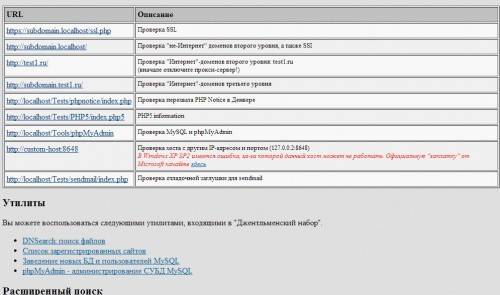
найдите раздел «Тестирование Денвера
» и в таблице данного раздела перейдите по всем имеющемся ссылкам, каждая из которых активирует один из установленных модулей.
Если проблем нет, возможности будущего сайта на вашем локальном сервере будет полностью соответствовать тому, что вы получите на удалённом сервере хостинг-провайдера:
В первую очередь проверьте работоспособность PHP
и зайдите в сервис администрирования баз данных – PHPMyAdmin
.
Если вы не знаете, как зайти в phpmyadmin denwer
, просто нажмите на соответствующую ссылку в той же таблице:
Для того чтобы начать разрабатывать новый проект на локальном сервере, нужно просто создать новую папку, например, Moy_Sayt.ru
в директории C:WebServershomelocalhostwww
. Её имя будет соответствовать названию вашего сайта.
В дальнейшем, чтобы открыть локальный сайт, в браузере необходимо будет прописать название данной папки после http://localhost/
, например, http://localhost/Moy_Sayt.ru/
.
Что делать, если денвер не заработал?
После подключения локального сервера браузер в некоторых случаях выдаёт сообщение, что не запускается денвер. Основная причина чаще всего заключается в его блокировке вашим антивирусным пакетом или брандмауэром.
В этом случае придётся самостоятельно разрешить исходящее соединение для сервера по протоколу TCP на 80 и 443 порты для http
и https
соответственно. (Располагается оно обычно по адресу C:webserversUSRlocalapacheBINhttpd.exe
).
Кстати, эти же порты может занимать и популярное приложение Skype
, поэтому на время работы с локальным сервером его лучше отключить.
Проекты, аналогичные Denwer
Хотя денвер является одним из наиболее популярных, гибких и простых инструментов для веб-разработчика, иногда полезно ознакомиться и с аналогичными решениями, также предоставляющими в распоряжение пользователя полноценный локальный сервер для разработки сайтов.
Так, например, аналог denwer XAMPP
предлагает не только набор инструментов для локального сервера, но и полноценную графическую оболочку, которой, как было ранее отмечено, в Denwer
не имеется. Поэтому многие разработчики предпочитают именно XAMPP
.
Web-программирование в наше время доступно далеко не только узким специалистам в их профессиональной деятельности. С этой сферой IT-индустрии часто сталкиваются и системные администраторы, и даже рядовые пользователи компьютеров, интересующиеся развитием интернет-технологий.
В статье Ошибка #1273 – Unknown collation: utf8mb4. Обновляем MySQL в Denwer
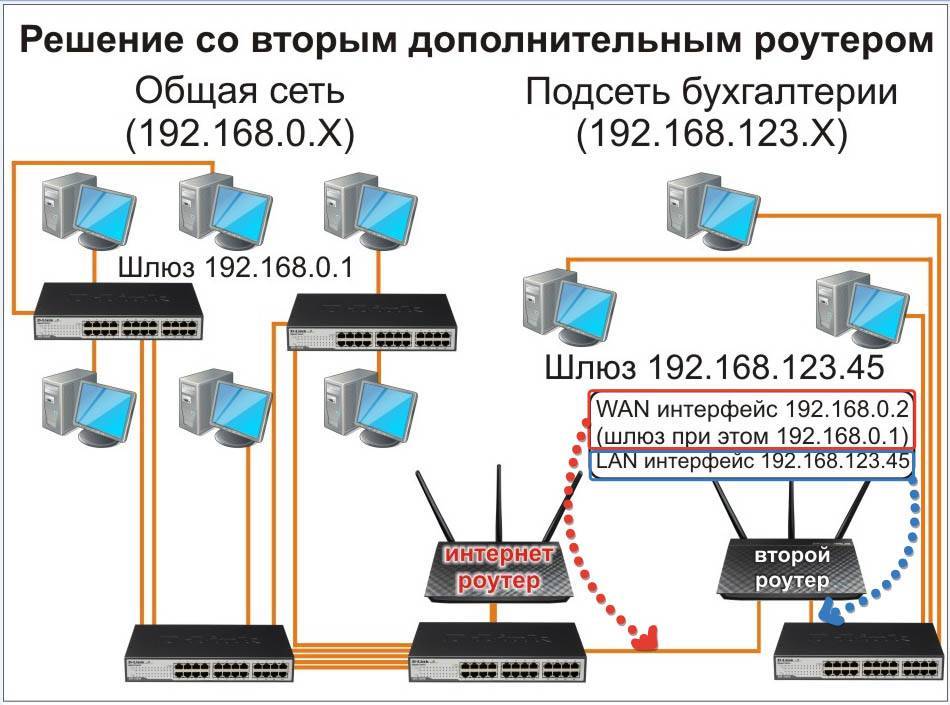
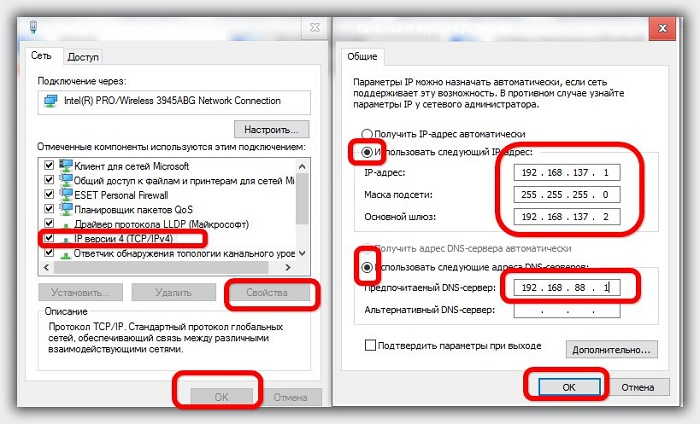
мы говорили о переносе базы данных сайта с одного хостинга на другой, а также о переносе сайта на локальный компьютер. Сегодня мы поговорим о том, как открыть сайт, развёрнутый на компьютере, с другого компьютера и с телефонов в локальной сети
.
Как установить локальный сервер Денвер на Windows?
Если Вы хотите научиться создавать сайты или изучить и протестировать готовый CMS, вам не обойтись без локального сервера. В этой статье я хочу познакомить Вас с джентльменским набором под Windows от Дмитрия Котерова, который называется Денвер (англ. Denwer). Он включает в себя всё, что нужно веб-мастеру: Apache, PHP, MySQL, Perl и многое другое.
Установка Денвера
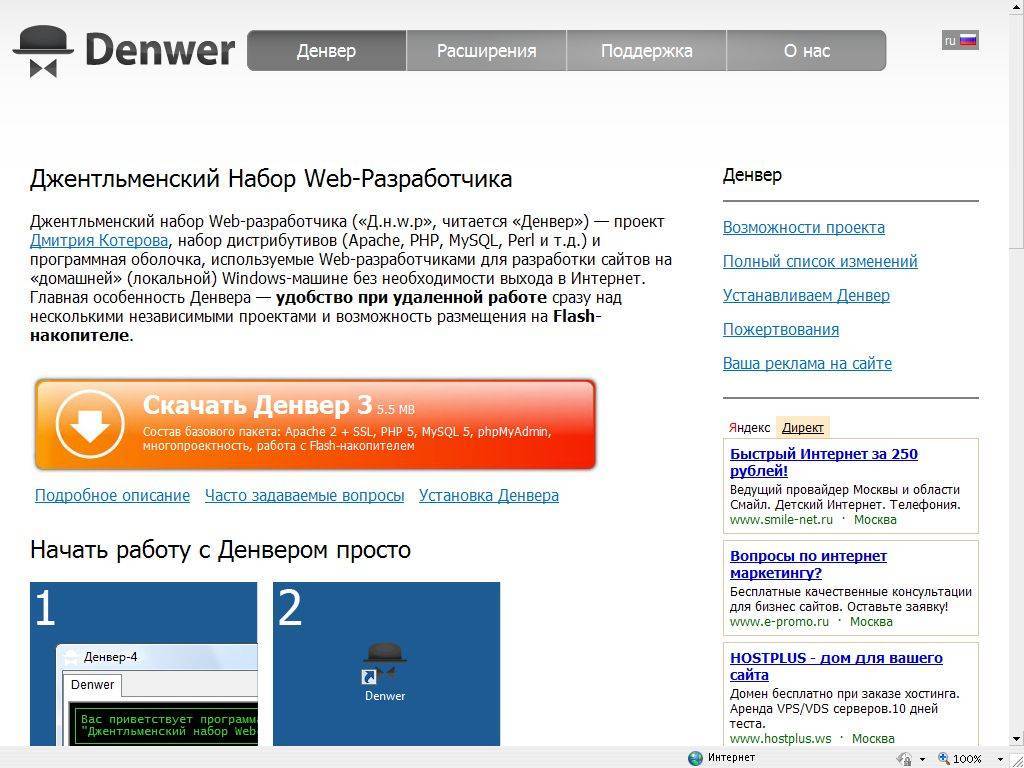
Шаг 1: скачать Денвер. Скачайте последнюю версию джентльменского набора на официальном сайте denwer.ru. На момент написания статьи к скачиванию был доступен джентльменский набор Денвер 3. Он включает в себя: Apache 2.2.22 + SSL, PHP + XDebug, MySQL 5.5, phpMyAdmin 3.5 и т.д.
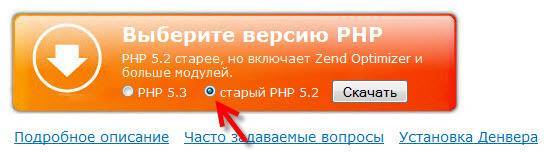
Примечание: Вам будет предложено выбрать версию PHP 5.3 или 5.2, которая войдёт в сборку. PHP 5.2 конечно старее, но зато включает в себя Zend Optimizer и больше модулей. Так что лично я рекомендую выбрать именно PHP 5.2.


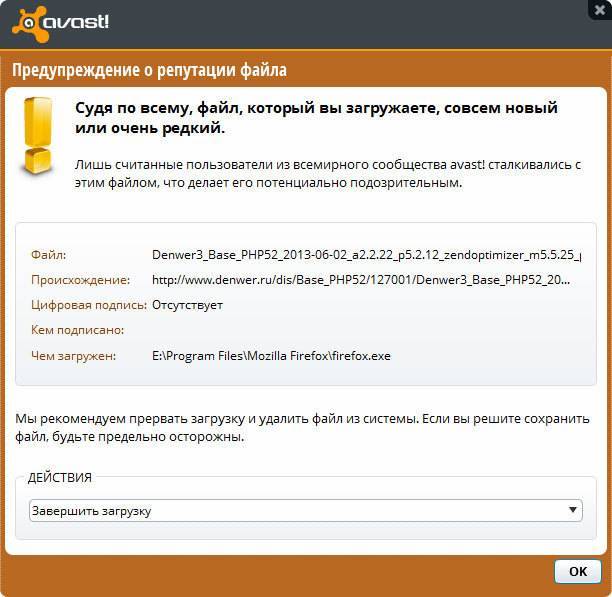
Примечательно и то, что используемый мной антивирус avast! Выдал предупреждение о репутации файла. Это и понятно, т.к. архив имеет текущую дату создания.
В общем, если что выберите из списка действии вариант «Завершить загрузку» и нажмите кнопку «ОК».

Шаг 2: запуск инсталлятора и установка Денвер. Запустите скачанный exe-файл. Если появится предупреждение системы безопасности, нажмите кнопку «Запустить», а в ответ на запрос контроля учетных записей выберите вариант «Разрешить». Инсталлятор запросит подтверждение на установку – нажмите кнопку «Да».

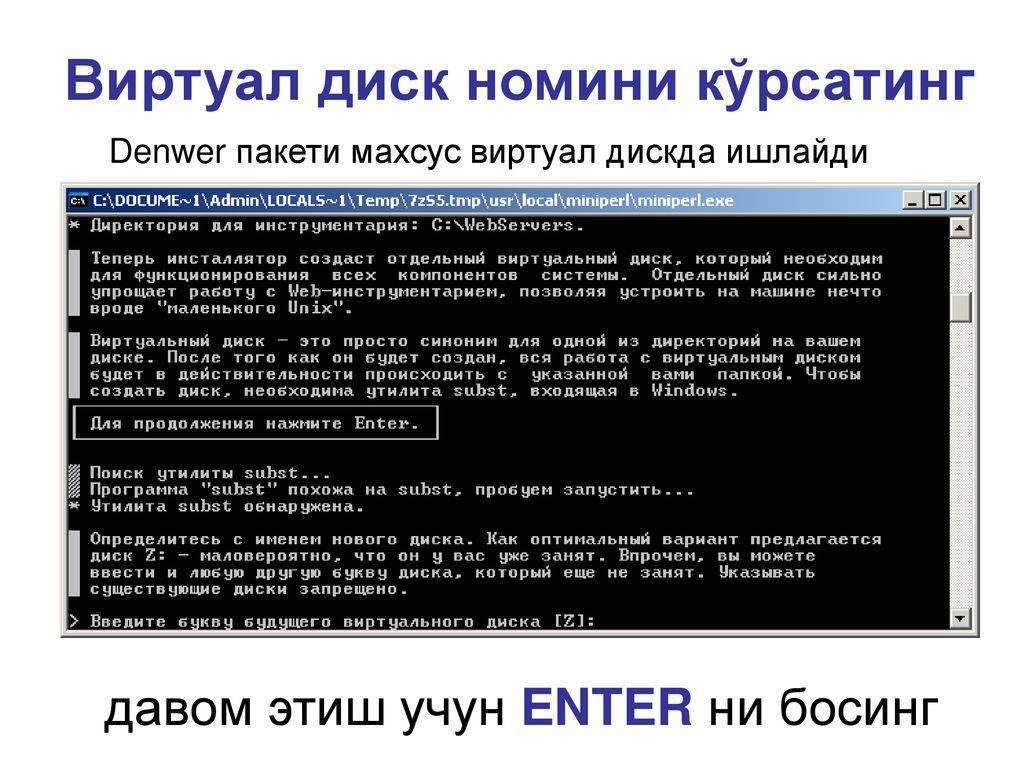
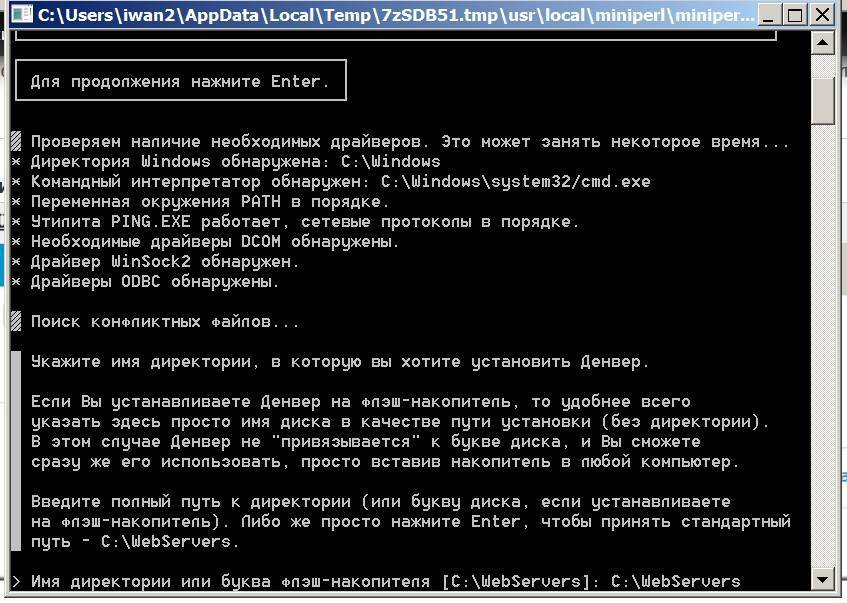
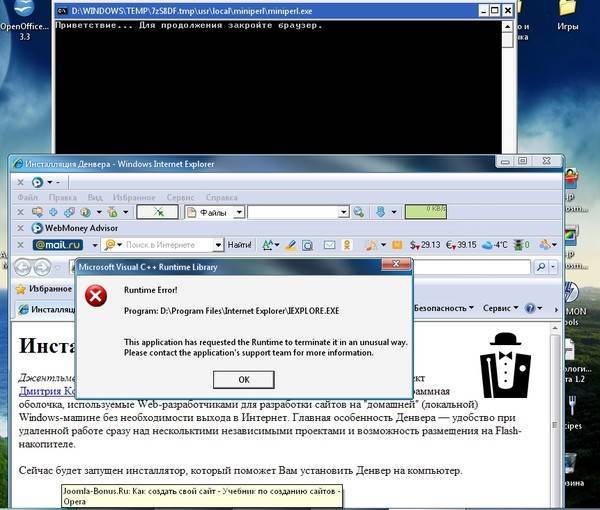
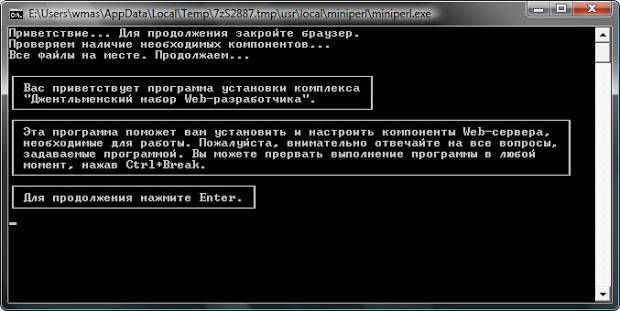
Распаковка архива не займёт много времени. Откроется DOS-окно инсталлятора и приветствие в браузере, скорей всего, Internet Explorer. Закройте все открытые браузеры, а лучше и другие программы, кроме самого инсталлятора. Перейдите к DOS-окну инсталлятора и, для продолжения установки, нажмите кнопку Enter.

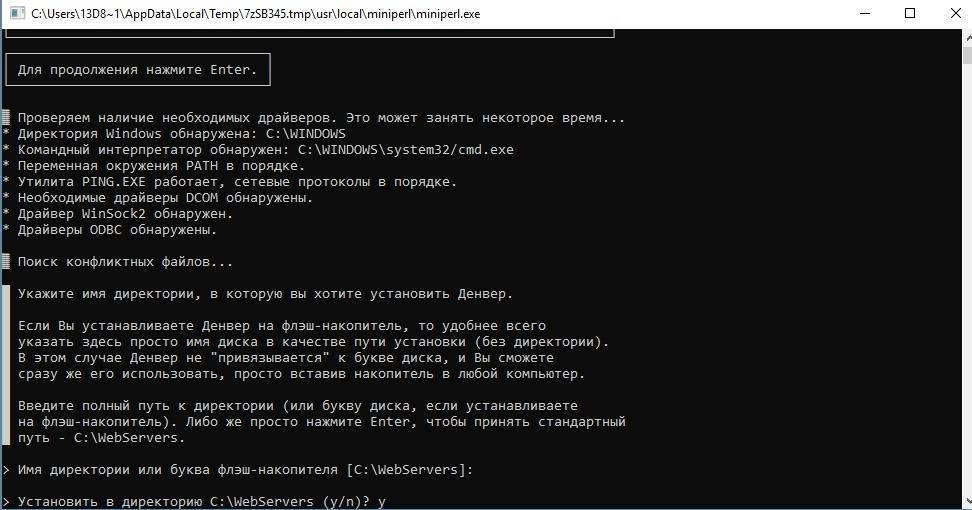
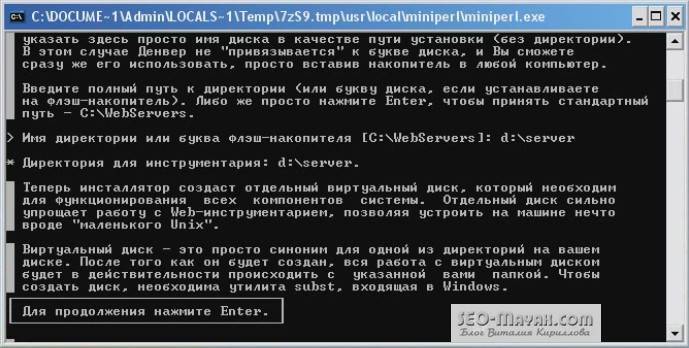
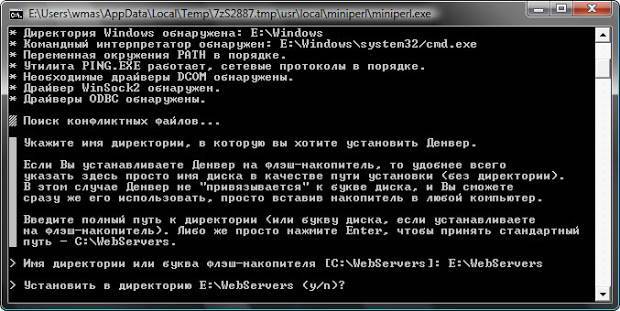
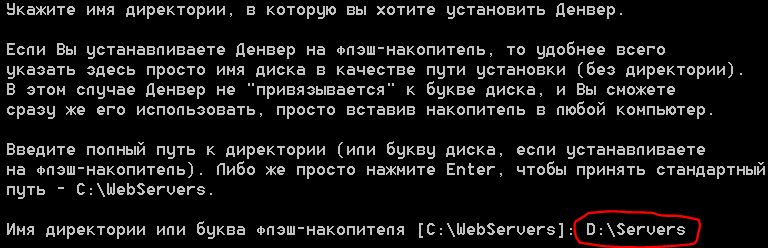
Вам будет предложено ввести диск и папку, куда будет установлен Денвер. По умолчанию это C:WebServers, если она вас устраивает просто нажмите Enter. У меня винчестер находится на диске E:, поэтому мне пришлось указывать диск и папку.

Инсталлятор запросит подтверждение на установку в указанное место. Если всё правильно нажмите y и Enter.
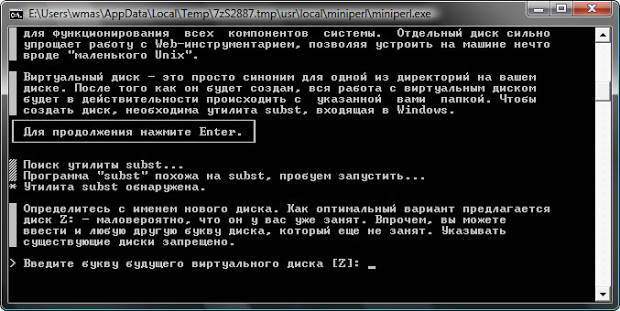
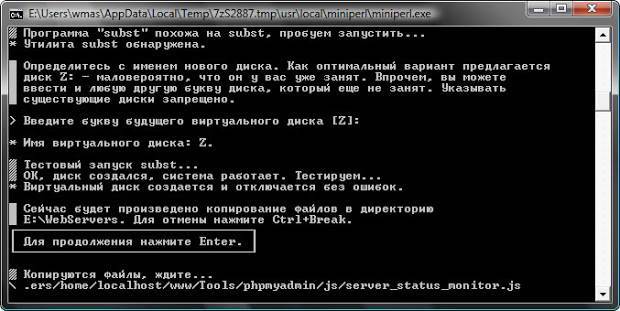
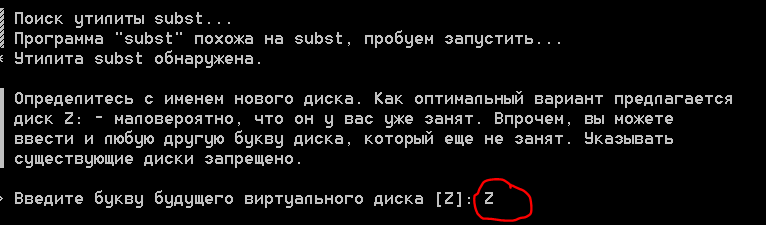
Теперь инсталлятор создаст виртуальный диск, который необходим для функционирования всех компонентов системы. По сути, это просто синоним для одной из папок на вашем компьютере, который решает ряд проблем. Нажмите Enter. Далее Вам предлагается определиться с именем виртуального диска. По умолчанию это диск Z: что вполне удобно, так что нажмите Enter.

Далее будет произведено копирование нужных файлов в указанное место. Нажмите Enter.

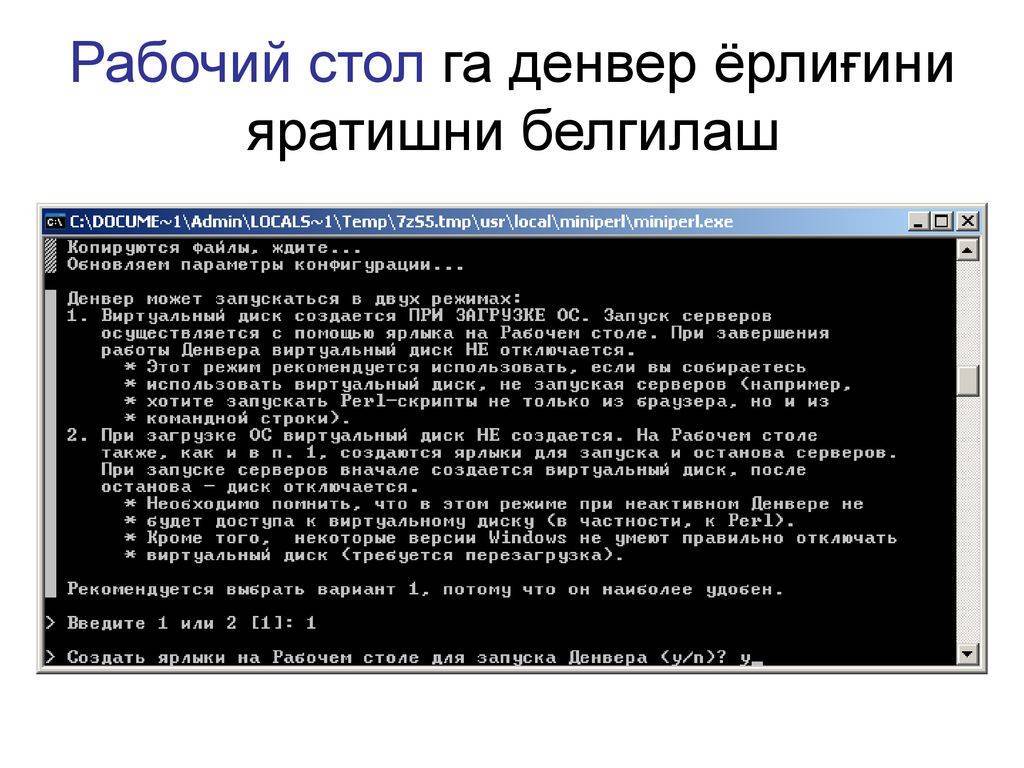
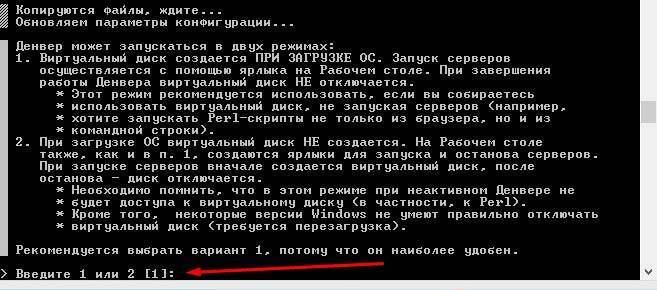
Затем Вам понадобится выбрать один из двух вариантов запуска Денвер. Первый вариант подразумевает автоматическое создание виртуального диска при запуске Windows.
Примечательно, что независимо от того, запущен Денвер или остановлен, виртуальный диск, в этом случае, не отключается. Второй вариант предпочтителен, т.к.
виртуальный диск будет создаваться и отключаться при запуске и остановке Денвер соответственно. Поэтому жмем 2 и Enter.

Далее Вам будет предложено создать ярлыки для работы с Денвером на рабочем столе Windows. Жмем y и Enter.
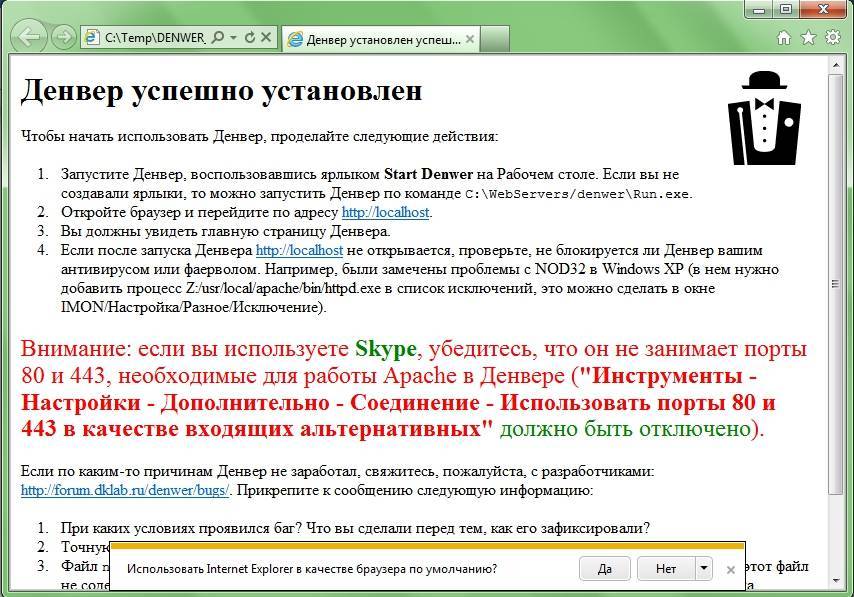
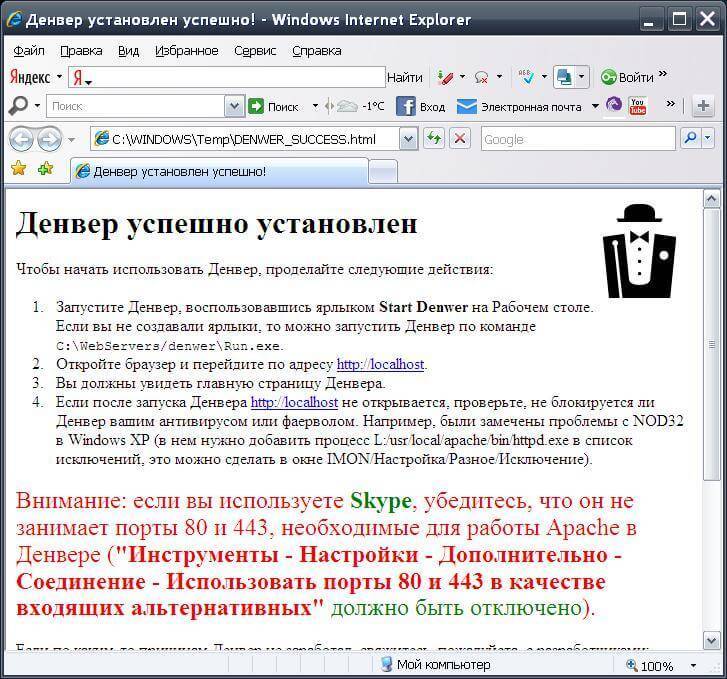
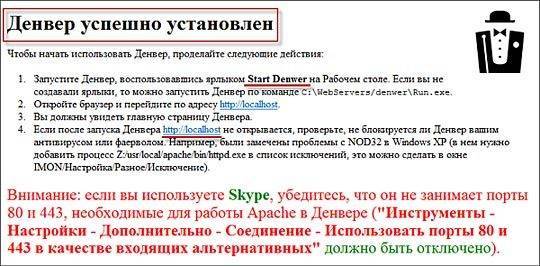
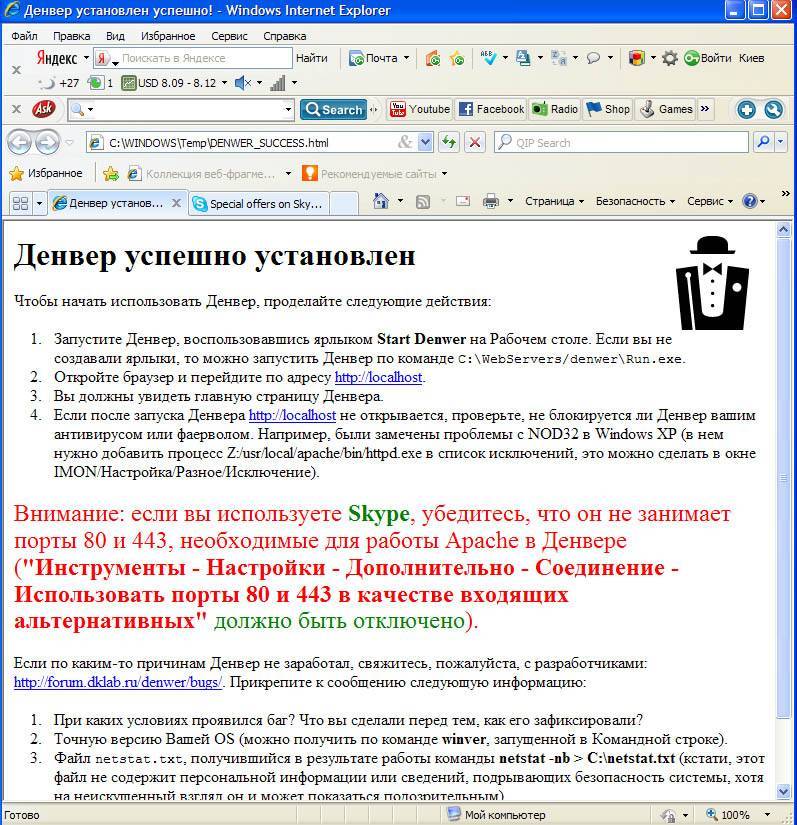
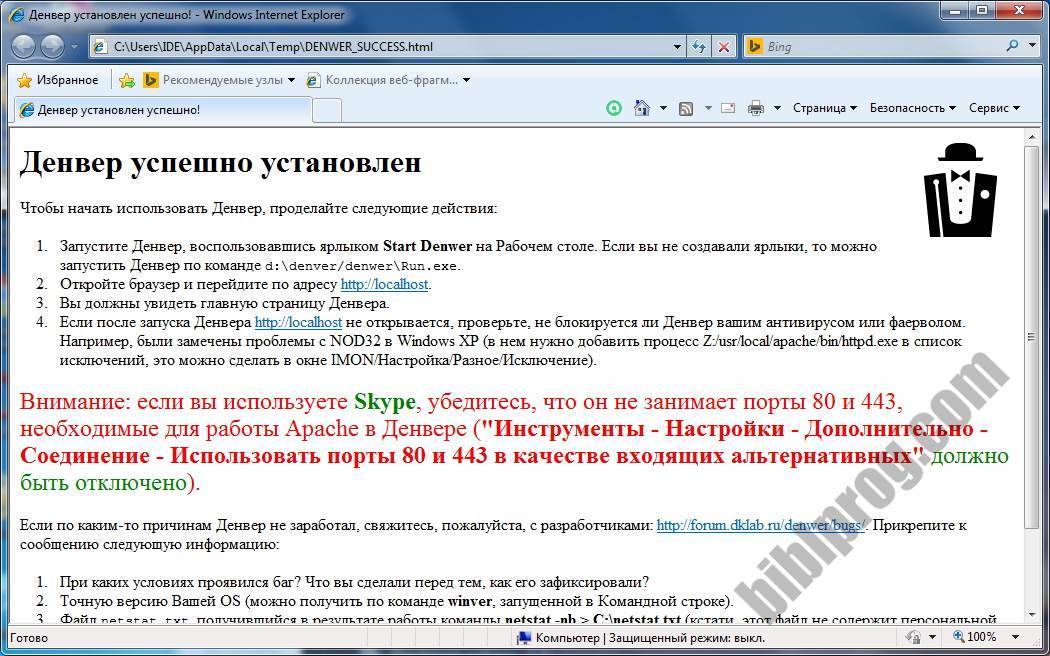
По завершению установки, в окне браузера (скорей всего, Internet Explorer) откроется сообщение об успешной установке Денвер.
Установка завершена. Можно приступать к работе с Денвер. К слову, не исключено, что помощник по совместимости программ Windows выдаст сообщение о том, что программа, возможно, установлена неправильно. Выберите вариант «Эта программа установлена правильно».

Подведём итоги
На сегодняшний день, сборка Денвер является наиболее простой и удобной в плане создания локального сервера на операционной системе Windows. Несмотря на устаревший подход с работой через консоль, она вполне справляется со своими задачами. Для новичков и даже продвинутых веб-мастеров Денвер просто незаменим, т.к. решает сразу ряд проблем. На этом у меня всё
Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/Mkvf2C
Пошаговая установка Денвера
Шаг №1
Отключите Skype, так как, программа обычно занимает порты, которые нам сейчас понадобятся. Не переживайте, в этом нет ничего страшного. Запустите инсталляционный файл.

Дважды кликните по папке с расширением «exe». Согласитесь с предложением, нажав кнопку «Да». Откроется окно браузера с сообщением о запуске инсталлятора.
Примечание: Процесс инсталляции отличается от привычного. Выделение виртуального диска требует изменений, которые выполняются в системе. Окна установщика представлены в командной строке. Пусть не пугает черный цвет. Так и должно быть.
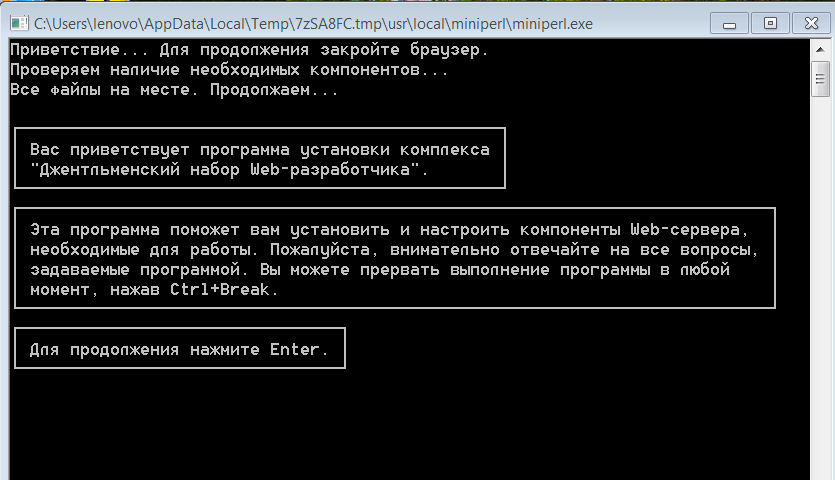
Продолжая установку, увидите окно с приветствием. Несколько секунд потребуется для проверки, что все необходимое для работы домашнего сервера имеется. В конце текста будет подсказкаДля продолжения нажмите Enter. Нажмите.

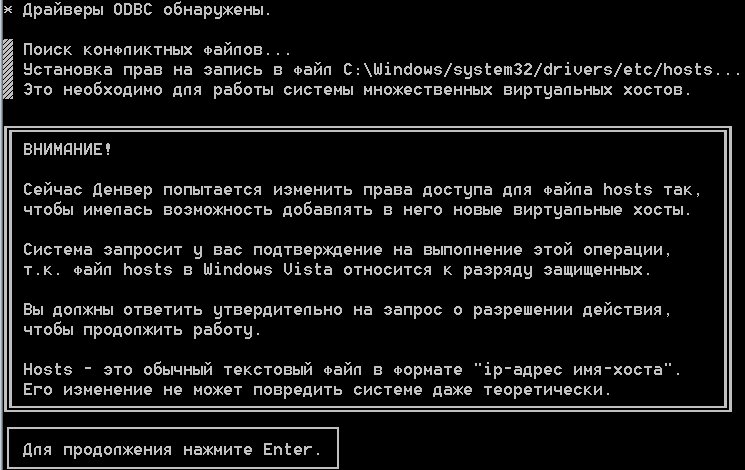
Будет предупреждение об изменении прав. Надо согласиться и нажать Enter.

Шаг №2
Теперь будьте внимательны, начинается процесс установки. Здесь нет ничего сложного – не спешите, тогда не ошибетесь. В следующем окне нужно указать Директорию, где будет располагаться Сервер. Можно оставить, как предложеноС\WebServers, но я советую: сначала посмотреть количество места на дисках вашего компьютера.
Например, у меня диск D:\имеет больше свободного места, поэтому устанавливаю Сервер на нем. Также можно упростить название папки, оставив только слово Servers. В результате там, где мигает указатель, пишуD:\Serversи нажимаю кнопкуEnter. У вас может быть по-другому.

Шаг №3
Далее установщик попросит подтвердить Директорию. Нажимаем английскую букву «Y» от слова yes (да). Опять жмем Enter и переходим к следующему окну.

Шаг №4
Соглашаемся с предложением установщика. Из текста все понятно. Поэтому просто жмем Enter.

Теперь надо выбрать название виртуального диска. Это условное обозначение места, где будут храниться файлы Локального хостинга. В нашем случае – это часть диска D:\ (или тот, который выбрали вы). Установщик предлагает обозначить его буквой Z. Если у вас таких дисков нет, оставляйте это название (или обозначьте любой другой буквой). Пишу Z, нажимаю Enter.

Шаг №5
Следующая запись не вызовет вопросов. Установщик дает подсказкуДля продолжения нажмитеEnter. Это мы и делаем. Далее произойдет быстрый процесс копирования файлов.
Шаг №6
Выбираем режим загрузки. Советую выбрать первый, чтобы Сервер загружался вместе с ОС при включении ПК. Тем, кто не желает иметь в автозагрузке лишние элементы, могут выбрать второй вариант. Но предупреждаюни все системы смогут правильно работать в этом режиме. И так, пишу цифру 1 и нажимаю Enter.

Шаг №7
Переходим к завершающему этапу. Разрешаем или нет установку ярлыков на рабочем столе. Думаю, большинство с этим согласится. Нажимаем клавиши Y» и Enter. На рабочем столе появится три ярлыка.
Откроется браузер, где уведомят, чтоDenwer успешно установлен. Прочтите инструкции на странице. Все, установка завершена! Перезагрузите компьютер. Проверьте, остались ли значки в трее (конверт со шляпой и перо). Если нет, то запустите кнопку StartиRestart», они должны появиться.
Запуск и настройка Denwer
Чтобы начать пользоваться Денвером
, проделайте следующие действия:
- Запустите Денвер, воспользовавшись ярлыком Start Denwer
на Рабочем столе. Если вы не создавали ярлыки, то можно запустить Денвер по команде C:\/denwer\Run.exe , для это нажимаем сочетание клавиш Win]+[
R]
и в появившемся окне вводим команду.
- Откройте браузер и перейдите по адресу https://localhost
- Вы должны увидеть главную страницу Денвера
. Чуть ниже на этой странице есть таблица с ссылками, сразу советую проверить работоспособность всех ссылок.
- Если после запуска Денвера https://localhost
не открывается, проверьте, не блокируется ли Денвер вашим антивирусом или фаерволом. Например, были замечены проблемы с NOD32 в Windows XP (в нем нужно добавить процесс X:/usr/local/apache/bin/httpd.exe в список исключений, это можно сделать в окне IMON/Настройка/Разное/Исключение).
Внимание!
Если вы используете Skype
, убедитесь, что он не занимает порты 80
и 443
, необходимые для работы Apache в Денвере («Инструменты — Настройки — Дополнительно — Соединение — Использовать порты 80 и 443 в качестве входящих альтернативных
» должно быть отключено
). Внимание!
Распространенная ошибка: если работает только localhost, а другие хосты – не работают
, пожалуйста, проверьте, выключен ли у Вас прокси-сервер (Сервис – Свойства обозревателя – Подключение – Настройка сети
)
Внимание!
Распространенная ошибка: если работает только localhost, а другие хосты – не работают
, пожалуйста, проверьте, выключен ли у Вас прокси-сервер (Сервис – Свойства обозревателя – Подключение – Настройка сети
). Теперь Вы знаете, как использовать Денвер в качестве тестовой и отладочной площадки для Ваших сайтов
Хочу рассказать Вам еще немного полезной информации.
Теперь Вы знаете, как использовать Денвер в качестве тестовой и отладочной площадки для Ваших сайтов. Хочу рассказать Вам еще немного полезной информации..
Как установить Denwer?
На это много времени не потребуется. Я пошагово расскажу, как всё сделать. Сперва скачайте инсталлятор (программа установки) на официальном сайте: denwer.ru. Кстати, сия разработка принадлежит российскому программисту. Ваш компьютер должен содержать все необходимые драйвера и сетевые протоколы для работы Apache (web-сервер, на котором хранятся страницы и базы данных проекта).
1.1. Проверка необходимых файлов
Чтобы проверить наличие необходимых документов, зайдите в «Пуск — Выполнить» и введите команду ping 127.0.0.1. Если всё нормально, то через несколько секунд должно появиться такое окно:

Если появляется окно без информации и через секунду исчезает или данные не соответствуют изображению выше, то есть какая-то проблема. Для устранения неполадок существует два способа:
- Windows 98/ME. Зайдите в «Панель управления — Установка и удаление программ — Установка Windows». Для автоматической установки требуемых файлов выберите пункт «Удалённый доступ к сети»;
- Остальные ОС Windows. Если возникли проблемы, отключите антивирус и файрвол. Если всё заработало, проверьте ограничения антивирусной программы и файрвола.
1.2. Установка
Если проблем нет, можно запускать установщик. В открывшемся окне выберите место расположения всех файлов или согласитесь с предложенным вариантом. Советую выбирать каталог первого уровня (например, C:\Server). Если указать второй, третий и т.д. уровни, то инсталлятор обновлений не найдёт Денвер самостоятельно. Вам придётся вводить путь до системы вручную.
Следующий шаг — выбор виртуального диска, с которым свяжется созданная при установке директория. Я всегда пользовался вариантом по умолчанию — диском Z
Важно, чтобы выбранный диск ещё не существовал. Завершение — выбор способа запуска и остановки работы локального сервера
Программа предложит два варианта. Выбор зависит от личных предпочтений каждого юзера. На этом установка заканчивается, можно переходить к установке WordPress.
Если остались непонятные моменты, то для вас я нашёл видео на Ютуб, в котором показывается вышеописанный процесс.