Предварительные требования и цели
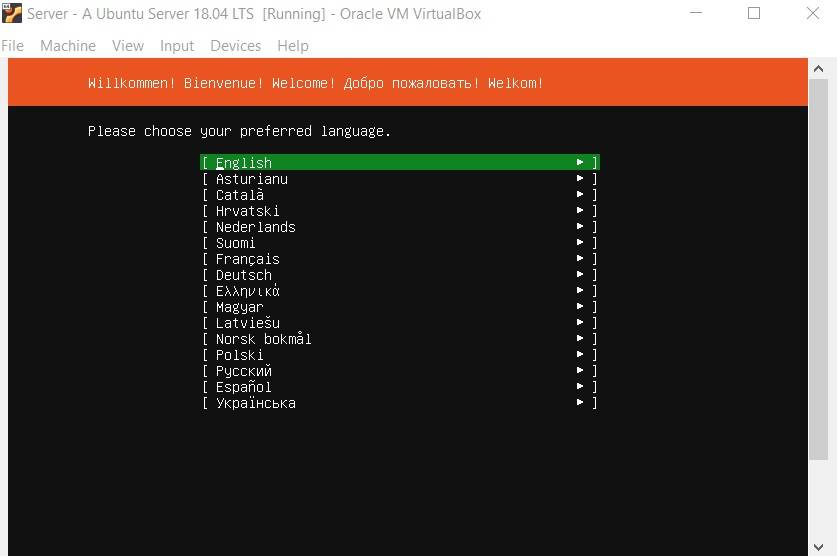
Для прохождения этого обучающего модуля вам потребуется новый экземпляр сервера Ubuntu 18.04 с базовым брандмауэром и пользователем с привилегиями и без привилегий root. Чтобы узнать, как настроить такой сервер, воспользуйтесь нашим модулем Руководство по начальной настройке сервера.
Мы будем устанавливать Django в виртуальной среде. Установка Django в отдельную среду проекта позволит отдельно обрабатывать проекты и их требования.
Когда база данных будет работать, мы выполним установку и настройку сервера приложений Gunicorn. Он послужит интерфейсом нашего приложения и будет обеспечивать преобразование запросов клиентов по протоколу HTTP в вызовы Python, которые наше приложение сможет обрабатывать. Затем мы настроим Nginx в качестве обратного прокси-сервера для Gunicorn, чтобы воспользоваться высокоэффективными механизмами обработки соединений и удобными функциями безопасности.
Давайте приступим.
Общая настройка NGINX
Настройка NGINX состоит из нескольких блоков. Если Вы используете последние версии NGINX, то для получения актуальной информации мы рекомендуем Вам использовать официальные справочные данные, так как в зависимости от версий настройки могут отличаться.
Модули, из которых состоит NGINX, можно настроить при помощи директив, которые, в свою очередь, подразделяются на простые и блочные. Блочная директива отличается от простой тем, что в ней содержатся дополнительные инструкции. Контекст – это блочная директива, внутри которой можно задавать другие директивы. Что касается блоков, то для настройки NGINX необходимо остановиться на следующих разновидностях: блок server отвечает за конфигурацию для виртуального сервера, в блоке http (в котором находится блок server) прописываются директивы HTTP-сервера, а блоки location определяют конфигурацию в зависимости от URI-запроса.
Теперь перейдем к самому процессу настройки NGINX.
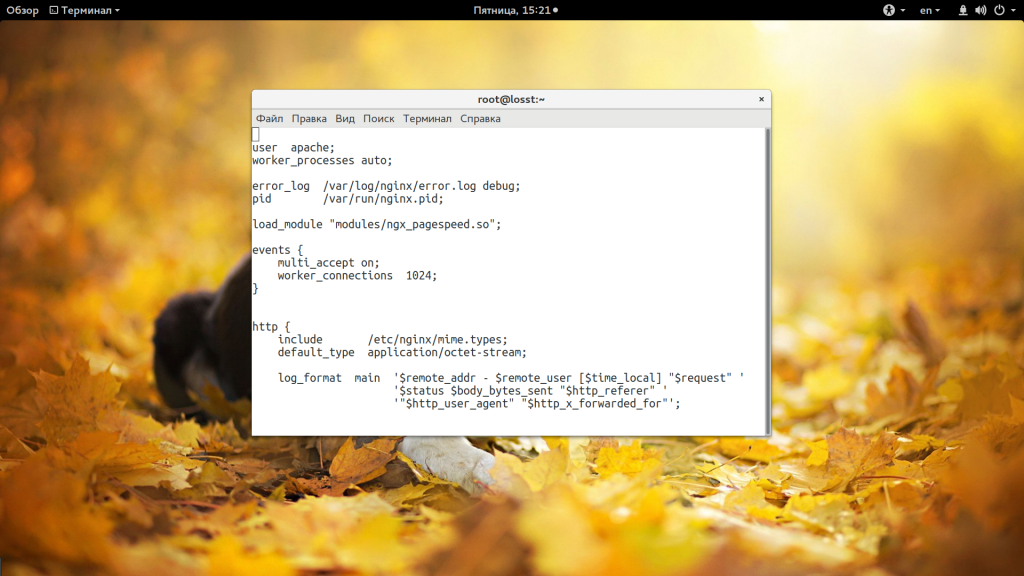
Для начала необходимо настроить файл nginx.conf:
$ sudo nano /etc/nginx/nginx.conf
В этом файле Вы можете посмотреть все основные параметры. Рассмотрим, что обозначает каждая из директив:
- User – пользователь и группа, права которых будут использоваться для запуска рабочего процесса;
- worker_processes – число рабочих процессов (воркеров). Рекомендуется поставить значение “auto”, т.к. число будет равно числу процессорных ядер;
- error_log – конфигурирует запись в лог;
- pid – определяет, в каком файле будет храниться номер основного процесса;
блок events:
- worker_connections – определяет максимальное количество соединений, которые одновременно может открыть рабочий процесс;
- use – метод, который будет использоваться для обработки соединений;
- multi_accept – определяет, какое количество соединений будет принимать рабочий процесс за один раз (on – все новые соединения; off – только одно новое соединение);
блок http:
- include – включение файла или файлов, которые подходят под заданную маску;
- default_type – тип данных по умолчанию;
- server_tokens – позволяет включить (on) или отключить (off) вывод версии NGINX в заголовках ответа или ошибках;
- sendfile – позволяет включить (on) или отключить (off) метод отправки данных sendfile();
- sendfile_max_chunk – определяет объем данных, который может передаваться за один вызов sendfile. Если установить на ноль, то одно быстрое соединение может полностью захватить рабочий процесс;
- tcp_nopush – при включении позволяет передавать заголовок ответа и начало файла одним пакетом, а также передавать файл целым пакетом;
- reset_timedout_connection – позволяет включить (on) или отключить (off) сброс соединений по таймауту;
- client_header_timeout – определяет время, за которое клиент должен успеть передать полностью заголовок;
- client_body_timeout – определяет таймаут при чтении тела запроса клиента;
- send_timeout – задается время, по истечении которого соединение закрывается, если клиент ничего не принимает;
- client_header_buffer_size – определяет буфер для чтения заголовка запроса клиента (по умолчанию равняется 1K);
- client_body_buffer_size – определяет буфер для чтения тела запроса клиента;
- client_max_body_size – определяет максимально допустимый размер тела запроса клиента;
- access_log – позволяет включить (on) или отключить (off) лог доступа;
- include – подключение дополнительных конфигураций.
Создание виртуальной среды Python для вашего проекта
Мы создали базу данных, и теперь можем перейти к остальным требованиям нашего проекта. Для удобства управления мы установим наши требования Python в виртуальной среде.
Для этого нам потребуется доступ к команде . Для установки мы можем использовать .
Если вы используете Python 3, обновите и установите пакет с помощью следующей команды:
Если вы используете Python 2, обновите и установите пакет с помощью следующей команды:
После установки мы можем начать формирование нашего проекта. Создайте каталог для файлов нашего проекта и перейдите в этот каталог:
Создайте в каталоге проекта виртуальную среду Python с помощью следующей команды:
Эта команда создаст каталог в каталоге . В этот каталог будут установлены локальная версия Python и локальная версия . Мы можем использовать эту команду для установки и настройки изолированной среды Python для нашего проекта.
Прежде чем установить требования Python для нашего проекта, необходимо активировать виртуальную среду. Для этого можно использовать следующую команду:
Командная строка изменится, показывая, что теперь вы работаете в виртуальной среде Python. Она будет выглядеть примерно следующим образом: .
После запуска виртуальной среды установите Django, Gunicorn и адаптер PostgreSQL с помощью локального экземпляра :
Примечание. Если виртуальная среда активна (когда перед командной строкой стоит ), необходимо использовать вместо , даже если вы используете Python 3. Копия инструмента в виртуальной среде всегда имеет имя вне зависимости от версии Python.
Теперь у вас должно быть установлено все программное обеспечение, необходимое для запуска проекта Django.
Шаг 4 — Управление процессом Nginx
Ваш веб-сервер запущен и работает, и теперь мы изучим некоторые базовые команды управления.
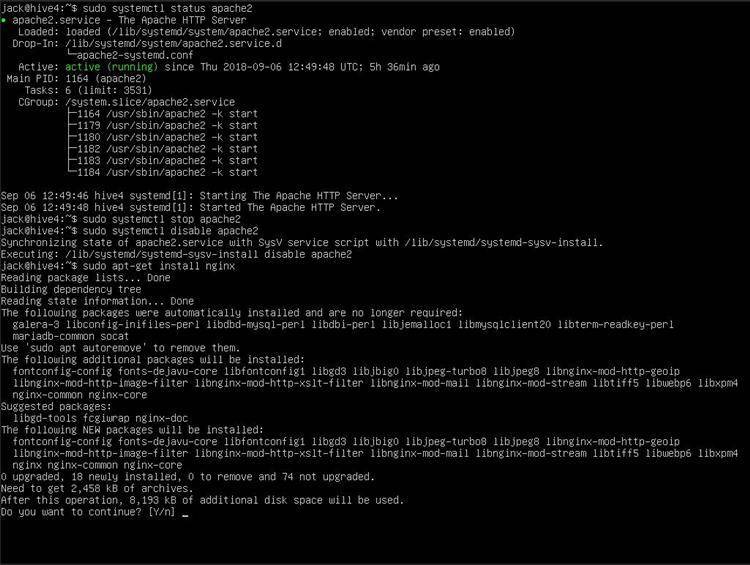
Чтобы остановить веб-сервер, введите:
Чтобы запустить остановленный веб-сервер, введите:
Чтобы остановить и снова запустить службу, введите:
Если вы просто вносите изменения в конфигурацию, во многих случаях Nginx может перезагружаться без отключения соединений. Для этого введите:
По умолчанию Nginx настроен на автоматический запуск при загрузке сервера. Если вы не хотите этого, вы можете отключить такое поведение с помощью следующей команды:
Чтобы перезагрузить службу для запуска во время загрузки, введите:
Вы научились выполнять базовые команды управления и должны быть готовы настроить сайт для размещения сразу нескольких доменов.
Шаг 1 — Установка веб-сервера Nginx
Все программное обеспечение, используемое в этой процедуре, берется из заданных по умолчанию хранилищ пакетов Ubuntu. Это означает, что мы можем использовать для установки набор управления пакетами .
Поскольку в этом сеансе мы будем использовать впервые, нужно обновить указатель пакетов вашего сервера. Затем нужно выполнить установку сервера:
В Ubuntu 18.04 настроен запуск Nginx сразу же после установки.
Если вы используете брандмауэр , как описано в руководстве по начальной установе, вам нужно будет разрешить подключение к Nginx. Nginx регистрируется в после установки, и поэтому процедура довольно простая.
Рекомендуется применять самый ограничивающий профиль, который будет разрешать желаемый трафик. Поскольку в этом модуле вы не настроили SSL для своего сервера, вам нужно будет только разрешить трафик на порту .
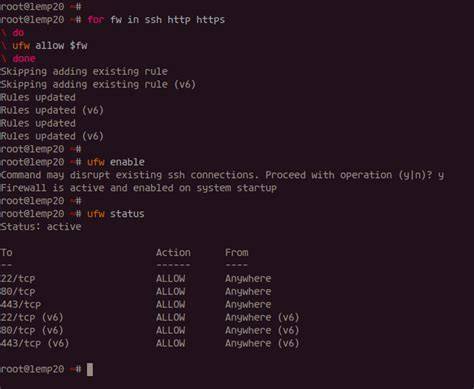
Для этого введите следующее:
Для проверки изменения используйте команду:
Результат выполнения этой команды покажет, что трафик HTTP разрешен:
После добавления нового правила брандмауэра вы можете проверить, запущен ли сервер, указав в браузере доменное имя вашего сервера или публичный IP-адрес.
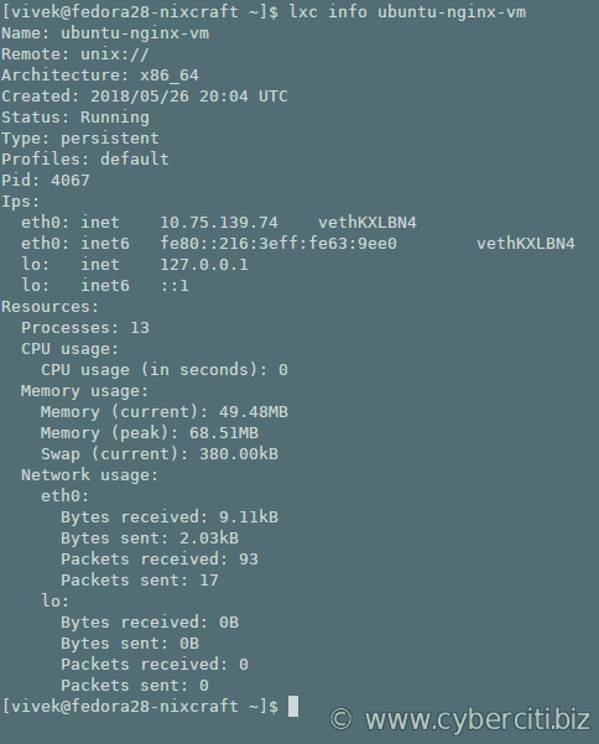
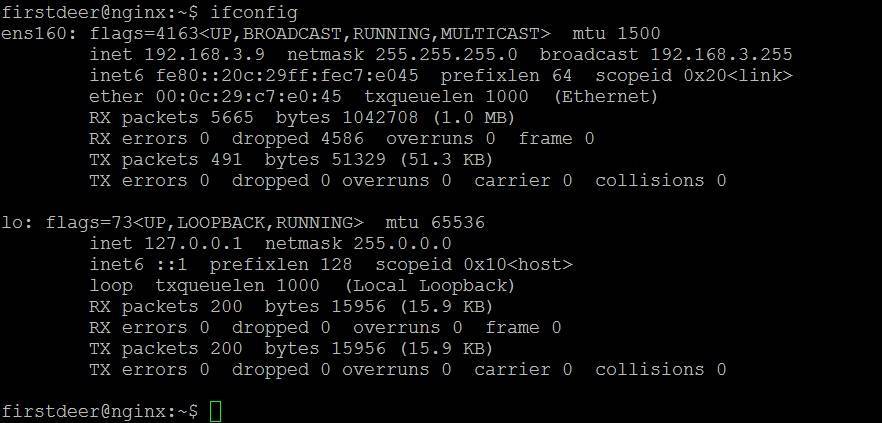
Если у вас нет доменного имени, указывающего на ваш сервер, и вы не знаете публичный IP-адрес вашего сервера, вы можете найти его, введя в терминал следующую команду:
Команда выведет несколько IP-адресов. Вы можете попробовать каждый из них в своем браузере.
Также вы можете проверить доступность IP-адреса из других мест в интернете:
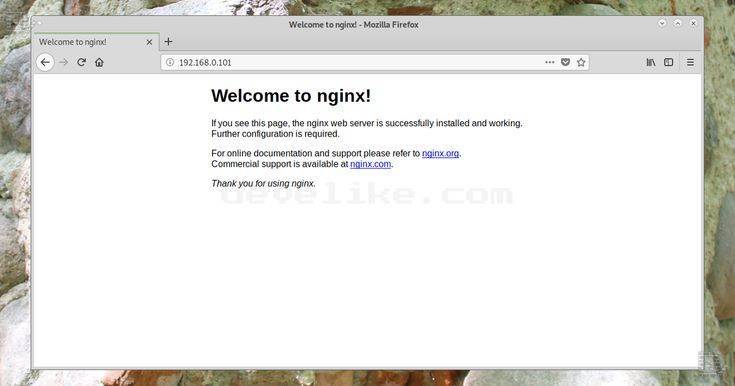
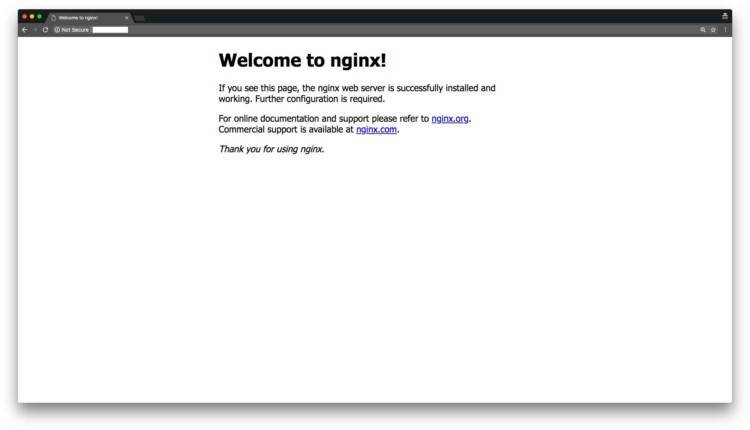
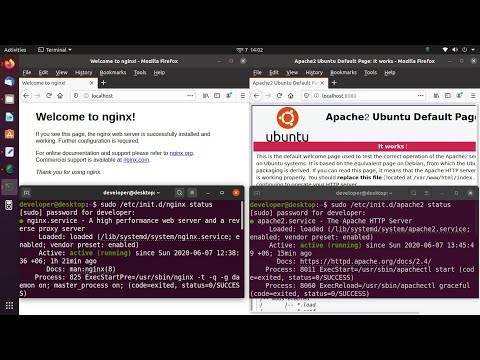
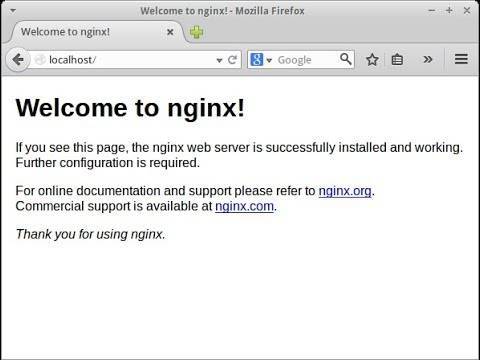
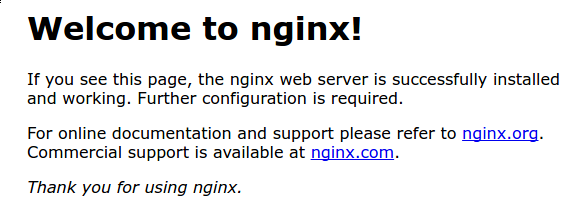
Введите полученный адрес в браузер, и вы попадете на страницу Nginx по умолчанию:

Если вы увидите эту страницу, вы успешно установили Nginx.
4. Настройка PageSpeed
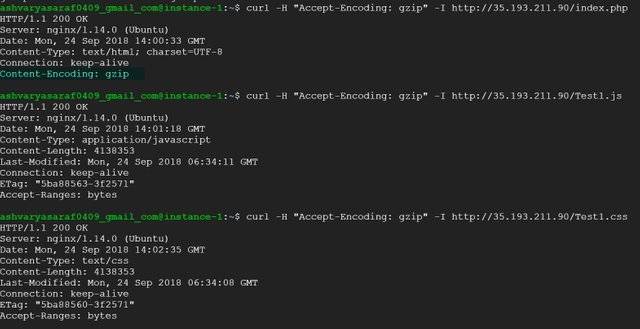
Google Pagespeed – это модуль Nginx, который выполняет различные оптимизации для того, чтобы страницы грузились быстрее, веб-сервер работал эффективнее, а пользователи не чувствовали дискомфорта. Сюда входит кэширование, оптимизация html кода, оптимизация картинок, объединение javascript и css кода и многое другое. Все это выполняется на уровне Nginx, поэтому эффективнее, чем если бы вы это делали в php. Но тут есть один недостаток, модуль удаляет заголовок Last Modified.
Дело в том, что PageSpeed устанавливает очень долгий строк кэширования для всех файлов, а в имя файла добавляет его хэш. Так скорость загрузки ресурсов выходит намного выше, поскольку браузер будет запрашивать файлы только с новым хэшем, а LastModified удаляется чтобы пользователи смогли увидеть изменения в случае если какой-либо файл будет изменен. А теперь рассмотрим как установить модуль. Нам придется собрать его из исходных кодов.
Сначала установите инструменты для сборки, очень важно, если не установите, потом получите ошибку и не будете знать что делать:
Скачайте и распакуйте исходники Nginx для вашей версии, например, 1.13.3:
Настройка сервера nginx не включает пере сборку и замену программы из репозитория, мы просто используем эти исходники для сборки модуля. Скачайте и распакуйте исходники PageSpeed:
Скачайте и распакуйте библиотеку оптимизации PageSpeed в папку с исходниками модуля:
Скачайте и распакуйте исходники OpenSSL 1.02:
Теперь нам нужно собрать модуль. Сначала смотрим опции, с которыми собран текущий Nginx:
А теперь переходим в папку с Nginx, подставляем все полученные опции, опцию –add-dynamic-module для PageSpeed, OpenSSL и пробуем собрать:
Если все было сделано правильно, то на выходе вы получите модуль ngx_pagespeed.so в папке obj, его нужно скопировать в папку /etc/nginx/modules:
Создаем папку для кэша:
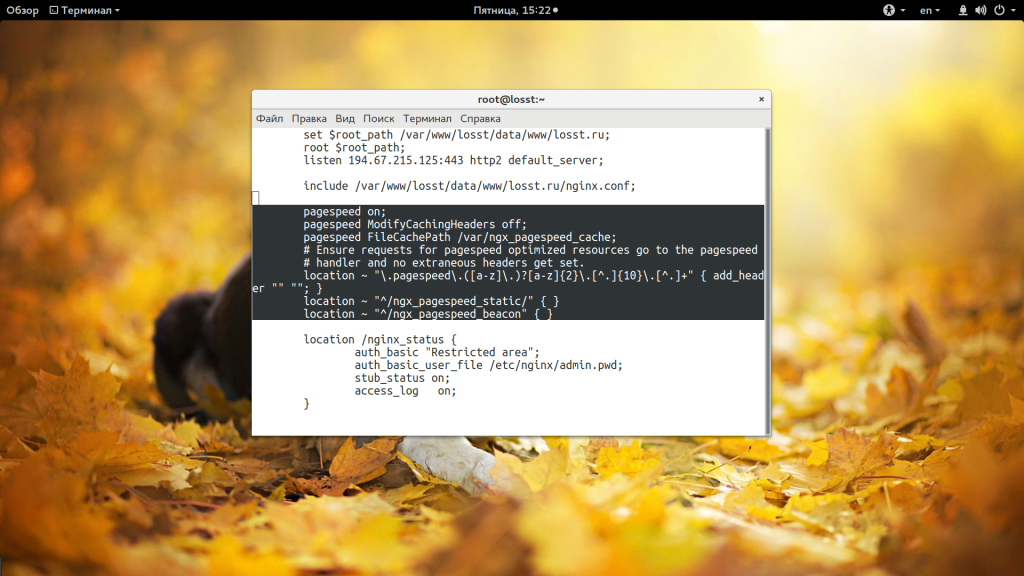
Теперь добавьте такую строчку для включения модуля в /etc/nginx/nginx.conf:

Затем, в секцию сервер достаточно добавить:

Теперь вам достаточно перезапустить nginx чтобы изменения вступили в силу:
Запуск uWSGI приложения
Устанавливаем python и дополнительные компоненты:
apt-get update
apt-get install python3 python3-dev python3-pip
* где:
- python3 — сам python третьей версии.
- python3-dev — стандартный набор библиотек. Нужен для установки и сборки дополнительных модулей.
- python3-pip — система управления пакетами для python.
Устанавливаем дополнительные пакеты для python:
pip3 install virtualenv uwsgi
* где:
- virtualenv — утилита для создания изолированного python-окружения.
- uwsgi — веб-сервер для интерпретации кода, в нашем случае, python.
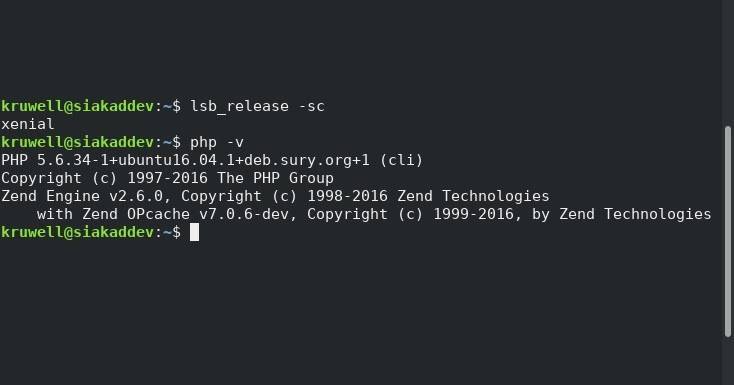
uWSGI установлен — посмотрим версию приложения:
uwsgi –version
Создаем каталог, в котором разместим наше тестовое приложение:
mkdir -p /var/www/python_app
… и перейдем в созданный каталог:
cd /var/www/python_app
Создадим файл со следующим содержимым:
vi wsgi.py
#!/usr/bin/env python3
# -*- encoding: utf-8 -*-
def application(env, start_response):
start_response(‘200 OK’, [(‘Content-Type’,’text/html’)])
return [b”<h1>Hello World</h1>”]
* в данном примере мы просто выводим на экран знаменитую фразу “Hello World”.
Если в нашей системе используется брандмауэр с запрещающими правилами, открываем порт 8080:
iptables -I INPUT -p tcp –dport 8080 -j ACCEPT
Сохраняем правила:
apt-get install iptables-persistent
netfilter-persistent save
Создаем виртуальное окружение:
virtualenv myappenv
Активируем созданное окружение командой:
source myappenv/bin/activate
Запускаем веб-сервер на порту 8080:
uwsgi –socket 0.0.0.0:8080 –protocol=http -w wsgi
Открываем браузер и переходим по адресу http://<IP-адрес нашего сервера>:8080 — мы должны увидеть нашу страницу “Hello World”.
Веб-сервер работает. Остановим его работу комбинацией клавиш Ctrl + С и деактивируем виртуальную среду:
deactivate
Переходим к настройке uWSGI в качестве демона.
Шаг 3 — Настройка Apache для использования mod_fastcgi
По умолчанию Apache обслуживает страницы PHP с помощью , однако для работы с PHP-FPM ему требуется дополнительная настройка.
Примечание. Если вы пытаетесь использовать это обучающее руководство в существующей системе LAMP с mod_php, вначале выполните отключение с помощью команды .
Мы добавим блок конфигурации для зависящий от . По умолчанию отключен, и предварительно его нужно включить:
Переименуйте существующий файл конфигурации FastCGI:
Создайте новый файл конфигурации:
Добавьте в файл следующие директивы для передачи запросов файлов в сокет PHP-FPM UNIX:
/etc/apache2/mods-enabled/fastcgi.conf
Сохраните изменения и проведите тест конфигурации:
Если отображается Syntax OK, перезагрузите Apache:
Если отображается предупреждение , его можно игнорировать. Мы настроим имена серверов позднее.
Теперь убедимся, что мы можем обслуживать PHP из Apache.
Step 2 – Adjusting the Firewall
Before testing Nginx, the firewall software needs to be adjusted to allow access to the service. Nginx registers itself as a service with upon installation, making it straightforward to allow Nginx access.
List the application configurations that knows how to work with by typing:
You should get a listing of the application profiles:
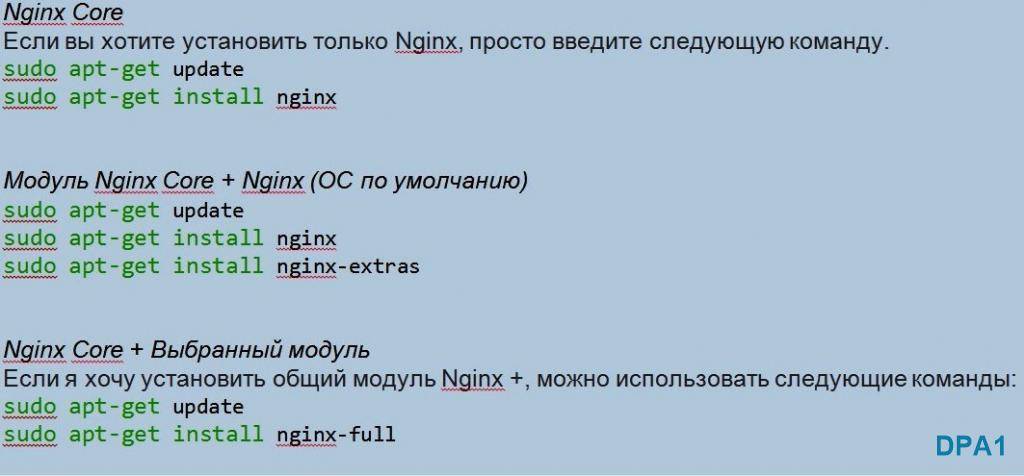
As demonstrated by the output, there are three profiles available for Nginx:
- Nginx Full: This profile opens both port 80 (normal, unencrypted web traffic) and port 443 (TLS/SSL encrypted traffic)
- Nginx HTTP: This profile opens only port 80 (normal, unencrypted web traffic)
- Nginx HTTPS: This profile opens only port 443 (TLS/SSL encrypted traffic)
It is recommended that you enable the most restrictive profile that will still allow the traffic you’ve configured. Right now, we will only need to allow traffic on port 80.
You can enable this by typing:
You can verify the change by typing:
The output will indicated which HTTP traffic is allowed:
Шаг 6 — Установка и настройка Nginx
На этом шаге мы выполним установку Nginx и настроим домены и как виртуальные хосты Nginx. Полное руководство по настройке виртуальных хостов в Nginx можно найти в документе .
Установите Nginx с помощью диспетчера пакетов:
Затем удалите соединение symlink по умолчанию виртуального хоста, поскольку мы больше не будем его использовать:
Позднее мы создадим собственный сайт по умолчанию ().
Теперь мы создадим виртуальные хосты для Nginx, используя ту же процедуру, что использовалась для Apache. Вначале необходимо создать корневые каталоги документов для обоих сайтов:
Мы будем хранить сайты Nginx в каталоге , где Nginx требуется хранить их по умолчанию. Вы можете поместить их в каталог с сайтами Apache, но разделение поможет привязать сайты к Nginx.
Как и в случае с виртуальными хостами Apache, после завершения настройки следует создать файлы и для тестирования:
Теперь создайте файл виртуального хоста для домена :
Nginx вызывает области серверных блоков файла конфигурации Создайте серверный блок для главного виртуального хоста, . Директива делает его виртуальным хостом по умолчанию для обработки запросов HTTP, не соответствующих никакому другому виртуальному хосту.
/etc/nginx/sites-available/example.com
Сохраните и закройте файл. Создайте файл виртуального хоста для второго домена Nginx, :
Добавьте в файл следующее:
/etc/nginx/sites-available/sample.org
Сохраните и закройте файл.
Затем активируйте оба сайта, создав символические ссылки на каталог :
Протестируйте конфигурацию Nginx и убедитесь в отсутствии проблем с конфигурацией:
При обнаружении ошибок перезагрузите Nginx:
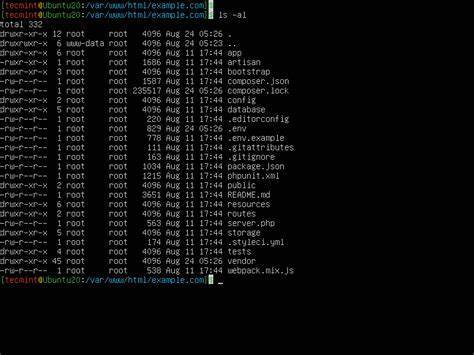
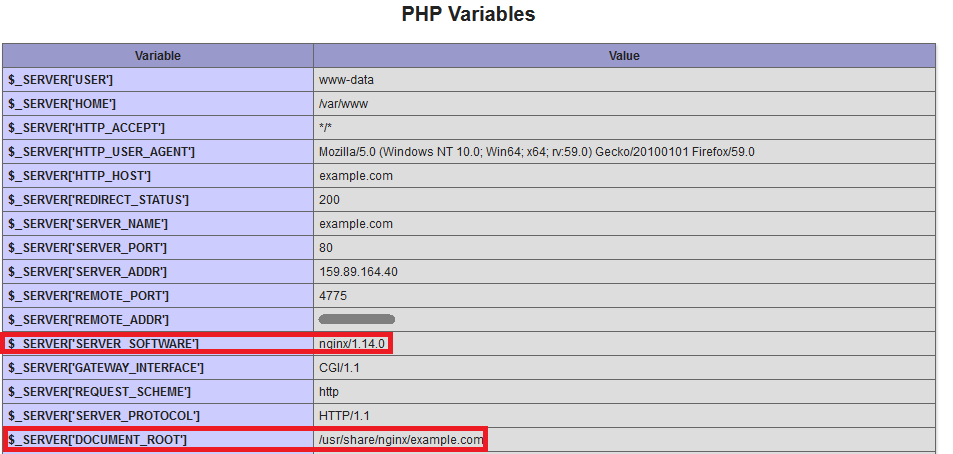
Получите доступ к файлу виртуальных хостов Nginx через браузер по адресам http://example.com/info.php и http://sample.org/info.php. Снова изучите разделы PHP Variables.

должен иметь значение , указывая, что файлы обслуживались Nginx напрямую. должен указывать на каталог, ранее созданный на этом шаге для каждого из сайтов Nginx.
К настоящему моменту мы установили Nginx и создали два виртуальных хоста. Далее мы настроим Nginx на запросы прокси-сервера, предназначенные для доменов Apache.
Шаг 6 — Знакомство с важными файлами и директориями Nginx
Теперь вы научились управлять службой Nginx, и настало время познакомиться с несколькими важными директориями и файлами.
Контент
/var/www/html: веб-контент, в состав которого по умолчанию входит только показанная ранее страница Nginx по умолчанию, выводится из директории /var/www/html. Это можно изменить путем изменения файлов конфигурации Nginx.
Конфигурация сервера
- : директория конфигурации Nginx. Здесь хранятся все файлы конфигурации Nginx.
- : основной файл конфигурации Nginx. Его можно изменить для внесения изменений в глобальную конфигурацию Nginx.
- : директория, где могут храниться серверные блоки для каждого сайта. Nginx не будет использовать файлы конфигурации из этой директории, если они не будут связаны с директорией . Обычно конфигурации серверных блоков записываются в эту директорию и активируются посредством ссылки на другую директорию.
- : директория, где хранятся активные серверные блоки каждого узла. Они созданы посредством ссылки на файлы конфигурации в директории .
- : в этой директории содержатся фрагменты конфигурации, которые можно включить в конфигурацию Nginx. Воспроизводимые сегменты конфигурации хорошо подходят для преобразования в сниппеты.
Журналы сервера
- : каждый запрос к вашему веб-серверу регистрируется в этом файле журнала, если Nginx не настроен иначе.
- : любые ошибки Nginx будут регистрироваться в этом журнале.
uWSGI + NGINX
По сути, наш сервер готов к работе, но очень часто, uWSGI настраивается в связке с NGINX, который берет на себя задачи по проксированию запросов http и отдачи статики. Рассмотрим пример настройки данной связки.
Изменение настроек uWSGI
Откроем на редактирование ранее созданный конфигурационный файл:
vi /etc/uwsgi/apps-enabled/python_app.ini
Закомментируем строку:
#http = 0.0.0.0:8080
* мы будем обращаться к uWSGI через сокетный файл, таким образом, держать сервис на отдельном порту избыточно.
Добавим к нашей настройке:
…
socket = wsgi.sock
chmod-socket = 660
vacuum = true
uid = www-data
gui = www-data
* где:
- socket — путь до сокетного файла, через который будут взаимодействовать наши uWSGI и NGINX.
- chmod-socket — выставляем права на сокетный файл.
- vacuum — удалять или нет при старте сервиса ранее созданные сокетные файлы.
- uid — назначает владельца сокетного файла.
- gui — назначает группу владельца сокетного файла.
Меняем владельца каталога нашего проекта на пользователя, под которым работает NGINX (в Ubuntu это, как правило, www-data):
chown -R www-data:www-data /var/www/python_app
Перезапускаем uwsgi:
systemctl restart uwsgi
Установка и настройка NGINX
Переходим к настройке NGINX. Для начала, установим его:
apt-get install nginx
Разрешим автозапуск:
systemctl enable nginx
Откроем на редактирование конфигурационный файл default:
vi /etc/nginx/sites-enabled/default
* это самый простой путь для тестирования нашей настройки. Для продуктивной среды хорошим тоном будет настройка виртуальных доменов.
Приведем location / к следующему виду:
location / {
#try_files $uri $uri/ =404;
include uwsgi_params;
uwsgi_pass unix:/var/www/python_app/wsgi.sock;
try_files $uri $uri/ /wsgi.py?$query_string;
}
* в данном примере мы все запросы переводим на файл wsgi.py с передачей в качестве аргументов строки запроса. Все запросы передадутся на uWSGI через сокетный файл wsgi.sock, находящийся в каталоге нашего проекта.
Проверим корректность настройки nginx:
nginx -t
Перезапустим его:
systemctl restart nginx
Готово, открываем браузер и переходим по адресу http://<IP-адрес нашего сервера>/ (уже без указания на порт) — должна открываться все та же страница Hello World.
Шаг четвертый — настройка работы NGINX с PHP
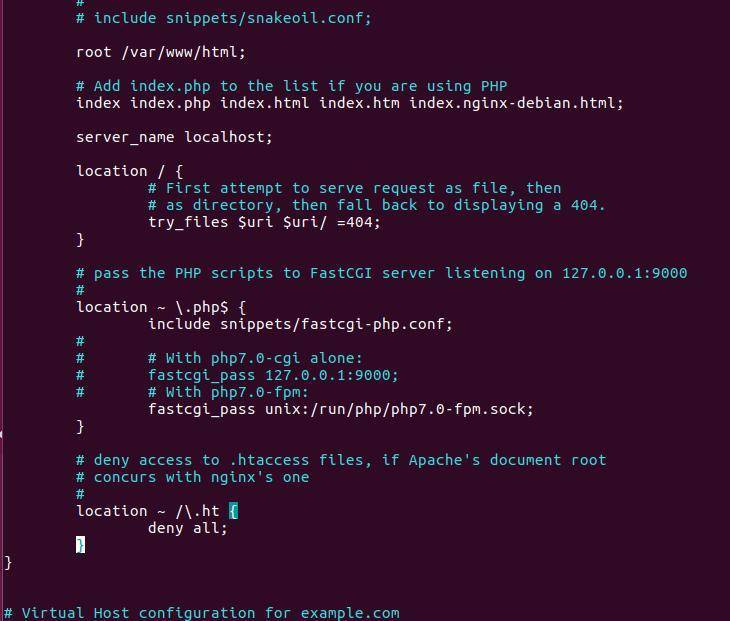
Теперь у нас есть все составляющие сервера. Нам необходимо лишь связать NGINX и PHP для того чтоб он мог отрабатывать динамический контент. Сделаем настройку так называемых серверных блоков(то же самое что виртуальные хосты у Apache)
Без комментов этот блок смотрится примерно так:
В него нужно внести небольшие изменения.
Во-первых, нужно внести index.php как первое значение директивы index, чтобы индексные файлы PHP обслуживались при запросе каталога.
На месте директивы server_name, надо указать доменное имя или общедоступный IP сервера.
Конфигурационный файл включает в себя несколько закомментированных строк, которые определяют процедуры обработки ошибок. Их нужно раскомментировать.
Также нужно будет раскомментировать часть другого раздела и добавить директиву try_files, чтобы убедиться, что Nginx не передает подозрительные запросы на процессор PHP.
Должно получиться как то так:
Вот и все — мы настроили сервер на основе NGINX для нашей Ubuntu 14.04.
Теперь перезагрузите его, чтобы все наши изменения вступили в силу:
Postfix
В качестве агента MTA мы будем использовать удобный в настройке и надежный Postfix.
Установка, настройка и запуск
Устанавливаем пакет postfix:
apt-get install postfix
Вносим некоторые изменения в настройки:
vi /etc/postfix/main.cf
myorigin = $mydomain
smtp_generic_maps = hash:/etc/postfix/generic_map
* mydomain — домен сервера; myorigin — имя домена, которое будет подставляться всем отправляемым сообщениям без явного указания оного; smtp_generic_maps указывает на карту с общими правилами пересылки.
Открываем карту пересылки:
vi /etc/postfix/generic_map
И добавляем:
@dmosk.local no-reply@dmosk.local
* данной настройкой мы будем подставлять всем отправляемым письмам без поля FROM адрес no-reply@dmosk.local.
Создаем карту:
postmap /etc/postfix/generic_map
Включаем автозапуск почтового сервера и перезапускаем его службу:
systemctl enable postfix
systemctl restart postfix
Корректная отправка
Для того, чтобы сервер мог отправлять сообщения на внешние ящики, необходимо корректно настроить в DNS, как минимум, записи A и PTR.
Для добавления А-записи, необходимо в настройках панели управления нашим доменом создать запись типа. Ее имя и IP-адрес должны соответствовать имени и адресу нашего сервера.
Для создания PTR-записи необходимо написать письмо Интернет-провайдеру, к которому подключен наш сервер. Если наш сервер арендуется у хостинговой компании, необходимо либо написать данное письмо данной хостинговой компании, либо данная возможность может быть предоставлена в панели управления хостинговыми услугами.
3: Тестирование веб-сервера
После установки Ubuntu 20.04 запустит Nginx автоматически. На данный момент веб-сервер должен работать.
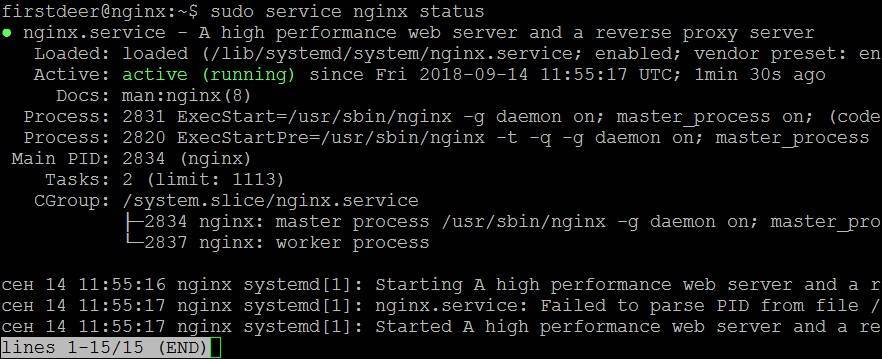
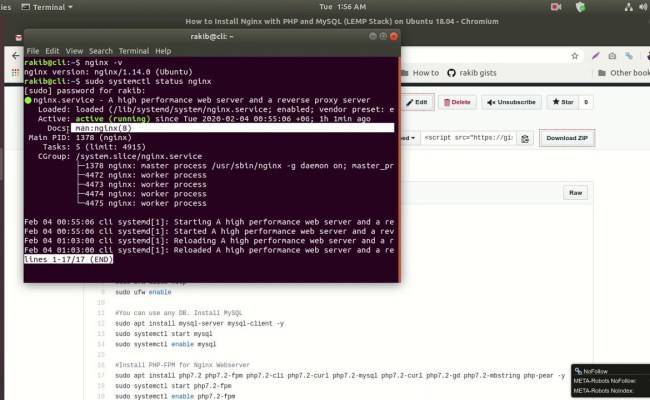
Чтобы убедиться в том, что Nginx запустился, запросите его состояние в системе инициализации systemd.
Как видите, сервис запущен успешно.
Также для проверки можно посетить стандартную посадочную страницу Nginx. Она доступна в браузере по домену или IP-адресу.
Если вы не знаете своего IP-адреса, вы можете узнать его с помощью командной строки. Введите:
Узнав свой IP-адрес, введите его в браузер, чтобы убедиться, что веб-сервер работает должным образом.
На экране должна появиться стандартная страница Nginx:
Основные файлы конфигурации и журналов NGINX
/etc/nginx этот файл содержит все конфигурационные файлы NGINX.
/etc/nginx/sites-available этот файл содержит дынные серверных блоков, в которых хранят сведения о конфигурации. Требуется это для обслуживания одного или нескольких веб-сайтов.
/etc/nginx/sites-enabled данный файл содержит конфигурации одного или нескольких включенных веб-сайтов.
/etc/nginx/nginx. conf это основной конфигурационный файл, который считывает директивы конфигурации в других файлах.
/var / log/nginx / access. log этот файл хранит данные о всех посещениях вашего сайта
/var/log/nginx/error. log этот файл предназначен для хранения ошибок NGINX
Шаг 4 – Настройка Nginx для работы с обработчиком PHP
Теперь у нас установлены все необходимые компоненты. Единственное, что нам осталось сделать, это настроить Nginx для использования нашего обработчика PHP для отображения динамического контента.
Мы сделаем это на уровне серверных блоков (серверные блоки являются приблизительным аналогом виртуальных хостов в Apache). Откроем серверный блок Nginx сервера по умолчанию командой:
Этот файл должен иметь примерно следующий вид:
/etc/nginx/sites-available/default
- Прежде всего, нам необходимо добавить первым значением директивы , чтобы веб-сервер в первую очередь искал файлы .
- Мы можем изменить директиву для указания доменного имени сервера или его публичного IP адреса.
- Для корректной обработки PHP нам необходимо раскомментировать часть файла, которая отвечает за обработку PHP запросов. Это блок , кусок кода и сокет для работы с .
- Мы также раскомментируем код, отвечающий за работу с файлами . Nginx не обрабатывает эти файлы. Если какие-то из этих файлов окажутся в корневой директории сайта, они не должны быть доступны пользователям.
Изменения, которые необходимо внести в этот файл помечены красным:
/etc/nginx/sites-available/default
После внесения изменений сохраните и закройте файл.
Проверьте ваш файл конфигурации на наличие ошибок командой:
Если в результате обнаружены какие-либо ошибки, откройте файл и исправьте их перед тем, как продолжить.
Когда всё готово, перезапустите Nginx для применения внесённых изменений:
Шаг 4: Управление процессом Nginx
Теперь, когда Nginx установлен и мы убедились в его работоспособности, ознакомимся с некоторыми базовыми командам для управления нашим веб-сервером.
Для остановки веб-сервера используйте команду:
Для запуска остановленного веб-сервера наберите:
Для перезапуска веб-сервера можно использовать следующую команду:
Если вы вносите изменения в конфигурацию Nginx, часто можно перезапустить его без закрытия соединений. Для этого можно использовать следующую команду:
По умолчанию Nginx настроен на автоматический запуск при запуске сервера. Если такое поведение веб-сервера вам не нужно, вы можете отключить его следующей командой:
Для повторного включения запуска Nginx при старте сервера введите:
3: Создание виртуальных хостов
Итак, теперь файловая структура и страницы, обслуживающие контент, готовы к работе. Приступайте к созданию блоков server для Nginx.
По умолчанию Nginx содержит один блок server по имени default, который можно использовать в качестве шаблона.
Блок server для первого сайта
Итак, скопируйте стандартный файл, чтобы создать первый блок server.
Откройте новый файл в текстовом редакторе:
Не учитывая закомментированных строк, этот файл выглядит так:
Сначала нужно разобраться с директивами listen. Спецификация default_server может быть действительна только для одного виртуального хоста. Она указывает, какой из виртуальных хостов должен обслуживать запрос, если запрашиваемый server_name не совпадает ни с одним из существующих виртуальных хостов.
Добавьте опцию default_server в директиву listen одного из своих сайтов. Также можно оставить эту опцию в файле стандартного виртуального хоста, который будет обслуживать каталог /var/www/html, если запрашиваемый хост не может быть найден.
В данном руководстве стандартный виртуальный хост будет обслуживать несовпадающие запросы, потому директиву default_server нужно удалить из него и добавить в файл другого хоста.
Примечание: Чтобы убедиться, что опция default_server включена только в одном файле виртуального хоста, введите:
Если такие записи в раскомментированном виде находятся в нескольких файлах (указывается в последнем столбце), веб-сервер пожалуется на ошибку.
Далее нужно указать каталог document root, отредактировав директиву root.
Базовая настройка виртуального хоста завершена.
Блок server для второго сайта
Итак, базовый код блока server готов. Файл блока server можно использовать в качестве шаблона для блока второго сайта. Скопируйте этот файл:
Откройте новый файл с привилегиями root:
Обратите внимание на директиву listen. Если опция default_server была включена в предыдущий файл, удалите её из этого файла
Также нужно откорректировать значение директивы root (укажите document root второго сайта) и server_name (укажите доменное имя и все алиасы).
В результате файл будет выглядеть так:
Сохраните и закройте файл.
Шаг 4 – Управление процессом Nginx
Теперь, когда Nginx установлен и мы убедились в его работоспособности, ознакомимся с некоторыми базовыми командам для управления нашим веб-сервером.
Для остановки веб-сервера используйте команду:
Для запуска остановленного веб-сервера наберите:
Для перезапуска веб-сервера можно использовать следующую команду:
Если вы вносите изменения в конфигурацию Nginx, часто можно перезапустить его без закрытия соединений. Для этого можно использовать следующую команду:
По умолчанию Nginx настроен на автоматический старт при запуске сервера. Если такое поведение веб-сервера вам не нужно, вы можете отключить его следующей командой:
Для повторного включения запуска Nginx при старте сервера введите: