Заливка буквами, фотографией или узором
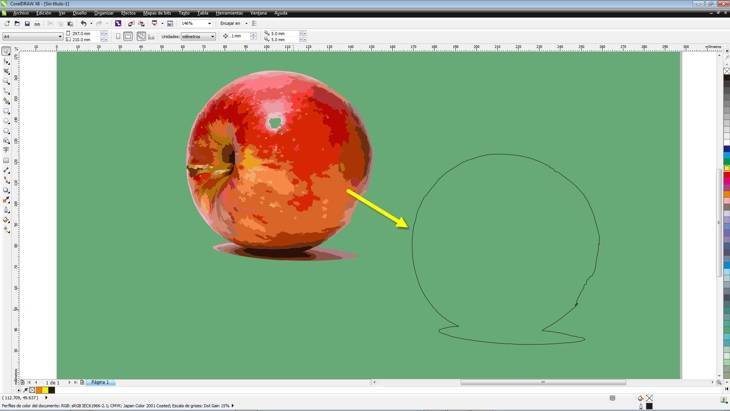
Эта группа способов создания объёмных букв в Кореле оперирует с действием «Поместить в контейнер». В качестве него используется наша фраза, а содержимым может быть фотография, узор или заранее подготовленные и художественно оформленныебуквы, слова или фразы. Алгоритм действий следующий:
- Напишите слова и переведите их в кривые.
- Импортируйте рисунок или фото, которым будете выполнять заливку.
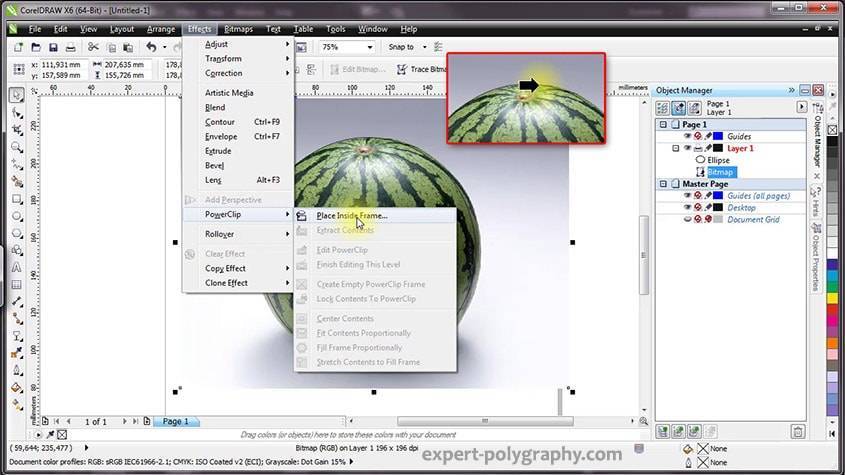
- Выберите команду «Поместить в контейнер».
- Появившуюся стрелку направьте на фразу.
- Если изображение картинки внутри букв кажется вам неудачным, нажмите «Редактировать содержимое контейнера», внесите изменения и сохраните их.
- Чтобы надпись лучше смотрелась, отредактируйте контур.
Таковы разные варианты объёмного изображения букв в редакторе Корел. Как правило, художник сочетает разные способы и инструменты для создания легко читаемых и эффектно выглядящих надписей. Широкое применение это находит в рекламном дизайне, создании логотипов, изображении слоганов, разработке привлекательной упаковки.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
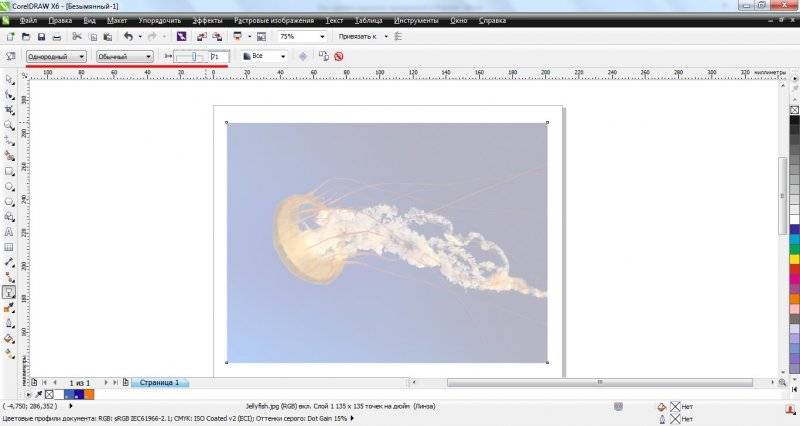
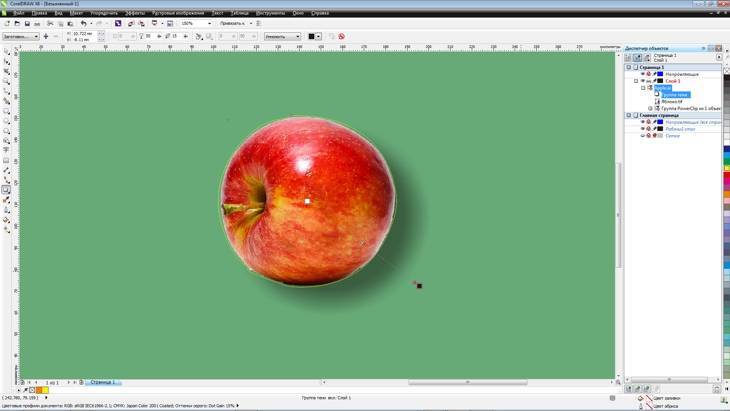
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
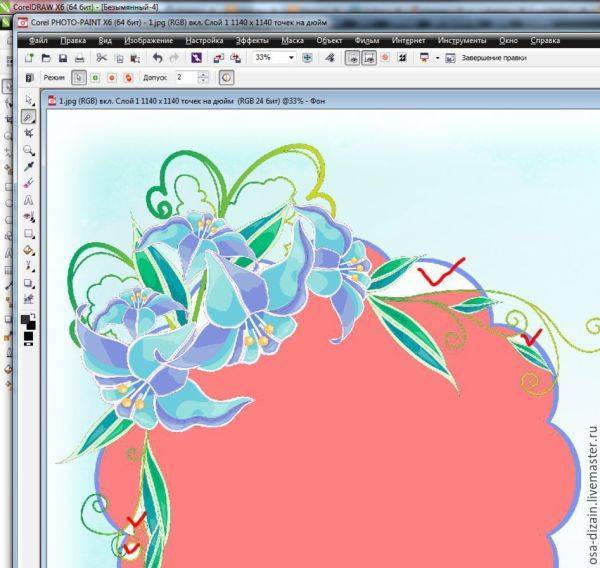
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
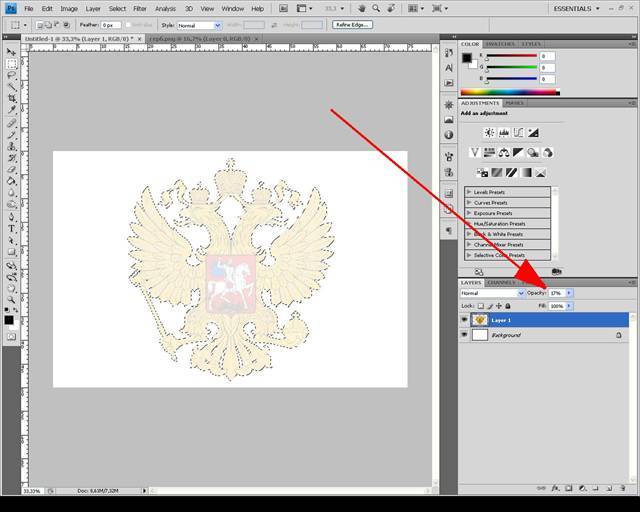
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения
Способы создания прозрачного фона
Графический редактор CorelDraw уникален тем, что не ограничивает возможностей пользователя, позволяет достигать обозначенной цели несколькими способами.
Вы тоже можете ознакомиться с несколькими инструкциями, как в Кореле сделать прозрачность фона, а затем выбрать тот способ, который будет более приемлем вашему творческому началу.
Первый способ
Итак, прежде чем вы начнёте знакомиться с нашими рекомендациями, как сделать прозрачный фон в CorelDraw, сначала убедитесь, что наимощнейший графический инструмент, в качестве которого выступает программа Корел, инсталлирован на вашем компьютере. Если она отсутствует, закачайте загрузочный файл и осуществите инсталляцию. Если же вы ранее позаботились об установке этой программы, тогда вам можно сразу приступать к выполнению основной задачи.
Запустите CorelDraw, в ней создайте любой векторный рисунок. Далее, зайдите в пункт меню «Файл», выберите параметр «Экспорт», после появления окна установите формат PNG для созданного вами рисунка, после этого кликните по кнопке «Экспорт».
После нажатия на эту кнопку на экране вновь возникнет очередное окно, в котором вам потребуется внести некоторые изменения. В частности, возле строки выбора цветового режима выберите параметр «RGB Color (24 bit)», а в чекбоксе рядом со строкой «Прозрачный фон» установите галочку.
В строке программы «Прозрачный фон» установите галочку
После выполнения таких несложных манипуляций кликните по кнопке Ok, чтобы графический редактор завершил все вами обозначенные задачи. Созданный рисунок откройте в программе Adobe Photoshop, теперь вы сможете наглядно убедиться, что в ней отображается только рисунок, поскольку вам удалось для фона сделать прозрачность.
В результате вы получите прозрачный задний план на картинке
Второй способ
Можно получить прозрачность в CorelDraw, воспользовавшись иными способами решения такой графической задачи.
Чтобы воспользоваться вторым способом, предварительно необходимо ваш векторный рисунок переформатировать в растровый. Не переживайте, что это будет выполнить сложно. CorelDraw — уникальная программа, сопровождаемая большим количеством успешных инструментов, при помощи которых удаётся решать многие задачи, при этом разобраться, как их применять, не так уж и сложно.
Назначить иной формат вам удастся, если вы проследуете уже по знакомому для вас пути, выбрав «Файл», а затем совершив переход в параметр «Экспорт».
Только в этом случае вам нужно остановить свой выбор на «CPT — Corel Photo-Paint Image». Можете придумать для создаваемого рисунка новое название, далее не забудьте установить галочку в чекбоксе рядом с параметром Selected only.
Открывая рисунок, поставьте галочку возле вкладки Selected only
Теперь графический редактор предложит вам внести ещё несколько изменений в открывшемся новом окне. В частности, вам нужно будет определиться с размером создаваемого изображения, внести желаемые параметры в соответствующие поля. А также в этом окне будут находиться две строки:
- Anti-aliasing;
- Transparent background.
В чекбоксах возле этих параметров установите галочку. Это позволит смягчить края рисунка, а также обеспечить прозрачность его фону.
Возле параметров Anti-aliasing и Transparent background установите галочки
Совет 2: Как сделать фон изображения прозрачным
Для создания многообразия в блоге, в весь пост (статья, материал) помещается изображение, которое является тематическим продолжением. Всякая картинка имеет свой цвет фона , тот, что нередко не совпадает с фоном страниц блога. Дабы не нарушать сочетание цветов, дозволено придавать прозрачность изображениям .

Вам понадобится
- – интернет-сервис Pixlr;
- – изображение к статье.
Инструкция
1. Фотографии либо картинки, которые сохранены в формате png, имеют прозрачный фон. Множество картинок, которые скачивают блоггеры с бесплатных стоков, сохранены на сервере в формате png. Если у вас изображение формата jpeg либо всякого иного, ему дозволено придать прозрачный фон при помощи особой программы либо интернет-обслуживания Pixlr.
2. Откройте всякий веб-браузер, выберите подходящее изображение на фотостоке и сбережете его на грубый диск.
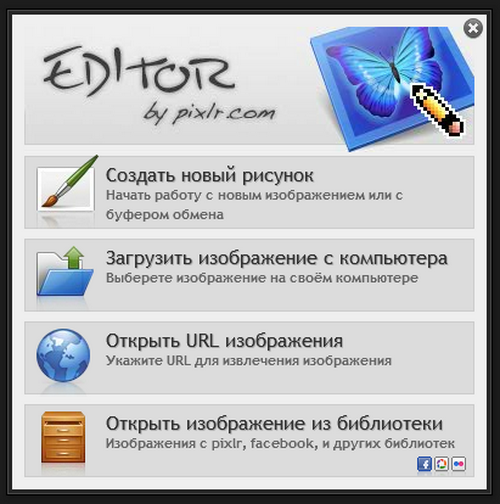
4. Для начала работы с данным сервисом нажмите анимированную ссылку Open Photo Editor. На открывшейся странице появится малое диалоговое окно (на русском языке), в котором нужно нажать кнопку «Загрузить изображение с компьютера». В открывшемся окне укажите путь до вашей картинки и нажмите кнопку «Открыть».
5. В основном окне обслуживания по обработке изображений появится выбранная вами картинка. В правой части окна есть функциональные панели, обнаружьте панель «Слои». Вы увидите исключительный слой в этой панели, тот, что будет заблокирован (изображение навесного замка). Двукратно щелкнув левой кнопкой мыши по выбранному слою, вы снимите блокировку, «дворец» сменится на «галочку».
6. В левой части окна активируйте инструмент «магическая палка» и укажите допуск = 23. Нажмите один раз на белом фоне (фон может быть и других цветов), на изображении появится выделение. Нажатием кнопки Delete удалите каждый фон.
7. Для сохранения итога нажмите верхнее меню «Файл» и выберите пункт «Сберечь как». В открывшемся окне укажите папку сохранения, выберите формат изображения png и нажмите кнопку «Сберечь».
Обратите внимание! Растровое изображение с прозрачностью технически отличается от векторного. В таком файле сохранен добавочный «канал» с данными о том, какой пиксель прозрачный, а какой – нет (либо какой цвет в палитре картинки должен считаться прозрачным). Полезный совет Сходственные манипуляции дозволено исполнять не только с файлами Corel Draw, но и с рисунками, сделанными в Adobe Illustrator
Перед экспортом растяжение файл должно быть неукоснительно PNG, напротив не будет надобного результата
Полезный совет Сходственные манипуляции дозволено исполнять не только с файлами Corel Draw, но и с рисунками, сделанными в Adobe Illustrator. Перед экспортом растяжение файл должно быть неукоснительно PNG, напротив не будет надобного результата.
Общее начало
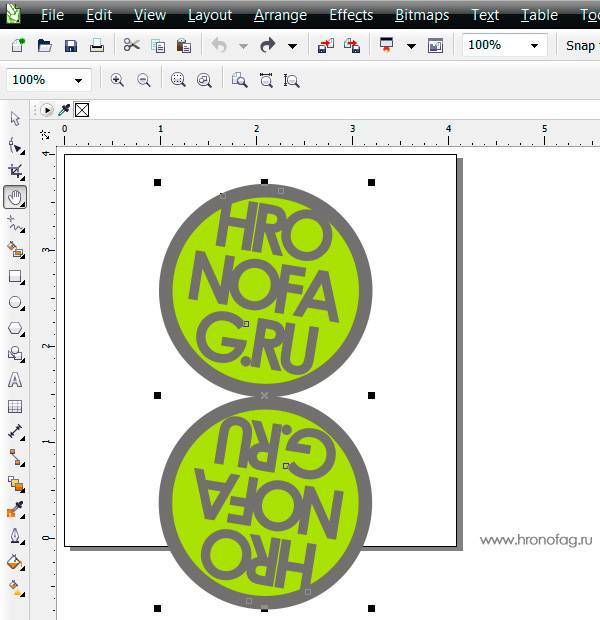
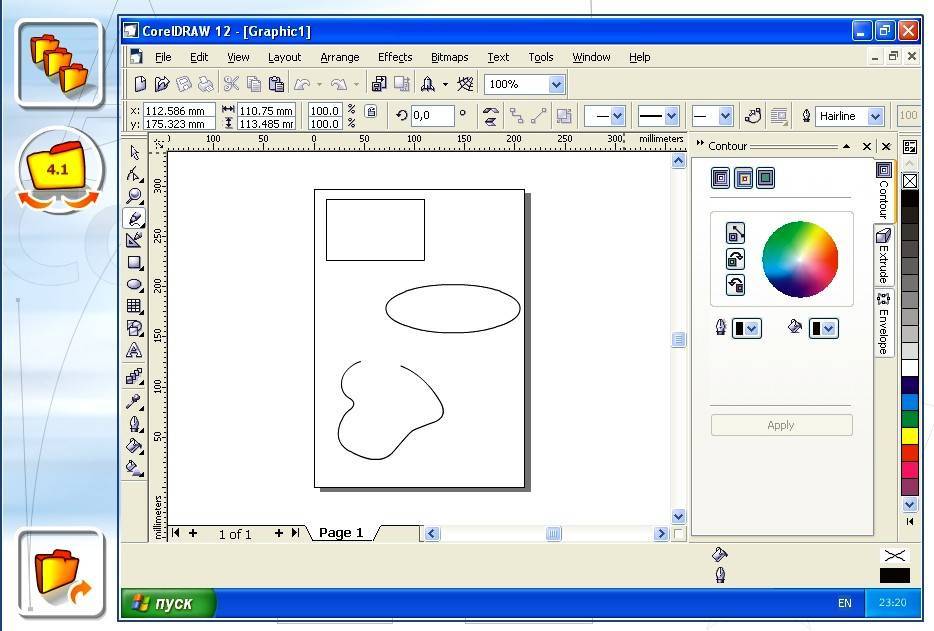
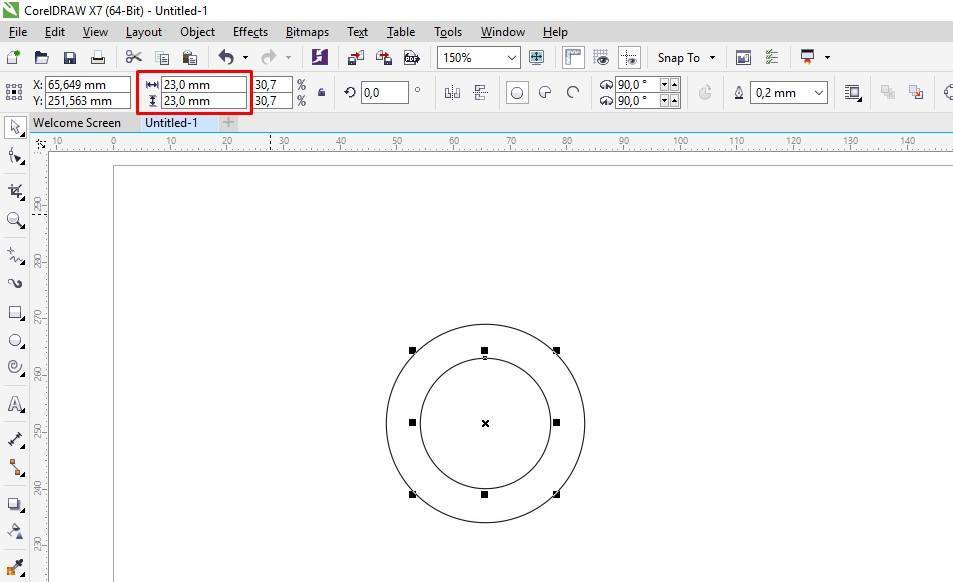
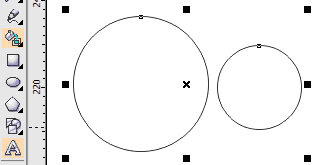
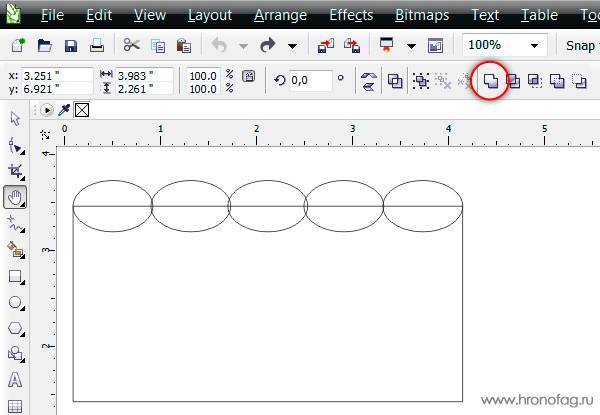
1. Нарисуем в CorelDraw, к примеру, два круга. Один будет чуть больше другого.

рис. 1 Рисуем кружки
2. Располагаем их ровно по центру друг друга. Для этого нужно выделить оба кружка (удерживая Shift щелкаем мышкой по каждому кружку).

рис. 2 Общее выделение
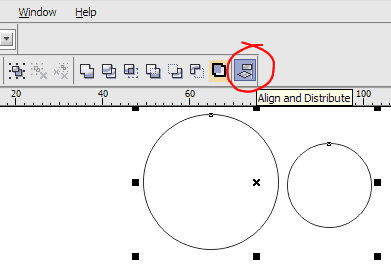
3. Выбираем опцию Align and Distribute в верхнем появившемся меню. Появится “плавоющее” окошко.

рис. 3 Опция Align and Distribute
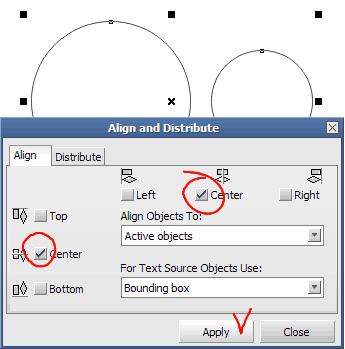
4. В этом окошке настраиваем выравнивание. Нам нужно выровнить по центру вертикально и горизонтально. И затем нажимаем Apply .

рис. 4 Окно настроек Align and Distribute5.
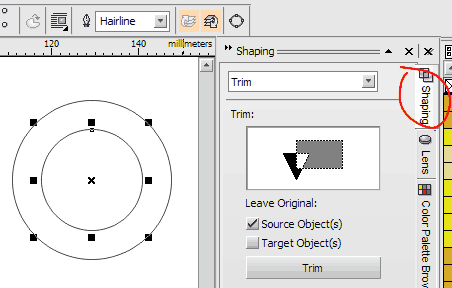
После того как мы выровнили два объекта нам необходима вырезать один кружек из другого для того, чтобы получиль кольцо. Для этого нам необходимо выделить мышкой круг поменьше и открыть закладку с правой стороны. Она называется Shaping .

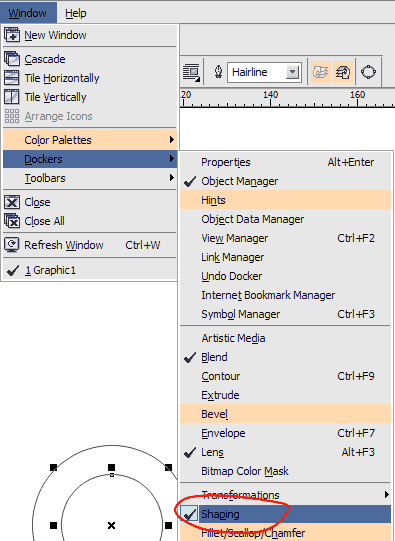
рис. 5 Закладка Shaping
Если такой закладки нет, то необходимо открыть в верхнем меню (Window > Dockers) и выбрать в “выпадающем” меню Shaping . Он появится в левой панеле в закладках. И после следовать пункту 5.

рис. 5a Окно настройки Shaping закладки
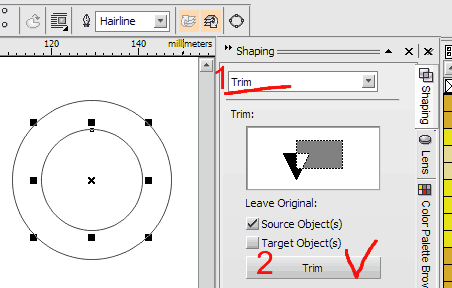
6. Для того, чтобы иметь возможность вырезать, мы должны выбрать в открытой закладке Trim . Затем надо нажать на кнопку, которая называется, соответственно, тоже “Trim”. После необходимо нажать на наш большой кружок. Объеты вырежутся.

рис. 6 Вырезание
7. Закрасим его черным цветом.
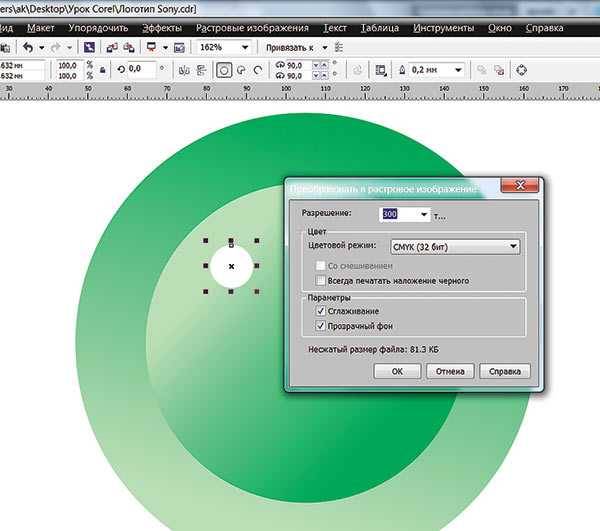
8. Теперь мы должны сохранить его в формате CPT для того, чтобы мы могли сделать из него прозрачную картинку. Для этого мы открываем меню (File > Export…) Высветится окно с настройками. Ищем папочку, куда хотим сохранить картинку. И присваиваем файлу имя (например: “круг.cpt”). Затем, нажав кнопку Export устанавливаем всё как показано на рисунке.
Сделать сохранение можно и напрямую в png или gif.

рис. 8 Сохраняем картинку
В техническом плане растровое изображение с прозрачностью отличается от обычного тем, что в файле хранится не только информация о цветах пикселей, но и дополнительный “канал”, содержащий данные о том, какой пиксель прозрачный, а какой – нет (или какой цвет в палитре изображения должен считаться прозрачным). Так реализована передача прозрачности в формате GIF.
8-битная (максимум 256 цветов) разновидность формата PNG устроена так же, а 24-битная (прибл. 16 миллионов или 224 цветов) предлагает возможность хранить дополнительно 8 бит для каждого пикселя изображения для указания степени его прозрачности (256 ступеней). Поэтому такие изображения часто называют 32-битными (24 бита описывают цвет пикселя и 8 бит описывают степень его прозрачности). Правильно созданное 32-битное изображение превосходно смотрится практически на любом фоне, поэтому PNG применяют, в частности, для хранения иконок.
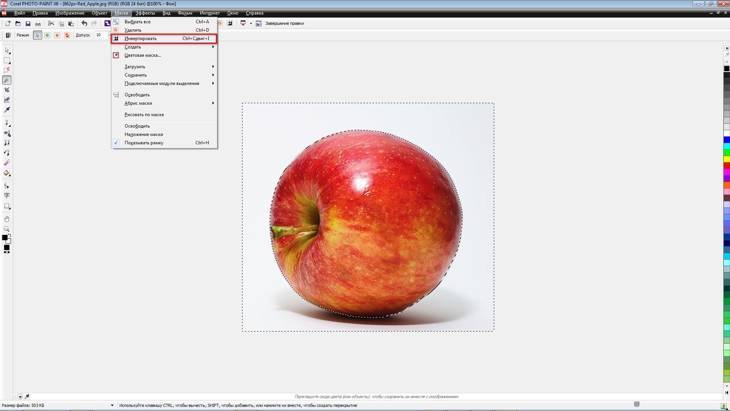
9. Теперь открываем растровый редактор Corel PHOTO-PAINT . Для этого достаточно в CoerlDraw нажать на кнопку Application Launcher и выбрать Corel PHOTO-PAINT . Откроется новая программа.
рис. 9 Открываем растровый редактор Corel PHOTO-PAINT
10. В появившейся новой программе Corel PHOTO-PAINT нажимаем (File > Open) и находим наш файл “круг.cpt”.
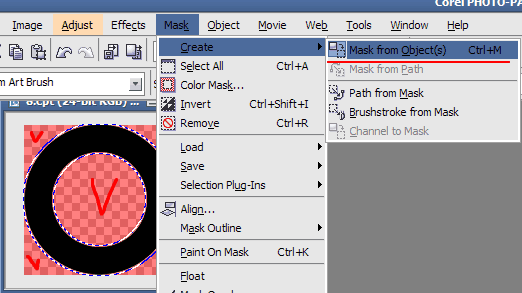
11. Наш файл открыт и нам необходимо сделать маску. Для этого кликните по нашему кольцу, чтобы выделить его. Идём в меню Mask , выбираем пункт (Create > Mask from Object). В результате получаем красноватый цвет вокруг всего кольца. Это и есть маска.

рис. 11 Делаем маску
Для быстрого создания маски из объекта можно воспользоваться клавиатурной комбинацией Ctrl-M.
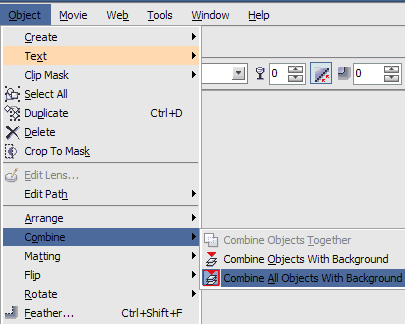
12. Теперь необходимо слить все объекты с фоном. Для этого открываем в основном меню пункт (Object > Combine > Combine All Objects With Background).

рис. 12 Сливаем с фоном
13. Теперь остаётся сохранить наш объект. Выбираем в меню (File > Export). В появившемся окне указываем место, куда хотим сохранить картинку и расширение png .
Сохранение в GIF
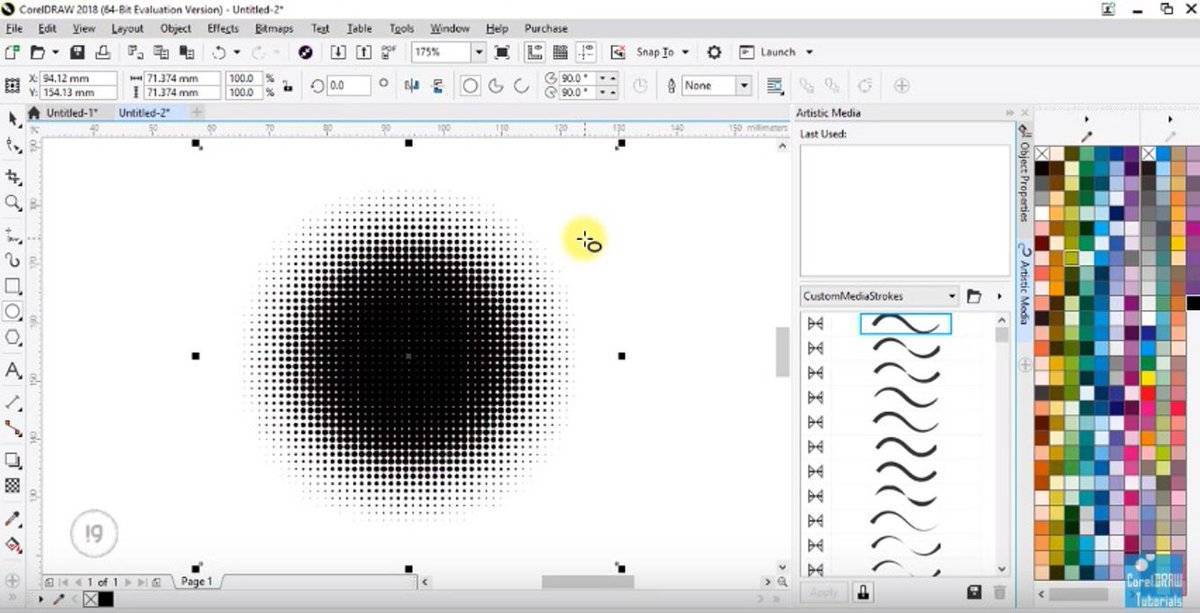
3.1 Теперь необходимо сохранить наш рисунок в формате gif. Для этого открываем в верхнем меню (File > Export). Выбираем место, куда хотим сохранить и выбираем расширение — gif. Появляется окно диалога оптимизации цветов палитры изображения. Настраиваем цвет так, чтобы изображение «страдало» меньше всего. Выбираем количество цветов (я взяла 6 для этого рисунка, для более сложного и цветного рисунка нужно больше цветов). Жмем Ок.
рис. 3.1 Переводим в 8 bit
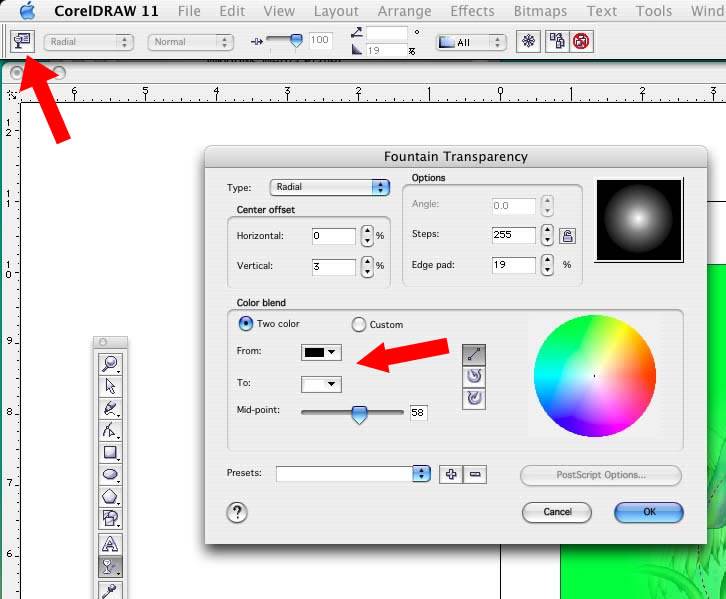
3.2 Появляется следующее окно — GIF Export . В нем настраиваем всё как на рисунке, приведённом после этого параграфа. Не забываем нажать кнопку Preview для того, чтобы просмотреть результат (он отображается в правом окошке). Выбираем «пипетку» в настройках и выбираем цвет, который должен быть невидимым (показано стрелочкой). После жмем кнопку ОК.
рис. 3.2 Выделяем ненужный цвет
3.3 Наше кольцо в формате gif готово.
рис. 3.3 Прозрачный объект в формате gif
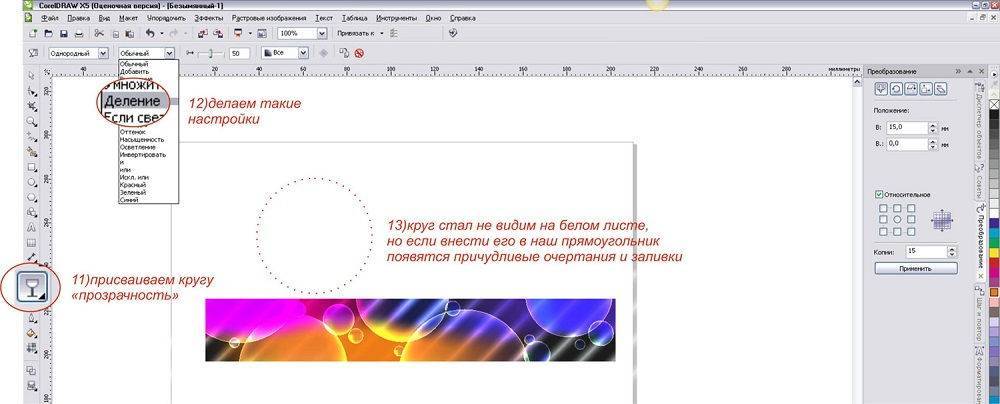
Прозрачность в Corel Draw при помощи Lens
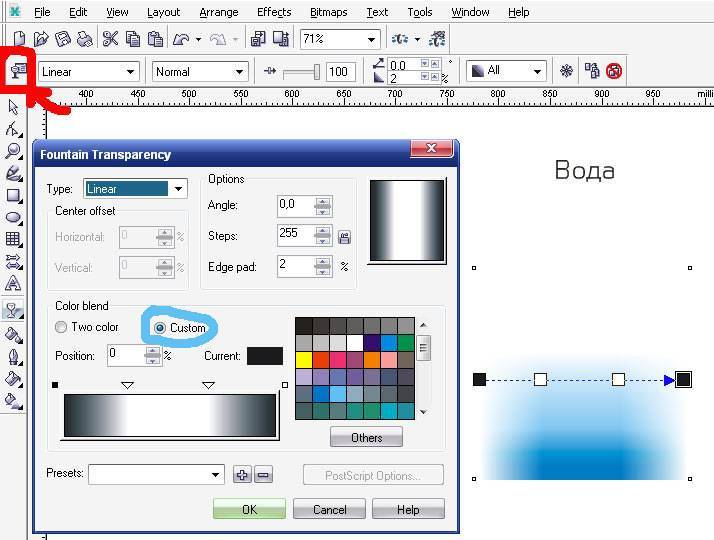
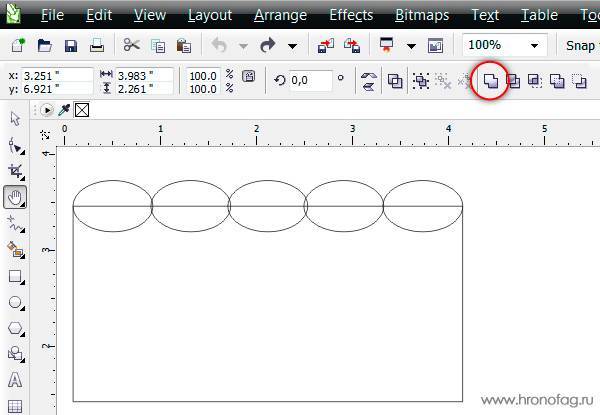
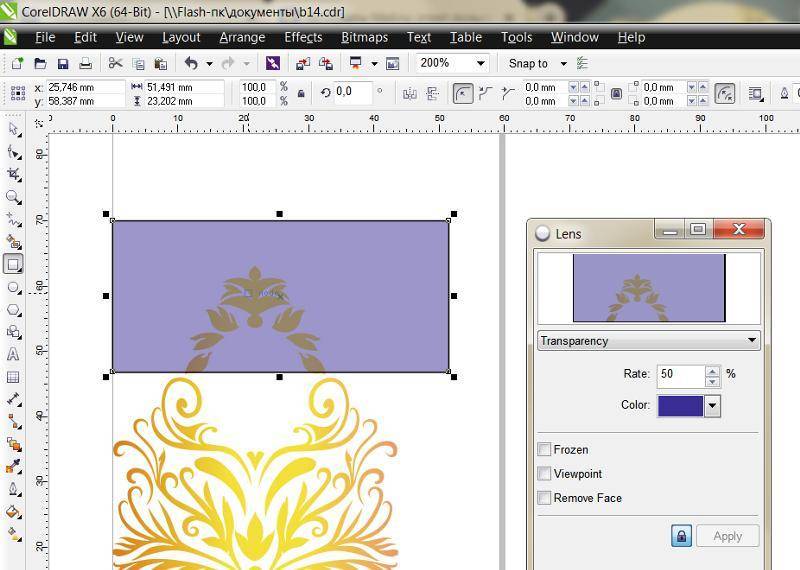
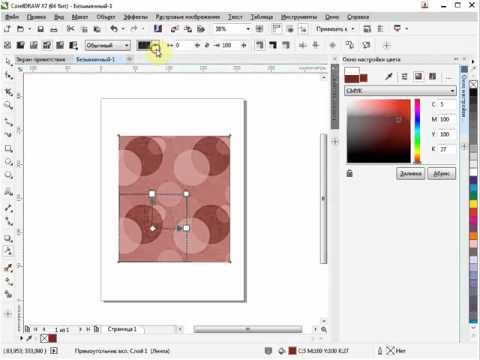
Рассмотрим прозрачность при помощи линзы. Я хочу встроить объект в подобие волн. Подобие волн я создал из пяти окружностей и прямоугольника, которые объединил командой Arrange > Shaping > Weld Вы можете использовать любой другой объект, например обычный прямоугольник. Нарисуйте его инструментом Rectangle Tool и поместите на ниже эмблем Arrange > Order > To Back

- Скопируйте волнистый прямоугольник, и поместите его над эмблемой.
- Таким образом с низу вверх у нас: волны, эмблема, копия волн, закрывающая эмблему частично. К ней мы и применим невидимость.
- Как видите я слегка модифицировал верхние волны, опустил их ниже, сместил, растянул и окрасил в другой цвет.

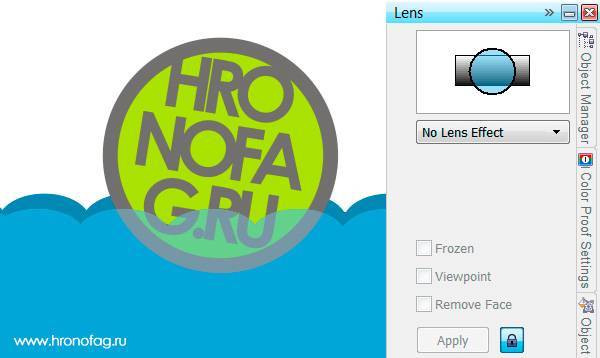
- Зайдите в Effects > Lens или в Windows > Dockers > Lens В Corel Draw одно и тоже можно найти в разных местах.
- Появится панель для создания эффектов линзы. Выделите верхние волны инструментом Picker
- В меню докера Lens выберите Transparency. В значении Rate 50% и Apply

И вот как делается в программе Корел Дро прозрачность. Мой совет, не перебарщивайте с такими прозрачностями через панель линзы. Программа начнет серьезно подвисать. Главная загвоздка прозрачности в Колере заключается в том, что прозрачность остается реально прозрачной лишь в Кореле. При экспорте PDF корел лишь имитирует прозрачность, создавая специальный объект, имитирующий её цвета, либо просто растрирующий кусок графики.
Всем привет! Довольно таки часто в различных проектах профессиональные художники используют инструмент «прозрачность». В графическом редакторе Corel Draw тоже присутствует такой инструмент. Так давайте же разберёмся, как правильно использовать прозрачность в «Корел Дроу».
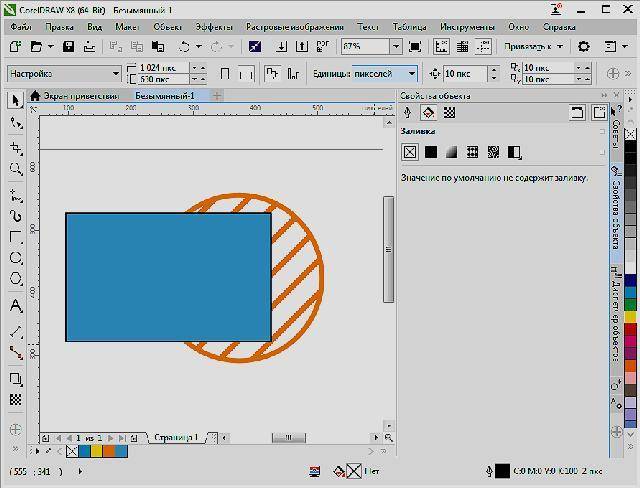
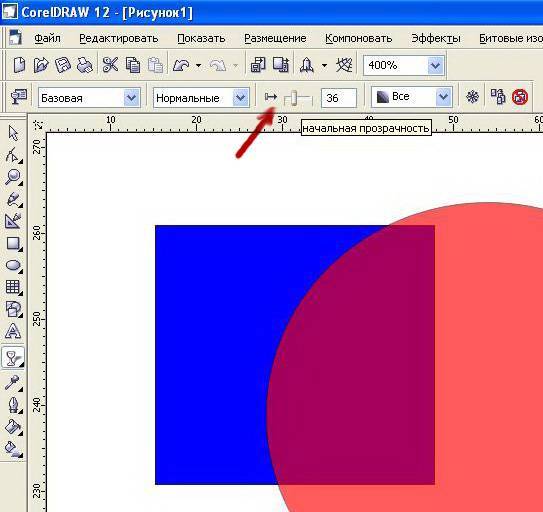
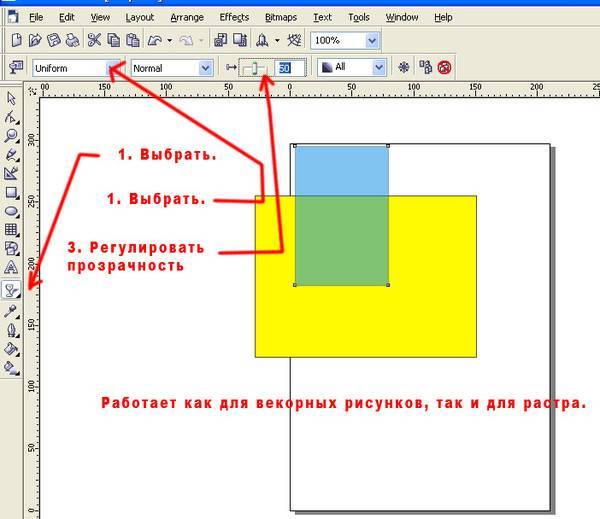
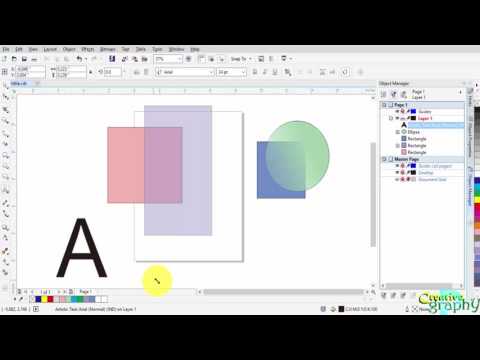
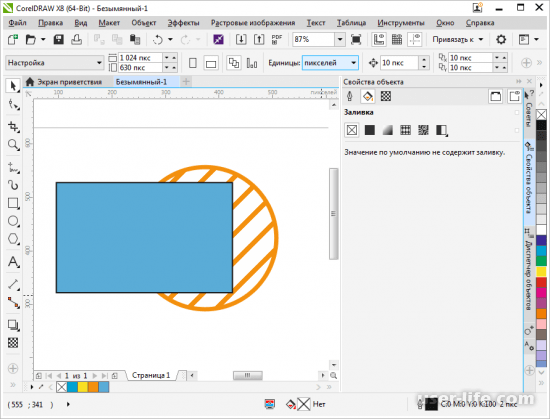
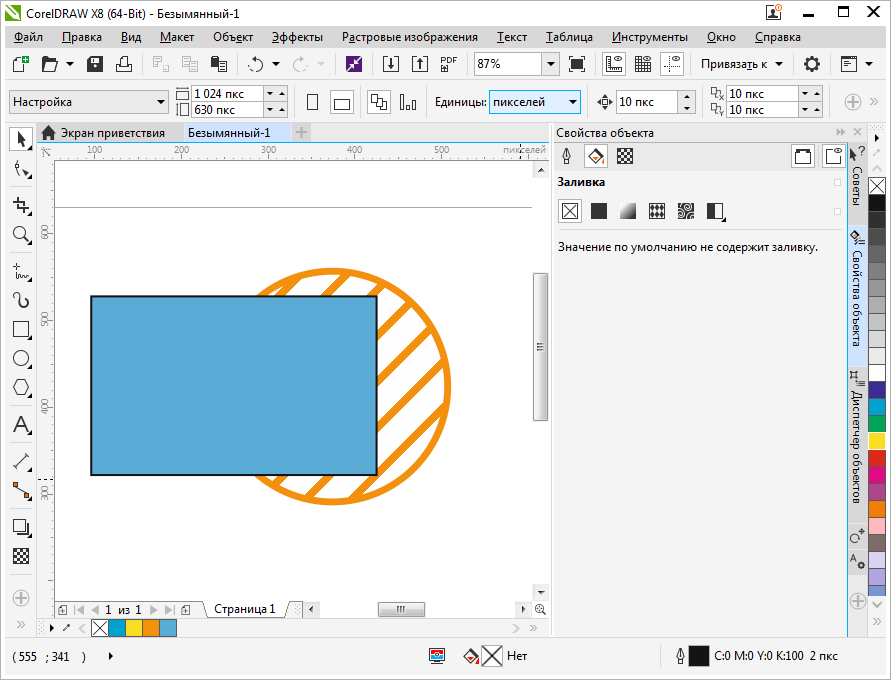
Скажем сразу, что рассматривать мы будем вариант, когда оба исходных изображения уже готовы и частично наложены друг на друга. В качестве примера мы взяли окружность, которая была заполнена полосатой заливкой а так же голубой прямоугольник.

Вообще прозрачность бывает всего 2-х типов- это быстрая и однородная и регулируемая. Давайте же более подробно поговорим про каждый из них.
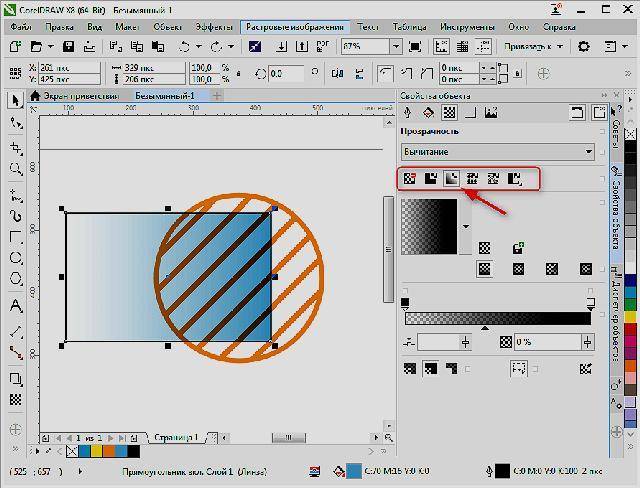
Быстрое наложение прозрачности
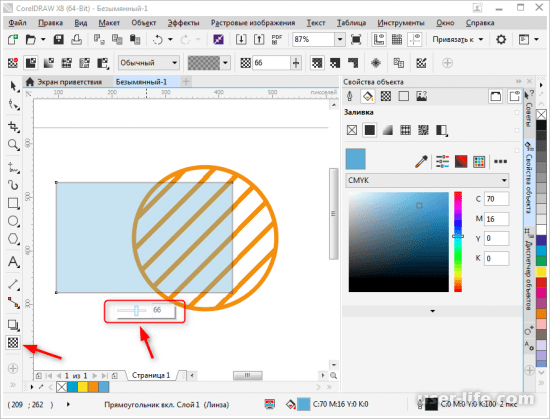
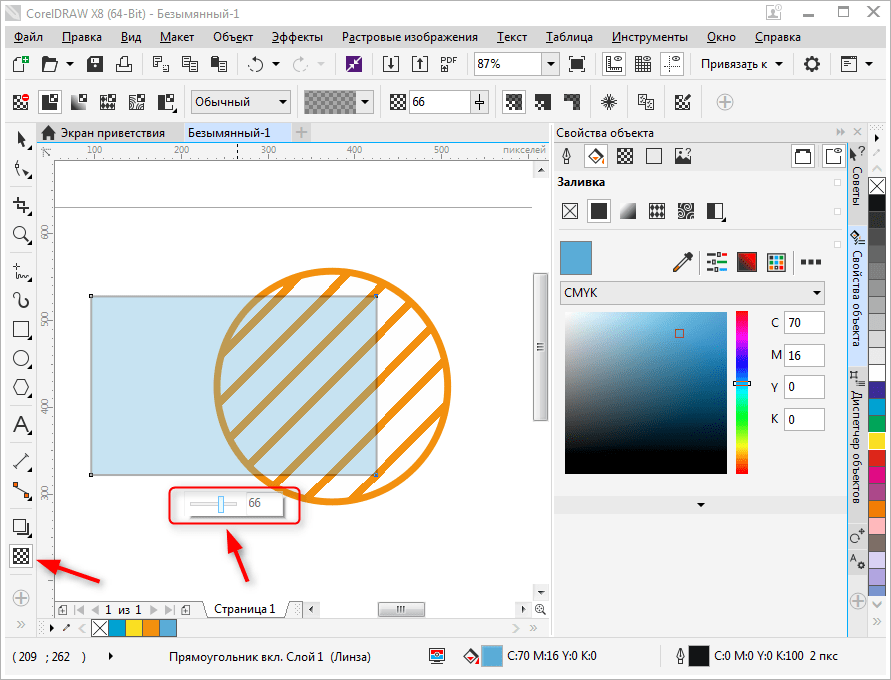
Собственно, здесь нет абсолютно ничего сложного. Для наложения данного эффекта нужно выделить наложенную поверх фигуру (в нашем случае это прямоугольник) и кликнуть по иконке в виде шахматной доски. Теперь под наложенной фигурой вы увидите ползунок, который позволяет регулировать уровень прозрачности объекта. Если же вы хотите убрать прозрачность вообще, то установите значение «0» в вышеупомянутом меню.

Данный способ
Регулируемое наложение прозрачностиОпять таки нам нужно выделить прямоугольник и перейти к панели инструментов. Здесь выбираем уже знакомую иконку в виде шахматной доски.

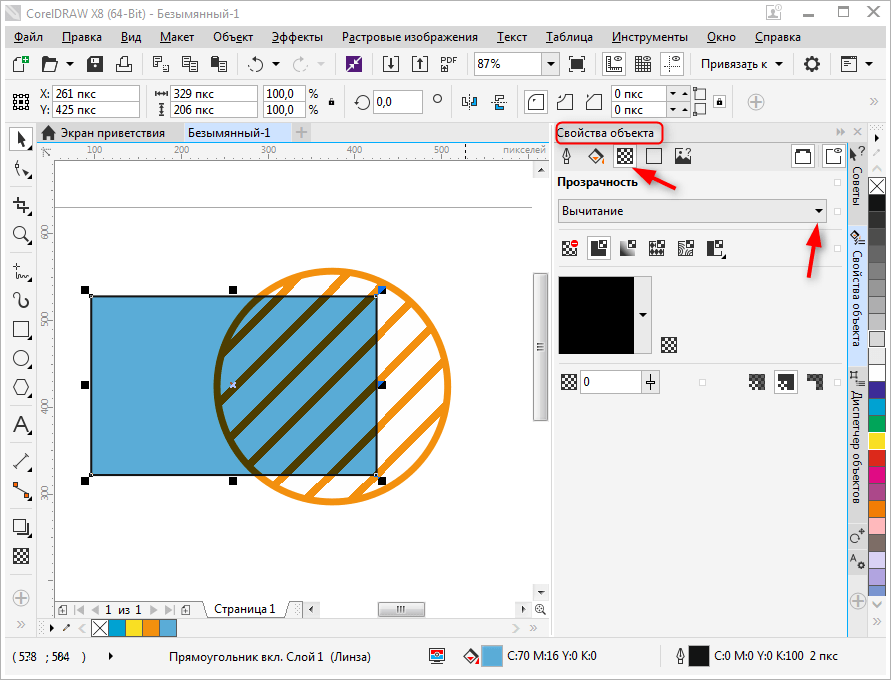
Важно!В случае, когда вы не можете открыть меню со списком инструментов кликните по «Окно», затем «Окна настроек» и оттуда перейдите в «Свойства объекта». В верхней панели инструментов вы сможете увидеть список параметров, которые можно применить к выделенной фигуре по отношению к находящемуся снизу объекту
Здесь мы не можем дать конкретных рекомендаций по выбору, поэтому попробуйте всё, что есть и в финале оставьте тот фильтр, который смог удовлетворить ваши потребности
В верхней панели инструментов вы сможете увидеть список параметров, которые можно применить к выделенной фигуре по отношению к находящемуся снизу объекту. Здесь мы не можем дать конкретных рекомендаций по выбору, поэтому попробуйте всё, что есть и в финале оставьте тот фильтр, который смог удовлетворить ваши потребности.
Чуть ниже вы сможете заметить список инструментов, который состоит из шести позиций. С их помощью вы сможете:
1) деактивировать прозрачность;2) назначить однородную прозрачность;3) наложить прозрачный градиент;4) выбрать цветной прозрачный узор;5) использовать в качестве карты прозрачности растровую картинку или двухцветную текстуру.

Так же здесь вы сможете увидеть бегунок, который настраивает резкость прозрачности.
Важно!Сделав дабл клик по полю настройки градиента вы сможете получить дополнительный список параметров, которые можно применить к инсталляции


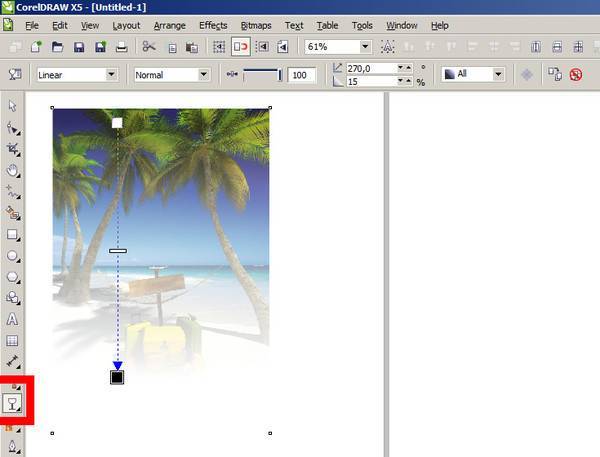
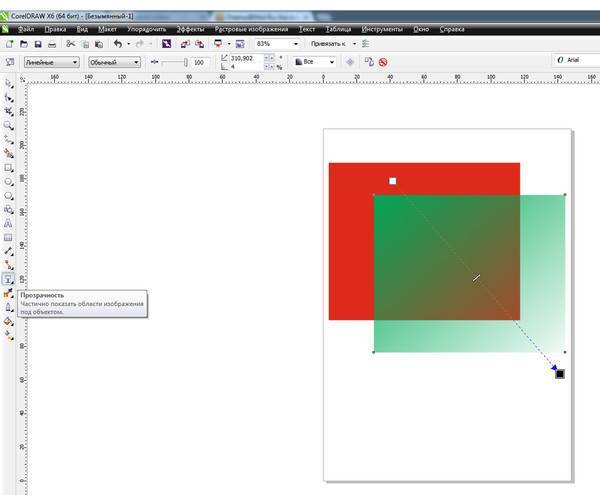
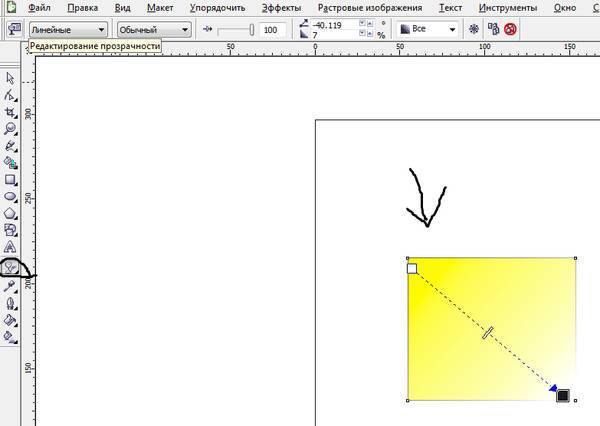
После этого вы увидите, что на той фигуре, к которой мы и применяем инструмент «Прозрачность» отображается измененяемая стрелка, с помощью которой можно регулировать градиент.
Перетягивайте данные бегунки к желаемой стороне фигуры для того, чтобы изменить градус изгиба прозрачности и сделать переход более или менее резким.
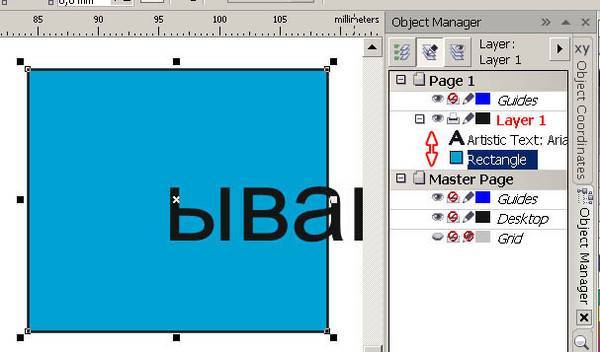
Как в CorelDraw установить прозрачность картинки или рисунка

Черный прямоугольник (под надписью) с эффектом линейной прозрачности в CorelDraw
Люди, занимающиеся сайтами, имеют более-менее чёткое представление о работе Photoshop, потому что программа действительно удобна для пиксельной графики, которой на хорошем сайте видимо-невидимо. Понятно, что веб-мастера не используют и двадцатой части всех возможностей этой мощнейшей программы, но точно знают, например, как изменить прозрачность изображения или отдельного слоя.
Сложнее дело идёт, если приходиться работать с векторной графикой – обычно ею и такими программами, как CorelDraw, занимаются дизайнеры. Да и то не все. Но и в «Кореле» установить прозрачность элемента – проще простого!
Слово «Прозрачность» (Opacity) сложно не заметить в панели слоев Photoshop, с которой и идет основная работа. Остаётся только двигать ползунок, куда тебе надо – уменьшать или увеличивать эту самую прозрачность слоя (картинки).

Как просто изменить прозрачность картинки в Corel, написано и показано ниже.
Небольшой урок CorelDraw: Прозрачность
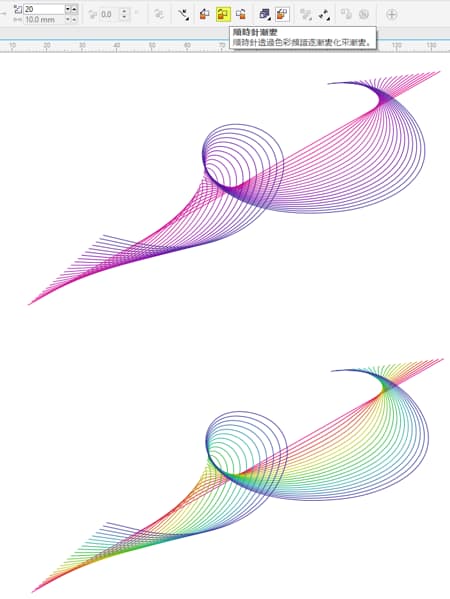
Интерактивная прозрачность в CorelDraw является одним из самых важных инструментов для достижения эффектов. При помощи этого инструмента можно создавать и изменять прозрачность объектов: однородную, переходную (градиентную) или текстурную.
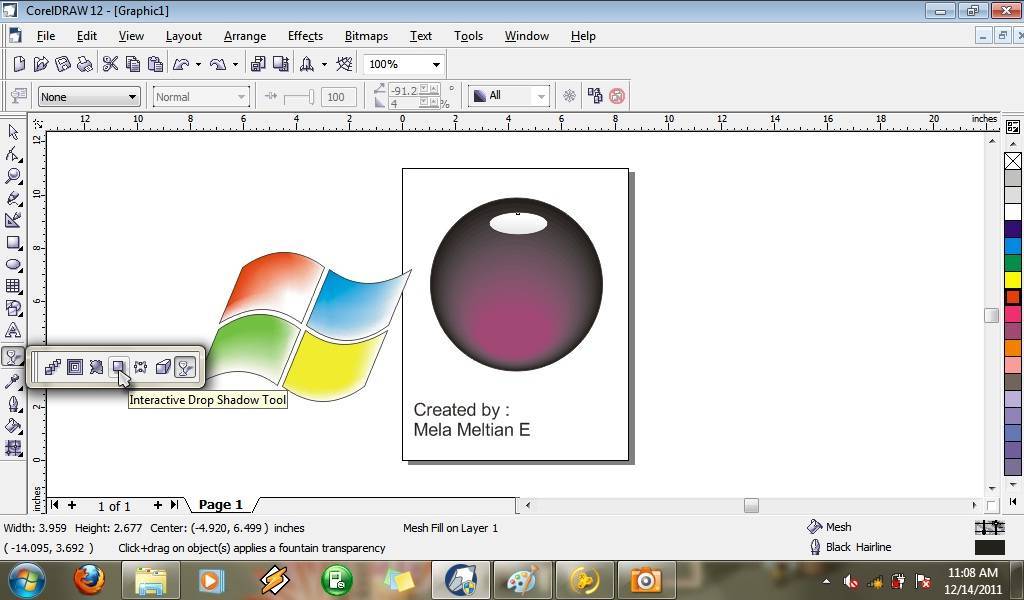
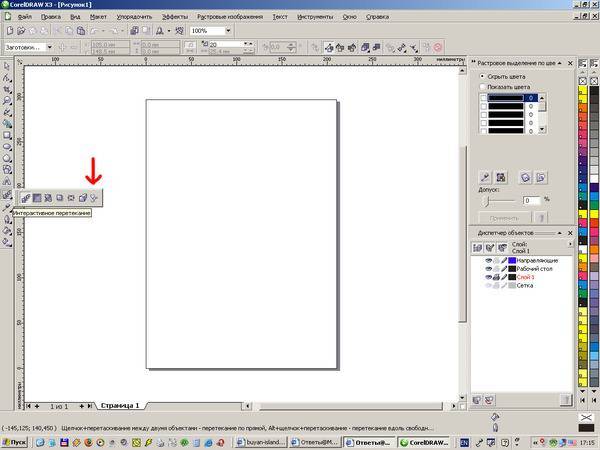
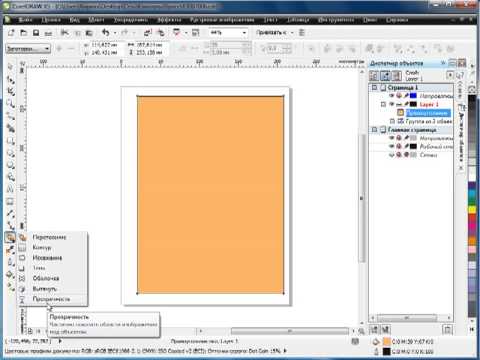
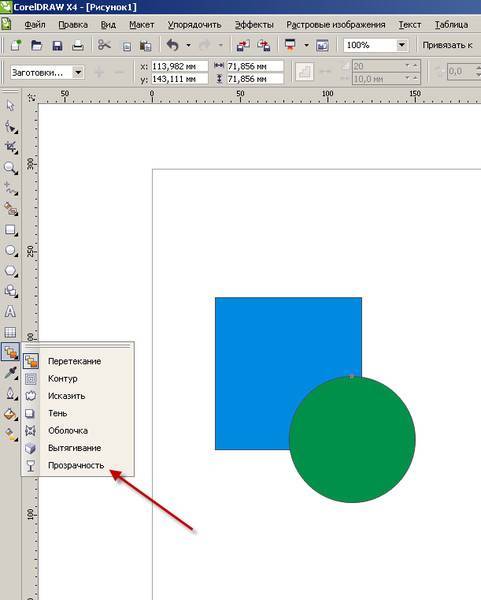
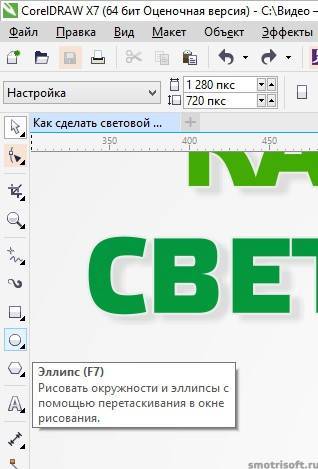
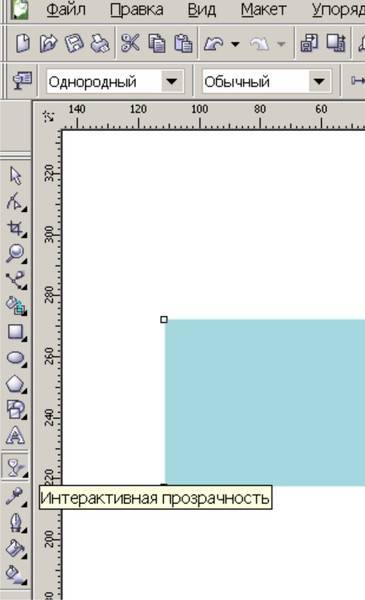
Находится интерактивная прозрачность, по умолчанию, на левой панели CorelDraw, значок в виде бокала. Но обычно значок скрыт в подменю другого значка — интерактивного перетекания форм. Открыть подменю можно долгим нажатием мышью по значку. Вот собственно где находится прозрачность:
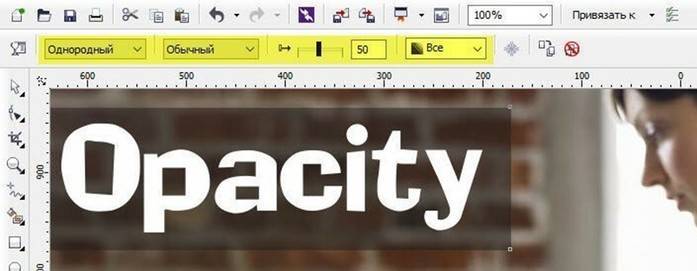
То же самое в CorelDraw на русском:
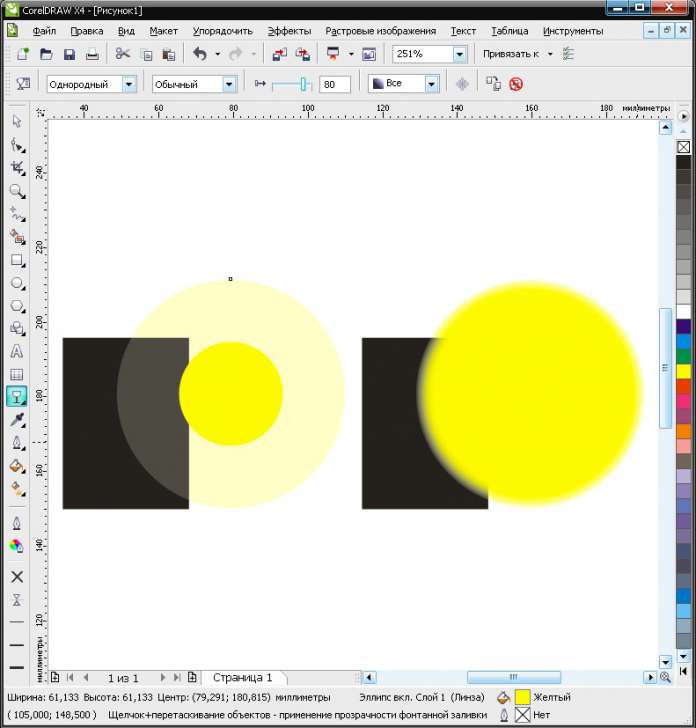
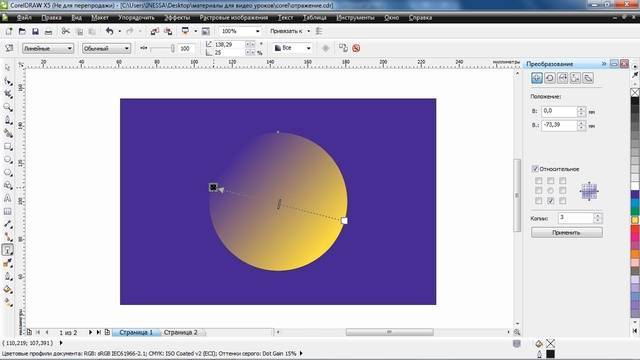
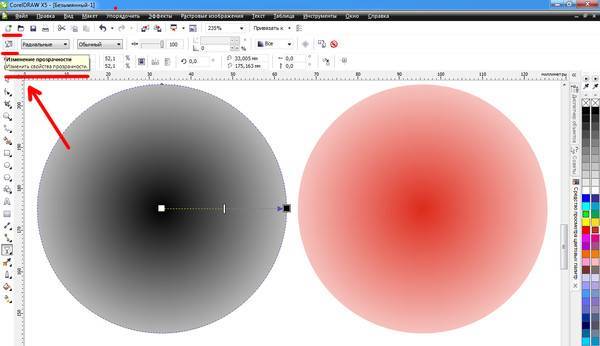
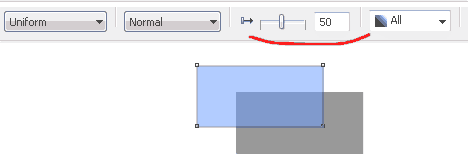
Она легко применяется к объекту. Просто кликните по объекту мышью, протяните немного нажатую мышь в сторону и отпустите. При этом появится прозрачность градиентом (переходом):
Если нужна однородная прозрачность, то после выбора инструмента нужно просто выбрать степень прозрачность выделенного объекта:

То же самое в CorelDraw на русском:

Красным отмечено, где выбирать степень прозрачности.
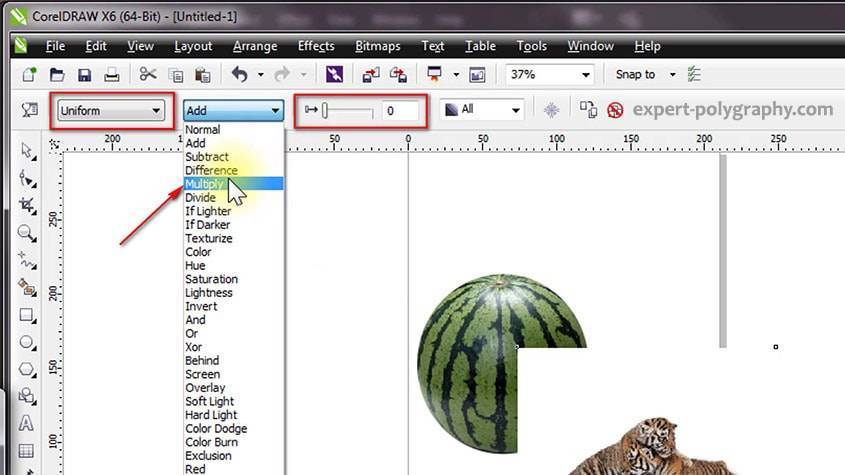
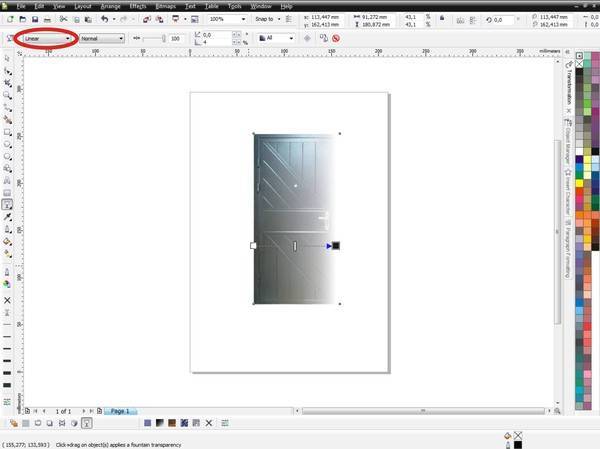
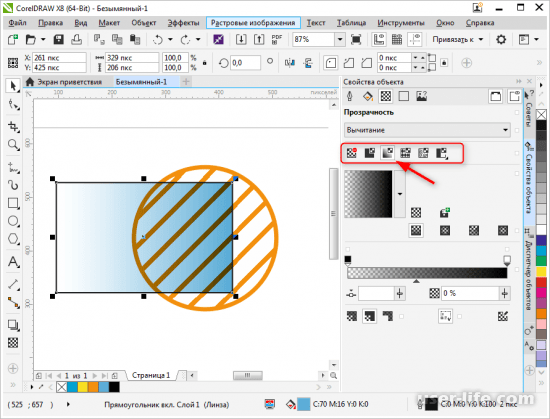
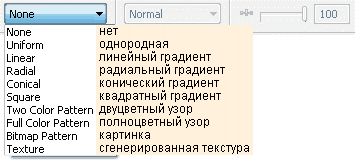
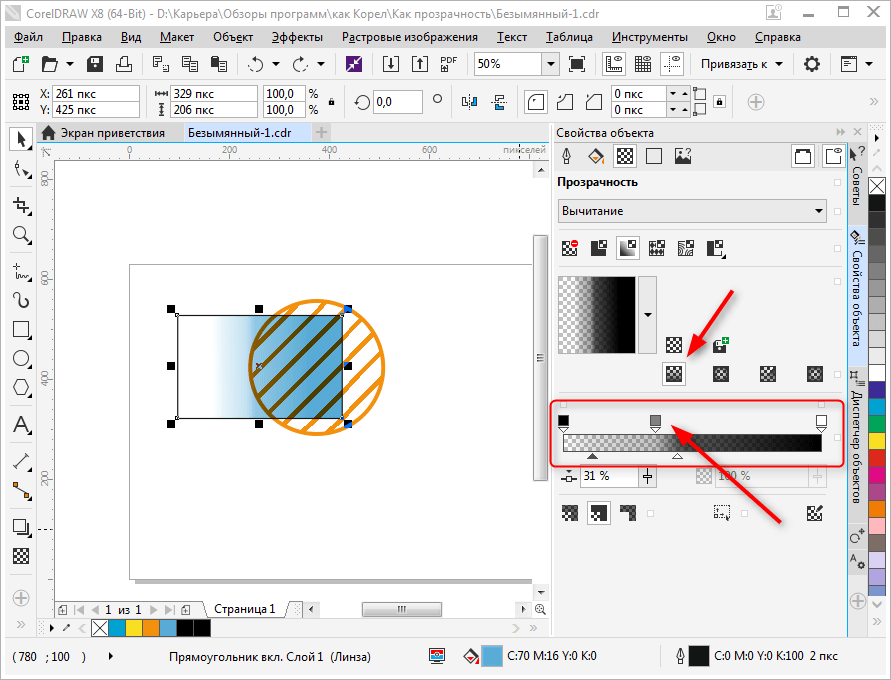
Прочие виды прозрачности можно выбрать в меню вверху после выбора инструмента:

То же самое в CorelDraw на русском:

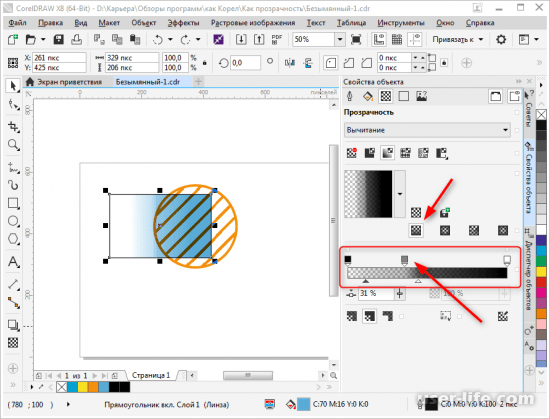
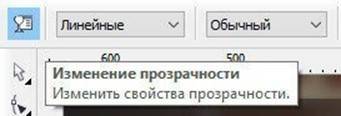
Редактировать прозрачность в виде линейного, радиального и других градиентов, можно, используя кнопку на панели вверху, левее выбора типа прозрачности:
То же самое в CorelDraw на русском:

Из многих типов прозрачности интересен тип «картинка», или прозрачность картинкой, Btmap Pattern, при котором можно сделать прозрачность из какой-либо картинки, например, текстуры, альфа-карты и т.п., и где у картинки были темные места, там будут прозрачные места у объекта, и чем темнее место на картинке, тем оно прозрачнее на объекте.
В общем всё, остальные варианты прозрачности используются редко, и с ними можно познакомиться методом тыка.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать прозрачность в CorelDraw
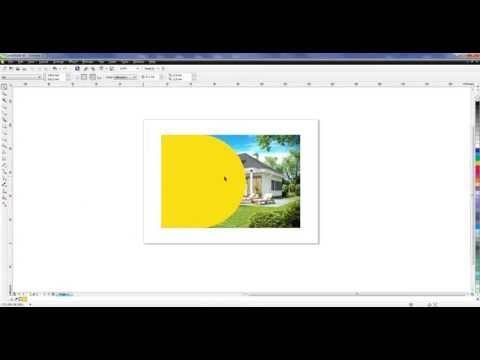
Предположим, мы уже запустили программу и нарисовали в графическом окне два объекта, которые частично накладываются друг на друга. В нашем случае, это круг с полосатой заливкой, поверх которого расположен голубой прямоугольник. Рассмотрим несколько способов наложения прозрачности на прямоугольник.

Быстрая однородная прозрачность
Выделите прямоугольник, на панели инструментов найдите пиктограмму «Прозрачность» (значок в виде шахматной доски). С помощью появившегося под прямоугольником ползунка отрегулируйте нужный уровень прозрачности. Все! Чтобы убрать прозрачность, переместите ползунок в положение «0».

Регулирование прозрачности с помощью панели свойств объекта
Выделите прямоугольник и перейдите на панель свойств. Найдите там уже знакомую нам пиктограмму прозрачности и нажмите на нее.

В верхней части окна свойств вы увидите выпадающий список типов наложения, которые регулируют поведение прозрачного объекта по отношению к лежащему под ним. Экспериментальным способом выберите подходящий тип.
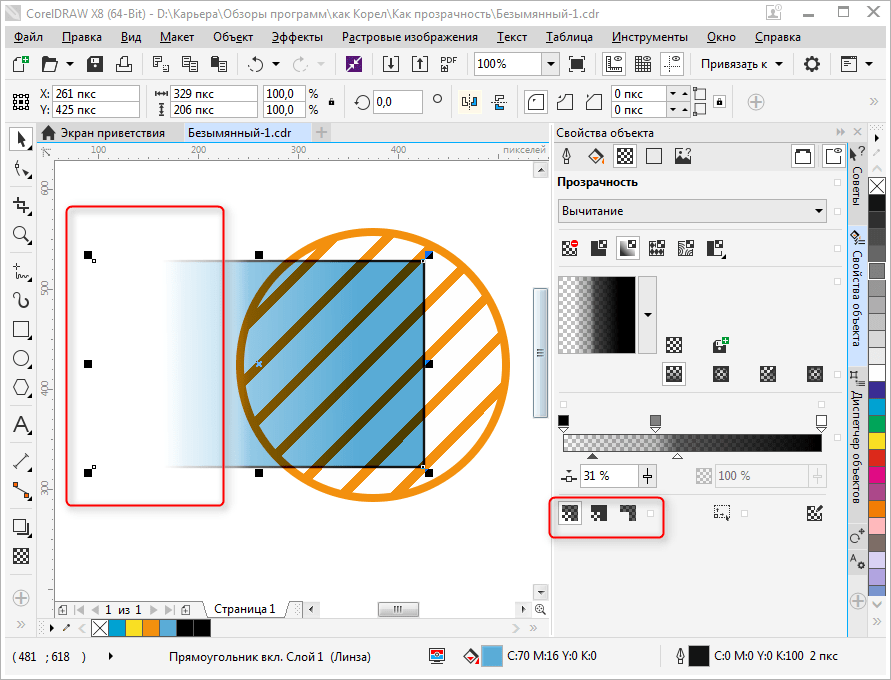
Ниже находятся шесть пиктограмм, нажимая которые вы можете:
деактивировать прозрачность;
назначить однородную прозрачность;
наложить прозрачный градиент;
выбрать цветной прозрачный узор;
использовать в качестве карты прозрачности растровую картинку или двухцветную текстуру.

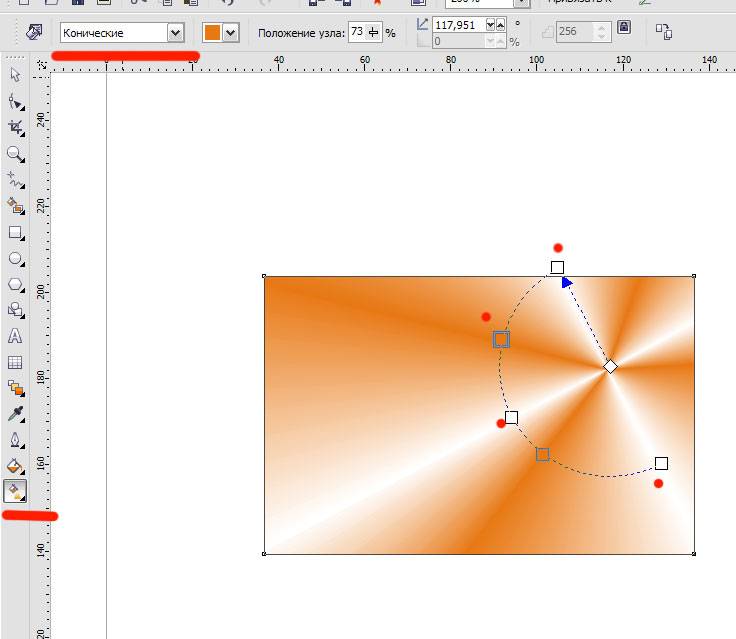
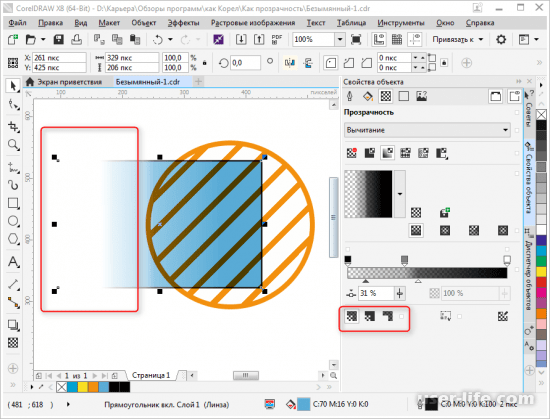
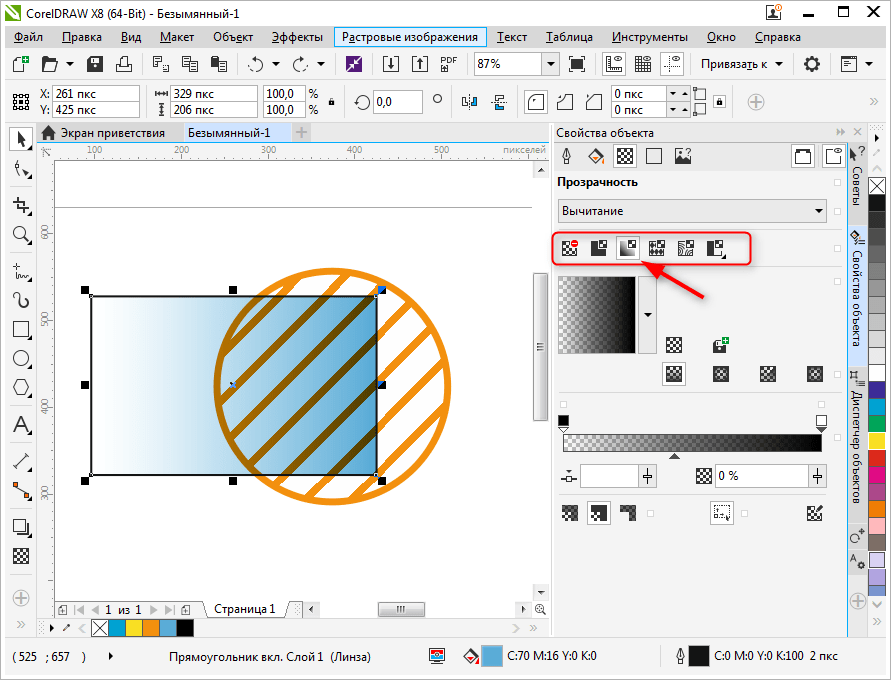
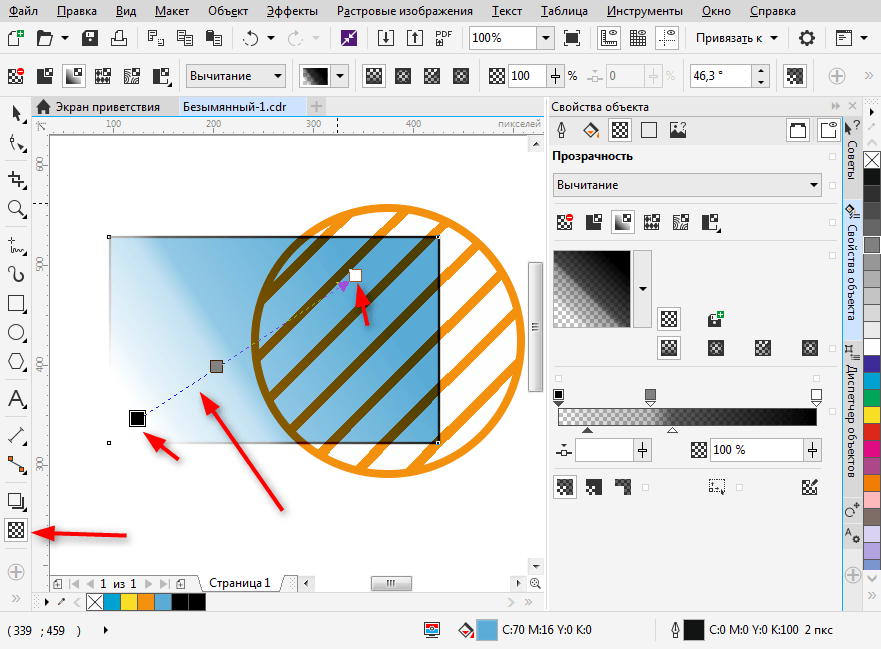
Давайте выберем градиентную прозрачность. Нам стали доступны новые функции ее настройки. Выберите тип градиента — линейный, фонтанный, конический или прямоуглольный.
С помощью шкалы градиента настраивается переход, он же резкость прозрачности.

Обратите внимание на три пиктограммы, отмеченные на скриншоте. С помощью них вы можете выбрать — применять прозрачность только к заливке, только контуру объекта или к ним обоим

Оставаясь в этом режиме, нажмите нажмите кнопку прозрачности на панели инструментов. Вы увидите, что на прямоугольнике появилась интерактивная шкала градиента. Тяните ее крайние точки в любую область объекта, чтобы прозрачность изменила угол своего наклона и резкость перехода.

Вот мы и разобрались с основными настройками прозрачности в CorelDraw. Применяйте этот инструмент для создания собственных оригинальных иллюстраций.
Быстрые ссылки на процедуры, описанные на этой странице:
Применение эффектов прозрачности
Когда для объекта применяется прозрачность, объекты, расположенные ниже его, становятся частично видимыми. Можно применить эффекты прозрачности, используя те же виды заливок, что и для объектов: однородную, фонтанную, заливку текстурой или узором. Для получения дополнительных сведений об этих заливках см. раздел Заливка объектов.
По умолчанию CorelDRAW применяет эффекты прозрачности для заливки и абриса объекта. Однако можно указать, чтобы прозрачность применялась только для абриса или только для заливки объекта.
Кроме того, можно копировать прозрачность из одного объекта в другой.
При использовании прозрачности на объекте ее можно сделать застывшей, при этом объект будет передвигаться вместе с прозрачностью.
Примеры различных типов прозрачности, среди которых однородная, фонтанная и узорная.
Создание заливки
Установите две дополнительные направляющие, как показано на рис. 36.
Рис. 36. Установлены дополнительные направляющие
Выберите в меню пункт Инструменты | Создать | Заливка узором… (рис. 37). На экран будет выведено диалоговое окно для выбора параметров заливки. Отметьте в разделе Тип пункт Вектор (рис. 38) и нажмите кнопку ОК в нижней части окна.
Рис. 37. Выбор пункта создания заливки в меню
Рис. 38. Выбор типа создаваемой заливки в диалоговом окне
Стрелка курсора примет вид пиктограммы кадрирования. При помощи этого инструмента выделите область, ограниченную направляющими (рис. 39). Границы области можно перемещать при помощи маркеров, расположенных по углам и по центрам сторон рамки. Чтобы сделать рамку квадратной, удерживайте клавишу Ctrl в процессе масштабирования.
Рис. 39. Выбор области изображения для создания заливки
Для сохранения образца заливки наведите курсор на небольшую пиктограмму под кадрирующей рамкой и нажмите на нее (рис. 40). На экран будет выведено диалоговое окно. Введите в поле Имя название заливки, выберите подходящую категорию и нажмите кнопку Сохранить в нижней части окна (рис. 41).
Рис. 40. Всплывающая пиктограмма подтверждения сохранения заливки
Рис. 41. Диалоговое окно ввода названия заливки и дополнительных сведений
Чтобы убедиться в том, что всё сделано правильно, примените созданную заливку к объекту. При помощи инструмента Прямоугольник (F6) создайте прямоугольник. Не снимая выделения, откройте палитру Свойства объекта, нажав сочетание клавиш Alt-Enter или выбрав в меню Окно | Окна настройки | Свойства объекта. Перейдите в раздел Заливка (рис. 42), а затем в подраздел Заливка полноцветным узором (рис. 43), последовательно нажав на соответствующие пиктограммы в верхней части палитры.
Рис. 42. Пиктограмма выбора раздела Заливка в палитре Свойства объекта
Рис. 43. Пиктограмма выбора подраздела Заливка полноцветным узором в палитре Свойства объекта
Щелкните по кнопке Указатель заливки, расположенной рядом с образцом заливки (рис. 44). Откройте ниспадающий список в правой верхней части всплывающего окна и выберите в нем пункт Содержимое пользователя (рис. 45). Щелкните левой кнопкой мыши по пиктограмме ранее сохраненного узора (рис. 46), чтобы залить им прямоугольник (рис. 47).
Рис. 44. Кнопка Указатель заливки в палитре Свойства объекта
Рис. 45. Выбор пункта Содержимое пользователя во всплывающем списке
Рис. 46. Выбор ранее созданной заливки
Рис. 47. Прямоугольник залит выбранным узором
Пока это не совсем то, что хотелось бы получить. Достичь желаемого результата позволят несложные манипуляции с параметрами заливки. В разделе расширенных настроек измените масштаб узора. Убедившись, что опция Заблокировать пропорции включена (рис. 48), введите в поле значения ширины или высоты заливки подходящее значение (рис. 49).
Рис. 48. Пиктограмма включения опции Заблокировать пропорции
Рис. 49. Поле ввода значения ширины базового элемента заливки
Чтобы придать заливке вид, соответствующий первоначальному замыслу, включите опции Отразить плитки по горизонтали и Отразить плитки по вертикали нажатием на соответствующие пиктограммы в разделе расширенных настроек (рис. 50 и 51). Желаемый результат достигнут (рис. 52).
Рис. 50. Пиктограмма включения опции Отразить плитки по горизонтали
Рис. 51. Пиктограмма включения опции Отразить плитки по вертикали
Рис. 52. Вид модифицированной заливки
Рис. 53. Созданная заливка является частично прозрачной
Рис. 54. Добавление фонового прямоугольника к исходным объектам для создания заливки
Необходимо иметь в виду, что созданная заливка является частично прозрачной — в этом нетрудно убедиться, если разместить под прямоугольником другой объект (рис. 53). Чтобы создать непрозрачную заливку, необходимо подложить под исходные объекты прямоугольник, закрашенный белым или каким-либо другим цветом. Он должен полностью перекрывать область, которая будет выбрана в качестве образца заливки (рис. 54).