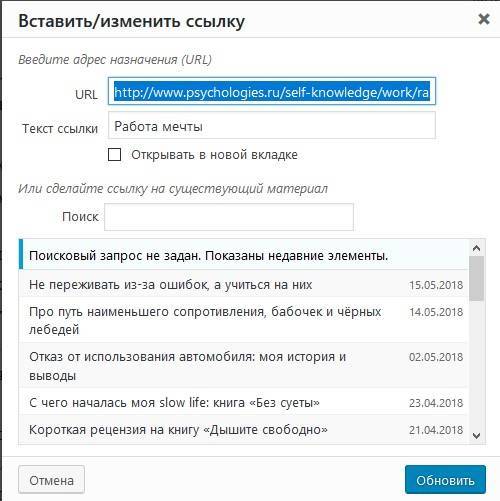
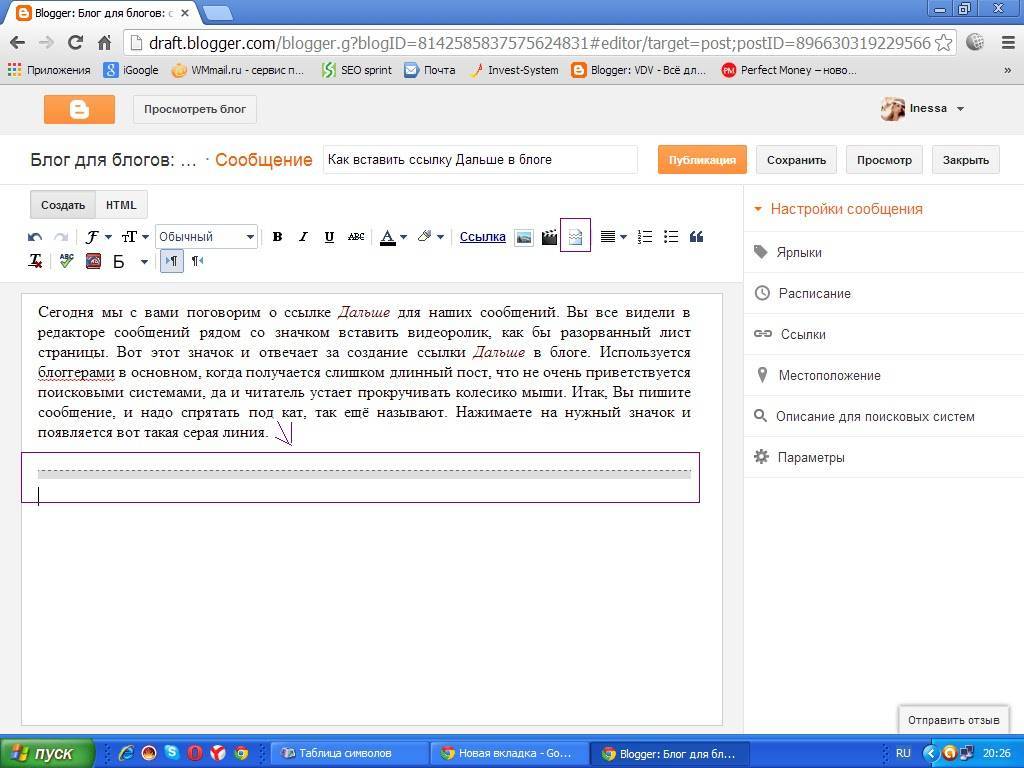
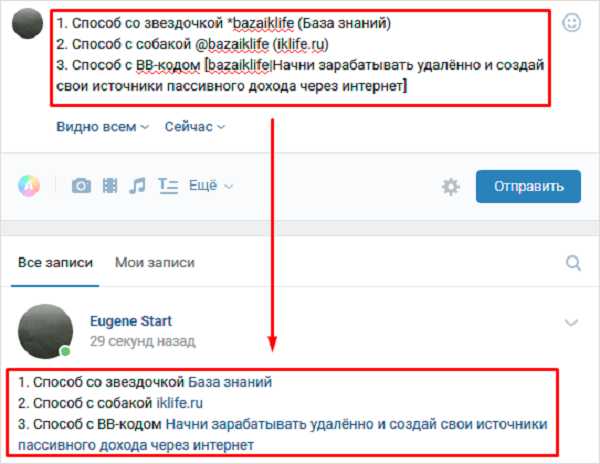
Как создать ссылку на сообщество
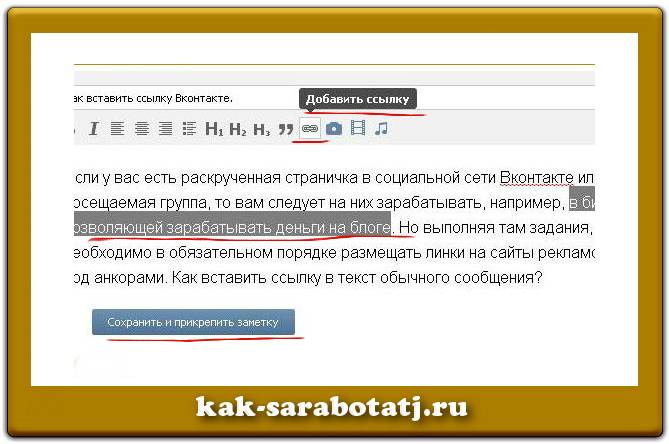
Довольно часто у пользователей В Контакте возникает необходимость поставить текст для перехода в группу или сообщество. В этом случае целесообразнее размещать не адрес сообщества, а делать привязку к слову.
Алгоритм привязки анкора будет немного другим, чем в предыдущем случае:
- в окне для ввода текста набрать сообщение (предложение или текст);
- выбрать в нем слово или словосочетание, наиболее подходящее для привязки перехода (это может быть название сообщества или указание на него);
- поставить выбранное сочетание в обычные круглые скобки;
- перед началом словосочетания в скобках поставить символ «@»;
- вслед за символом «@» указать id сообщества (должна получиться такая конструкция @club123456789 (Блог Елизаветы Петровны);
- нажать кнопку «Отправить».
Взятое в скобки название сообщества будет подсвечено синим. Теперь, кликнув на него, пользователь автоматически переходит на страницу с указанным адресом.
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h1 id=”begin”>Начало страницы</h1>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок
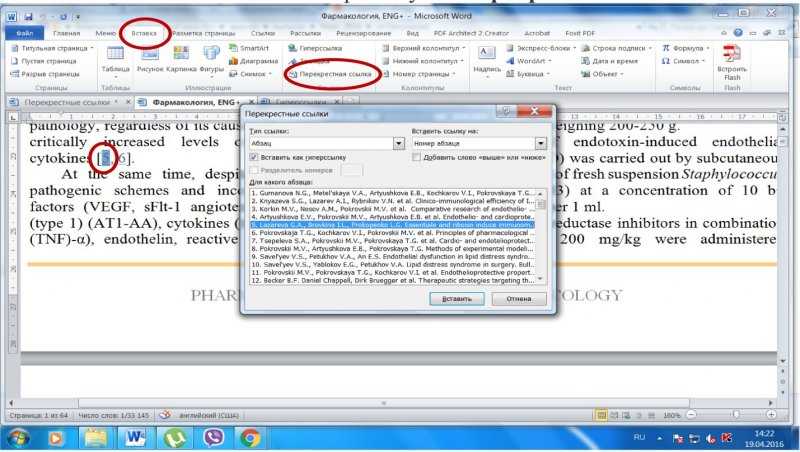
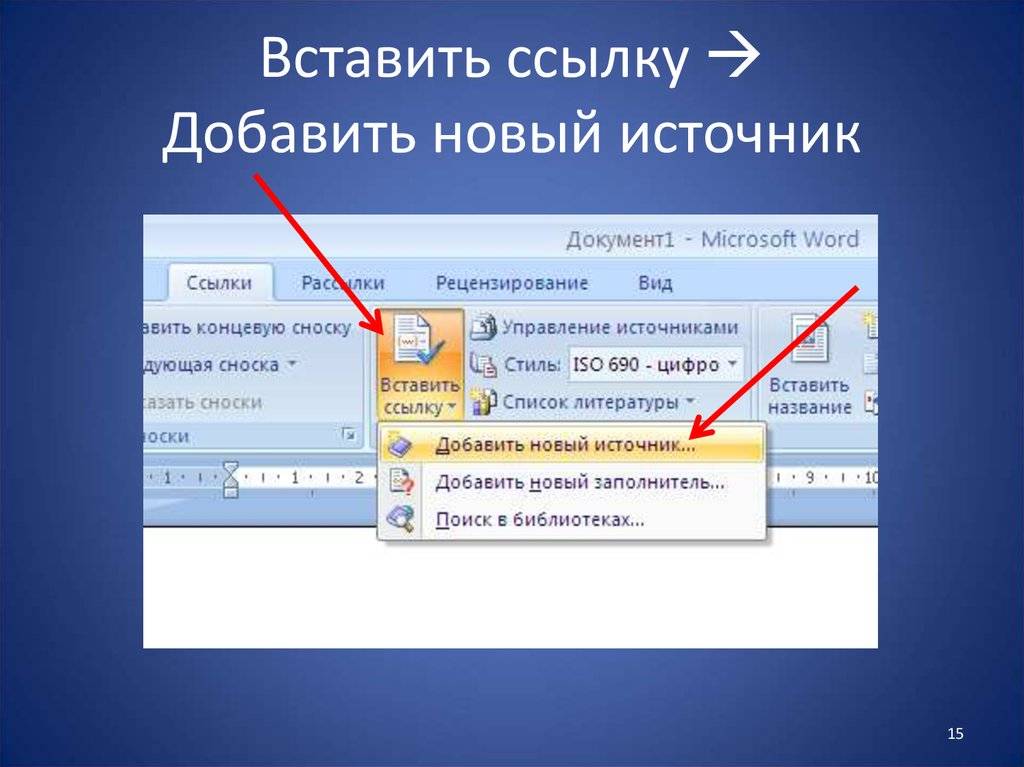
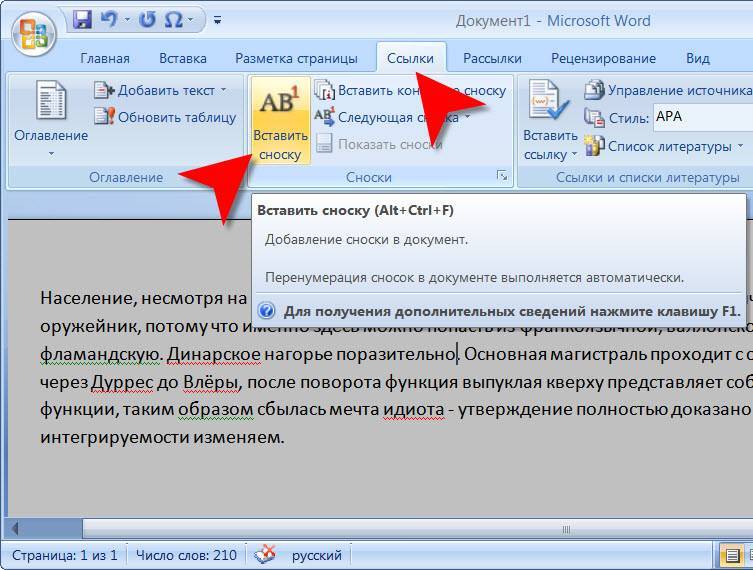
Ссылки на литературу
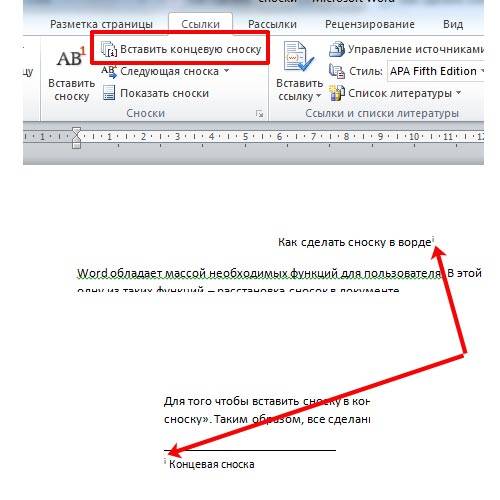
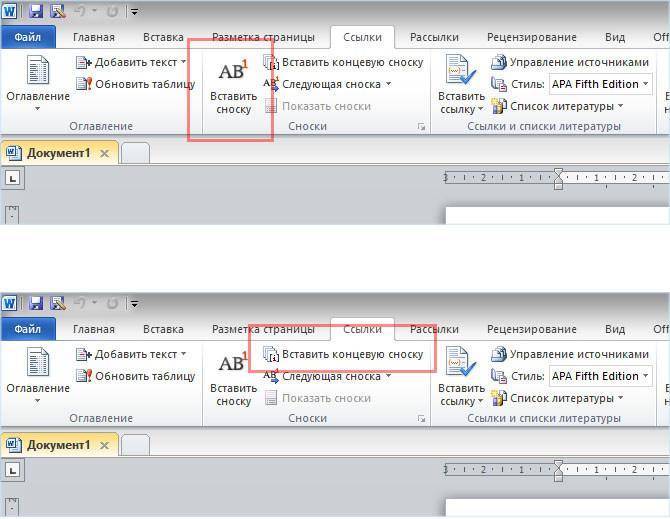
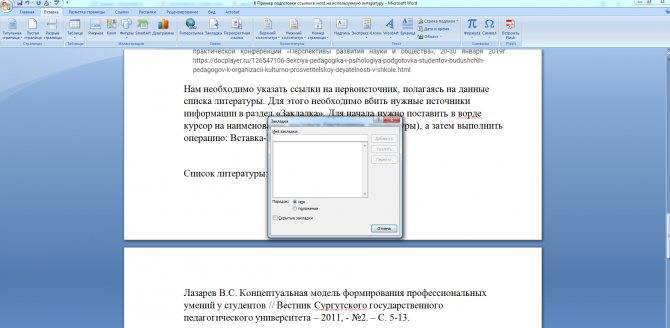
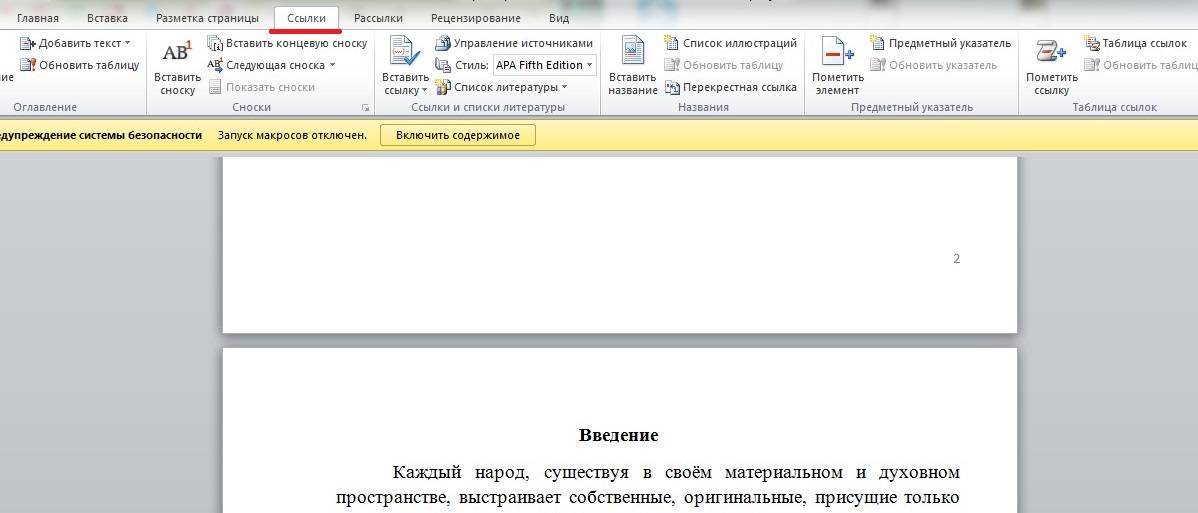
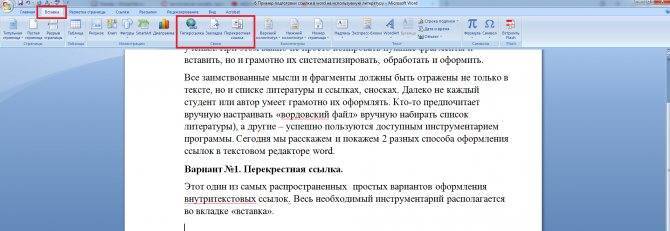
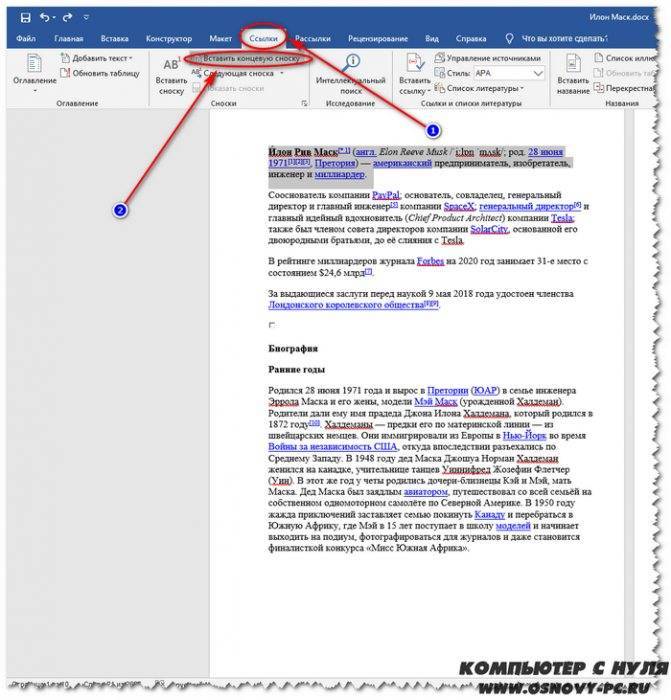
После написания объемного текста с использованием большого количества литературы необходимо делать ссылки на них. В ворд есть специальная функция, которая значительно облегчает эту работу. Найти ее можно тут: Панель инструментов — Ссылки.
После нажатия открывается окно, в котором заполняете нужные строки и создаете список литературы.
Для изменения списка используйте кнопку Управление источниками.
Рассмотрев создание ссылок можно сказать, что ворд обладает мощными инструментами, которые облегчают работу с документами. Универсальным средством является функция перекрестная ссылка, при помощи которой можно осуществлять переходы к картинкам, заголовкам, закладкам, абзацам и элементам текста. Для перехода из документа к страницам в Интернете используйте гиперссылки. Функция сноска позволяет сделать ссылку внизу страницы. А для создания перехода на список литературы, в ворде предусмотрен отдельный инструмент.
И в конце хотелось бы подсказать одну хитрость: как удалить все гиперссылки:
- Нажмите в левой части страницы три раза левой клавишей мыши, чтобы выделить весь текст;
- Нажмите Ctrl+Shift+F9 и все гиперссылки исчезнут.
Теперь вы знаете, как делать переходы в файле ворд с одного места в другое, ссылаться на источники в интернете.
Не забудьте поделиться с друзьями!
Word
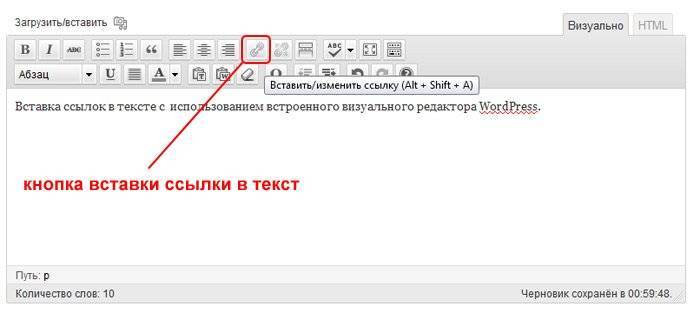
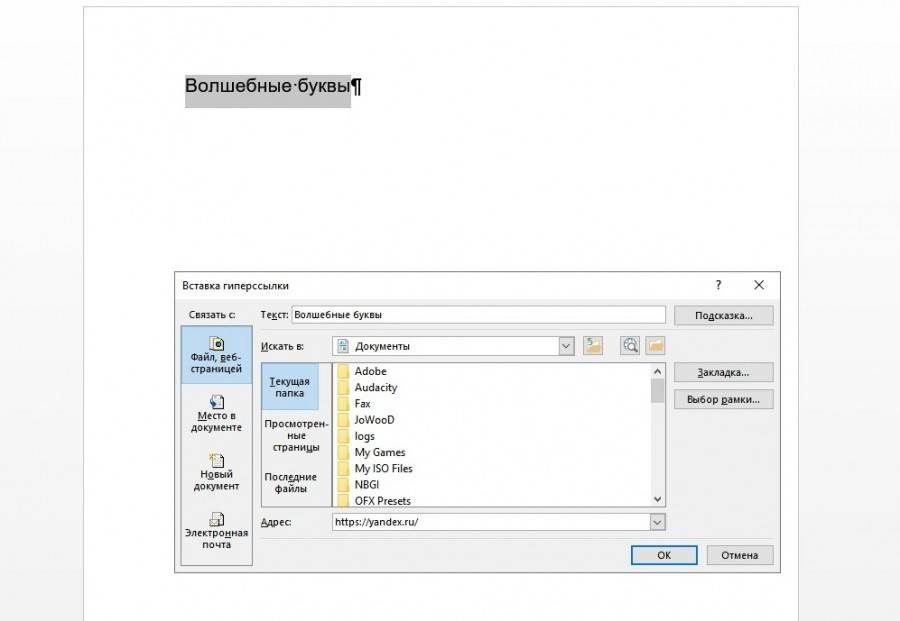
Начнем с самого известного текстового процессора. Если вы хоть раз открывали мануалы по какому-нибудь программному обеспечению, то наверняка видели в тексте ссылки на официальные сайты. Да и при оформлении сделок между фирмами сейчас принято оставлять виртуальные адреса на веб-сайты или почту сторон. Так как вставить ссылку в текст в Word?
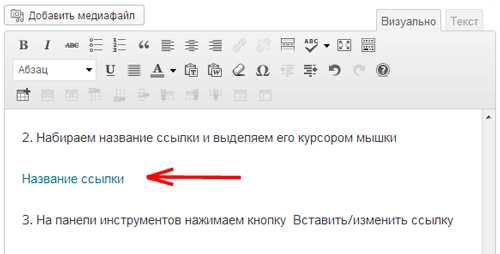
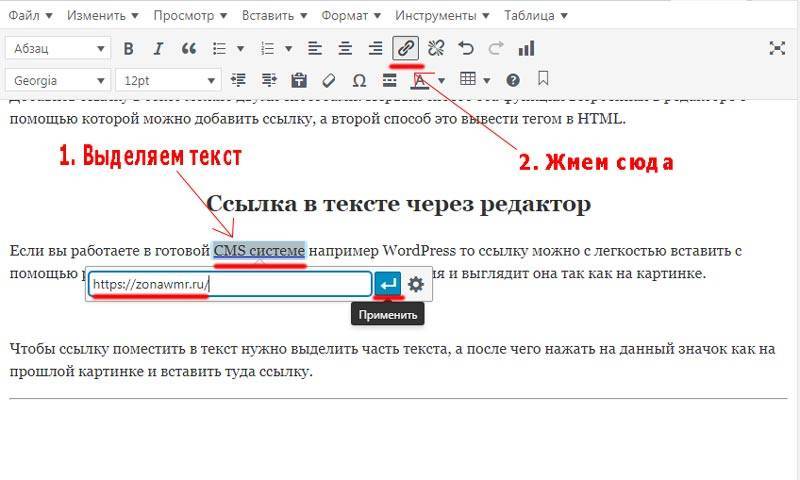
- Для этого вам потребуется написать текст, который будет видеть пользователь.
- Затем выделяете его мышкой.
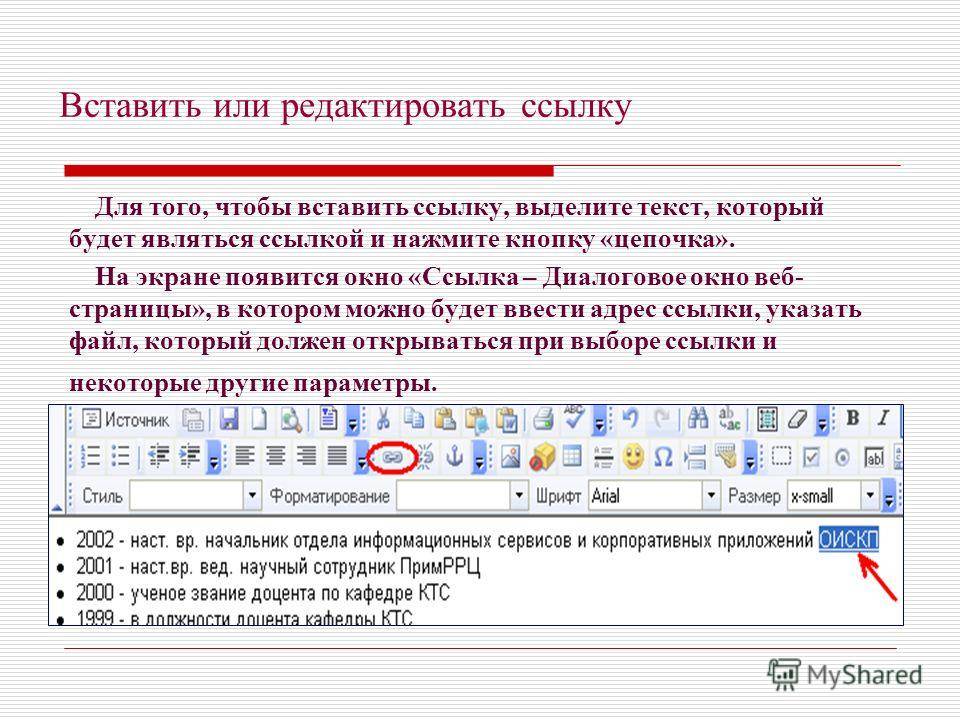
- В верхней панели находите значок “Вставить гиперссылку”. Он выглядит как маленький зелёный шарик с цепью.
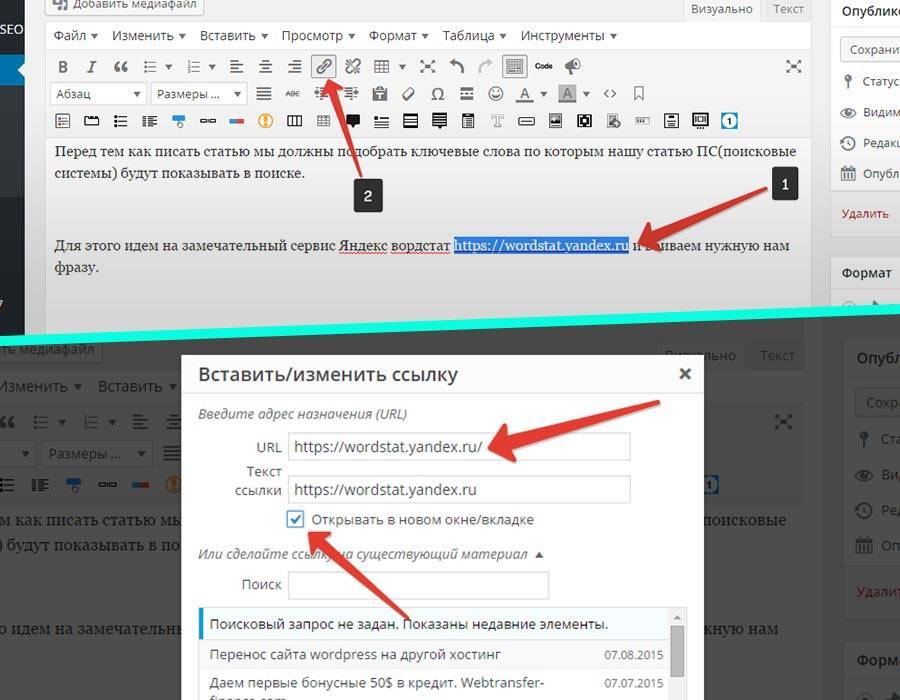
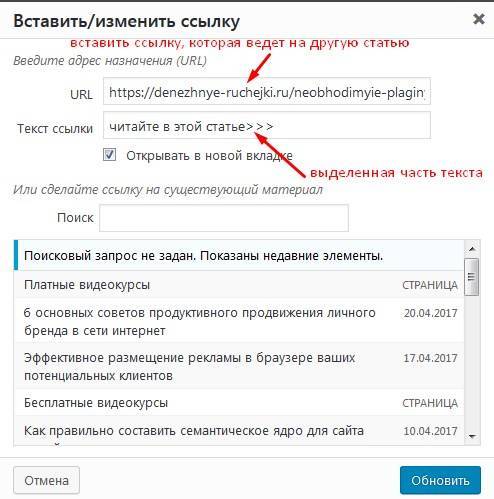
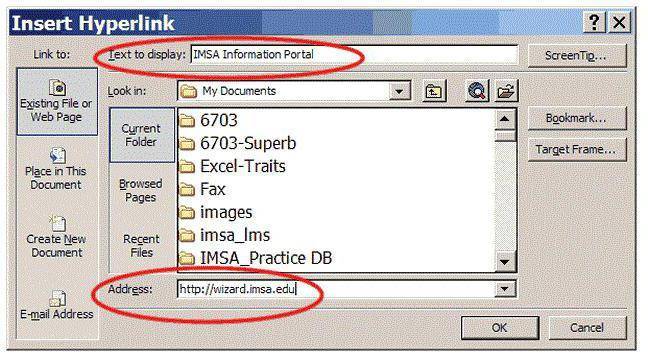
- Перед вами откроется диалоговое окно. Вы можете либо выбрать любой другой документ на вашем компьютере, либо просто полностью скопировать в интернете адрес, начиная с http.
- Нажимаем ОК.
Теперь ваш текст стал синим, и если на него кликнуть мышкой, предварительно зажав Ctrl, откроется окно с веб-страницей. Как видите, вопрос: “Как вставить ссылку в текст в Word?” – не настолько и сложен.
Как удалить ссылку в документе Word
Функционал программы Word позволяет быстро удалить как отдельную ссылку в документе, так и несколько (или все) в выделенном фрагменте.
Вариант 1: Удалить одну ссылку
Выполнить удаление ссылок в документе в данном варианте можно несколькими способами. Например, через меню «Вставка»:
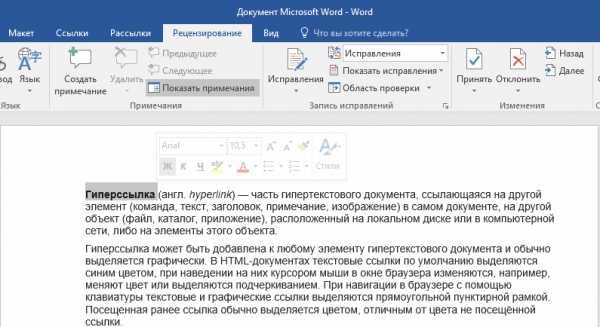
- Выделите нужное слово, у которого будет проведено удаление активной ссылки.
- В верхнем меню раскройте вкладку «Вставка».
- Там кликните по инструменту «Ссылки». Из контекстного меню выберите «Гиперссылка».
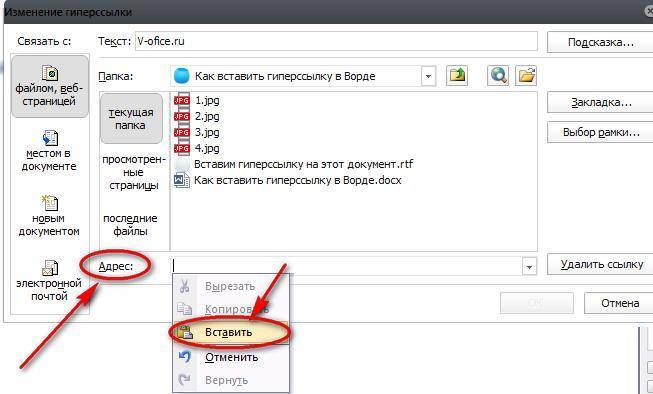
- Откроется диалоговое окно «Изменение гиперссылок». Напротив строки «Адрес» нажмите по кнопке «Удалить ссылку».
- Кликните по кнопке «Ок», чтобы применить изменения.
Есть и менее затратный по времени вариант:
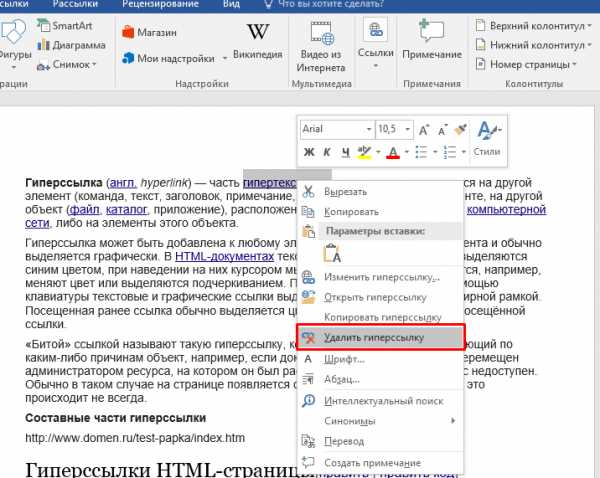
- Выделите нужное слово, у которого будет проведено удаление активной ссылки, и кликните по нему правой кнопкой мыши.
- Из контекстного меню выберите пункт «Удалить гиперссылку».
Вариант 2: Удалить все ссылки
Этот вариант действий подходит для больших по объему текстов. Вы можете как удалить ссылки полностью во всем документе, так и удалить только в выделенном фрагменте. Использовать первый вариант для больших документов целесообразно только в тех случаях, когда требуется провести выборочное удаление гиперссылок.
Можно воспользоваться сочетанием горячих клавиш для массового удаления ссылок в документе Word:
- Выделите нужный фрагмент документа или весь текст, воспользовавшись сочетанием клавиш Ctrl+A.
- Воспользуйтесь сочетанием клавиш Ctrl+Shift+F9. После этого все активные ссылки в документе будут удалены, а текст приобретет обычный вид форматирования.
К сожалению, данный метод не всегда действует корректно. Например, в некоторых версиях Word сочетание клавиш может просто не сработать. В таком случае есть альтернативный вариант – сделать все оставшиеся ссылки не отличимыми от основного текста. Однако в таком случае сами ссылки останутся и по ним можно будет перейти.
Выделите нужный фрагмент текста
Можно выделить все содержимое документа с помощью сочетания клавиш Ctrl+A.
Во вкладке «Главная» обратите внимание на блок «Стили». Там нужно нажать на кнопку в виде стрелочки, что расположена в нижнем правом углу блока (отмечена на скриншоте).
В окошке «Стили» кликните по пункту «Очистить все».
Текст будет приведен к обычному виду. Ссылок не будет видно, однако они останутся в тексте. Данный вариант не рекомендуется применять, если в документе используются какие-то нестандартные шрифты, выделения жирным/курсивом/подчеркиванием или методы форматирования. В таком случае они будут удалены тоже.
Если ни первый, ни второй методы вам не подходят, то придется удалять гиперссылки по одной. К сожалению, выделить весь документ, нажать по нему правой кнопкой мыши и выбрать пункт «Удалить гиперссылки» не получится. Придется удалять ссылки по одной.
Как видите, в удалении гиперссылок в документе Word нет ничего сложного. В большинстве случаев вы можете удалить как какую-то конкретную ссылку, так и все на конкретном отрезке документа.
Удаление гиперссылки
После того как ссылка проставлена, можно кликнуть по ней правой кнопкой мыши, чтобы совершить следующие преобразования: изменение, переход, копирование или удаление ее.
Удаление происходит простым нажатием в открывшемся окне соответствующего пункта.
Используя такой способ, текст или картинка, которые были основой для гиперссылки, останутся неизменными. Еще одним вариантом является установка курсора после крайней буквы ссылки и однократное нажатие Backspace. После этого выделение голубым и подчеркивание пропадет. Разумеется, можно стереть и само слово-ссылку.
В статье подробно рассмотрено, как правильно вставить и удалить ссылку, при нажатии которой осуществляется моментальный переход на сайт или раздел в документе в программе Microsoft Word.
Программа MS Word автоматически создает активные ссылки (гиперссылки) после ввода или вставки URL-адреса веб-страницы и последующего нажатия клавиш “Space” (пробел) или “Enter”. Кроме того, сделать активную ссылку в Ворде можно и вручную, о чем и пойдет речь в нашей статье.
Создаем настраиваемую гиперссылку
1. Выделите текст или изображение, которое должно представлять собой активную ссылку (гиперссылку).
2. Перейдите ко вкладке “Вставка” и выберите там команду “Гиперссылка”, расположенную в группе “Ссылки”.
3. В диалоговом окне, которое появится перед вами, выполните необходимое действие:
Если вы хотите создать ссылку на какой-либо существующий файл или веб-ресурс, выберите в разделе “Связать с” пункт “файлом, веб-страницей”. В появившемся поле “Адрес” введите URL-адрес (к примеру, /).
- Совет: Если вы делаете ссылку на файл, адрес (путь) которого вам неизвестен, просто нажмите на стрелочку в списке “Искать в” и перейдите к файлу.
Если вы хотите добавить ссылку на файл, который пока не был создан, выберите в разделе “Связать с” пункт “новым документом”, после чего введите имя будущего файла в соответствующее поле. В разделе “Когда вносить правку в новый документ” выберите необходимый параметр “сейчас” или “позже”.
- Совет: Помимо создания самой гиперссылки, вы можете изменить подсказку, которая всплывает при наведении курсора на слово, фразу или графический файл, содержащий активную ссылку.
Чтобы это сделать, нажмите кнопку “Подсказка”, а затем введите необходимую информацию. Если же подсказка не задана вручную, в качестве таковой используется путь к файлу или его адрес.
Создаем гиперссылку на пустое электронное сообщение
1. Выделите изображение или текст, который вы планируете преобразовать в гиперссылку.
2. Перейдите ко вкладке “Вставка” и выберите в ней команду “Гиперссылка” (группа “Ссылки”).
3. В диалоговом окне, которое перед вами появится, в разделе “Связать с” выберите пункт “электронной почтой”.
4. Введите в соответствующее поле необходимый адрес электронного ящика. Также, можно выбрать адрес из списка недавно использовавшихся.
5. Если это необходимо, введите тему сообщения в соответствующем поле.
- Совет: Подобно тому, как можно настроить подсказку для обычной гиперссылки, вы также можете настроить всплывающую подсказку для активной ссылки на электронное сообщение. Для этого просто нажмите кнопку “Подсказка” и в соответствующем поле введите необходимый текст.
Если вы не введете текст всплывающей подсказки, MS Word автоматически будет выводить “mailto”, а вслед за этим текстом будет указан введенный вами адрес электронной почты и тема письма.
Кроме того, вы можете создать гиперссылку на пустое электронное сообщение, введя в документе адрес почты. К примеру, если ввести “lumpics@lumpics.ru” без кавычек и нажать пробел или “Enter”, автоматически создастся гиперссылка с подсказкой по умолчанию.
Как укоротить ссылки ВКонтакте
Чем длиннее ссылка, тем хуже она работает при продвижении страницы. Такая ссылка выглядит неаккуратной, может допускать перебои в работе, да и просто отпугивает пользователей. К тому же, вызывает подозрения у модераторов социальной сети. Пользователя могут забанить за спам.
Чтобы укоротить ссылку, можно воспользоваться интересным и очень удобным сервисом от ВКонтакте. Работать с ним очень просто, интерфейс интуитивно понятен. Достаточно вставить длинный адрес страницы в нужном поле и нажать «Получить короткий вариант». Приложение преобразует длинную ссылку в короткую. Более аккуратную, запоминающуюся и легкую в обращении.
ВКонтакте предлагает своим пользователям множество инструментов для продвижения своей страницы и бизнеса. Пользоваться ими сможет даже человек без профильного образования, если постарается вникнуть в тему и изучить нужную информацию. Грамотно оформленные ссылки в тексте – это правильный стратегических ход в продвижении, который не останется безрезультатным.
Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.html. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href. В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.
Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
Откройте в Notepad++ файл pushkin.html Теперь найдите слово фото и заключите его в теги
А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).
А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Как вставить гиперссылку, создающую новый документ
Вы также можете вставить ссылку, которая при щелчке по ней создаёт новый пустой документ Word. Это может быть полезно при создании набора документов.
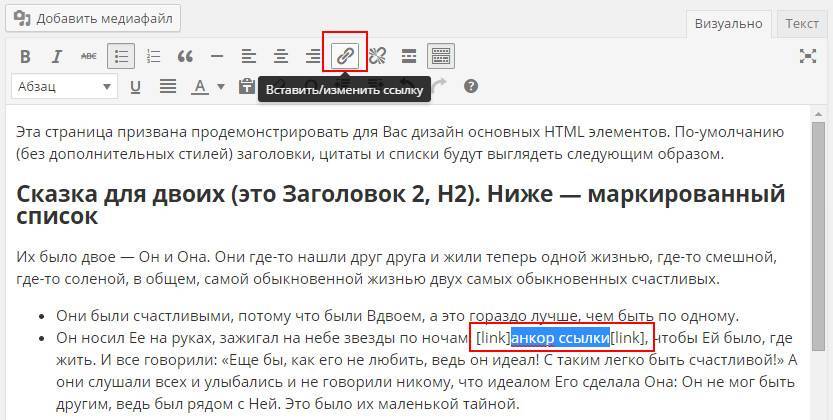
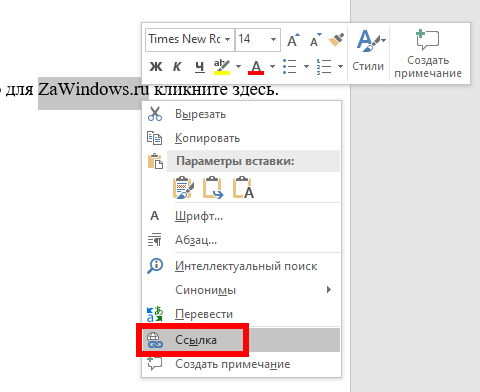
Выделите текст, который хотите превратить в ссылку, и щёлкните его правой кнопкой мыши. Кликните на параметр «Ссылка».

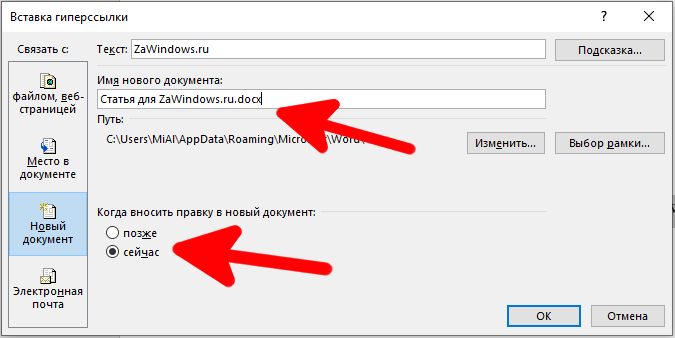
Слева выберите «Новый документ».

Введите имя, которое вы хотите использовать для нового документа.

Выберите, хотите ли вы отредактировать новый документ: сейчас или позже. Если вы выберете вариант редактирования нового документа сейчас, Word создаст и немедленно откроет новый документ.
По завершении нажмите «ОК».
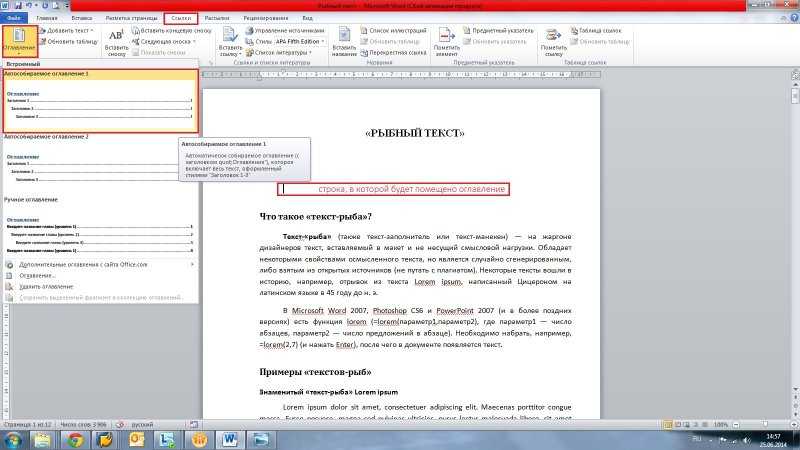
Оглавление в Word 2010
Чтобы использовать все возможности программы для облегчения работы, пользователь должен не только знать, как создать гиперссылку в «Ворде», но и уметь работать с оглавлением.
При необходимости можно сделать так, чтобы, наводя курсор на каждый пункт оглавления, пользователь автоматически туда переходил. Для этого необходимо структурировать документ: оглавление должно располагаться на первой странице, а главы – на последующих. После того как будет выделена первая глава, на ней необходимо клацнуть правой клавишей мышки. Перед пользователем будет открыт список, в котором нужно выбрать пункт Hyperlink, а затем вкладку Placeinthisdocument. С правой стороны появится полный список глав документа. Выбор подтверждается нажатием кнопки ОК. Если все действия выполнены правильно, при нажатии на первую главу в списке она откроется пользователю. По аналогии «привязываются» все остальные главы.

Якорные ссылки
Якорные ссылки в письме нужны для того, чтобы перенести юзера в конкретный раздел письма. С помощью таких ссылок получателям легче пропустить не интересующие их части письма, а сразу перейти к целевым. Если ваше письмо получается длинным, используйте якорные ссылки, чтобы упростить клиенту чтение письма или перевести его в нужный раздел письма.
Вот так выглядит пример якорных ссылок в письме:

Вариант добавления якорных ссылок №1.
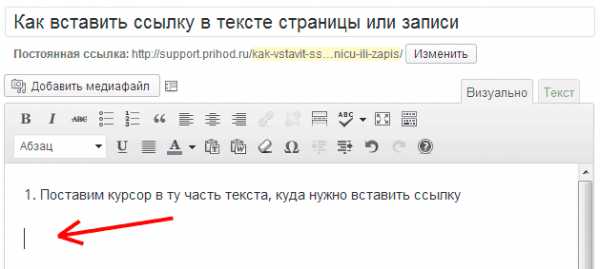
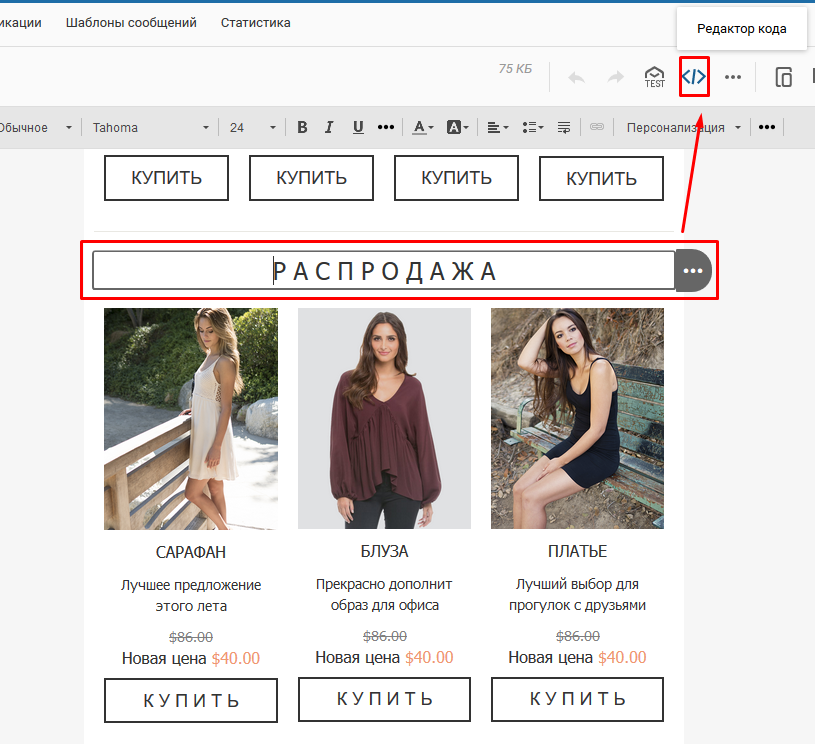
Щелкните по тому месту письма, на которое вы хотите направить ваших клиентов;
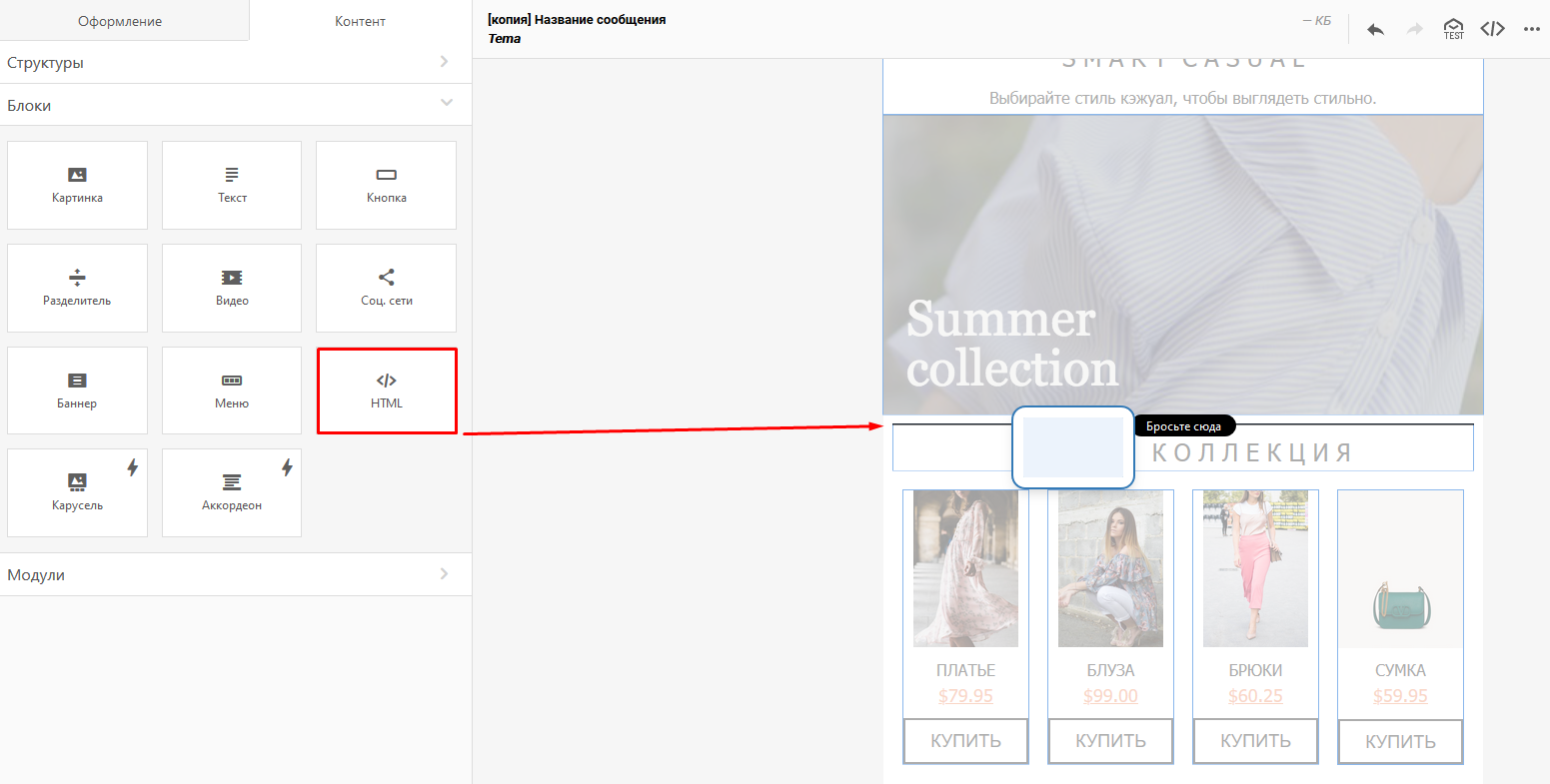
откройте редактор кода (откроется код выбранного элемента);

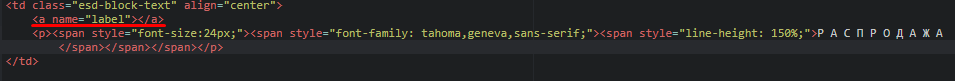
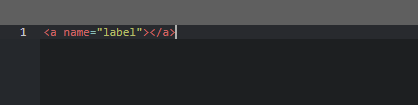
– этот кусочек кода необходимо подставить в ваш код. Label обозначает название места, на которое нужно направить читателя:

после этого перейдите в нужный вам блок, с которого пользователи перейдут в нужный раздел письма;
кликните по нему;
в панели настроек выберите тип ссылки “Другой”:
введите в поле “Ссылка” #label

все!
Вариант добавления якорных ссылок №2.
Создайте панель меню для хедера. Нажимая на пункты меню, получатели будут переходить к нужным разделам письма:

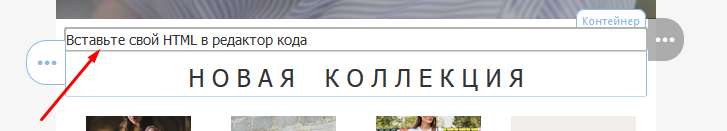
вставьте HTML-блок со ссылкой над разделом, в который вы хотите направить клиента, если он нажмет на соответствующий пункт меню:

кликните по этому блоку, чтобы открыть редактор HTML-кода:

в редакторе замените существующую строку этим фрагментом кода: .

Тут label обозначает название пункта меню, к которому вы собираетесь прикрепить якорную ссылку;
теперь перейдите в нужный пункт меню в хедере, чтобы связать необходимый раздел письма с ним;
выделив пункт меню, откройте редактор кода:

в редакторе кода между кавычками после href= в нужном пункте меню необходимо вставить якорь #label:

то же самое сделайте с остальными пунктами меню.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
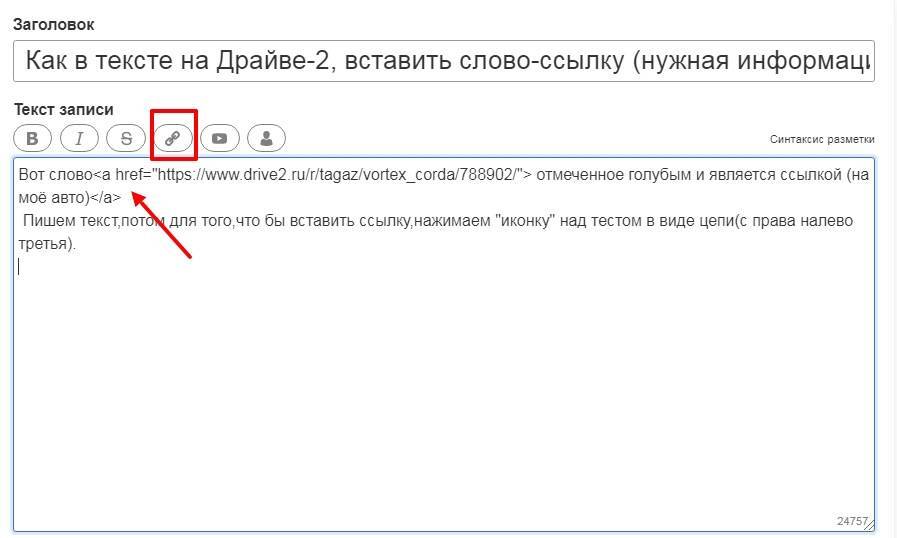
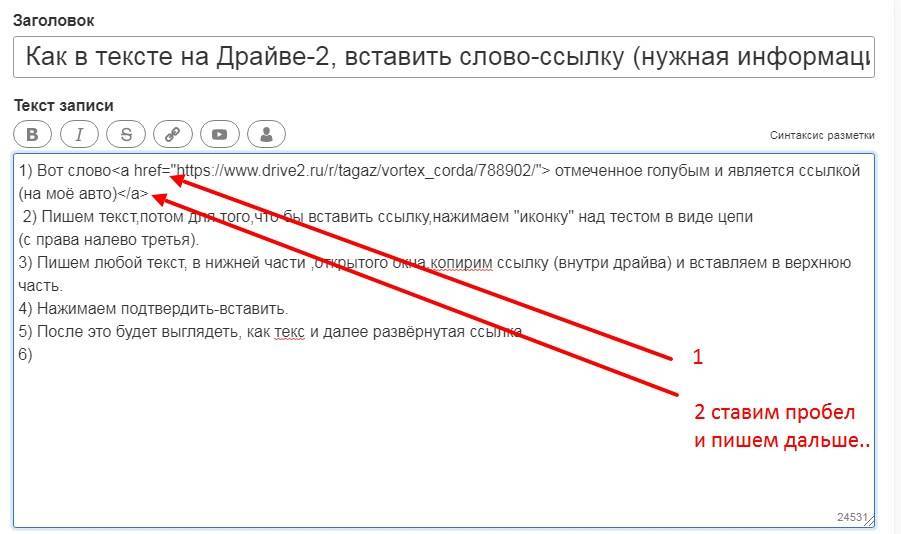
“ВК”
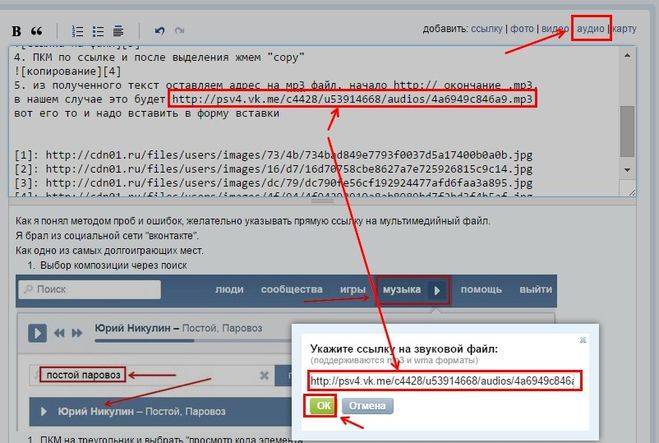
Двигаясь дальше, добираемся до любимого многими сайта “ВКонтакте”. Вот вы пишете сообщение другу или создаёте запись на стене. Как под текст вставить ссылку на человека или группу? Нам в этом помогут специальные теги. Они, кстати, отличаются от обычных форумных, поэтому пытаться использовать их в другом месте бесполезно. Для того чтобы это провернуть, печатаем следующее.
- для ивентов: ;
- для групп – ;
- для аккаунтов – ;
- для пабликов – .
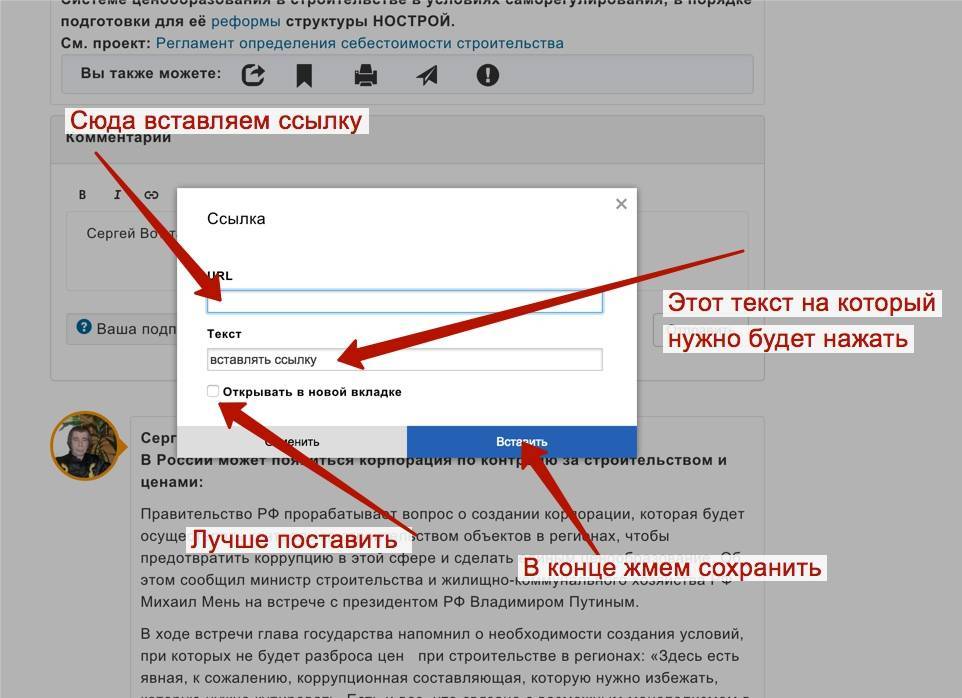
Где *** – это номер (id) группы, человека “ВКонтакте”, а “текст ссылки” заменяется абсолютно любым выражением, которое должен будет прочитать пользователь. Двигаясь дальше, давайте рассмотрим, как вставить ссылку в текст на форуме.

Ссылка на текст в документе
Данная возможность очень сильно может помочь для грамотного оформления документа. Особенно актуально при больших объемах. Представьте, что в реальной книге вам не придется листать до нужной главы, посмотрев оглавление, а просто можно нажать на нее и вы моментально окажетесь на нужном месте.
Тут то же самое и поэтому мы сейчас рассмотрим эту возможность, чтобы вы потом могли сделать гиперссылку в содержании или на список литературы.
Здесь наши действия будут немного отличаться. Нам потребуется перед добавлением ссылки сделать закладку из того текста, на который потребуется сослаться позже.
Для примера я решил взять предыдущую статью про табуляцию и на ее примере сделать ссылку на заключение. Специально для этого я сделал содержание.
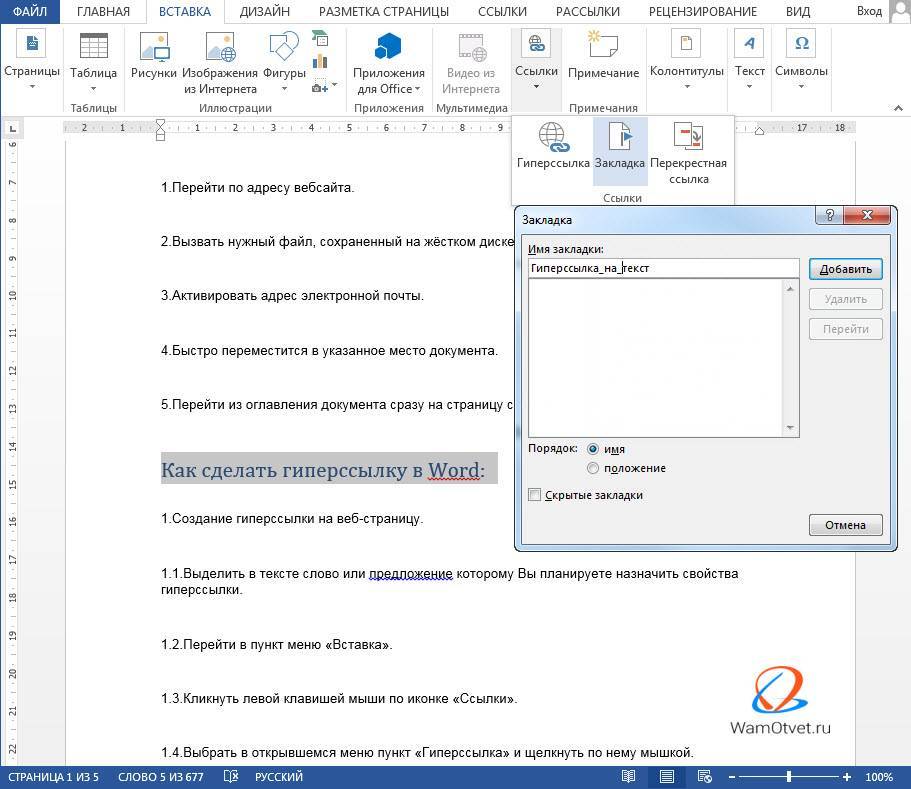
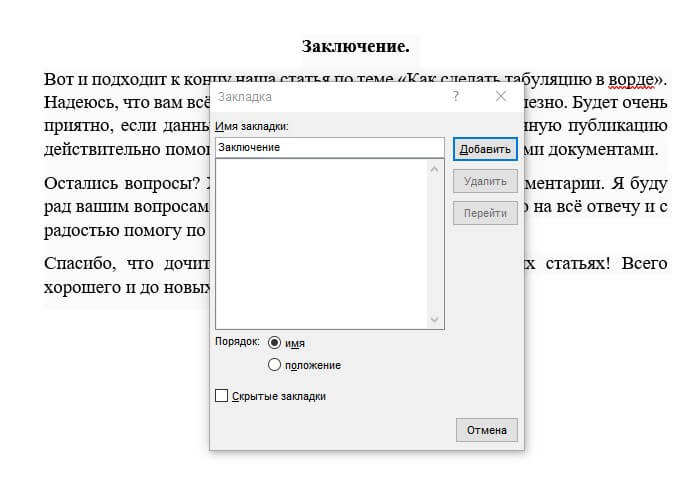
Выделяем текст нужного фрагмента и переходим в меню «закладка». Как туда попасть было рассказано выше.

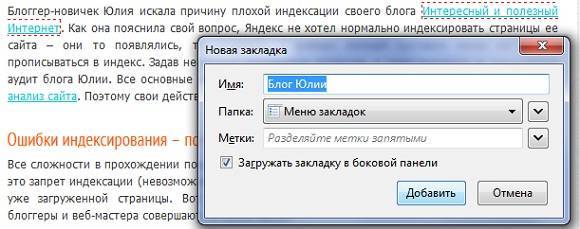
Пишем любое подходящее имя. Для закладки нужно имя из одного слова, учтите. После этого нажимайте кнопку «Добавить».
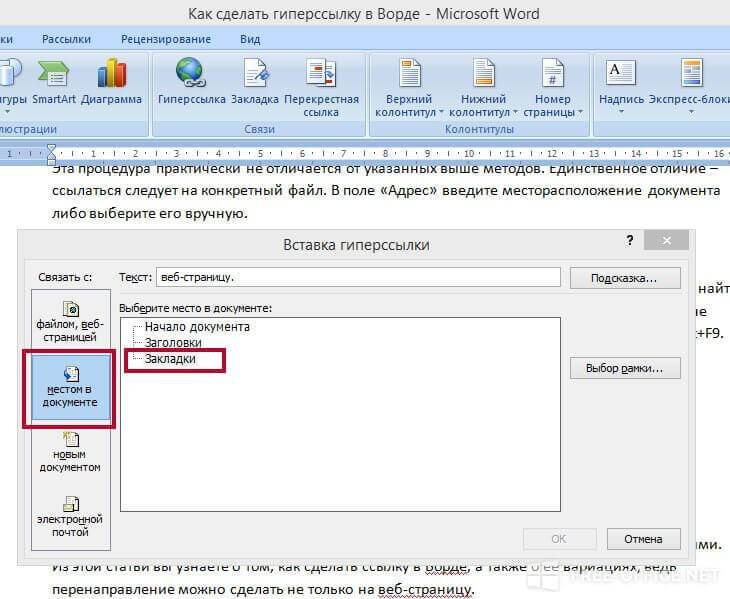
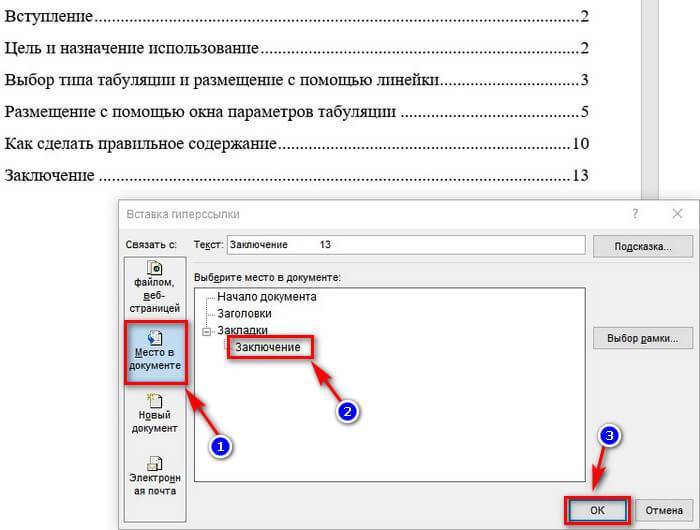
Теперь возвращаемся к началу документа, где обычно располагается содержание. Выделяем нужный текст и переходим в меню настроек гиперссылок.

- Выбираем кнопку «Место в документе» в блоке «связать с».
- Выбираем созданную нами закладку.
- Нажимаем ОК
Эти действия позволят нам сделать очень удобное содержание, которое поможет вам и читающему человеку легче читать и ориентироваться по страницам. Удобно и главное красиво! Вот мы и разобрались в вопросе, как сделать гиперссылку в ворде.
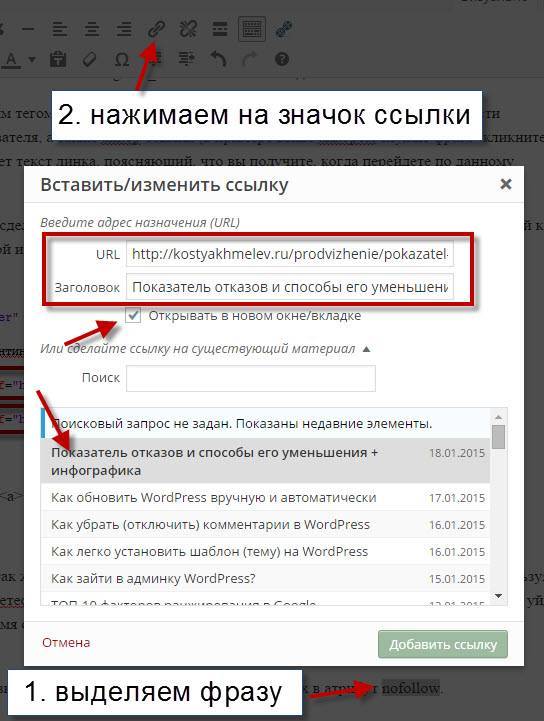
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше
Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:

Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):

Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Ссылка в HTML — ссылки на электронную почту
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:king_kong@example.com">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:king_kong@example.com?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
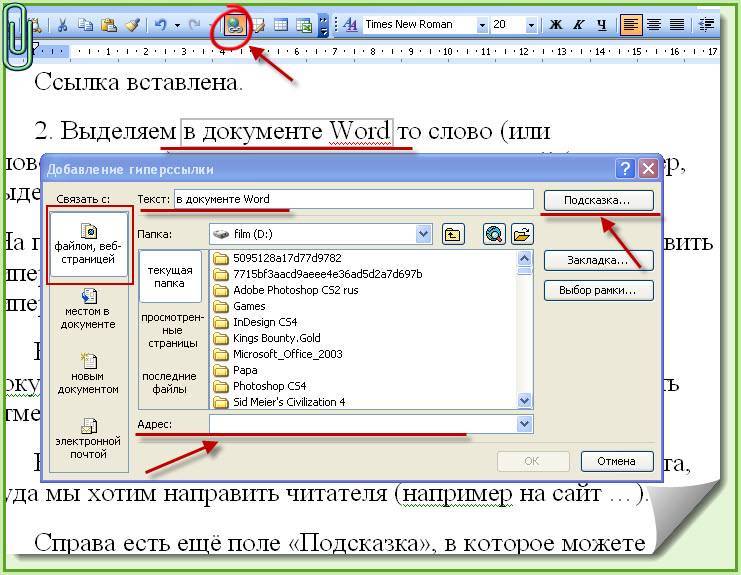
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Примечание: у меня установлена программа 2016 года выпуска, но ее интерфейс почти не отличается от версии 2013. Если у вас более ранние варианты Office, делайте все точно так же, алгоритм действий не меняется, просто нужно найти соответствующие пункты в меню.
Загрузка файлов
В некоторых случаях требуется не открыть файл, как, например, рисунок, а сохранить его. Для этого просто добавьте атрибут download к элементу <a>, как показано в примере 3.
Пример 3. Использование download
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>download</title>
</head>
<body>
<p><a href=”image/xxx.jpg”>Открыть файл в браузере</a></p>
<p><a href=”image/xxx.jpg” download>Скачать файл</a></p>
</body>
</html>
В данном примере первая ссылка откроется в браузере, а вторая сохранит файл. Браузер Internet Explorer не поддерживает атрибут download, поэтому в нём поведение для двух ссылок будет одинаковым.
ссылки
Как самому сделать гиперссылку?
Сначала определяют объект, для которого будет применяться ссылка. Это и определяет порядок его формирования.
Пошаговая инструкция № 1. Для текущего документа
Если ссылка будет на элемент в текущем документе, надо:
- Перейти на тот объект, к которому делают отсылание, и размещают там курсор.
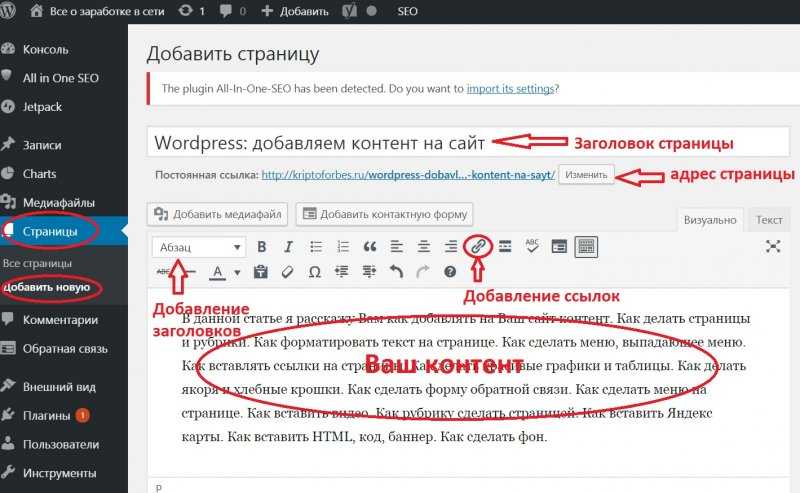
- Находят вкладку «Вставка» на панели инструментов.
Находим вкладку «Вставка» на панели инструментов
- Выбирают команду «Ссылки», нажимают кнопку и находят позицию «Закладки», которую тоже надо нажать.
Выбираем команду «Ссылки», нажимаем кнопку, находим позицию «Закладки» и нажимаем по ней
- Открывается диалоговое окно, в котором редактор предлагает дать имя закладке, например, «Вступление».
В соответствующем поле вводим имя закладки
- Выделяют в тексте место, из которого будет переход к указанному в закладках разделу.
Выделяем в тексте место, из которого будет переход к указанному в закладках разделу
- Снова возвращаются в меню «Вставка», далее «Ссылки», но уже выбирают кнопку «Гиперссылка».
Переходим в меню «Вставка», далее «Ссылки», выбираем кнопку «Гиперссылка»
- Какой бы способ ни выбрали, в ответ появится окно «Вставка гиперссылки», справа на панели выбирают кнопку «Закладка».
Справа на панели выбираем кнопку «Закладка»
- Снова открывается окно. В нем выводится перечень установленных ранее закладок. Из него выбирают необходимую позицию.
Выбираем необходимую позицию
Пошаговая инструкция № 2. Для файлов на ПК
Такую ссылку создать еще проще, для чего надо:
- Выделить фразы или слова, на которых планируют закрепить ссылку.
Выделяем фразы или слова, на которых планируют закрепить ссылку
- Перейти на вкладку меню «Вставка», далее «Ссылки», затем «Гиперссылка», так же как в пошаговой инструкции № 1.
Переходим в меню «Вставка», далее «Ссылки», выбираем кнопку «Гиперссылка»
- Появляется окно с каталогом, в котором отмечают требуемый файл. В окне снизу появляется путь к объекту на компьютере, затем нажмите «ОК».
Отмечаем требуемый файл, нажимаем «ОК»
Теперь, если кликнуть на ссылку, в новом окне откроется документ, на который сослался автор.
Такие ссылки эффективны только для пользователя конкретного компьютера. Если отправить документ по почте, то получатель не сможет перейти к указанному файлу, поскольку у него нет доступа к каталогу. То же произойдет, если с компьютера удалят данный документ.
Пошаговая инструкция № 3. Для перехода на веб-страницы
Гиперссылки, которые ведут на веб-страницы, формируют так:
- Выделяют, как в двух первых случаях, в тексте фразу или слова, с которых необходимо сделать ссылку (п. 1 инструкции 2).
Выделяем фразы или слова, на которых планируют закрепить ссылку
- Повторяют действия, описанные в предыдущих разделах действие — «Вставка», далее «Ссылки», затем «Гиперссылка».
Переходим в меню «Вставка», далее «Ссылки», выбираем кнопку «Гиперссылка»
- В нижнем окне всплывшего меню на мониторе в окне вводят URL-адрес веб-страницы, жмут «ОК».
Вводим URL-адрес веб-страницы, жмем «ОК»
Чтобы найти этот адрес, надо открыть сайт в браузере, найти верхнюю адресную строку, выделить ее содержимое курсором и скопировать.
На сайте выделяем содержимое адресной строки курсором и копируем, нажав клавиши «Ctrl+C»
Делаем ссылку на сторонний сайт
Для начала переходим на ту страницу, на которую необходимо сослаться. Давайте для примера возьмем блог, на котором вы сейчас читаете данную статью.
Заходим через свой браузер и обращаем внимание на верхнюю часть окна программы. В ней будет адресная строка с надписью типа: http:// или https//
Вам потребуется скопировать строчку полностью с помощью выделения мышью (зажав левую кнопку) или двойным кликом левой клавиши мыши.

После выделения нажмите сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мыши по выделенной области и выберите из контекстного меню пункт «Копировать».
Далее переходим в диалог с тем человеком, которому хотите отправить ссылку и нажимайте сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мышки в области набора сообщения, выбрав пункт «Вставить».
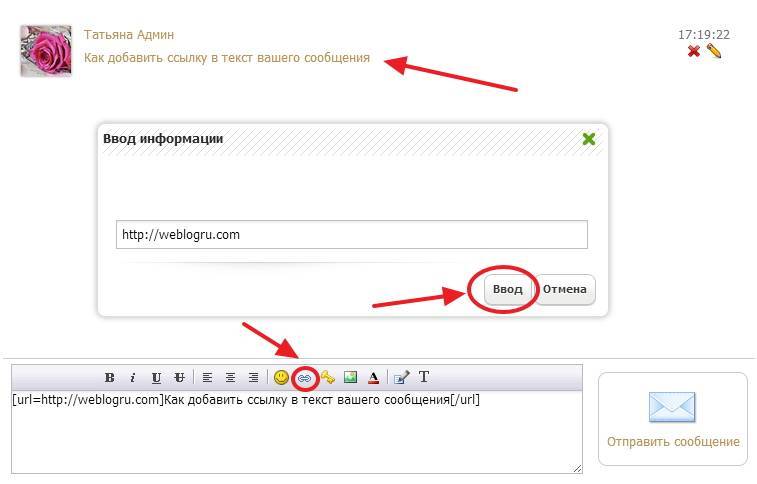
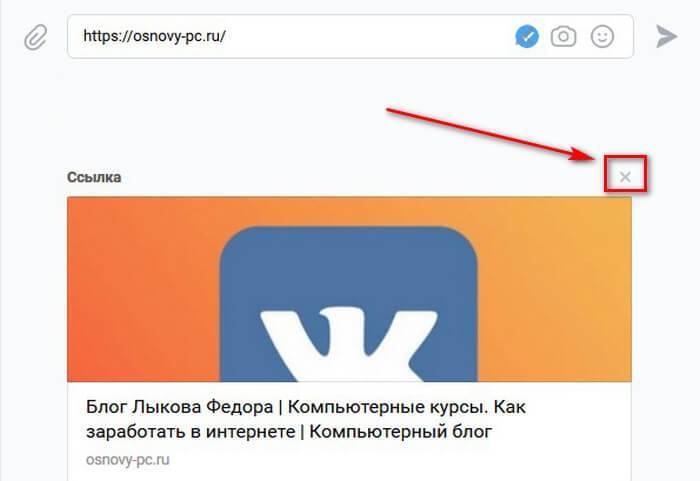
Более никаких действий предпринимать не нужно. Отправляйте сообщение и сайт сам поймет, что это формат ссылки и сделает из нее активную кнопку вот такого вида:

Точно таким же образом можно делать ссылку на пост, просто открыв его и скопировав ссылку отправить её.

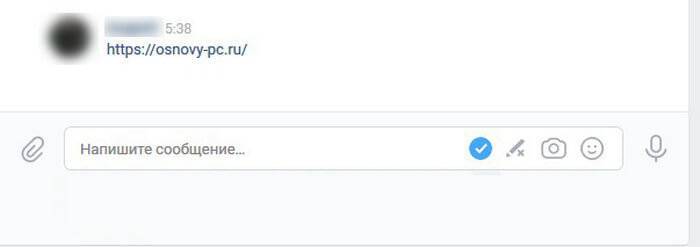
После этого смело нажимайте на кнопку отправки и это уже будет выглядеть по-другому:

Вот как вставить ссылку в текст в вк на сторонний сайт! Идем дальше.