Как устранить ошибку
Теперь поговорим о том, как исправить ошибку 500. Вернемся к популярным причинам этой проблемы и рассмотрим наиболее эффективные способы решения.
Ошибки в файле .htaccess
У этого файла довольно строгий синтаксис, поэтому неверно написанные директивы (команды) могут привести к ошибке. Попробуйте поочередно удалить команды, добавленные последними, и проверьте работу сайта.
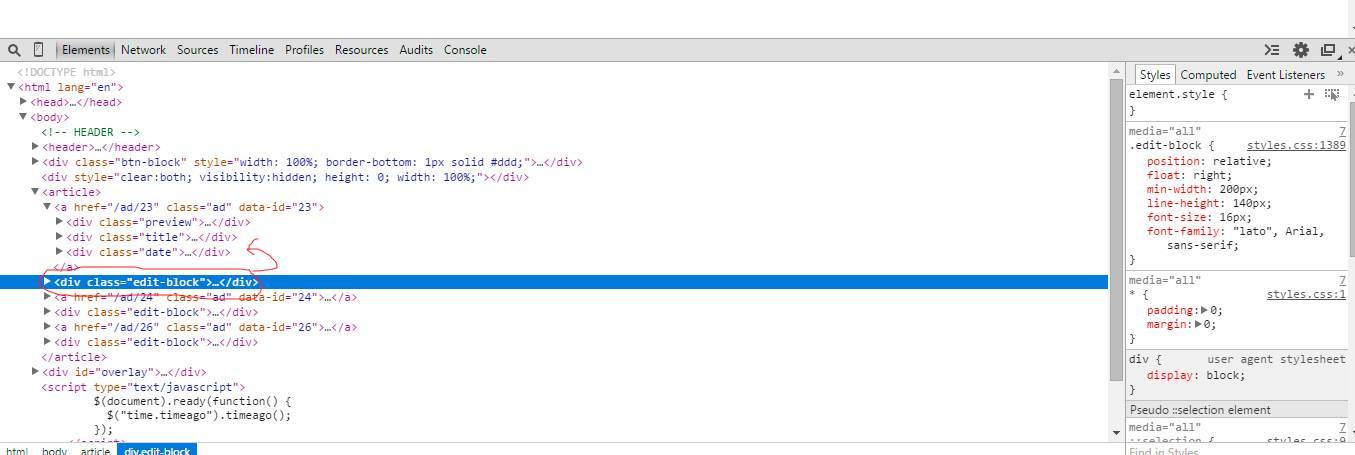
Также найти проблемную директиву можно с помощью логов ошибок (через те же инструменты разработчика в браузере). На ошибку в директиве обычно указывает фраза «Invalid command». Информацию о верном написании директивы или способе исправления ошибок в .htaccess вы можете найти в интернете. Не нужно искать, почему сервер выдает ошибку 500, просто введите в строку поиска название нужной команды или текст ошибки из логов.
Ошибки в скриптах сайта
Скрипт не запускается
Обычно это происходит, когда существует ошибка в скрипте или функция, которая не выполняется. Для успешного запуска скрипта функция должна быть верно прописана, поддерживаться сервером и выполняться от используемой версии PHP. Бывают ситуации, когда функция несовместима с определенными версиями PHP. Получить более подробную информацию о той или иной функции можно в интернете.
Не хватает оперативной памяти
Если в логах вы видите ошибку «Allowed memory size», для устранения ошибки 500 стоит оптимизировать работу скрипта. Вы можете воспользоваться специальными расширениями для анализа производительности скрипта или обратиться за помощью к специалисту, который поработает над его оптимизацией.
Ошибки в CMS
Если код CMS содержит неверный синтаксис, это может вывести сайт из строя. В таком случае логи сообщат вам об ошибке 500 текстом «PHP Parse error: syntax error, unexpected». Так происходит, когда некорректно работает плагин (или тема, используемая в CMS, но реже) либо есть ошибки в коде. Ошибка может быть допущена случайно, произойти при обновлении плагина или версии CMS.
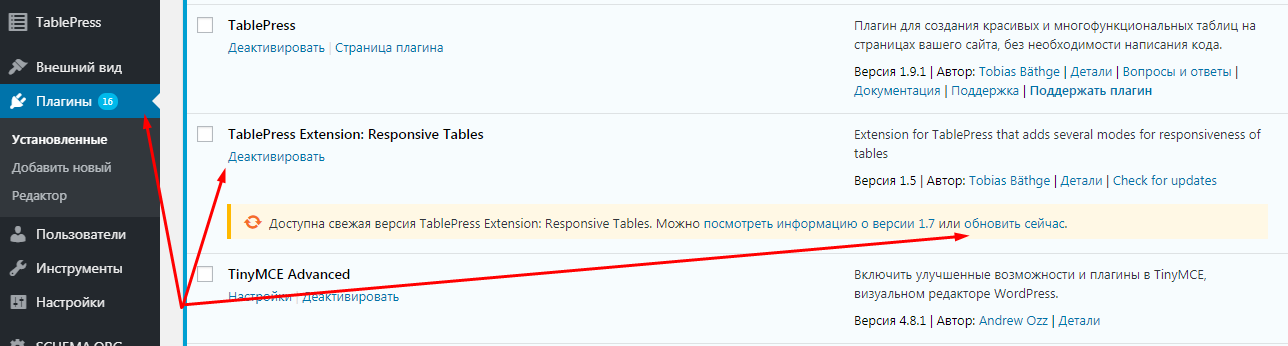
При чтении логов обратите внимание на путь, который следует за сообщением об ошибке, ведь он может указать на проблемную часть кода или плагин. Если проблема в плагине, для восстановления работы сайта переименуйте на время папку, в которой он расположен
Попробуйте обновить плагин или откатить его до прежней версии. Если ситуацию не удается исправить, от расширения стоит отказаться либо заменить его аналогом.
 Также в большинстве случаев подобные проблемы помогает решить поддержка CMS.
Также в большинстве случаев подобные проблемы помогает решить поддержка CMS.
Информацию о других распространенных ошибках вы можете найти в статье «6 наиболее часто возникающих ошибок HTTP и способы их устранения».
Удачи!
Дополнительные способы устранения ошибки HTML5
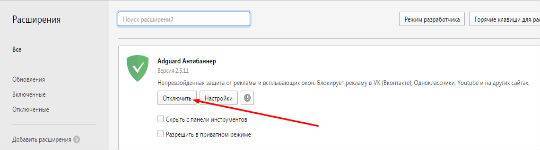
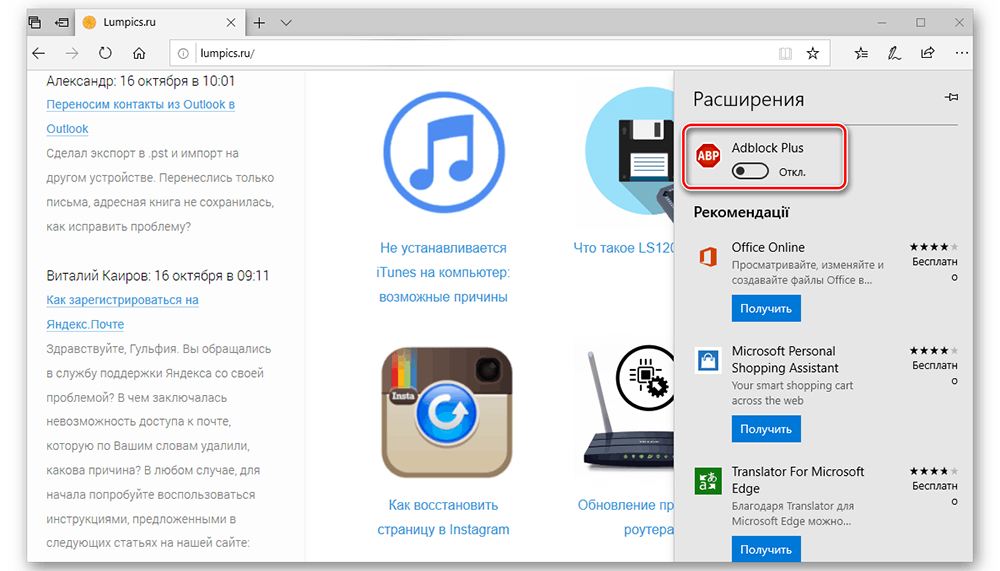
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».

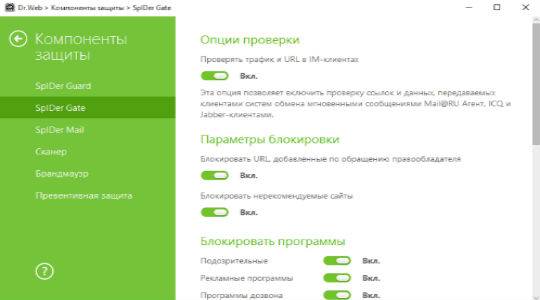
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.

Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
if(function_exists(«the_ratings»)) { the_ratings(); } ?>
С каждым днем поисковые машины обрабатывают тысячи запросов с просьбами исправить ошибку HTML5 при просмотре видео. И не удивительно, ведь данная технология относительно новая и распространяется высокими темпами. Как решить эту проблему мы расскажем ниже.
Исправление проблем на стороне клиента
Устранение ошибки 400 Bad Request (попробуйте позже) лучше начать с исправления на стороне клиента. Вот несколько советов, что следует попробовать в браузере или на устройстве, которые выдают ошибку.
Проверьте запрошенный URL
Наиболее частой причиной ошибки 400 Bad Request является банальный ввод некорректного URL. Доменные имена (например, internet-technologies.ru) нечувствительны к регистру, поэтому ссылка, написанная в смешанном регистре, такая как interNET-technologies.RU работает так же, как и нормальная версия в нижнем регистре internet-technologies.ru. Но части URL, которые расположены после доменного имени, чувствительными к регистру. Кроме случаев, когда приложение/сервер специально осуществляет предварительную обработку всех URL и переводит их в нижний регистр перед исполнением запроса.
Важно проверять URL на неподходящие специальные символы, которых в нем не должно быть. Если сервер получает некорректный URL, он выдаст ответ в виде ошибки 400 Bad Request
Очистите соответствующие куки
Одной из потенциальных причин возникновения ошибки 400 Bad Request являются некорректные или дублирующие локальные куки. Файлы куки в HTTP – это небольшие фрагменты данных, хранящиеся на локальном устройстве, которые используются сайтами и веб-приложениями для «запоминания» конкретного браузера или устройства. Большинство современных веб-приложений использует куки для хранения данных, специфичных для браузера или пользователя, идентифицируя клиента и позволяя делать следующие визиты быстрее и проще.
Но куки, хранящие информацию сессии о вашем аккаунте или устройстве, могут конфликтовать с другим токеном сессии от другого пользователя, выдавая кому-то из вас (или вам обоим) ошибку 400 Bad Request.
В большинстве случаев достаточно рассматривать только ваше приложение в отношении файлов куки, которые относятся к сайту или веб-приложению, выдающему ошибку 400 Bad Request.
Куки хранятся по принципу доменного имени веб-приложения, поэтому можно удалить только те куки, которые соответствуют домену сайта, сохранив остальные куки не тронутыми. Но если вы не знакомы с ручным удалением определённых файлов куки, гораздо проще и безопаснее очистить сразу все файлы куки.
Это можно сделать разными способами в зависимости от браузера, который вы используете:
- Google Chrome;
- Internet Explorer;
- Microsoft Edge;
- Mozilla Firefox;
- Safari.
Загрузка файла меньшего размера
Если вы получаете ошибку 400 Bad Request при загрузке какого-либо файла, попробуйте корректность работы на меньшем по размеру файле, Это включает в себя и «загрузки» файлов, которые не загружаются с вашего локального компьютера. Даже файлы, отправленные с других компьютеров, считаются «загрузками» с точки зрения веб-сервера, на котором работает ваше приложение.
Выйдите и войдите
Попробуйте выйти из системы и войти обратно. Если вы недавно очистили файлы куки в браузере, это приводит к автоматическому выходу из системы при следующей загрузке страницы. Попробуйте просто войти обратно, чтобы посмотреть, заработала ли система корректно.
Также приложение может столкнуться с проблемой, связанной с вашей предыдущей сессией, являющейся лишь строкой, которую сервер посылает клиенту, чтобы идентифицировать клиента при будущих запросах. Как и в случае с другими данными, токен сессии (или строка сессии) хранится локально на вашем устройстве в файлах куки и передаётся клиентом на сервер при каждом запросе. Если сервер решает, что токен сессии некорректен или скомпрометирован, вы можете получить ошибку 400 Bad Request.
В большинстве веб-приложений выход повторный вход приводит к перегенерации локального токена сессии.
Что это за Плеер???
Многие пользователи YouTube в конце 2016 года стали наблюдать проблемы с работой сервисом!!!
Как оказалось, причина крылась в очередной новинке – проигрывателе видео html5.
Пример проблемки ↓↓↓
Почему новая функция оказалась обузой для многих и, как ее отключить, — далее подробно⇓
→ Проигрыватель html5 – новый стандарт воспроизведения видео, который сменил уже морально устаревший flash-плеер.
→ Еще в конце 2016 года все желающие могли протестировать функцию, активировав соответствующую кнопку ().
Разработчики обещали много интересных плюшек, среди которых:
- отсутствие уязвимостей и торможения;
- быстрое открытие роликов;
- поддержка видео 64-бит;
- воспроизведение новых стандартов (H.264, HTMLVideoElement и прочее).
На деле все оказалось намного плачевнее, ведь вместо обещанных «инноваций» пользователи получили много проблем:
- постоянный подвисания;
- появления артефактов на видео;
- некорректность отображения во многих браузерах.
Как оказалось, основные причины связаны в:
- устаревшем железе
- несоответствие ПО
- драйверов
- браузера и многое другое.
Теперь по адресу () можно наблюдать надпись «Сейчас используется проигрыватель HTML5 всегда, когда это возможно», следовательно, у большинства зрителей уже нет выбора.
Если в нижней части имеется пункт «О проигрывателе html5», то используется соответствующий плеер
Вот ↓
Именно поэтому мы подготовили лучшие способы, как отключить проигрыватель html5 на YouTube в различных браузерах.
Это вполне реально и не займет много времени, поэтому читайте внимательно. ⇓⇓⇓
Убираем этот плеер вFirefox
На Firefox проблему можно решить, как минимум, двумя способами:
1) Посредством специальных дополнений (Disable Youtube HTML5 Player)
2) Или ручным способом.
В первом случае достаточно просто установить соответствующее расширение, чтобы отключить плеер html5 в YouTube.
Но наиболее простой метод мы рассмотрим ниже: ↓↓↓
- Введите в поисковую строку «about:config», после чего откроется панель разработчика.
- Скопируйте эти компоненты в отдельный документ: «media.ogg.enabled», «media.wave.enabled», «media.webm.enabled», «media.windows-media-foundation.enabled».
- Каждый из них копируем в соответствующую строку поиска, находим в списке и отключаем. Для этого можно дважды кликнуть на запись.
- Это действие необходимо проделать с каждым компонентом, приведенным выше.
- Теперь выполните перезагрузку браузера.
Вы можете заметить, что теперь воспроизведение роликов осуществляется через flash-плеер !!!
В целом, ничего сложного и уже через 5 минут вы сможете наслаждаться любимыми роликами.
А теперь узнаем, как это выполнить в других браузерах ⇓⇓⇓
Убираем этот плеервChrome иOpera
Теперь мы рассмотрим другой метод, как отключить этот плеер при помощи специального приложения — Disable Youtube HTML5 Player ↵
Данный способ подойдет для браузеров Opera, а также Chrome.
Ниже мы опишем, как установить этот расширение на примере браузера Google Chrome:
В разделе «Настройки» — «Дополнительные инструменты» — «Расширения» вы можете увидеть, что утилита установлена.
P.S
— Убедитесь, что активирован чекбокс «Включить».
Откройте любой ролик и кликните правой кнопкой мыши и заметите, что уже работает Flash-плеер.
При необходимости можно отключить в расширениях disable YouTube html5 player и тогда Flash-плеер снова не будет работать. В браузере Opera процедура аналогична, поэтому описывать ее подробно нет смысла.
Как показывает опыт, этот метод помогает избавиться от постоянного торможения роликов, а также других проблем с воспроизведением.
Таким образом, можно сделать вывод, что руководство YouTube представило достаточно сырой продукт, впрочем, благо, что всегда можно отключить подобные доработки самостоятельно.
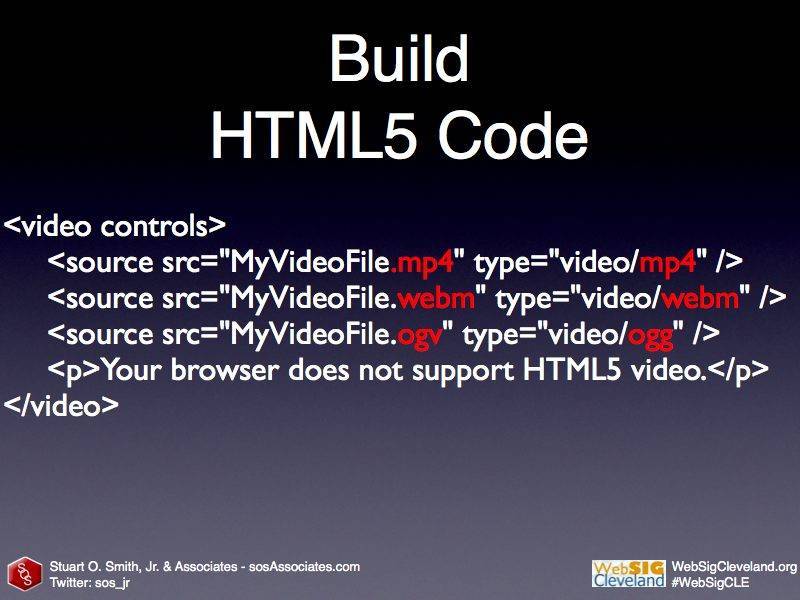
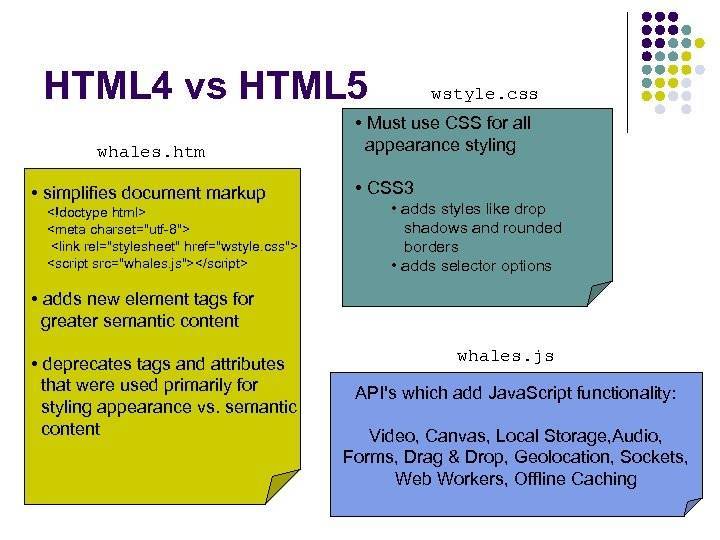
Раньше, если вы хотели добавить видео на веб-страницу, вам приходилось использовать элемент , представляющий собой универсальный контейнер для внешних объектов. Подобные приложения были в малой степени интерактивными и слабо взаимодействовали с окружающими их элементами на веб-странице.
Второй подход заключался в использовании подключаемого модуля браузера, например Silverlight или Flash. И хотя технология Flash позволяла использовать готовый видеоплеер или создавать собственный, но её использование порождало большое нагромождение HTML-разметки, а видеофайлы нужно было кодировать в требуемый формат.
HTML5-видео — новый стандарт для размещения мультимедийных файлов в сети с оригинальным программным интерфейсом без привлечения подключаемых модулей. С помощью элемента появилась возможность добавлять видеосодержимое на веб-страницы, а также стилизовать внешний вид видеоплеера при помощи css-стилей.
Файл не найден Ошибка Google Chrome [FIX]
- Удалить расширение дубликата
- Отключить Chrome Extensions
- Сбросить Google Chrome
- Исправление ошибки ERR_FILE_NOT_FOUND при разработке расширений
1. Удалите дубликат расширения вкладки
Duplicate Tab не является подлинным расширением. Фактически это угонщик браузера, который поставляется вместе с некоторым бесплатным программным обеспечением, распространяемым на веб-сайтах. Угонщики браузера изменяют настройки браузера и перенаправляют поиск в Интернете. Многие пользователи Chrome обнаружили, что ошибка ERR_FILE_NOT_FOUND связана с расширением Duplicate Tab.
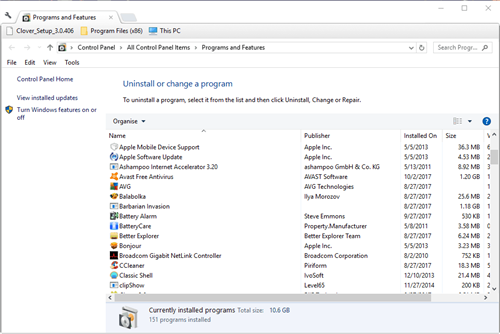
Таким образом, удаление вкладки «Дубликат», вероятно, исправит ошибку 6. Возможно, вы обнаружите, что список программного обеспечения на вкладке «Программы и компоненты» содержит вкладку «Дубликат». Откройте вкладку «Программы и компоненты», нажав горячую клавишу «Клавиша Win» + R и введя ‘appwiz.cpl ‘ в текстовом поле «Выполнить». Затем выберите вкладку «По умолчанию» и нажмите кнопку Удалить .

2. Отключить Chrome Extensions
Если вы не можете найти вкладку «Дубликат» на вкладке «Программы и компоненты», возможно, проблема связана с другим расширением. Выключение всех расширений Chrome также может устранить ошибку 6. Таким образом вы можете отключить расширения Google Chrome.
- Нажмите кнопку Настройка Google Chrome в правом верхнем углу окна браузера.
- Выберите Дополнительные инструменты > Расширения , чтобы открыть вкладку в снимке экрана ниже.
- Вы должны обязательно удалить вкладку «По умолчанию», если найдете ее там. Снимите все выбранные флажки, чтобы отключить другие расширения.
- Затем перезапустите браузер Chrome.
- Если это решит проблему, включите все ваши расширения. Затем вы можете отключить по одному добавочному номеру за раз, пока ошибка 6 не будет исправлена, чтобы лучше определить, какое дополнение необходимо удалить.
3. Сбросить Google Chrome
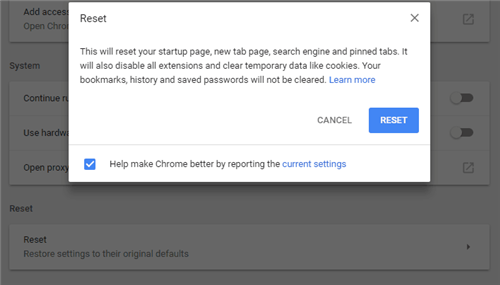
Сброс Google Chrome к настройкам по умолчанию также может быть эффективным решением для ошибки 6. Это приведет к отключению расширений и тем Chrome и удалению временных данных. Вы можете сбросить настройки этого браузера следующим образом.
- Нажмите кнопку Настройка Google Chrome , чтобы открыть меню браузера.
- Выберите Настройки , чтобы открыть вкладку, показанную ниже.
- Прокрутите вниз до нижней части вкладки и нажмите Дополнительно , чтобы развернуть дополнительные параметры.
- Прокрутите немного вниз по вкладке до параметра Сброс. Нажмите Сброс и нажмите кнопку СБРОС для подтверждения.

4. Исправление ошибки ERR_FILE_NOT_FOUND при разработке расширений
Некоторые разработчики также обнаружили, что ошибка ERR_FILE_NOT_FOUND возникает при разработке расширений Chrome. Обычно это происходит потому, что файл popup.html не соответствует всплывающему манифесту в файле manifest.json.
Убедитесь, что всплывающий файл точно соответствует манифесту всплывающего окна, указанному в коде JSON. Вы можете решить эту проблему, отредактировав либо заголовок всплывающего файла, либо указанный манифест всплывающего окна, чтобы они совпадали.
Именно так пользователи Chrome могут решить проблему ERR_FILE_NOT_FOUND. Антивирусное программное обеспечение также может удалять угонщики браузера, такие как Duplicate Tab. Таким образом, сканирование на наличие вредоносных программ может также устранить ошибку 6.
Примечание редактора . Этот пост был первоначально опубликован в октябре 2017 года и с тех пор был полностью переработан и обновлен для обеспечения свежести, точности и полноты.
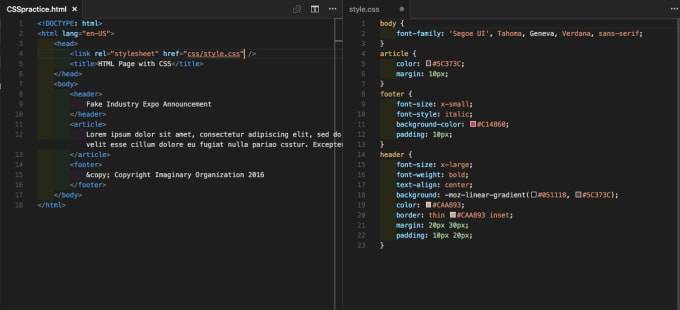
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- СинтаксисСинтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Вложенность тэговНезакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность .
- DTD (Document Type Definition)Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
Дополнительные способы устранения ошибки HTML5
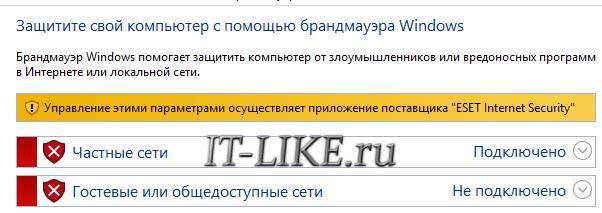
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.

Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
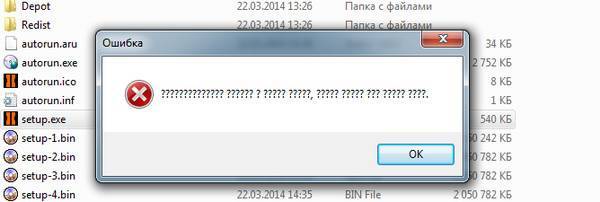
При просмотре видео в сети мы можем внезапно столкнуться с ошибкой воспроизведения, сопровождающейся сообщением « html5 Video file not found ». Ошибка встречается на различных видеохостах типа Vimeo, YouTube и других, и обычно связана с некорректной настройкой сайта его веб-мастером или отсутствием поддержки технологии HTML5 у пользовательского браузера. Ниже разберём, в чём суть данной проблемы, и как исправить ошибку «html5 Video file not found» на вашем ПК.
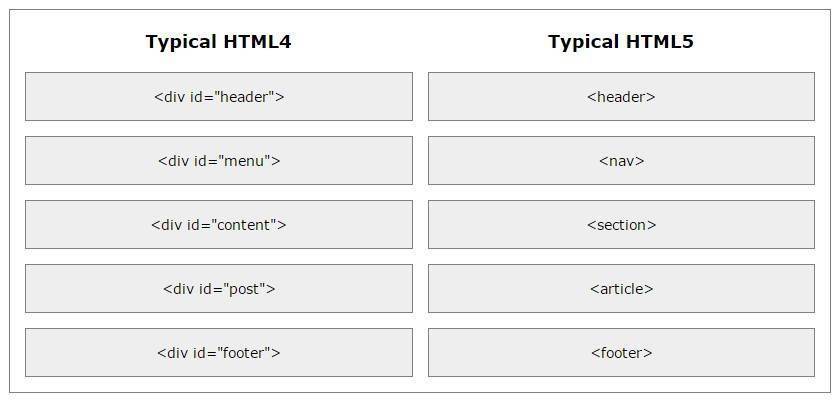
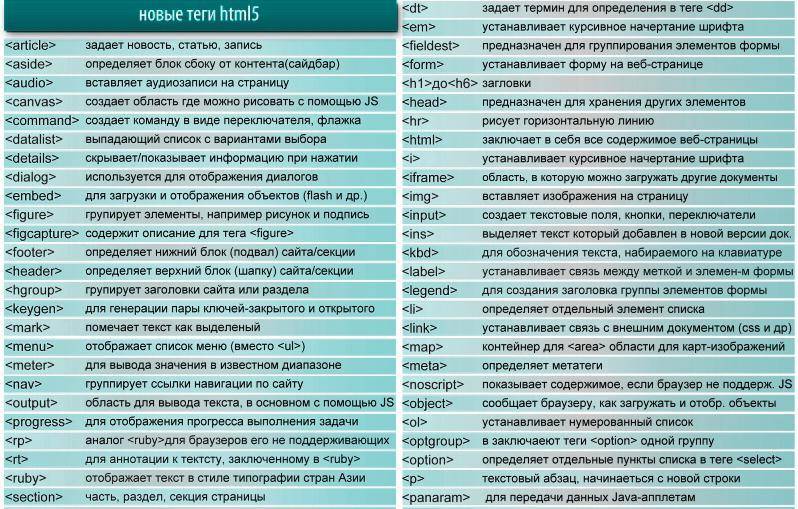
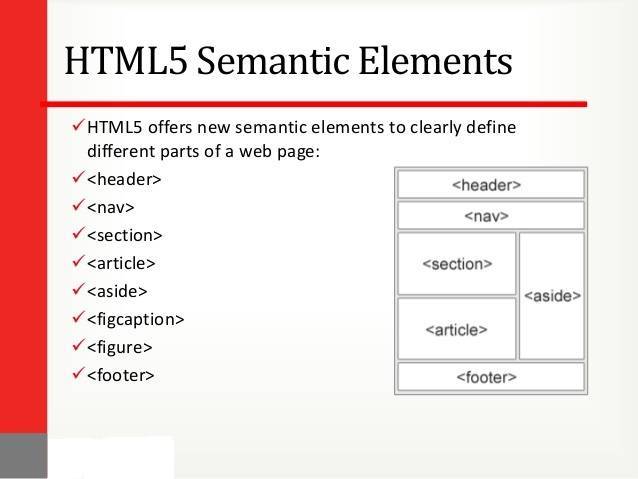
Модерный HTML5
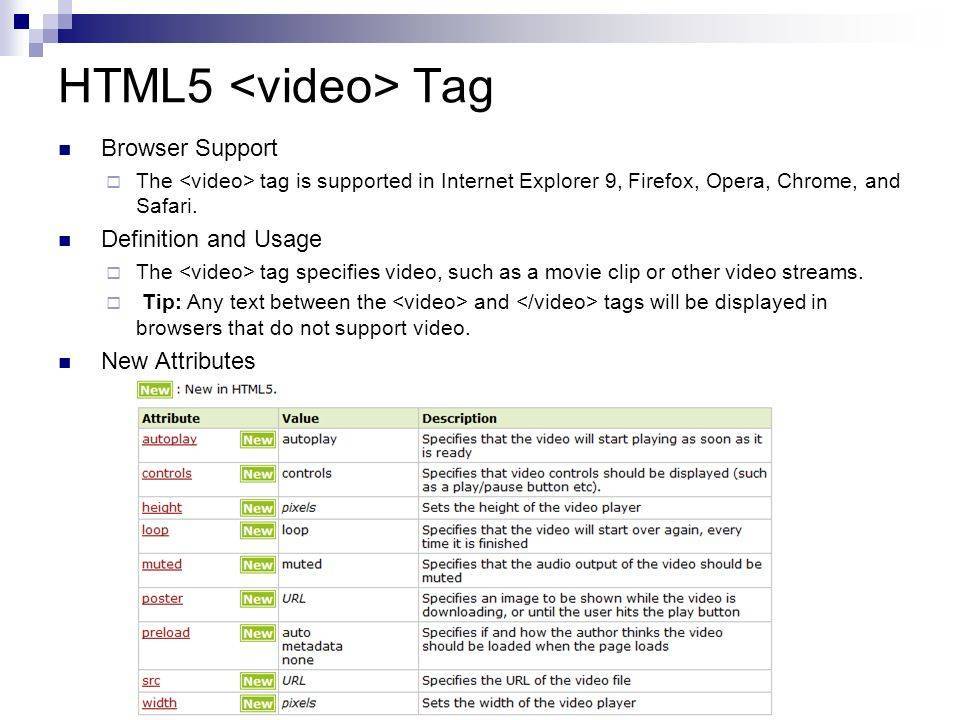
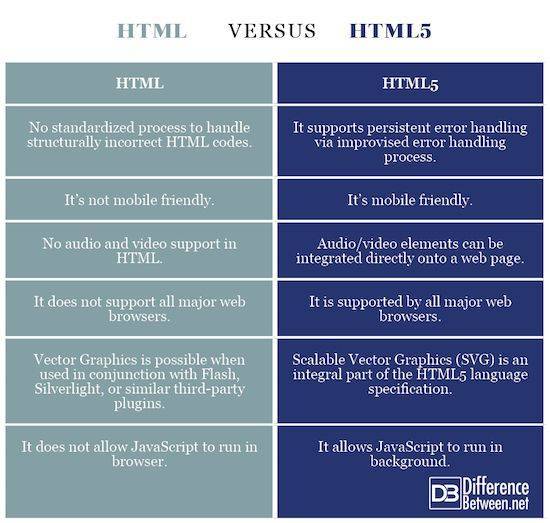
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.
Появляется чёрный экран в Forza Horizon 5
- Драйверы установлены/обновлены, но Forza Horizon 5 всё равно отказывается работать
нормально? Тогда нужно проверить ПО, установлены ли вообще необходимые библиотеки? В
первую очередь проверьте наличие библиотек
Microsoft Visual C++
и
.Net
Framework
, а также наличие «свежего»
DirectX
. - Если ничего из вышеописанного не дало нужного результата, тогда пора прибегнуть к
радикальному способу решения проблемы: запускаете Forza Horizon 5 и при появлении
чёрного экрана нажимаете сочетание клавиш «Alt+Enter», чтобы игра переключилась на
оконный режим. Так, возможно, откроется главное меню игры и удастся определить
проблема в игре или нет. Если удалось перейти в оконный режим, тогда переходите в
игровые настройки Forza Horizon 5 и меняйте разрешение (часто получается так, что
несоответствие разрешения игры и рабочего стола приводит к конфликту, из-за которого
появляется чёрный экран). - Причиной этой ошибки также могут послужить различные программы, предназначенные для
захвата видео и другие приложения, связанные с видеоэффектами. А причина простая –
появляются конфликты. - И напоследок – проблема, вероятнее всего, может быть связана с технической
составляющей «железа». Видеоадаптер может перегреваться, как и мосты на материнской
плате, что влечёт за собой уменьшенное энергопотребление видеокарты. Мы не будем
вдаваться в детальные технические подробности, поэтому просто рекомендуем в
обязательном порядке почистить свою машину от пыли и также поменять термопасту!

Как исправить ошибку?
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта.
Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
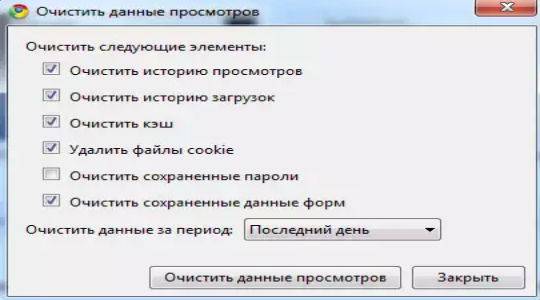
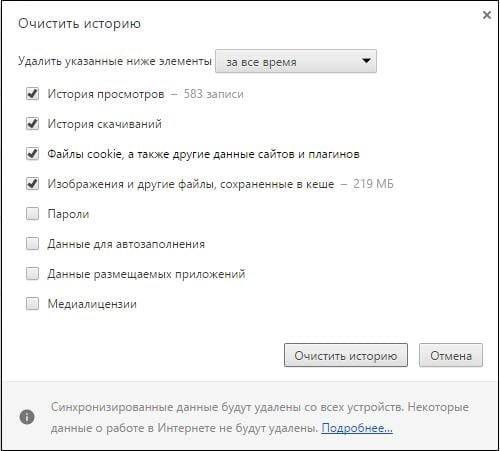
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.
При просмотре видео в сети мы можем внезапно столкнуться с ошибкой воспроизведения, сопровождающейся сообщением « html5 Video file not found ». Ошибка встречается на различных видеохостах типа Vimeo, YouTube и других, и обычно связана с некорректной настройкой сайта его веб-мастером или отсутствием поддержки технологии HTML5 у пользовательского браузера. Ниже разберём, в чём суть данной проблемы, и как исправить ошибку «html5 Video file not found» на вашем ПК.
Модерный HTML5
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.
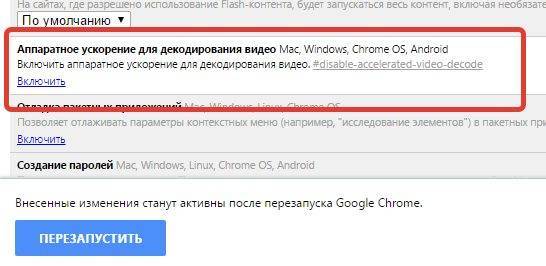
Устраните ошибки воспроизведения видео
Если у вас возникли проблемы при воспроизведении видео, выполните следующие действия:
Попробуйте отключить аппаратное ускорение. Щелкните правой клавишей мыши логотип Flash Player ниже, и выберите пункт «Параметры» в контекстном меню. Снимите флажок «Включить аппаратное ускорение» (на вкладке «Отображение»), а затем нажмите кнопку «Закрыть».
См. образцы постановочных видео на сайте Adobe.
Если отключение аппаратного ускорения решает проблему, возможно, она связана с конкретным драйвером видеокарты. Чтобы помочь компании Adobe решить проблему, следуйте приведенным ниже инструкциям, чтобы сообщить о проблеме.
Если вы используете Windows, попробуйте обновить драйвер.
По умолчанию «Центр обновления Windows» не обновляет драйверы устройств. См. раздел справки Microsoft Обновление драйвера устройства, которое не работает должным образом для получения сведений о том, как обновить драйверы.
Иногда обновления драйвера можно получить от производителя компьютера или от производителя видеоадаптера.
После обновления драйвера (и перезапуска компьютера при необходимости) включите аппаратное ускорение в Flash Player (выполните действия, описанные выше). Проверьте, устранены ли ошибки воспроизведения видео. Если проблема не устранена, следуйте указаниям, приведенным ниже, чтобы сообщить о проблеме.
С этим читают
Заключение
Ошибка «HTML5 Video not properly encoded» в «Яндекс.Браузер» может быть вызвана рядом причин, среди которых проблемы в работе самого сайта, отключенное аппаратное ускорение браузера и другие детерминанты, описанные мной выше. Рекомендую, прежде всего, не спешить искать проблему на своём ПК, так как могут иметься дисфункции в работе самого интернет-ресурса, и нужно просто подождать, дабы последний восстановил свой нормальный функционал.
Популярнейший браузер Mozilla Firefox отличается неплохой поддержкой стандартов HTML5, однако при этом все же нельзя не заметить, что с некоторыми задачами, связанными с этой технологией он справляется не самым лучшим образом.








































![Видео файл html5 не найден? исправьте это сейчас, используя 4 решения! [новости minitool]](https://setemonic.ru/wp-content/uploads/9/5/e/95eb12a9b33e4c6767f711f6488cefed.jpeg)